
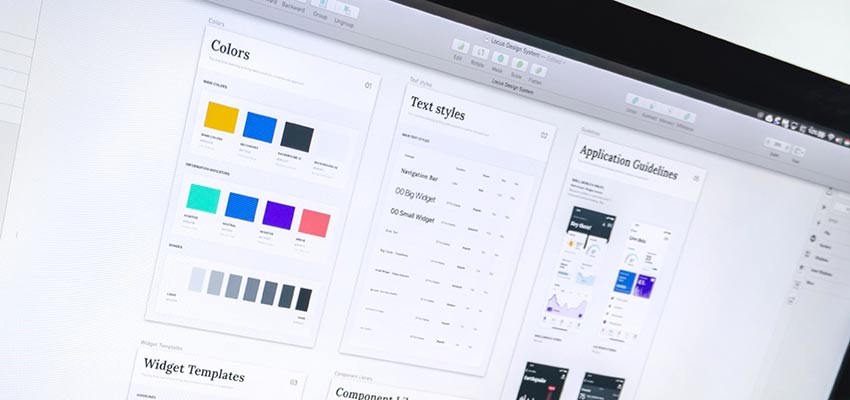
Entre os maiores desenvolvimentos de interesse para web designers em 2019, houve a explosão das ferramentas de design da interface do usuário. Esses aplicativos sinalizam uma transição na maneira como criamos interfaces de usuário modernas. Pode ser que os dias de criação de maquetes de PSD no Photoshop estejam chegando ao fim.
Não convencido? Sketch e Figma desenvolveram seguidores fiéis nos últimos anos. Mas talvez o maior desenvolvimento seja que a Adobe, o gigante do software de design, entrou no jogo com seu produto XD. Isso mostra que a maneira como trabalhamos está realmente mudando para ferramentas mais especializadas.
Com isso em mente, vamos dar uma olhada em cada um desses “três grandes” aplicativos. Abordaremos alguns dos principais recursos, além de outros fatores que podem influenciar qual é o mais adequado para suas necessidades.
O que torna as ferramentas de design de interface do usuário exclusivas?
Por muitos anos, os web designers usaram o mencionado Adobe Photoshop para criar modelos de sites. Isso era preferível a entrar diretamente no código, pois nos permitia criar uma interface altamente detalhada e fazer edições facilmente – sem ter que separar HTML, CSS e similares.
Embora ainda possa ser um fluxo de trabalho eficaz , essa nova geração de aplicativos possui recursos específicos para o design da web. Os elementos da interface do usuário, como navegação e botões, são interativos – você pode ver efeitos de foco ou clicar em outras páginas.
Além disso, as interfaces criadas com um aplicativo de design de interface do usuário geralmente respondem. Isso significa que você pode ver como eles funcionam em diferentes viewports. Você não precisa mais criar um arquivo PSD totalmente separado para telefones, tablets e dispositivos de mesa.
E há vários kits e modelos de interface do usuário pré-fabricados disponíveis, proporcionando uma vantagem no processo de design.
Em essência, você não está mais criando uma tela estática, mas um protótipo totalmente imersivo.
Agora, vamos olhar para os aplicativos!
Esboço
A primeira dessas novas ferramentas a chegar ao mercado, o Sketch foi lançado inicialmente em 2010. Isso deu ao aplicativo uma vantagem sobre os outros neste resumo. Assim, também significa que há uma tonelada de recursos disponíveis.
Há uma biblioteca de várias extensões que trazem novos recursos e aprimoram o fluxo de trabalho. A funcionalidade pode variar de ajustar vários elementos de design a vincular-se a serviços de fotografia para importações mais fáceis.
Entre seus principais recursos, você encontrará:
- Edição de imagem vetorial;
- Projetos responsivos via Smart Layouts;
- Suporte para fontes variáveis ;
- Colaboração com colegas e clientes;
- Adicione facilmente texto e dados baseados em imagem à sua demonstração;
- Serviço Sketch Cloud para compartilhar suas criações;
- Bibliotecas para compartilhar recursos (símbolos, imagens, texto, estilos) entre documentos;
- A capacidade de criar e usar modelos;
- Um grande número de plugins disponíveis;
O Sketch é um aplicativo de desktop que oferece uma avaliação gratuita de 30 dias, mas custa US $ 99 por uma licença comercial. As renovações anuais estão disponíveis a um preço com desconto.
Uma grande ressalva aqui é que o Sketch está disponível apenas para o macOS. Se você estiver usando o Windows ou Linux, não poderá participar da diversão.

