
Se você realmente deseja criar um design que faça as pessoas parecerem, ele precisa ser inovador.
Embora “perturbador” possa ser um bordão banal, também está no centro do que você faz quando cria algo novo. O objetivo é fazer com que as pessoas parem, olhem e interajam.
A interrupção funciona porque é diferente da norma. Isso pode incluir qualquer coisa, desde estar na vanguarda de uma nova tendência a criar com uma fonte, paleta de cores ou padrão de design interessante.
Esta descrição de Layla Acaroglu explica perfeitamente: “Design é sobre criar algo que adiciona ou itera no existente, e interrupção é sobre criar uma perturbação com a intenção de mudar um sistema. Quando combinada, a prática do Design Disruptivo é criar intervenções intencionais em um sistema pré-existente com o objetivo específico de alavancar um resultado diferente e, mais importante, um resultado que provavelmente criará uma mudança social positiva. ”
Agora, como você pode fazer isso? Temos algumas idéias (e exemplos) para você.
Amplie com os detalhes

Quando você transforma detalhes em uma obra de arte maior para conceituar um esquema de design, o resultado pode ser incrível. (Ele também pode cair incrivelmente plano, então tome cuidado aqui.)
Imagens de detalhes atrapalham porque estamos acostumados com fotos ou vídeos de heróis gigantes em quase todos os designs de sites. Algo menor o faz parar e pensar, mesmo que seja um questionamento subconsciente de por que algo foi feito daquela maneira.
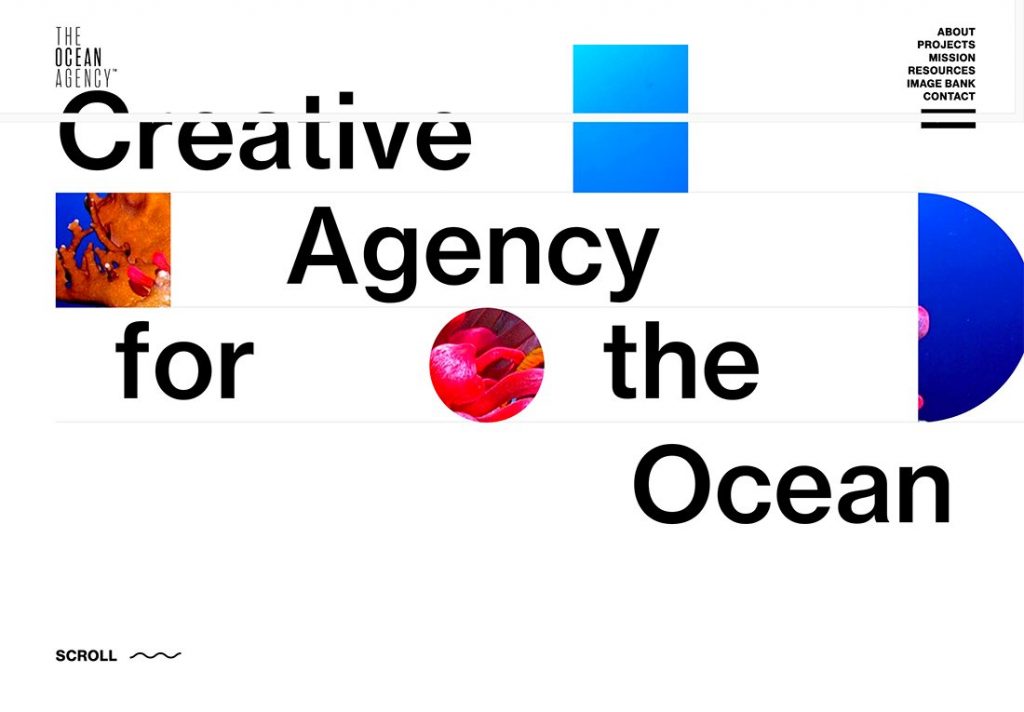
A Ocean Agency faz exatamente isso com uma ótima animação em pares (você terá que clicar no exemplo para ver isso). Os pequenos detalhes das imagens do oceano ligam bem o tema, mas o que pode ser mais interessante é como o cabeçalho parece invadir a área do herói.
