
Eu estava recentemente projetando uma interface com muitos cantos arredondados. Eu queria ter certeza de que os cantos eram consistentes, então criei uma --border-radius propriedade personalizada e enlouqueci ao arredondar esses cantos.
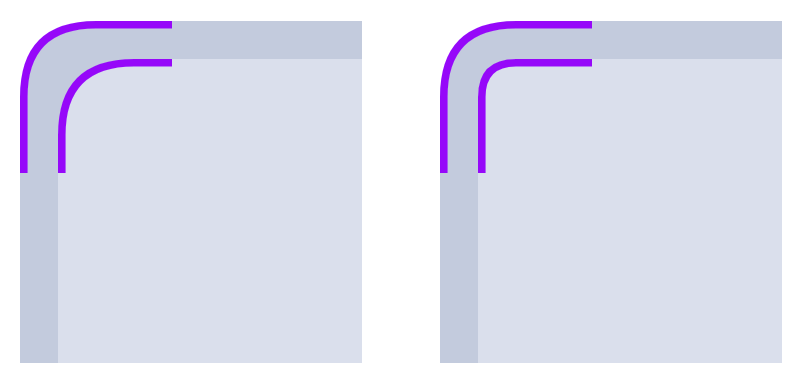
Mas, rapidamente me deparei com um problema. Quando aninhava um elemento com um canto arredondado dentro de um contêiner arredondado, parecia estranho de alguma forma:Quando você usa o mesmo raio para ambos os elementos, o espaço entre os elementos aumenta desajeitadamente nos cantos.Eu preferiria que os cantos se aninhassem bem assim.
Isso me desconcertou no começo. Eu estava usando o mesmo valor para os dois cantos. Por que eles não combinaram?
Consertando nossos cantos aninhados
Para corrigir isso, tive que dar um passo para trás e pensar em como o CSS border-radiusrealmente funciona. Pode ser útil imaginar cada canto contendo um pequeno círculo. O que border-radiusestá realmente fazendo é definir o raio desses pequenos círculos.
Pensando em Círculos
Não sou especialista em círculos residentes do Cloud Four , mas pensar em cantos arredondados como círculos me ajudou a entender a matemática por trás do aninhamento de cantos arredondados. Para aninhar um círculo dentro de outro, o círculo interno precisa de um raio menor que o círculo externo.
A diferença entre os raios dos dois círculos é a lacuna entre o círculo externo e o círculo interno. Podemos aplicar essa mesma lógica para determinar o valor correto para nossos cantos arredondados.
A matemática
Aqui está a equação para determinar o elemento interno border-radius:
outerRadius - gap = innerRadiusVocê pode brincar com a demonstração abaixo para ver como a mudança do exterior border-radiusou a lacuna afeta o interior border-radius:
Isso também pode ser expresso como uma calc declaração CSS:
--outer-radius: 1em;
--padding: 0.5em;
--inner-radius: calc(var(--outer-radius) - var(--padding));
Linguagem do código: CSS ( css )Pensando em Sistemas
Ainda não tenho certeza do que isso significa quando se trata de gerenciar border-radiustokens em sistemas de design. Devemos armazenar vários tokens de raio de borda (interno e externo)? Ou faz mais sentido armazenar um token de raio primário e calcular dinamicamente o restante usando calc?
No momento, estou inclinado a usar calc, mas ainda estou descobrindo as melhores práticas aqui. Enquanto isso, entender essa matemática me ajudará a adicionar um pouco mais de polimento às interfaces com cantos arredondados.
