
Antes de construir um site com um design bonito , você precisa começar do início. Você precisa criar um esboço da aparência do seu site, para que possa resolver os problemas e garantir que está entregando o melhor site para o seu negócio.
Mas como você constrói um esboço do site? Ao criar um wireframe, é claro!
Se você não está familiarizado com wireframes, temos um guia para ajudá-lo! Continue lendo para obter respostas às suas perguntas, como:
- O que é um wireframe?
- Que tipos de wireframes existem?
- Por que devo usar wireframes?
O que é um wireframe?
Um wireframe é um contorno simples em preto e branco que define o posicionamento específico dos elementos em sua página. Seu wireframe se concentra na página e nos elementos do site, no fluxo do usuário e na estrutura da página. Web designers geralmente usam wireframes para ajudar os clientes a ver um esboço básico do layout de seu site.
3 tipos de wireframes
Agora que respondemos: “O que é um wireframe?” a próxima coisa a se observar são os diferentes tipos de wireframes. Existem três tipos de wireframes:
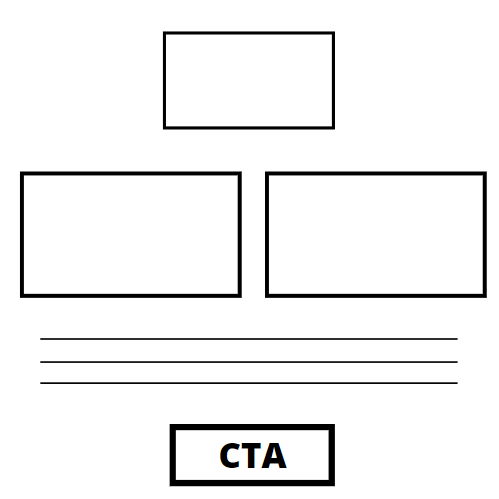
1. Wireframes de baixa fidelidade
O primeiro tipo de wireframe é de baixa fidelidade. Esses wireframes são o esboço mais básico do seu site – as empresas normalmente os usam apenas como um ponto de partida para anotar ideias sobre um site.

Ao criar um wireframe de baixa fidelidade, você se concentra em obter as ideias sem se preocupar com a escala ou a precisão dos pixels. Esses contornos têm versões simplistas de imagens, formas e outros conteúdos em seu site.
Este esboço não considera quais elementos podem distrair ou quais fatores afetam a experiência do usuário. Em vez disso, eles se concentram em apresentar suas ideias e organizá-las em uma estrutura de site viável.
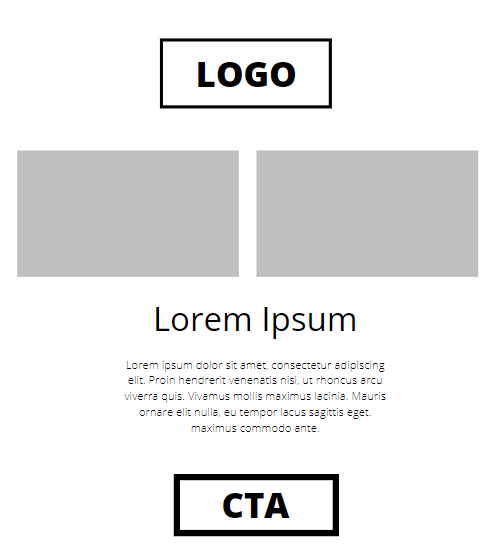
2. Wireframes de média fidelidade
O próximo tipo de opção de wireframe é mid-fidelity. Este wireframe é usado com mais freqüência. Embora essa opção não use imagens ou tipografia, ela contém componentes mais detalhados do layout do seu site.

Por exemplo, você terá caixas de espaço reservado onde planeja colocar imagens ou corpo de texto. Você não terá a imagem ou texto real, mas terá o layout geral de como seu site ficará para que possa fazer alterações.
Como outros wireframes, um wireframe de média fidelidade usa cores preto e branco, mas também apresenta sombreamento cinza para ajudar a diferenciar entre os elementos e denotar a ênfase dos elementos. Este design de wireframe também usará diferentes espessuras de pontos para fontes para separar títulos e criar distinções claras.
Com essa estrutura de wireframe, o foco está em mostrar como os elementos funcionarão entre si em uma página. Esta opção permite que os web designers entendam melhor a usabilidade do site sem se distrair com as imagens e textos reais do site.
