
Hoje em dia, você vê mapas de coroas em uma variedade de páginas da web e é utilizado para vários assuntos. Você já se perguntou como essas visualizações de dados são criadas? Você está interessado em fazê-los sozinho? Nesse caso, fique comigo neste tutorial de gráficos JS, onde mostrarei como criar um mapa interativo de choropleth de JavaScript do zero, mas com facilidade.
O conhecimento básico de HTML5 e JS é sempre útil, mas mesmo se você for iniciante neste campo, entenda estas quatro etapas simples e poderá obter rapidamente uma visualização interativa de dados de mapas de coroas interativas de várias plataformas para seu aplicativo ou local na rede Internet!
O que exatamente são os mapas coropléticos? Quando você divide a palavra, vê que choro (” choros “) significa ” área ” e pleth (” plethos “) significa ” multidão “. Exatamente, esses mapas são usados para visualizar dados estatísticos relacionados a várias áreas geográficas. Cada área é colorida ou sombreada de maneira diferente, de acordo com o valor dos dados fornecidos, facilitando a compreensão de como uma medida varia em um território.
Para este tutorial de mapeamento JS, usarei dados abertos do COVID-19 para mostrar a distribuição de casos confirmados e mortes em todo o mundo por país. Começarei com um mapa básico de choropleth que representará graficamente os casos confirmados. Depois, adicionarei uma legenda, personalizarei a dica de ferramenta e adicionarei bolhas para visualizar o número de mortes.
Vamos começar!
Como criar um mapa JavaScript Choropleth
Geralmente, a construção de um gráfico ou mapa baseado em JavaScript requer quatro coisas básicas:
- Crie a página HTML para o seu gráfico.
- Adicione os arquivos JavaScript necessários.
- Prepare os dados que você deseja visualizar.
- Escreva o código JS para o gráfico.
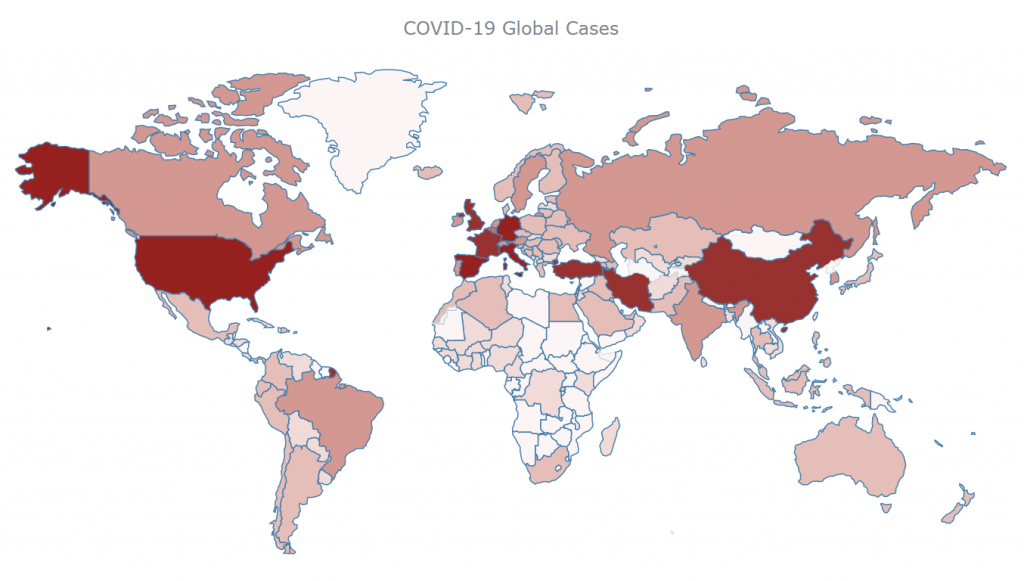
Agora, vamos analisar cada etapa em detalhes. Aqui está um mapa de choropleth que será a saída final da primeira parte deste tutorial:

Etapa 1: crie a página HTML para seu mapa
A primeira coisa que você precisa fazer é criar uma página HTML básica. Atribua um título a ele e crie um elemento de bloco HTML (por exemplo, <div>)para colocar seu gráfico de mapa. Para identificá-lo <div>posteriormente no código, você também deve atribuir a ele um atributo id de sua escolha. Aqui, usei o valor “container” .
