
O contraste da cor é um aspecto importante da acessibilidade. Um bom contraste facilita o uso de produtos para pessoas com deficiência visual e ajuda em condições imperfeitas, como ambientes com pouca luz ou telas mais antigas. Com isso em mente, atualizamos recentemente as cores em nossas interfaces de usuário para ficarem mais acessíveis. As cores de texto e ícone agora têm um contraste legível em todo o Stripe Dashboard e em todos os outros produtos criados com nossa biblioteca de interfaces internas.
Conseguir o contraste certo com a cor é um desafio, especialmente porque a cor é incrivelmente subjetiva e tem um grande efeito na estética de um produto. Queríamos criar um sistema de cores com cores vibrantes escolhidas a dedo que também atendessem aos padrões de acessibilidade e contraste.
Quando avaliamos ferramentas externas para melhorar o contraste e a legibilidade das cores em nossos produtos, percebemos duas abordagens comuns para resolver o problema:
- Escolha as cores manualmente e verifique seu contraste com um padrão. Nossa experiência nos disse que essa abordagem tornava a escolha de cores muito dependente de tentativa e erro.
- Gere tons mais claros e escuros a partir de um conjunto de cores base. Infelizmente, simplesmente escurecer ou clarear pode resultar em cores opacas ou sem som, que podem ser difíceis de distinguir uma da outra e geralmente simplesmente não parecem boas.