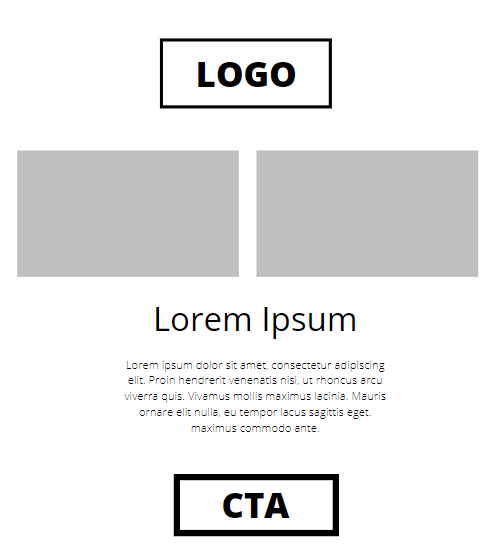
3. Wireframes de alta fidelidade
Ao fazer o desenvolvimento de wireframe, algumas empresas podem optar por usar um wireframe de alta fidelidade. Seu contorno é desenhado mais em escala com esta opção – os elementos são dimensionados para tamanhos de pixel específicos. O wireframe de alta fidelidade também usa as imagens e o texto reais do site, em vez de marcadores de posição.
A maioria das empresas usa esse wireframe se estiver no estágio de desenvolvimento do site. Este wireframe é ideal para refinar processos complexos do site, como elementos interativos ou o fluxo do menu.
Por que devo usar wireframes?
Depois de aprender sobre os diferentes wireframes, você pode se perguntar por que deveria usar um para projetar seu site . Qual é a vantagem de usar wireframes?
Aqui estão seis razões pelas quais o desenvolvimento de wireframe é fundamental para o design da web:
1. Os wireframes fornecem um esboço organizado de sua página
Ao projetar seu site, você deseja obter uma imagem clara de seu layout, para que possa ajustar e otimizar seu design para oferecer a melhor experiência. É uma tarefa difícil de fazer, no entanto, se você está tentando eliminar todos os elementos do seu site.
Com o desenvolvimento de wireframe, especialmente um wireframe de fidelidade média, você pode simplificar o layout de seu site e obter uma visualização organizada de sua página. Você não terá que se preocupar com distrações e pode reduzir seu site ao básico para ajudá-lo a obter uma imagem mais clara.
Quando você tem uma visão mais clara do fluxo do seu site, pode entender melhor como o seu público irá interagir com o seu site para ver se você está proporcionando a melhor experiência.
2. Os wireframes ajudam você a ver seu site da perspectiva do visitante
O design de UX do wireframe é fundamental para ajudá-lo a ver seu site através dos olhos de seu público. Você não pode apenas entender o fluxo do seu site, mas pode ter uma ideia melhor de como as pessoas irão interagir com o seu site.
A estrutura de wireframe permite que você analise componentes como:
- Navegação
- Caminho para conversão
- Organização da página
Esta versão simples e simplificada da configuração do seu site permite que você entenda como o seu público irá interagir com as diferentes partes do seu site. Ele permite que você veja se, no fundo, o seu site é fácil de usar para o seu público ou se há problemas que os impedirão de concluir ações específicas.
3. Wireframes permitem que você identifique falhas
Conforme mencionado, o design de wireframe permite que você veja seu site como seu público o vê e entenda melhor como as pessoas interagem com seu conteúdo. Junto com isso, você também pode identificar falhas com mais eficiência.
Esteja você analisando o fluxo do seu site ou o caminho para a conversão, você pode se concentrar em cada etapa para identificar onde os usuários podem ficar confusos ou onde podem perder etapas.
Você pode achar que sua navegação está desorganizada ou confusa ao olhar para a estrutura de wireframe, ou que seu caminho de conversão está faltando uma etapa. Usar um wireframe permite que você identifique esses problemas com antecedência, antes de se tornarem problemas maiores e mais caros posteriormente.
Isso nos leva ao próximo benefício.
4. Wireframes economizam dinheiro
Ter um design de UX em wireframe pode ajudá-lo a economizar dinheiro. Se você projetar seu site sem um wireframe, pode acabar custando muito no futuro.