Portanto, sua página pode ficar assim:
<!DOCTYPE html>
<html>
<head>
<title>Choropleth Map</title>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>Observe que você pode usar regras CSS no <style>bloco para definir como deseja que seu próximo mapa de choropleth JavaScript seja colocado. Nesse caso, o uso de “100%” nos parâmetros widthe heightfará com que a visualização ocupe a página inteira.
Etapa 2. Adicione os arquivos JavaScript necessários
Segundo, você deve ir para a <head>seção e fazer referência a todos os scripts JS apropriados que você irá usar.
Para criar um mapa choropleth ao longo deste tutorial, usarei a biblioteca AnyMap JS do AnyChart que, como o nome sugere, é projetada especificamente para produzir mapas. Bibliotecas de gráficos JavaScript são muito populares hoje em dia; eles fornecem funções comuns necessárias imediatamente para tornar o processo de desenvolvimento mais simples e rápido. Essa biblioteca específica é leve, flexível e fácil de começar, principalmente graças a uma documentação bastante escrita e a muitos exemplos na galeria de mapas .
Neste tutorial, usarei a CDN , mas lembre-se de que você pode baixar os scripts, se desejar.
Para o mapa choropleth que tenho em mente, precisarei dos seguintes módulos :
- Core , que é o módulo básico necessário para usar qualquer outro módulo,
- Mapas geográficos , que contém as informações necessárias para criar gráficos de mapas geográficos e
- Dados geográficos , que contêm informações sobre as localizações geográficas.
Além disso, usarei o Proj4js , uma biblioteca JavaScript de código aberto gratuita que transforma coordenadas de ponto em coordenadas geográficas.
Aqui está o código HTML para esta seção:
<!DOCTYPE html>
<html>
<head>
<title>Choropleth Map</title>
<script src="https://cdn.anychart.com/releases/8.7.1/js/anychart-core.min.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/releases/8.7.1/js/anychart-map.min.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/releases/8.7.1/geodata/custom/world/world.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/proj4js/2.3.15/proj4.js" type="text/javascript"></script>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// The choropleth map code will be written here
</script>
</body>
</html>Etapa 3: prepare os dados que você deseja visualizar
Carregar os dados
Na terceira etapa, adicione dados. À luz da pandemia do COVID-19, criarei um mapa de choropleth do JavaScript que visualizará a situação atual em todo o mundo usando dados do Centro Europeu de Prevenção e Controle de Doenças ( ECDC ). Fiz o download da versão JSON e você pode encontrá-la aqui (dados de 14 de abril).
É fácil carregar dados de um arquivo JSON usando o módulo auxiliar Data Adapter do AnyChart, que deve ser incluído na <head> seção:
<!DOCTYPE html>
<html>
<head>
<title>Choropleth Map</title>
<script src="https://cdn.anychart.com/releases/8.7.1/js/anychart-core.min.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/releases/8.7.1/js/anychart-map.min.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/releases/8.7.1/geodata/custom/world/world.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/proj4js/2.3.15/proj4.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/releases/8.7.1/js/anychart-data-adapter.min.js"></script>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// The choropleth map code will be written here
</script>
</body>
</html>Agora você pode usar o método loadJsonFile fornecido pelo Data Adapter para carregar o JSON.
anychart.data.loadJsonFile ("https://static.anychart.com/git-storage/word-press/data/choropleth-map-tutorial/data.json", function (data) {
});Estruturar os dados
Os dados JSON, que você acabou de carregar, contêm dados por dia para cada país.
Há duas coisas que você precisa fazer aqui:
- Calcule a soma de todos os casos confirmados para cada país.
- Estruture os dados em um formato que seja reconhecível pelo AnyChart. Especificamente, eu quero criar uma matriz que terá um ID de região e um valor.
Para implementar o acima, você precisa escrever algum código. Aqui está a abordagem que usarei para calcular e estruturar os dados:
Vou ler os dados JSON e calcular o total de casos confirmados para cada país. Assim que terminar um país, passarei essas informações para uma matriz que chamei de “dados” e depois continuarei com o próximo país.