A última técnica é algo que você realmente não vê muito e incentiva a rolagem porque você deseja ver o que acontece e como funciona. É surpreendentemente suave e faz você pensar em todas as outras maneiras de levar adiante essa ideia de design.
Criar interatividade inesperada

Existem alguns sites que você acessa e apenas sabe que há um elemento interativo, outros são um pouco mais sutis. A opção menos óbvia acontece sem uma chamada de ação gigante ou botão na tela.Sem uma imagem ou título enorme e singular, você tem que parar e pensar em como proceder.
Mais, elementos menores normalmente não sinalizam um componente interativo, mas pode ser um bom ponto de entrada porque o tipo diferente de design fará com que os usuários façam uma pausa. Esse momento pode ser apenas o suficiente para atraí-los para um padrão gamificado ou mais interativo.
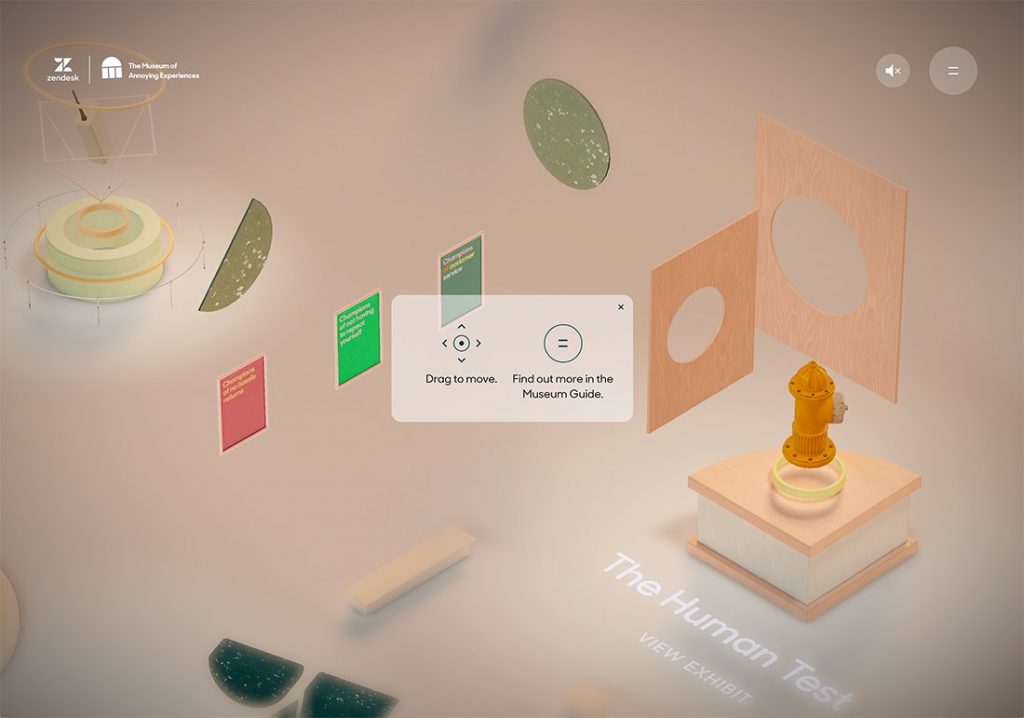
É exatamente nisso que o Museu das Experiências Irritantes está apostando. À primeira vista, este design completo pode parecer um pouco irritante por si só, com muitos elementos pequenos e aparentemente desconectados. O padrão de design é estranho e desconhecido.
As cores são meio opacas e desinteressantes.
Mas é estranho o suficiente que você queira saber mais. O nome é interessante e os controles na tela são difíceis de ignorar. A ruptura está no elemento diferença, muito parecido com o exemplo anterior. Sem uma imagem ou título enorme e singular, você tem que parar e pensar em como proceder.
Use efeitos sutis

Existem aquelas interrupções desagradáveis - reprodução automática de som, loops de vídeo que não param ou velocidades de animação que induzem o pânico – e há interrupções sutis que indicam que algo está um pouco diferente.