Com as ferramentas existentes, foi difícil criar um sistema de cores que nos permitisse escolher ótimas cores e garantir acessibilidade. Decidimos criar uma nova ferramenta que usa modelos de cores perceptivos para fornecer feedback em tempo real sobre acessibilidade. Isso nos permitiu criar rapidamente um esquema de cores que atendia às nossas necessidades e nos deu algo em que poderíamos repetir no futuro.
fundo
As cores que usamos em nossas interfaces de produtos são baseadas na paleta de cores da marca. O uso dessas cores em nossos produtos nos permite trazer um pouco do caráter da marca Stripe para nossas interfaces.

Infelizmente, foi difícil atender (e manter) as diretrizes de contraste com essas cores. As diretrizes de acessibilidade da Web sugerem uma taxa de contraste mínima de 4,5 para texto pequeno e 3,0 para texto grande. Quando auditamos o uso de cores em nossos produtos, descobrimos que nenhuma das cores de texto padrão que estávamos usando para texto pequeno (exceto preto) atingia o limite de contraste.

A escolha de combinações de cores acessíveis exigia que cada designer ou engenheiro entendesse as diretrizes e selecionasse pares de cores com contraste suficiente em cada situação. Com certas combinações de cores, as opções eram limitadas e as combinações de cores acessíveis simplesmente não pareciam boas.
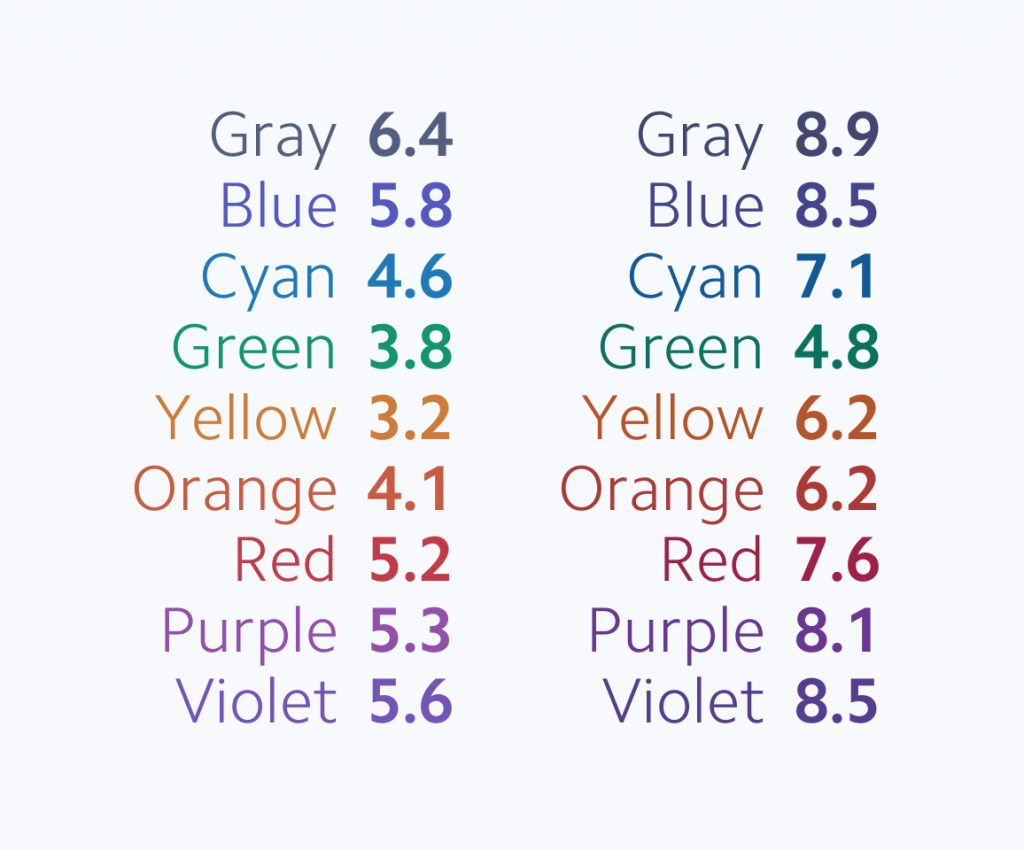
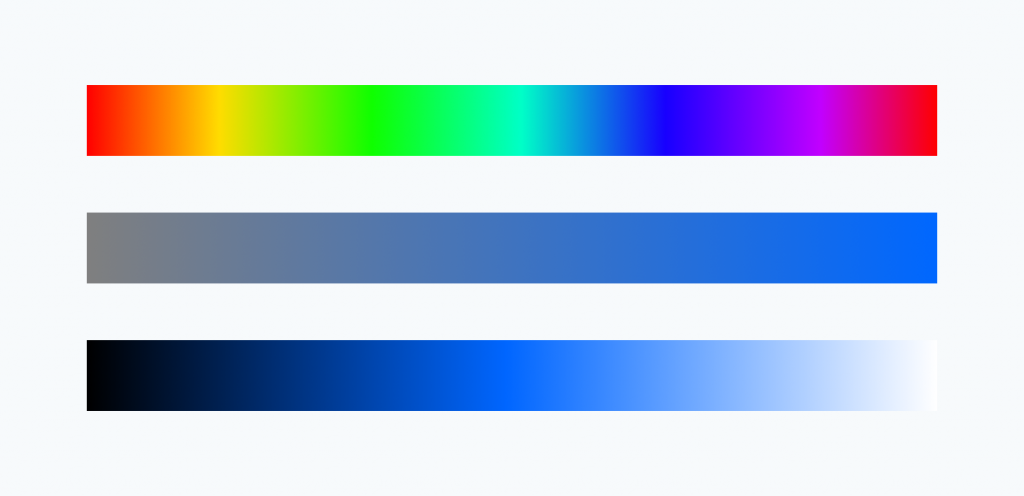
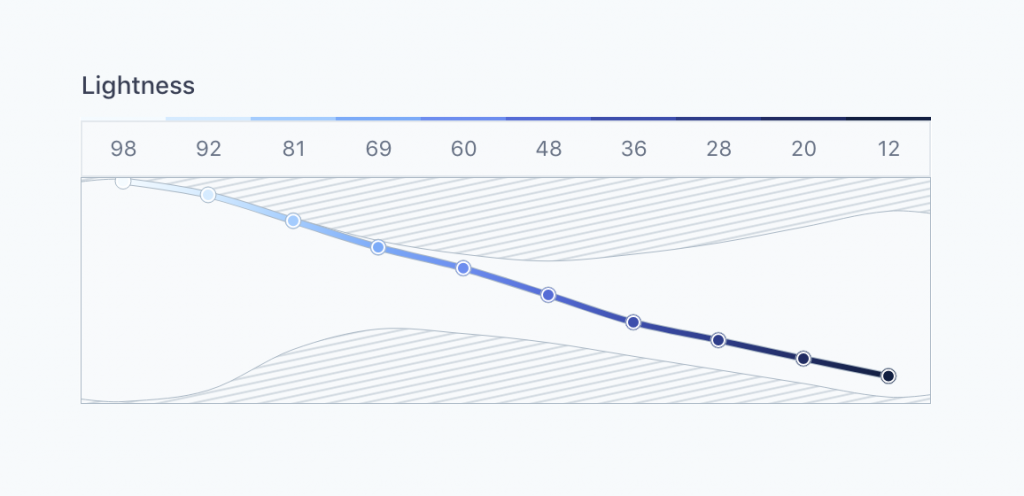
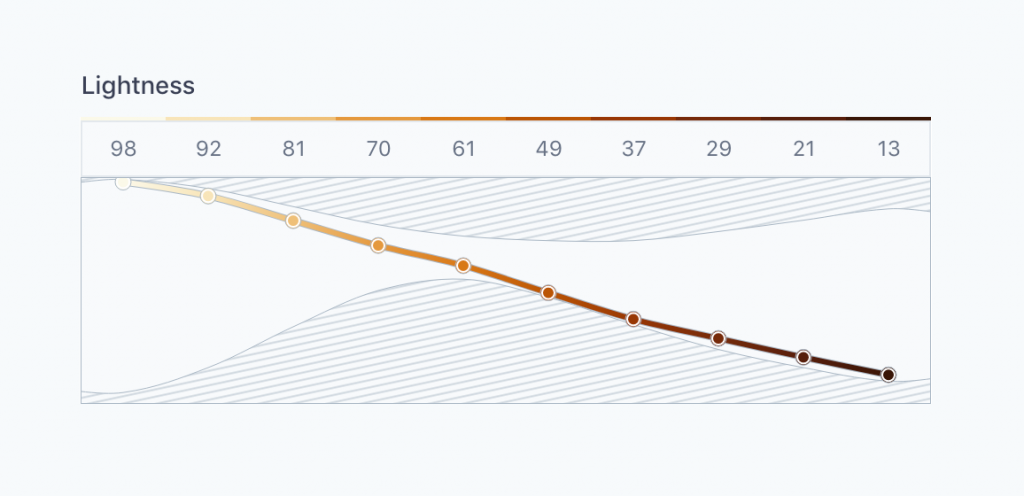
Quando procuramos maneiras de melhorar o contraste do texto em nossos produtos, inicialmente exploramos a alteração das cores padrão para o texto um passo mais escuro em nossa escala, ilustrado pela coluna à esquerda abaixo.