A matriz usará:
id: o identificador geográfico do paísvalue: o número total de casos confirmados para o paístitle: o nome do país
Aqui está o código para esta seção:
anychart.data.loadJsonFile ("https://static.anychart.com/git-storage/word-press/data/choropleth-map-tutorial/data.json", function (data) {
// Variables
// go into the records section of the data
var geoData = data.records
// sum of all cases per country
var sumCases = 0;
// convert cases to numbers
var numC;
// create a new array with the resulting data
var data = [];
// Go through the initial data
for (var i = 0; i < geoData.length; i++) {
// convert strings to numbers and save them to new variables
numC = parseInt(geoData[i].cases);
// check if we are in the same country by comparing the geoId.
// if the country is the same add the cases to the appropriate variables
if ((geoData[i + 1]) != null && (geoData[i].geoId == geoData[i + 1].geoId)) {
sumCases = sumCases + numC;
}
else {
// add last day cases of the same country
sumCases = sumCases + numC;
// insert the resulting data in the array using the AnyChart keywords
data.push({ id: geoData[i].geoId, value: sumCases, title: geoData[i].countriesAndTerritories })
// reset the variables to start over
sumCases = 0;
}
};
});
Mapear os dados
A parte final desta etapa consiste em conectar os dados resultantes ao mapa geográfico. Basta adicionar as duas linhas a seguir do código e ele será concluído:
var chart = anychart.map(data);
chart.geoData(anychart.maps.world);Etapa 4: escreva o código JS para o gráfico
Por fim, escreva algum código JavaScript para desenvolver o próprio mapa JS do choropleth!
Lembre-se de que tudo deve ser colocado dentro da <script>etiqueta. Você precisa colocar o código dentro da anychart.onDocumentReadyfunção que é executada quando a página estiver pronta.
<script>
anychart.onDocumentReady(function () {
// The choropleth map code will be written here
});
</script>Os dados precisam ser colocados dentro dessa função, então vamos pegar o código da etapa 3 e colocá-lo aqui, para começar:
<script> anychart.onDocumentReady(function () { // The choropleth map code will be written here anychart.data.loadJsonFile ("https://static.anychart.com/git-storage/word-press/data/choropleth-map-tutorial/data.json", function (data) { // Variables // go into the records section of the data var geoData = data.records // sum of all cases per country var sumCases = 0; // convert cases to numbers var numC; // create a new array with the resulting data var data = []; // Go through the initial data for (var i = 0; i < geoData.length; i++) { // convert strings to numbers and save them to new variables numC = parseInt(geoData[i].cases); // check if we are in the same country by comparing the geoId. // if the country is the same add the cases to the appropriate variables if ((geoData[i + 1]) != null && (geoData[i].geoId == geoData[i + 1].geoId)) { sumCases = sumCases + numC; } else { // add last day cases of the same country sumCases = sumCases + numC; // insert the resulting data in the array using the AnyChart keywords data.push({ id: geoData[i].geoId, value: sumCases, title: geoData[i].countriesAndTerritories }) // reset the variables to start over sumCases = 0; }};
// connect the data with the map
var chart = anychart.map(data); chart.geoData(anychart.maps.world);
});
</script>Por fim, vamos definir tudo o resto, colorindo cada país de acordo com o valor do número total de casos confirmados. Primeiro, vou especificar o tipo de gráfico, criar a série e adicionar um título apropriado. Segundo, vou criar uma escala de cores e aplicá-la ao gráfico. Veja:
// specify the chart type and set the series
var series = chart.choropleth(data);
// set the chart title
chart.title("COVID-19 Global Cases");
// color scale ranges
ocs = anychart.scales.ordinalColor([
{ less: 99 },
{ from: 100, to: 999 },
{ from: 1000, to: 9999 },
{ from: 10000, to: 29999 },
{ from: 30000, to: 39000 },
{ from: 40000, to: 59000 },
{ from: 60000, to: 99999 },
{ greater: 100000 }
]);
// set scale colors
ocs.colors(["rgb(252,245,245)", "rgb(241,219,216)","rgb(229,190,185)", "rgb(211,152,145)", "rgb(192,117,109)", "rgb(178,93,86)", "rgb(152,50,48)", "rgb(150,33,31)"]);
// tell the series what to use as a colorRange (colorScale)
series.colorScale(ocs);Em seguida, comando para desenhar o gráfico do mapa:
// set the container id
chart.container('container');
// draw the chart
chart.draw();Aqui está o resultado:
O mapa resultante do choropleth JS, incorporado a AnyChart Playground , fornece uma visualização concisa de como o COVID-19 afetou cada país. Você pode passar o mouse sobre as áreas para ver o nome e o número de casos confirmados, para cada país. Todos podem ler essa visualização de dados geográficos com facilidade.