Como as interrupções sutis costumam ser uma versão mais branda de algo que geralmente não é aceito como uma prática recomendada, esse pode ser um dos tipos mais difíceis de padrões de design interruptivos de realizar.
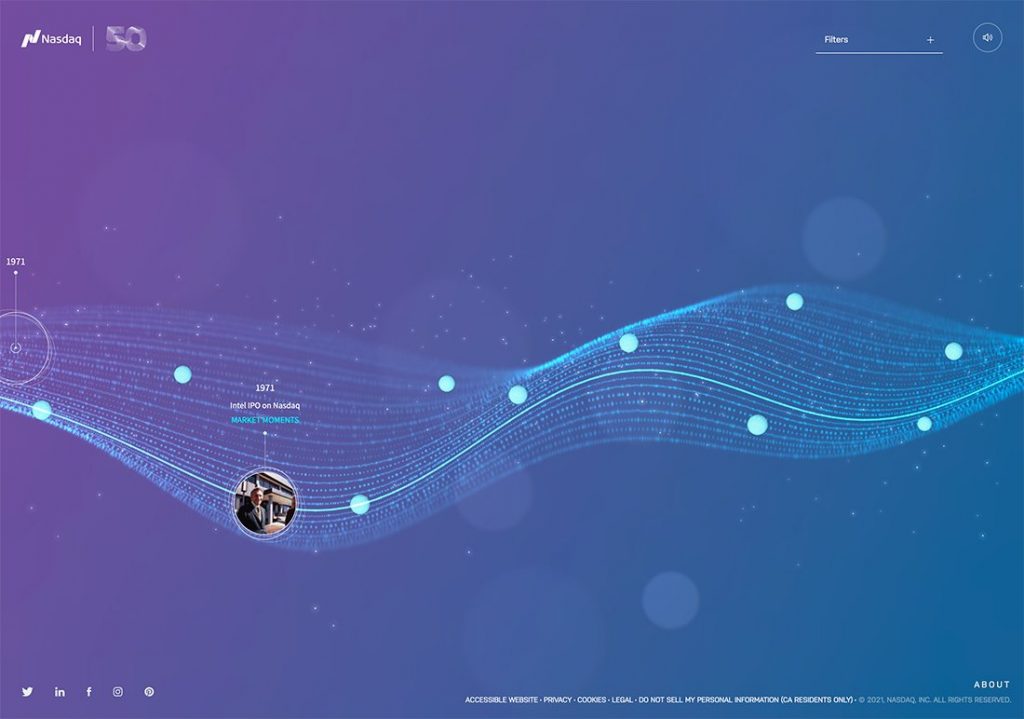
Aqui, o Nasdaq faz isso perfeitamente. Com uma animação suave e suave e música suave, os usuários são atraídos para o fundo sereno. O gradiente de mudança de cor e os pontos móveis despertam o interesse apenas o suficiente para ajudar a colocar os elementos interativos em jogo.
Bônus divertido: quando você navega para outra guia, a música pausa para não atrapalhar o resto da sua experiência de navegação na web. Essa é uma técnica disruptiva bacana por si só!