Infelizmente, algumas de nossas cores ainda não tiveram contraste suficiente no próximo tom mais escuro. Quando chegamos a uma sombra com contraste suficiente em nossas escalas existentes (coluna da direita), perdemos muito brilho e vibração de nossas cores. As cores passam diretrizes sobre um fundo branco, mas são escuras e lamacentas e é difícil diferenciar os tons.
Sem se aprofundar, seria fácil aceitar a troca que você precisa escolher entre ter cores acessíveis ou cores que tenham boa aparência. Para obter os dois, precisávamos refazer nosso sistema de cores desde o início.
Queríamos projetar um novo sistema de cores que proporcionasse três benefícios principais:
- Acessibilidade previsível: as cores têm contraste suficiente para passar nas diretrizes de acessibilidade.
- Tons claros e vibrantes: os usuários podem distinguir facilmente cores entre si.
- Peso visual consistente: em cada nível, nenhuma cor parece ter prioridade sobre a outra.
Um breve interlúdio em espaços de cores
Para explicar como chegamos lá, precisamos ficar um pouco nerds quanto às cores.
Estamos acostumados a trabalhar com cores em telas em termos de espaço de cores RGB . As cores são especificadas em termos de quanta luz vermelha, verde e azul é misturada na tela para criar a cor.

Infelizmente, enquanto a descrição das cores ocorre naturalmente nos computadores, ela não ocorre naturalmente nos seres humanos. Dado um valor de cor RGB, o que precisa ser alterado para torná-lo mais claro? Mais colorido? Adicione mais amarelo?
É mais intuitivo pensar nas cores como organizadas por três atributos:
- Matiz: Que cor é essa?
- Chroma: Quão colorido é?
- Leveza: Quão brilhante é?

Um espaço de cores popular que suporta a especificação de cores dessa maneira é o HSL . É bem suportado em ferramentas de design e bibliotecas de códigos populares para manipulação de cores. Há apenas um problema: a maneira como o HSL calcula a luminosidade é falha. O que a maioria dos espaços de cores não leva em consideração é que diferentes tonalidades são inerentemente percebidas como diferentes níveis de luminosidade pelo olho humano – no mesmo nível de luminosidade matemática, o amarelo aparece mais claro que o azul.