O código completo do mapa choropleth recém criado usando JavaScript / HTML5 está abaixo:
<!DOCTYPE html>
<html>
<head>
<title>Choropleth Map</title>
<script src="https://cdn.anychart.com/releases/8.7.1/js/anychart-core.min.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/releases/8.7.1/js/anychart-map.min.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/releases/8.7.1/geodata/custom/world/world.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/proj4js/2.3.15/proj4.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/releases/8.7.1/js/anychart-data-adapter.min.js"></script>
<style>>
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// load the data
anychart.data.loadJsonFile("https://static.anychart.com/git-storage/word-press/data/choropleth-map-tutorial/data.json", function (data) {
// Variables
// go into the records section of the data
var geoData = data.records
// sum of all cases per country
var sumCases = 0;
// convert cases to numbers
var numC;
// create a new array with the resulting data
var data = [];
// Go through the initial data
for (var i = 0; i < geoData.length; i++) {
// convert strings to numbers and save them to new variables
numC = parseInt(geoData[i].cases);
// check if we are in the same country by comparing the geoId.
// if the country is the same add the cases to the appropriate variables
if ((geoData[i + 1]) != null && (geoData[i].geoId == geoData[i + 1].geoId)) {
sumCases = sumCases + numC;
}
else {
// add last day cases of the same country
sumCases = sumCases + numC;
// insert the resulting data in the array using the AnyChart keywords
data.push({ id: geoData[i].geoId, value: sumCases, title: geoData[i].countriesAndTerritories })
// reset the variables to start over
sumCases = 0;
}
};
// connect the data with the map
var chart = anychart.map(data);
chart.geoData(anychart.maps.world);
// specify the chart type and set the series
var series = chart.choropleth(data);
// set the chart title
chart.title("COVID-19 Global Cases");
// color scale ranges
ocs = anychart.scales.ordinalColor([
{ less: 99 },
{ from: 100, to: 999 },
{ from: 1000, to: 9999 },
{ from: 10000, to: 29999 },
{ from: 30000, to: 39000 },
{ from: 40000, to: 59000 },
{ from: 60000, to: 99999 },
{ greater: 100000 }
]);
// set scale colors
ocs.colors(["rgb(252,245,245)", "rgb(241,219,216)", "rgb(229,190,185)", "rgb(211,152,145)", "rgb(192,117,109)", "rgb(178,93,86)", "rgb(152,50,48)", "rgb(150,33,31)"]);
// tell the series what to use as a colorRange (colorScale)
series.colorScale(ocs);
// set the container id
chart.container('container');
// draw the chart
chart.draw();
});
});
</script>
</body>
</html>Personalização de mapa de JS Choropleth
Você já possui um mapa de choropleths JavaScript maravilhoso e totalmente funcional. Mas e se você quiser alterar algumas coisas ou adicionar outras funcionalidades?
AnyChart é uma biblioteca de gráficos JS muito flexível. Assim, você pode incluir facilmente modificações específicas para suas necessidades.