Alguns “a mesma coisa” de outra maneira

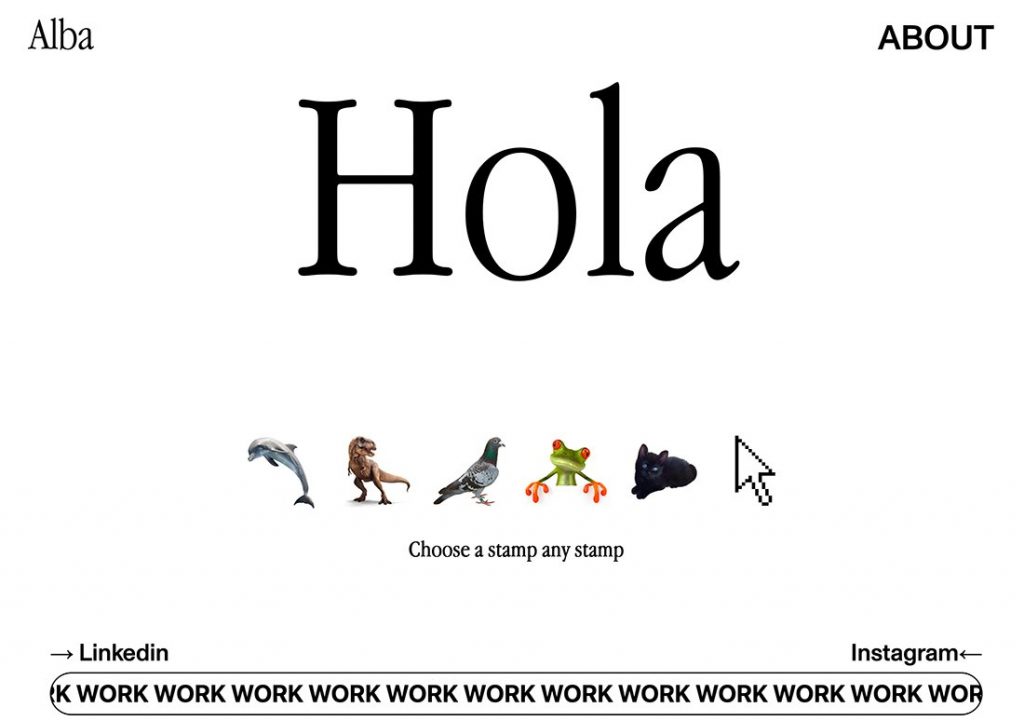
Quase todo designer tem um site de portfólio pessoal. Muitos desses sites começam com um grande título – geralmente o nome do designer ou uma simples mensagem de boas-vindas – e links para seu trabalho e informações de contato.A apresentação é igualmente interessante e fornece uma boa maneira de ver os elementos do portfólio.
Romper esse modelo de mesmice é quase qualquer outra coisa.
O que o faz funcionar é que os usuários ainda sabem que acessaram o design de um site de portfólio e como encontrar o trabalho e as informações de contato. (E tem que ser bem projetado.) Quase tudo o mais sobre o design está à disposição.
O exemplo de site de portfólio acima verifica todas as caixas. É diferente e interativo. O design é simples e limpo. Se você perder o link para o trabalho do designer … bem, como você faria?
No entanto, certifique-se de clicar nos links de trabalho. A apresentação é igualmente interessante e fornece uma boa maneira de ver os elementos do portfólio. O único desafio real aqui pode ser a quantidade de cliques que você precisa fazer para navegar pelo site, mas isso é bastante comum com portfólios.
Forneça algo útil

Às vezes, a interrupção é mostrar a alguém algo que ela não sabe, mas está feliz por ter entrado em contato. É parte ensinar e parte apenas fornecer algo útil.
Este conceito e método de design disruptivo podem ser um pouco difíceis de explicar porque você sabe quando vê.