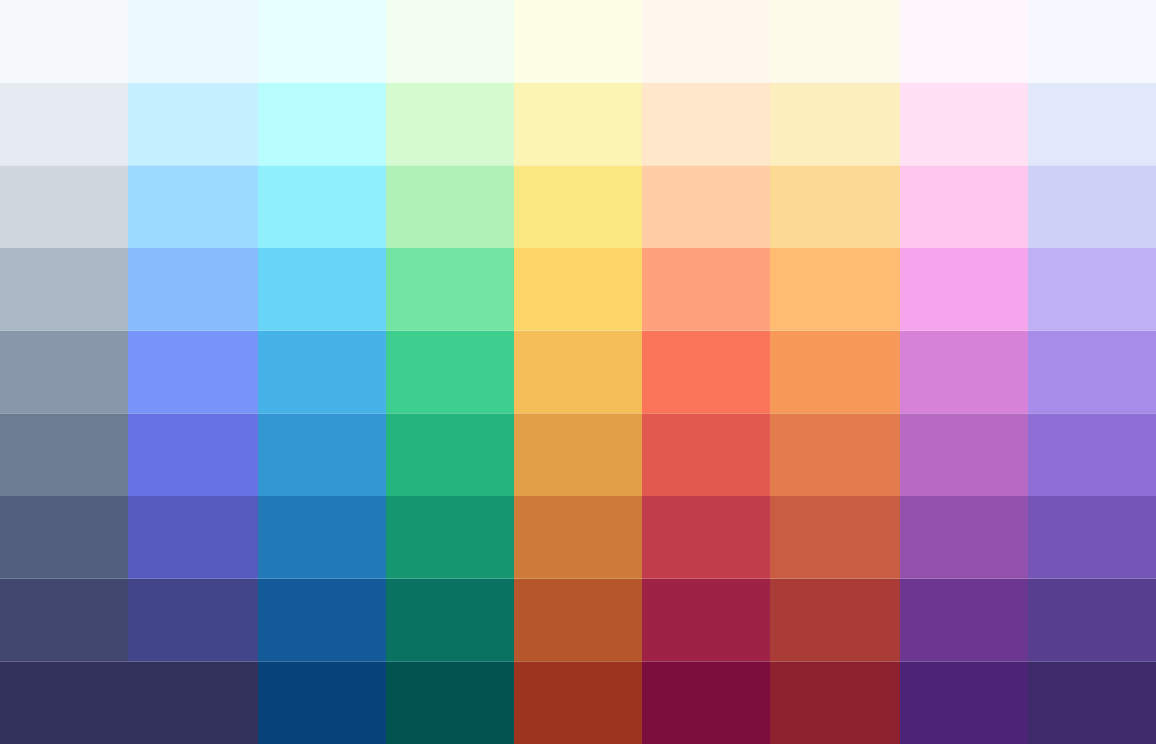
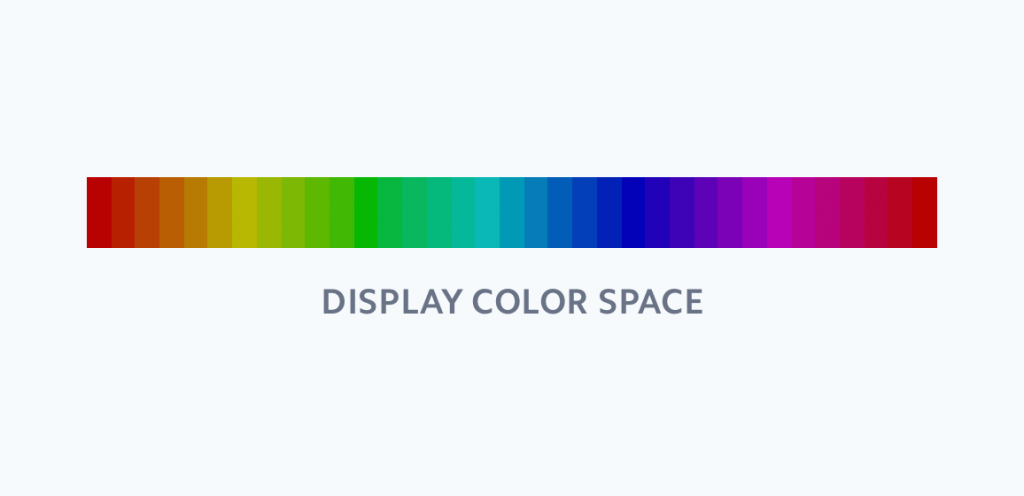
A imagem abaixo é um conjunto de cores com a mesma luminosidade e saturação em um espaço de cores da tela. Enquanto o espaço de cores afirma que a saturação e a luminosidade são todas iguais, nossos olhos discordam. Observe que algumas dessas cores parecem mais claras ou mais saturadas que outras. Por exemplo, os azuis parecem especialmente escuros e os amarelos e verdes parecem especialmente claros.

Não são espaços de cor que tentam modelar a percepção humana da cor. Os espaços de cores perceptualmente uniformes modelam as cores com base em fatores que se relacionam mais à visão humana e realizam transformações sofisticadas de cores para garantir que essas dimensões reflitam como a visão humana funciona.