No momento, mostrarei como implementar as seguintes alterações:
- Adicionar uma legenda ao gráfico
- Adicione bolhas para representação gráfica do número de mortes
- Configure a dica de ferramenta
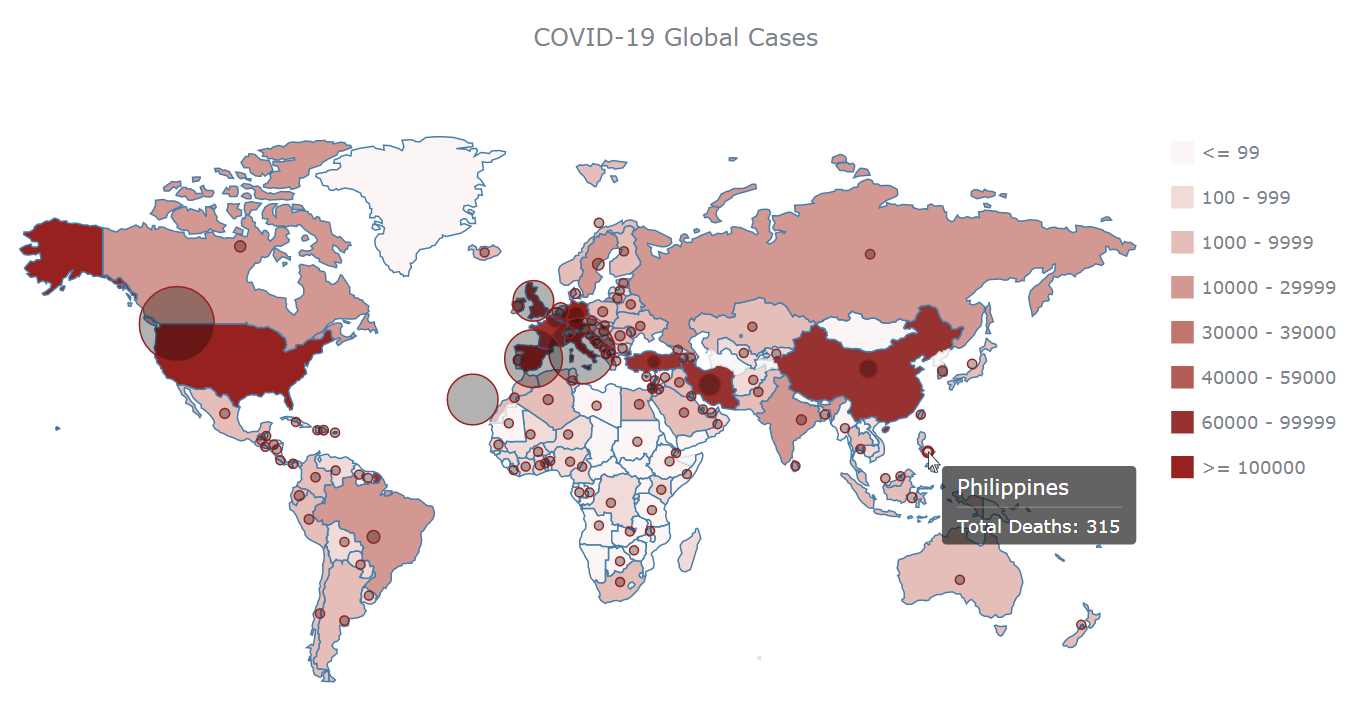
No final, vou obter a seguinte imagem:
Adicionar uma legenda ao gráfico
Como regra geral para visualização de dados, toda vez que você utiliza uma escala de cores, deve incluir uma explicação do que cada cor representa em algum lugar da página
Usando o AnyChart, você pode criar uma legenda apenas adicionando chart.legend(true);.
Nesse caso, como o mapa de coroas possui apenas uma série, você precisará ter as categorias envolvidas representadas na legenda.
Aqui está o código para adicionar uma legenda ao mapa choropleth JS criado acima:
// enable the legend
chart.legend(true);
// set the source mode of the legend
chart.legend().itemsSourceMode("categories");Isso é funcional, mas por razões estéticas, quero que a legenda apareça no lado direito do gráfico e seja alinhada verticalmente. Para fazer isso, vou adicionar algumas regras CSS:
// enable the legend
chart.legend(true);
// set the source mode of the legend and add styles
chart.legend()
.itemsSourceMode("categories")
.position('right')
.align('top')
.itemsLayout('vertical')
.padding(50, 0, 0, 20)
.paginator(false);Aqui está o resultado (disponível no AnyChart Playground com o código completo):
Adicione bolhas que representem o número de mortes
Inspirado na visualização criada pelo Centro de Ciência e Engenharia de Sistemas (CSSE) da Universidade Johns Hopkins, decidi descrever o número de mortes usando bolhas.