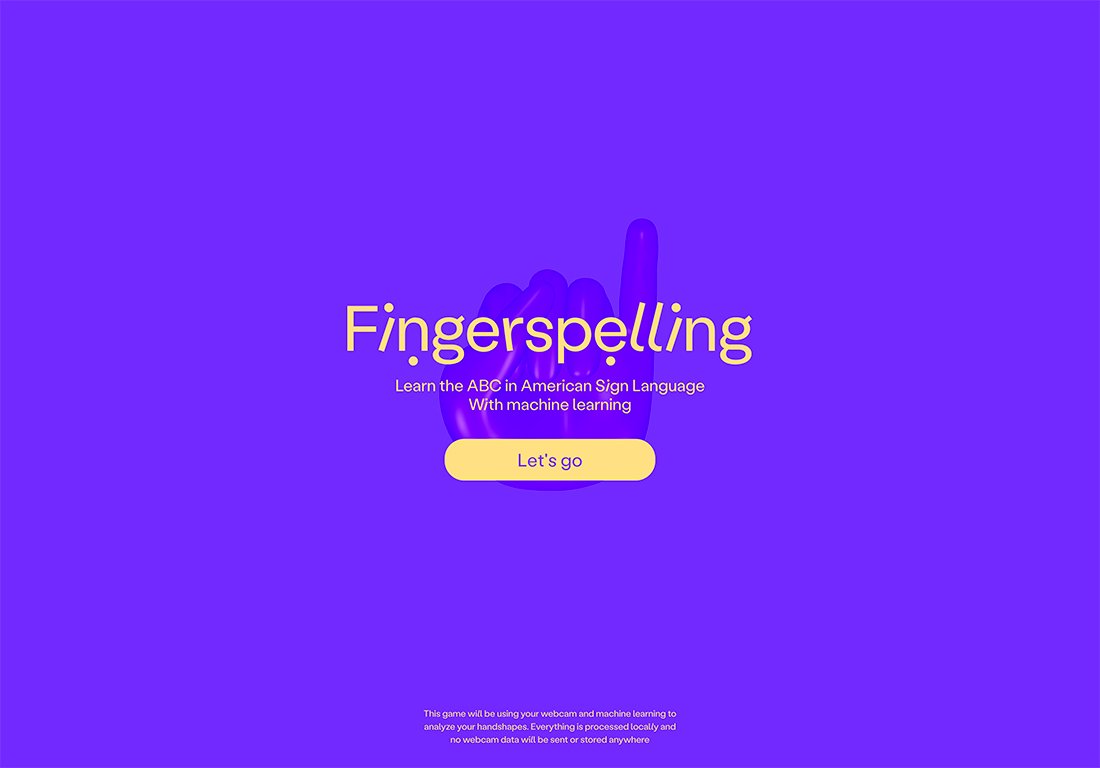
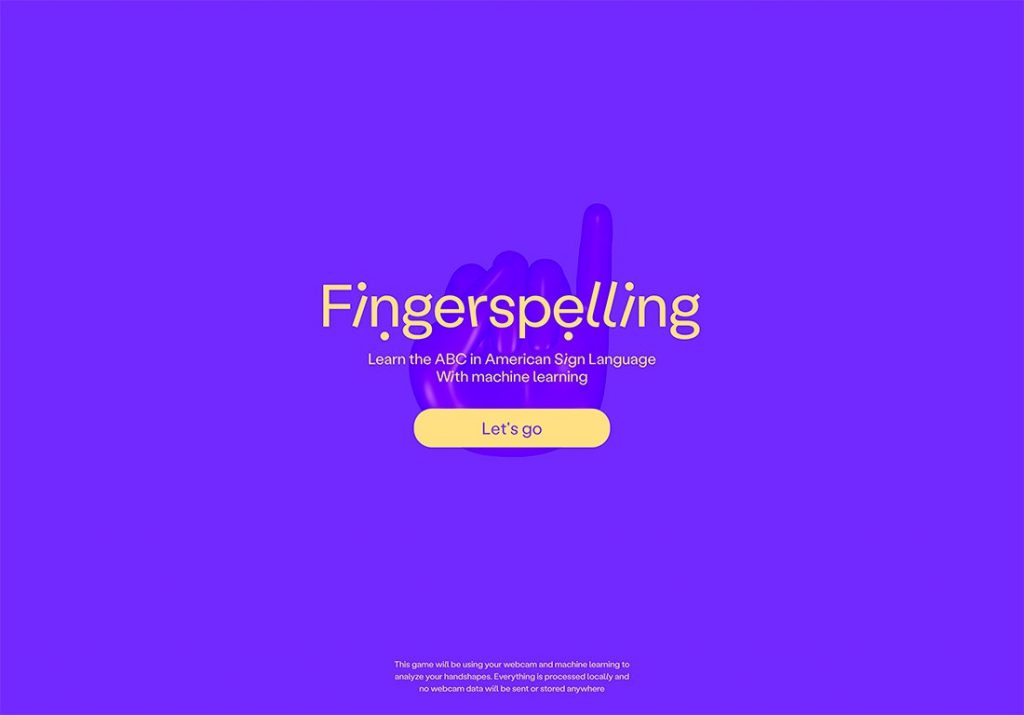
Fingerspelling faz exatamente isso. Ele usa sua webcam e aprendizado de máquina para ajudá-lo a aprender o alfabeto na língua de sinais americana. É prático, útil, interessante e altamente interativo.