Figma
Lançado pela primeira vez em 2016, o Figma é um aplicativo baseado em navegador que apresenta uma abordagem colaborativa ao design. A vantagem aqui é que você pode acessá-lo facilmente em qualquer lugar, independentemente do seu sistema operacional.
Além disso, quando você compartilha projetos com outras pessoas, está fazendo isso com um link ao vivo. Isso significa que você não precisará exportar primeiro para um PDF ou outra imagem. O que eles estão vendo é exatamente o que você criou.
Além disso, o Figma foi desenvolvido para oferecer suporte à colaboração em tempo real. Os membros da equipe podem se comunicar e gerenciar suas próprias tarefas do projeto. O histórico de versão incluído permite reverter as alterações, se necessário.
Além disso, você encontrará:
- A capacidade de criar estilos consistentes e aplicá-los em projetos;
- Copie CSS diretamente de arquivos de design;
- Uma biblioteca de ativos pesquisáveis;
- Permissões de usuário;
- Crie protótipos animados e interativos;
- Recurso de layout automático para projetos responsivos;
- Uma biblioteca de plug-ins e a capacidade de criar seus próprios plug-ins;
O Figma possui um plano gratuito que permite 3 projetos, 2 editores e um histórico de versões de 30 dias. Os planos comerciais completos começam em US $ 12 por mês (cobrados anualmente).

Adobe XD
Agora, para o garoto novo do bairro. O Adobe XD , lançado na versão beta em outubro de 2017, é destinado a designers que desejam criar sites, aplicativos móveis ou até jogos. Possui um sistema interno de colaboração, chamado “Coeditação”, e a capacidade de clientes e colegas de fornecer feedback.
Como seus concorrentes, o XD permite reutilizar componentes de design repetidamente. Você também pode editar um componente uma vez e enviá-lo a todas as instâncias, permitindo uma melhor consistência no seu design.
Talvez a maior vantagem aqui seja o fato de o Adobe XD funcionar bem com outros aplicativos da Adobe. Você pode, por exemplo, abrir e editar imagens no Photoshop diretamente do XD (clique com o botão direito do mouse na imagem para abri-la). Quaisquer alterações feitas na imagem também serão refletidas automaticamente no XD. Também importa arquivos do Adobe Illustrator, Photoshop e até Sketch.
Outros recursos que vale a pena explorar incluem:
- Os estados permitem editar componentes de design com base nas interações do usuário, como passar o mouse ou clicar;
- Replicar facilmente elementos de design;
- Integração de fontes Adobe;
- Crie interações e gatilhos para seus protótipos;
- Visualize aplicativos móveis em dispositivos reais por meio de um aplicativo complementar;
- O histórico do documento permite reverter para versões anteriores;
- Recursos compatíveis com o desenvolvedor, como CSS, cores, recursos para download;
- Extensões que reforçam a funcionalidade e atendem a serviços de terceiros;
O Adobe XD é um software baseado em assinatura. Requer uma associação completa da Creative Cloud ou, você pode optar por se inscrever no XD por US $ 9,99 por mês. Se você quiser experimentá-lo primeiro, existe um plano inicial XD gratuito que permitirá experimentar algumas limitações. Você pode executar o aplicativo no macOS ou no Windows.

Fazendo a escolha certa
Cada uma dessas ferramentas possui seu próprio conjunto atraente de recursos. Dessa forma, é difícil dizer que você errará com qualquer um deles.
Mas, para restringir suas opções, pense em como e onde você planeja usar o aplicativo. Por exemplo, se você é usuário do Windows, não poderá usar o Sketch. Se você preferir algo baseado em navegador e / ou usar Linux, o Figma é sua escolha. Se você é um usuário de Mac e deseja algo com muitas opções de modelo e plug-in, o Sketch é o vencedor. Os clientes leais da Adobe amarão a interoperabilidade do XD.
Caso contrário, você encontrará várias semelhanças. Cada aplicativo tem pelo menos alguma capacidade de colaboração. Todos eles criam gráficos vetoriais e oferecem bibliotecas de ativos. Todos são hábeis em criar um sistema de design. Além disso, todos eles são extensíveis a um grau ou outro.
Independentemente de qual direção você seguir, você pode ter certeza de uma coisa. Você estará na vanguarda do web design.
