
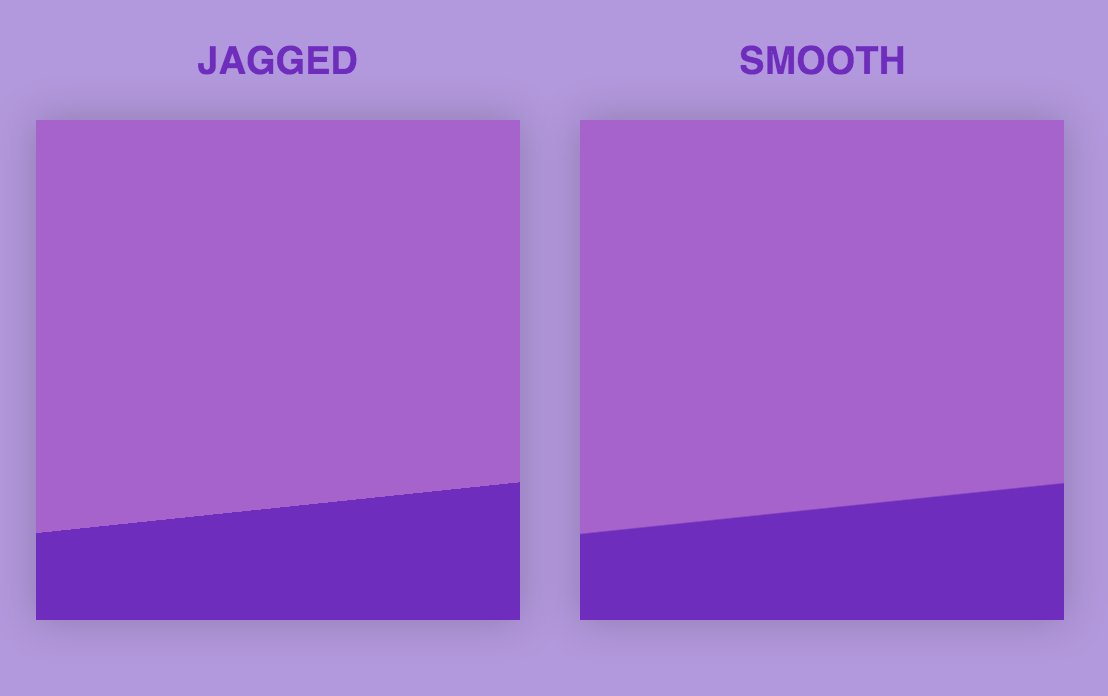
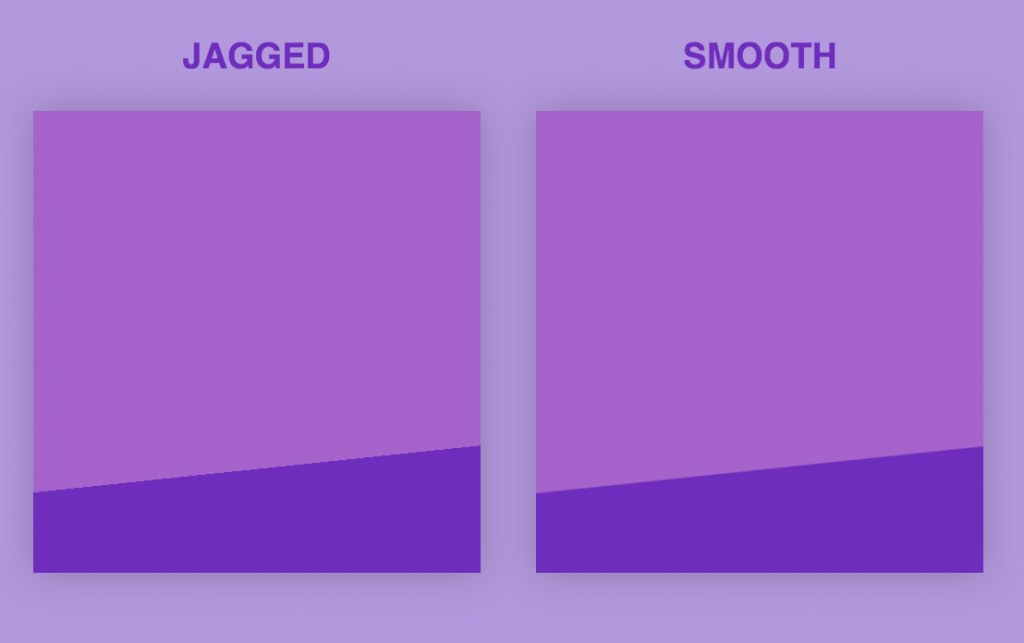
Um padrão de design realmente comum que vejo surgir muito são aqueles blocos de cores angulares no fundo dos contêineres, você provavelmente já se deparou com isso, parece com a imagem abaixo.

Isso aconteceu em um de nossos projetos e, em vez de implementar com uma imagem ou SVG, decidimos usar um gradiente linear, o benefício disso é que é muito fácil alterar o ângulo, a cor etc. no CSS. O problema que tivemos foi que o ângulo do gradiente no espaço disponível causava uma borda irregular realmente horrível.

O exemplo da vida real parecia a Figura 2, como você pode ver, a borda irregular é bastante proeminente.
Felizmente, existe uma maneira realmente simples de resolver esse problema! Normalmente, quando você deseja criar uma linha nítida em um gradiente linear, você deve criar seu gradiente como o código abaixo.
fundo:
gradiente linear (176 graus, branco, branco 75%, preto 75%, preto 100%);
Isso basicamente garante que de 0 a 75% tenhamos uma cor branca e, a partir de 75%, seja preto! Isso cria uma linha nítida muito boa. Infelizmente, dependendo do ângulo e do tamanho do recipiente, você pode acabar com o feio zig zag.
Corrigir isso requer uma alteração muito pequena – adicione um decimal à segunda porcentagem que criará um leve borrão no gradiente. Isso precisará ser ajustado dependendo do seu caso de uso para garantir que o desfoque não seja muito proeminente – mas visualmente resultará em um gradiente mais suave!
fundo:
gradiente linear (176 graus, branco, branco 75%, preto 75,3%, preto 100%);

Atualização:
Várias pessoas comentam comigo no twitter sobre o uso do calc, esta também é uma opção que pode ser obtida fazendo algo como o seguinte:
fundo:
gradiente linear (176deg, branco, branco 75%, preto calc (75% + 1px), preto 100%);
O exemplo do Codepen:
Espero que isso ajude com seus problemas no futuro!
Apreciar!