Primeiro, o número total de mortes de COVID-19 para cada país precisa ser armazenado nos dados, juntamente com o número total de casos de COVID-19:
// sum of all cases per country
var sumCases = 0;
// sum of all deaths per country
var sumDeaths = 0;
// convert cases and deaths to numbers
var numC;
var numD;
// create a new array with the resulting data
var data = [];
// Go through the initial data
for (var i = 0; i < geoData.length; i++) {
// convert strings to numbers and save them to new variables
numC = parseInt(geoData[i].cases);
numD = parseInt(geoData[i].deaths);
// check if we are in the same country by comparing the geoId
// if the country is the same, add cases and deaths to the appropriate variables
if ((geoData[i + 1]) != null && (geoData[i].geoId == geoData[i + 1].geoId)) {
sumCases = sumCases + numC;
sumDeaths = sumDeaths + numD;
}
else {
// add last day cases and deaths of the same country
sumCases = sumCases + numC;
sumDeaths = sumDeaths + numD;
// insert the resulting data in the array using the AnyChart keywords
data.push({ id: geoData[i].geoId, value: sumCases, size: sumDeaths, title: geoData[i].countriesAndTerritories })
// reset the variables to start over
sumCases = 0;
sumDeaths = 0;
}
};
Segundo, armazene apenas os países que têm pelo menos uma morte em uma matriz separada:
// variable to store data that will be used for bubbles
var bubbleData=[];
// store only the countries that have at least 1 death
for (var i=0; i<data.length; i++) {
if (data[i].size>0){
bubbleData.push(data[i]);
}
};Em seguida, adicione o seguinte código JS para criar a série de bolhas no topo da série de coroas no mapa.
// create a series for bubbles
var series_1 = chart.bubble(bubbleData);Dê uma olhada no mapa abaixo ou no AnyChart Playground :
É uma boa ideia personalizar o tamanho das bolhas para que elas não ocupem tanto espaço na plotagem. Para fazer isso, use AnyChart maxBubbleSize()e minBubbleSize()funções. Por exemplo, assim:
// set the maximum size of the bubble
chart.maxBubbleSize(25);
// set the minimum size of the bubble
chart.minBubbleSize(3);Em seguida, você pode modificar a cor e o traçado das bolhas para torná-las mais consistentes com o restante do gráfico:
// set colors and stroke of bubbles
series_1.normal().fill("black", 0.3);
series_1.hovered().fill("black", 0.1);
series_1.selected().fill("black", 0.5);
series_1.normal().stroke("rgb(150,33,31)");
series_1.hovered().stroke("rgb(150,33,31)", 2);
series_1.selected().stroke("rgb(150,33,31)", 4);Confira o resultado após essas modificações, abaixo ou no AnyChart Playground :
Configurar a dica de ferramenta do mapa de choropleth
Por fim, vamos configurar a dica de ferramenta do mapa de coroas JS para que ele mostre informações sobre o total de casos, se você passar o mouse sobre o território de um país e o total de mortes, se você passar o mouse sobre uma bolha.
O código para conseguir isso pode ter a seguinte aparência:
// tooltip formatting
series.tooltip().format("Total Confirmed Cases: {%value}");
series_1.tooltip().format("Total Deaths: {%size}");Veja o resultado – você também pode encontrá-lo no AnyChart Playground com o código completo:
Por precaução, aqui está o código do mapa final personalizado de coropletas, codificado em JavaScript, que agora pode ser facilmente incorporado a um projeto da Web, móvel ou autônomo:
<!DOCTYPE html>
<html>
<head>
<title>Choropleth Map</title>
<script src="https://cdn.anychart.com/releases/8.7.1/js/anychart-core.min.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/releases/8.7.1/js/anychart-map.min.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/releases/8.7.1/geodata/custom/world/world.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/proj4js/2.3.15/proj4.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/releases/8.7.1/js/anychart-data-adapter.min.js"></script>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// load the data
anychart.data.loadJsonFile("https://static.anychart.com/git-storage/word-press/data/choropleth-map-tutorial/data.json", function (data) {
// Variables
// go into the records section of the data
var geoData = data.records
// sum of all cases per country
var sumCases = 0;
// sum of all deaths per country
var sumDeaths = 0;
// convert cases and deaths to numbers
var numC;
var numD;
// create a new array with the resulting data
var data = [];
// Go through the initial data
for (var i = 0; i < geoData.length; i++) {
// convert strings to numbers and save them to new variables
numC = parseInt(geoData[i].cases);
numD = parseInt(geoData[i].deaths);
// check if we are in the same country by comparing the geoId.