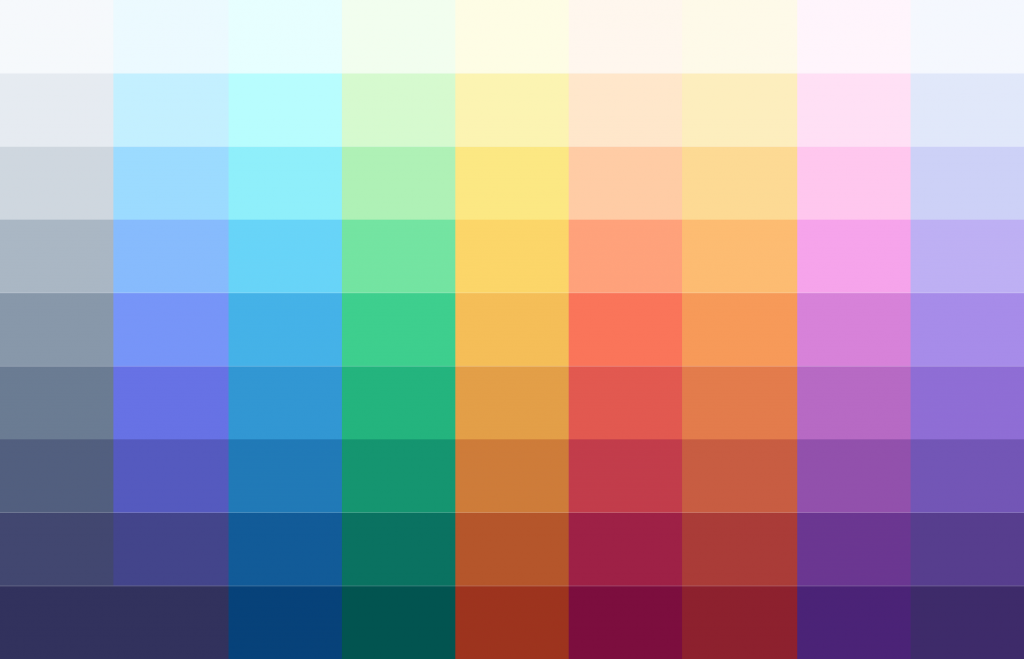
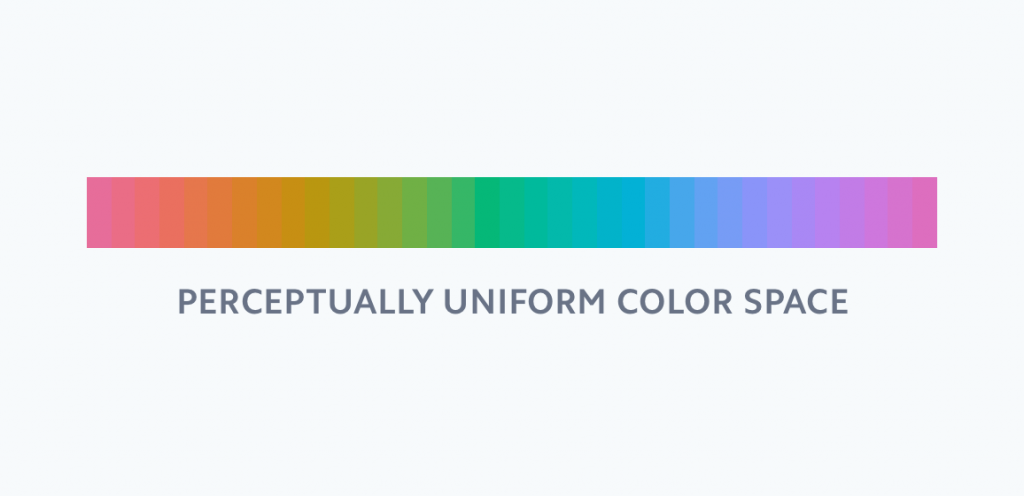
Quando tiramos uma amostra de cores com a mesma luminosidade e saturação em um espaço de cores perceptualmente uniforme, podemos observar uma diferença significativa. Essas cores parecem se misturar, e cada cor parece tão clara e saturada quanto as demais. Essa é a uniformidade perceptiva no trabalho.
Surpreendentemente, existem poucas ferramentas que suportam modelos de cores perceptivamente uniformes e nenhuma que chegou perto de nos ajudar a projetar uma paleta de cores. Então construímos os nossos.
Visualizando cores
Criamos uma interface da web para nos permitir visualizar e manipular nosso sistema de cores usando modelos de cores perceptivamente uniformes. A ferramenta nos deu um ciclo de feedback imediato enquanto iterávamos em nossas cores – podíamos ver o efeito de cada mudança.
O espaço de cores ilustrado acima é conhecido como CIELAB ou, carinhosamente, Lab. O L no laboratório significa leveza , mas diferente da leveza do HSL, ele foi projetado para ser perceptivamente uniforme. Ao traduzir nossas escalas de cores no espaço de cores do laboratório, podemos ajustar nossas cores com base no contraste perceptivo e comparar visualmente os resultados.