Quebre os padrões tradicionais

A interrupção do design acontece sempre que você rompe as normas visuais.
Isso inclui tudo, desde estilos de tipografia a fluxos e padrões do usuário até a forma como as imagens são exibidas. A interrupção acontece no microssegundo quando o cérebro de uma pessoa diz “espere … isso não está exatamente certo”, mas ela ainda entende.
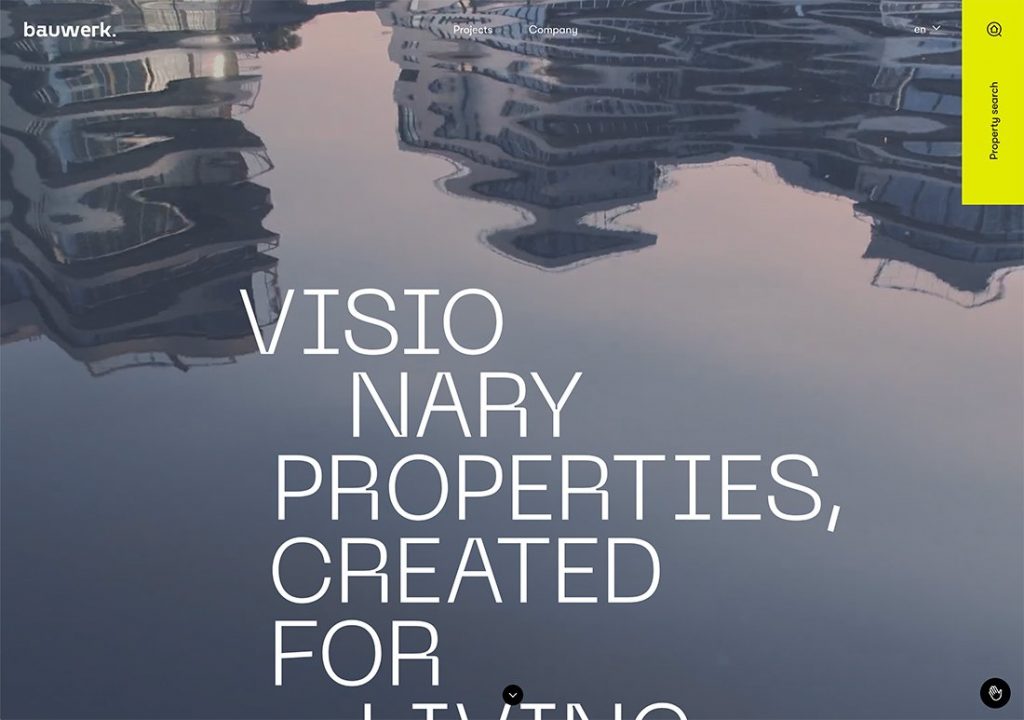
Isso é exatamente o que acontece com o design da Bauwerk. Algumas coisas estão acontecendo para atrapalhar, mas concentre-se no texto do exemplo acima.
- O tipo de letra é um pouco mais descolado do que você imagina, com traços e manchas interessantes
- Palavras longas, como “visionário”, quebram sem hifenização ou explicação
- Você tem que rolar para ver o título completo
- Algumas das palavras quase desaparecem no fundo do vídeo e voltam devido ao contraste de cor
Muita coisa está acontecendo. Nada disso da maneira “normal”. Mas, da perspectiva do usuário, não é muito para compreender, o que torna a interrupção um padrão visual bem-vindo.
Conclusão
O design disruptivo pode trazer muitas coisas à sua mente quando você pensa sobre isso, mas no final do dia, design verdadeiramente disruptivo é qualquer coisa que o faça parar, pensar e se envolver com o que está na tela.
O design ou a experiência de navegação interromperam os cliques constantes para que você preste atenção nas mensagens ou no que está na tela. Não deveria ser esse o objetivo de qualquer design de site?