O desenvolvimento de wireframe permite que você crie um esboço do seu site antes de iniciá-lo. Isso significa que você tem tempo para ajustar e ajustar seu site antes de criá-lo. Você pode identificar problemas e antecipá-los antes de investir dinheiro na construção de seu site.
Aqui está um cenário que pode acontecer com você se você não usar um wireframe:
Você deseja criar um site para sua empresa e decide pesquisar alguns construtores de sites para pequenas empresas . Em sua pesquisa, você encontra o Squarespace e acha que é uma boa opção para o seu negócio. Você desativa o desenvolvimento de wireframe e apenas começa a construir seu site.
Neste ponto, você já pagou sua taxa mensal para usar o Squarespace e investir em um tema chique para o seu site.
Você lança seu site e é bem-sucedido.
Depois de um ano, você percebe que suas operações estão crescendo e, como resultado, aumenta as ofertas de produtos para seus clientes. Com tantas ofertas de novos produtos, você percebe que precisa criar uma navegação mais detalhada e organizada para ajudar os clientes a encontrar seus produtos.
Exceto que o Squarespace não oferece a capacidade de construir uma barra de navegação detalhada.
Você não planejou esse crescimento e agora está descobrindo que seu construtor de sites não consegue acomodá-lo.
Agora, você terá que construir um site inteiramente novo em outro lugar, custando mais tempo e dinheiro à sua empresa.
Mas se você tivesse usado um wireframe e planejado o dimensionamento de seu site ( examinaremos isso mais tarde ), poderia ter identificado que o Squarespace não era a melhor opção para sua empresa.
Os wireframes também evitam que você cometa erros caros após a publicação do seu site. Em vez de encontrar um problema em seu processo de conversão e ter que contratar uma empresa externa para consertar o problema, você pode identificar o problema antes do lançamento e evitar o custo extra.
5. Wireframes economizam seu tempo
O desenvolvimento de wireframe também é valioso para sua empresa porque economiza tempo. Seu wireframe o ajudará a criar um design planejado, para que seja mais fácil de executar quando você estiver pronto para construir seu site.
Pense nisso como escrever um artigo de pesquisa. Você não iria simplesmente começar a escrever e descobrir onde colocar aspas e como estruturar sua escrita à medida que avança. Isso faria você perder tempo reorganizando e reescrevendo para descobrir como fazer seu artigo fazer sentido.
Em vez disso, você criaria um esboço antes de escrever para determinar o fluxo do seu trabalho e onde incluir as citações. Este esboço ajuda você a escrever com mais eficiência porque você sabe o que escrever a seguir.
Não é diferente com um wireframe.
Um wireframe é um esboço que ajuda a criar o design do seu site . Em vez de perder tempo trocando elementos e mudando diferentes partes da estrutura de seu site até que funcione, você pode ter um esboço planejado que o evita de ter que fazer tentativas e erros com seu design.
6. Wireframes ajudam você a planejar o futuro
A última razão para desenvolver um wireframe é que ele ajuda a planejar o futuro. Quando você cria seu site pela primeira vez, está construindo um site que se adapta às necessidades atuais de sua empresa. Mas à medida que você continua a crescer online, seu site precisa crescer com você.
Os wireframes podem ajudá-lo a identificar se o seu site é escalonável para o futuro. Seu wireframe permite que você veja como seu site lidará bem com o crescimento ao adicionar páginas e conteúdo. Se seu wireframe não estiver bem dimensionado, você pode fazer ajustes para torná-lo escalável antes de começar a construir.
Um exemplo típico de dimensionamento é adicionar mais produtos à sua navegação.
À medida que os negócios crescem, eles tendem a adicionar mais produtos ao site, o que significa ajustar a navegação. Com um wireframe, você pode garantir que está projetando uma navegação que se adapta ao seu negócio e não interrompe todo o site ou seu fluxo.
Os wireframes são essenciais para ajudá-lo a planejar o futuro, para que você possa garantir que seu site se adapte às mudanças nos negócios.
Precisa de ajuda com o desenvolvimento de wireframe?
Os wireframes são essenciais para ajudá-lo a desenvolver um site amigável para o seu público. Se você está se sentindo confuso ou oprimido por criar um wireframe, o WebFX está aqui para ajudar.
Nossa premiada equipe de design pode levar seu site do wireframe ao desenvolvimento. Com mais de 25 anos de experiência, sabemos como criar designs com foco em UX que proporcionam a melhor experiência.