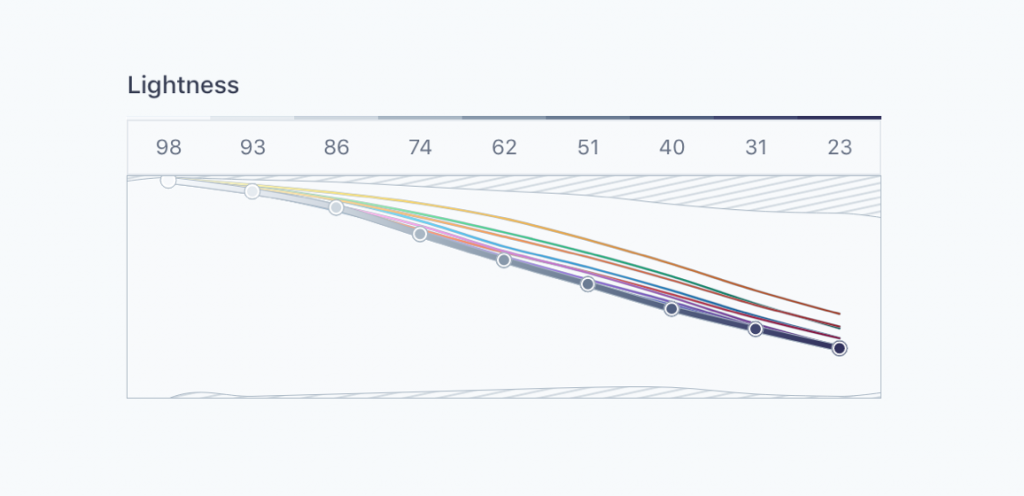
O diagrama abaixo mostra os valores de luminosidade e contraste da nossa paleta de cores anterior visualizada na ferramenta de cores. Você pode ver que a luminosidade perceptiva de cada uma de nossas cores segue uma curva diferente, com as cores amarela e verde muito mais claras que os azuis e roxos no mesmo ponto.

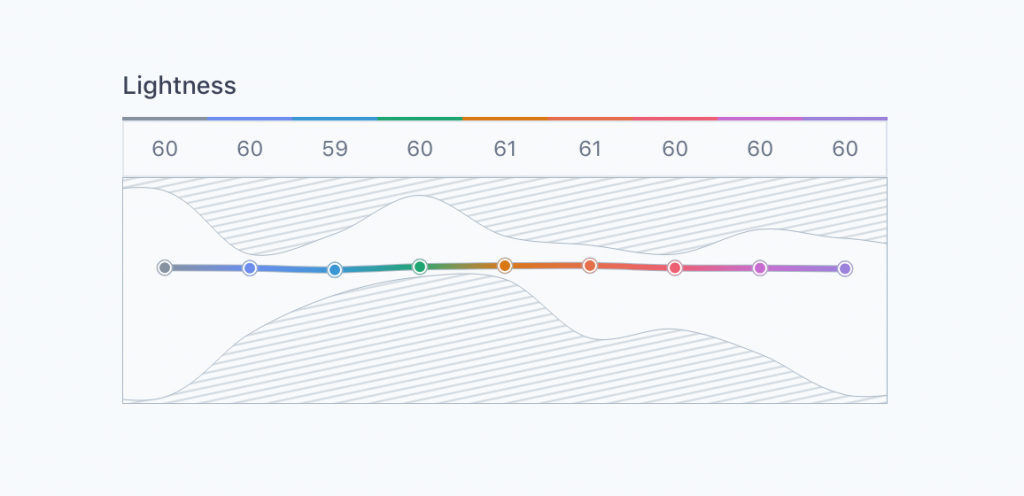
Manipulando nossas cores no espaço de cores perceptualmente uniforme, conseguimos produzir um conjunto de cores que contrastam uniformemente em todas as tonalidades e preservamos o tom e a saturação pretendidos de nossas cores atuais. Nas cores propostas, o amarelo tem o mesmo intervalo de contraste que o azul, mas ainda se parecem com as nossas cores.
No diagrama abaixo, é possível ver a claridade perceptiva de cada cor seguindo a mesma curva, o que significa que cada cor (as etiquetas à esquerda) tem o mesmo valor de contraste em um determinado nível (as etiquetas numéricas na parte superior).


Nossa nova ferramenta também nos mostrou o que era possível. Visualizar um modelo de cores perceptivamente uniforme nos permitiu ver as restrições da percepção visual. As áreas sombreadas nos gráficos representam as cores imaginárias que na verdade não são reproduzíveis ou perceptíveis. Acontece que “realmente amarelo escuro” não é realmente uma coisa.
A maioria das ferramentas para misturar cores permite definir valores em todo o intervalo para cada parâmetro e apenas recortar as cores ou retornar as cores de ajuste mais próximas que não representam os parâmetros que você definir. Visualizar o espaço de cores disponível em tempo real, à medida que fizemos as alterações, permitiu-nos iterar muito mais rápido, porque pudemos dizer quais mudanças eram possíveis e quais mudanças nos aproximaram de nosso objetivo: cores brilhantes e diferenciadas que atendiam às diretrizes de contraste apropriadas.