// if the country is the same add the cases and deaths to the appropriate variables
if ((geoData[i + 1]) != null && (geoData[i].geoId == geoData[i + 1].geoId)) {
sumCases = sumCases + numC;
sumDeaths = sumDeaths + numD;
}
else {
// add last day cases and deaths of the same country
sumCases = sumCases + numC;
sumDeaths = sumDeaths + numD;
// insert the resulting data in the array using the AnyChart keywords
data.push({ id: geoData[i].geoId, value: sumCases, size: sumDeaths, title: geoData[i].countriesAndTerritories })
// reset the variables to start over
sumCases = 0;
sumDeaths = 0;
}
};
// connect the data with the map
var chart = anychart.map(data);
chart.geoData(anychart.maps.world);
// specify the chart type and set the series
var series = chart.choropleth(data);
// variable to store data that will be used for bubbles
var bubbleData = [];
// store only the countries that have at least 1 death
for (var i = 0; i < data.length; i++) {
if (data[i].size > 0) {
bubbleData.push(data[i]);
}
};
// create a series for bubbles
var series_1 = chart.bubble(bubbleData);
// set the maximum size of the bubble
chart.maxBubbleSize(25);
// set the minimum size of the bubble
chart.minBubbleSize(3);
// set colors and stroke of bubbles
series_1.normal().fill("black", 0.3);
series_1.hovered().fill("black", 0.1);
series_1.selected().fill("black", 0.5);
series_1.normal().stroke("rgb(150,33,31)");
series_1.hovered().stroke("rgb(150,33,31)", 2);
series_1.selected().stroke("rgb(150,33,31)", 4);
// set the chart title
chart.title("COVID-19 Global Cases");
// color scale ranges
ocs = anychart.scales.ordinalColor([
{ less: 99 },
{ from: 100, to: 999 },
{ from: 1000, to: 9999 },
{ from: 10000, to: 29999 },
{ from: 30000, to: 39000 },
{ from: 40000, to: 59000 },
{ from: 60000, to: 99999 },
{ greater: 100000 }
]);
// set scale colors
ocs.colors(["rgb(252,245,245)", "rgb(241,219,216)", "rgb(229,190,185)", "rgb(211,152,145)", "rgb(192,117,109)", "rgb(178,93,86)", "rgb(152,50,48)", "rgb(150,33,31)"]);
// tell the series what to use as a colorRange (colorScale)
series.colorScale(ocs);
// enable the legend
chart.legend(true);
// set the source mode of the legend and add styles
chart.legend()
.itemsSourceMode("categories")
.position('right')
.align('top')
.itemsLayout('vertical')
.padding(50, 0, 0, 20)
.paginator(false);
// tooltip formatting
series.tooltip().format("Total Confirmed Cases: {%value}");
series_1.tooltip().format("Total Deaths: {%size}");
// set the container id
chart.container('container');
// draw the chart
chart.draw();
});
});
</script>
</body>
</html>Conclusão
Neste tutorial, mostrei em detalhes como criar um gráfico de mapa interativo de choropleth JavaScript interativo. Essas visualizações de dados podem ser uma ferramenta realmente útil para analisar as estatísticas rapidamente.
Sinta-se à vontade para brincar com o código das amostras de mapas choropleth do JS criadas ao longo do tutorial. Por exemplo, você gostaria de adicionar os controles da interface do usuário de zoom a seguir? Você também pode visitar a galeria do AnyChart para ver mais demos de choropleth, bolha e outros mapas JS.

Olá! Bom dia.
Super interessante seu post, parabéns.
Estou tentando criar um mapa do Estado de Rondônia baseado no quantitativo de roubos por municípios. Esses dados estão em um banco de dados postgrees.
Pode me ajudar a entender como faria para usar as informações desse banco de dados ao invés de um arquivo json?