Em alguns momentos, encontrar um conjunto de cores que funcionasse em conjunto era como enfiar uma agulha. Aqui, as áreas sombreadas mostram como o espaço é limitado para encontrar uma combinação de valores que permita uma luminosidade aproximadamente igual para todos os tons.

Resultados
Depois de muitas iterações e testes com componentes e interfaces reais, chegamos a uma paleta de cores que alcançou nossos objetivos: nossas cores previam previsivelmente as diretrizes de acessibilidade, mantinham tons claros e vibrantes e mantinham um peso visual consistente entre os tons.
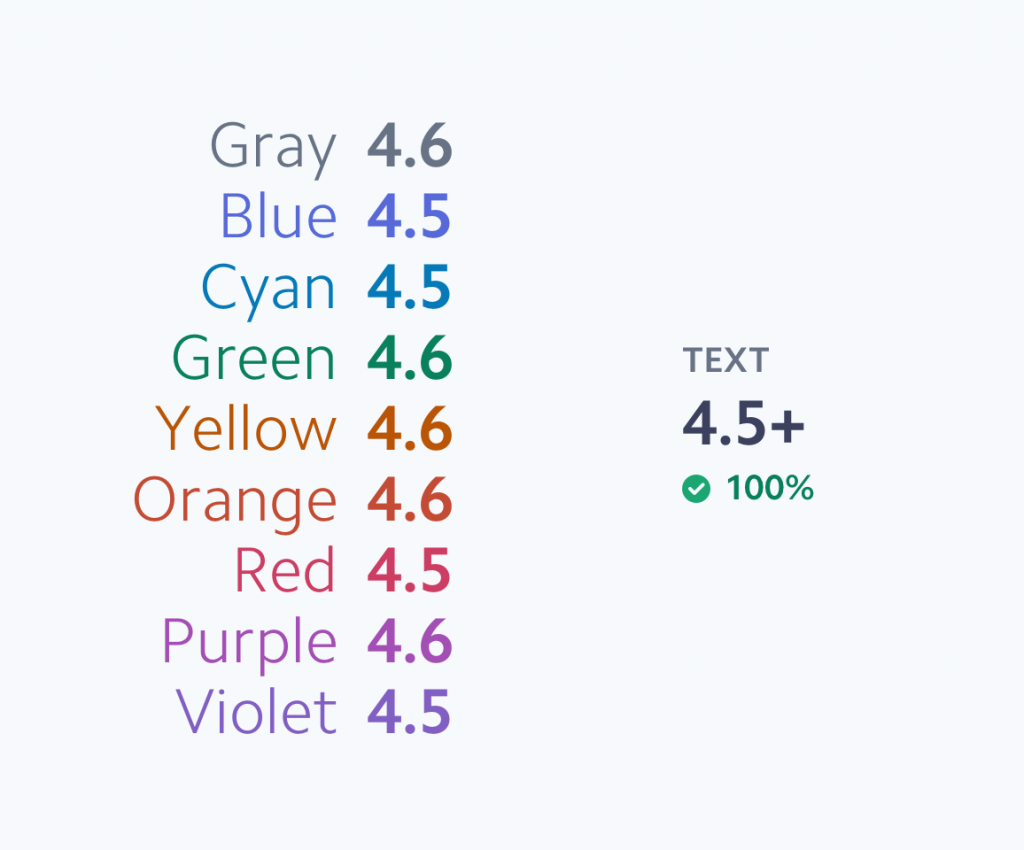
Nossas novas cores padrão para texto e ícones agora passam do limite de contraste de acessibilidade definido nas diretrizes da WCAG 2.0.


Além de passar as diretrizes de contraste sobre fundos brancos, cada cor também passa quando exibida sobre o valor da cor mais clara em qualquer tonalidade. Como geralmente usamos esses fundos com cores suaves para deslocar ou destacar seções, isso torna simples e previsível garantir que o texto tenha contraste suficiente em todos os nossos produtos.
Como as novas cores são organizadas uniformemente com base no contraste, também temos diretrizes diretas incorporadas para a escolha de pares de contraste apropriados em casos menos comuns. É garantido que todas as duas cores tenham contraste suficiente para texto pequeno se estiverem com pelo menos cinco níveis de diferença e pelo menos quatro níveis para ícones e texto grande.
Com as diretrizes de contraste integradas ao sistema, é simples fazer ajustes no contraste das cores em diferentes componentes com resultados previsíveis.

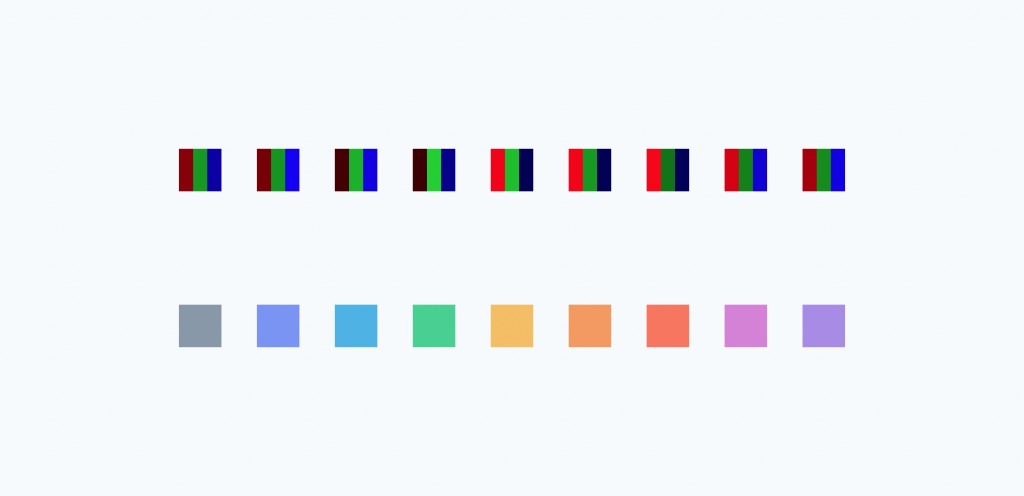
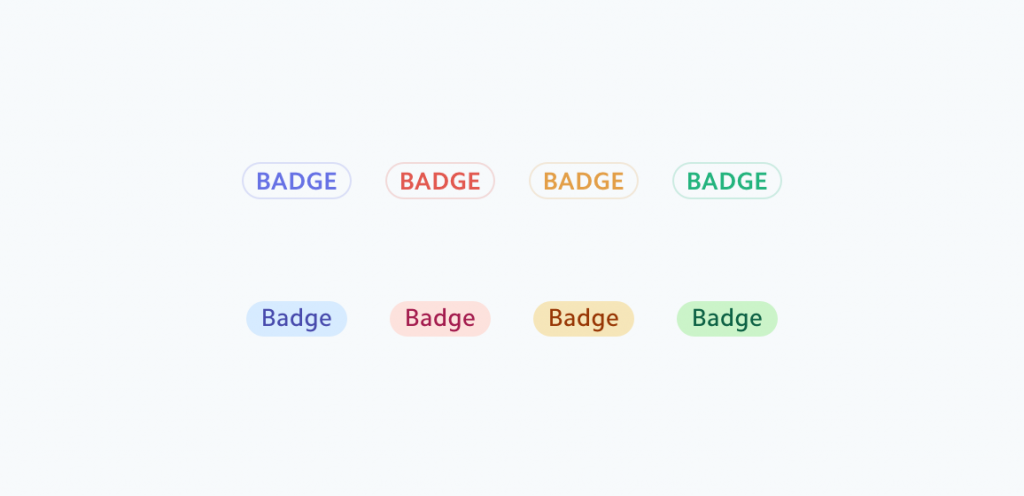
Por exemplo, redesenhamos nosso componente Badge para usar um plano de fundo colorido para diferenciar claramente cada cor. No menor valor possível, as cores eram muito difíceis de distinguir uma da outra. Ao mudar o plano de fundo e a cor do texto para um nível acima, conseguimos manter o contraste do texto em todas as cores dos emblemas sem ajustar cada combinação de cores individualmente.
Conclusão
Aprendemos que projetar sistemas de cores acessíveis não precisa significar mexer no escuro. Nós apenas precisávamos mudar a maneira como pensávamos em cores:
Use um modelo de cores perceptualmente uniforme
Ao projetar um sistema de cores acessível, o uso de um modelo de cores perceptivamente uniforme (como CIELAB) nos ajudou a entender como cada cor aparece aos nossos olhos, em vez de como aparece em um computador. Isso nos permitiu validar nossas intuições e usar números para comparar a luminosidade e a cor de todas as nossas cores.
Acessível não significa vibrante
O padrão de acessibilidade das WCAG intencionalmente se concentra apenas no contraste entre um primeiro plano e uma cor de plano de fundo – e não quão vibrantes eles parecem. Compreender o quão vibrante cada cor aparece pode ajudar a distinguir os tons entre si.
É difícil argumentar sobre cores, ferramentas podem ajudar
Uma das armadilhas dos modelos de cores perceptualmente uniformes é que existem cores impossíveis – não existe algo como “amarelo escuro muito colorido” ou “azul royal claro vibrante”. Construir nossa própria ferramenta nos ajudou a ver exatamente quais cores eram possíveis e nos permitiu iterar rapidamente em nossa paleta de cores até produzirmos uma paleta acessível, vibrante e ainda parecida com o Stripe.
