
Todos nós conhecemos o impacto de uma primeira impressão. As páginas de destino costumam ser a primeira interação de um cliente em potencial com sua empresa. Incorporar as tendências atuais não apenas manterá seu site atualizado, mas ajudará a causar uma ótima primeira impressão ao capturar a atenção dos visitantes, engajando-os em seu conteúdo ou design e fazendo com que dêem o próximo passo.
As tendências vêm e vão, mas um ótimo design é atemporal. Estamos nos concentrando aqui nas tendências da página de destino que são consistentes com os princípios gerais de UX eficaz . Incorporar algumas dessas tendências enquanto mantém o foco no minimalismo, conteúdo envolvente, design atraente e proposições de valor criativas farão seu site se destacar.
Incorporar movimento
Uma das maiores tendências, e que já existe há alguns anos, é o movimento. As técnicas variam de vídeos de fundo a movimentos sutis conforme o usuário se move pela tela. O movimento é atraente e atrai o usuário.
- Vídeos
- Vídeo de fundo
- Vídeo de introdução
- Vídeo de reprodução automática
- Vídeos animados
- Animação
- Elementos de página animados
- Parallax Scrolling
- Fundos de partículas ( exemplos )
- Movimento sutil
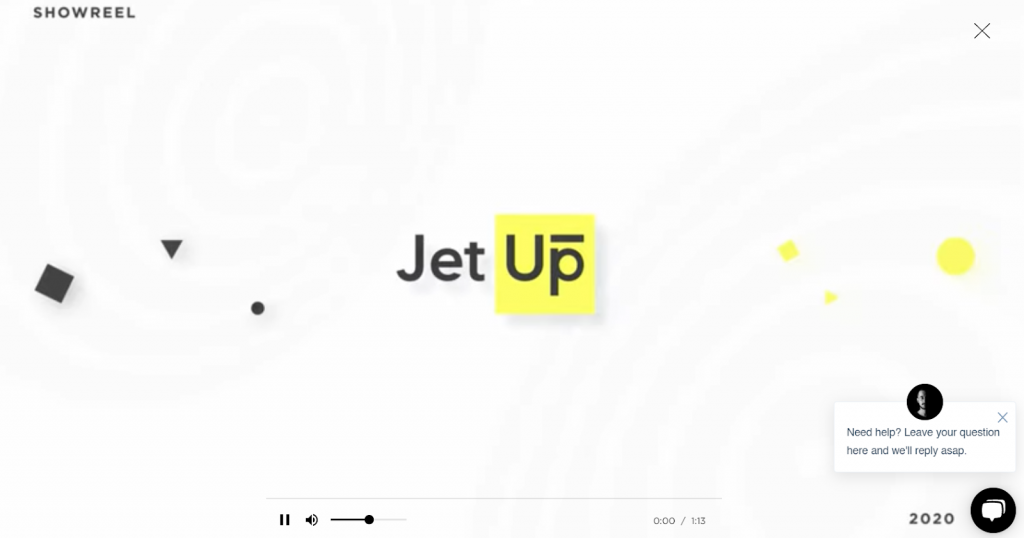
Jet Up incorpora várias dessas técnicas, sem ser excessivo. A página começa com uma animação de carregamento e, em seguida, usa animação de partículas sutis e movimentos sutis conforme o usuário interage com a página. A marca d’água muda ligeiramente, o cursor é único e muda dependendo do posicionamento, e outros elementos gráficos mudam de forma proposital.
O Jet Up também forneceu um vídeo, acessado por um botão animado, que abre em um pop-up.

Hierarquia visual e filas
Os principais elementos de design de tipografia e contraste aparecem fortemente nas tendências atuais das páginas de destino para capturar a atenção do visualizador e focar essa atenção em CTAs e outros elementos importantes da página.
- Fontes grandes – o uso de tipografia superdimensionada para enfatizar os elementos mais importantes, como sua proposta de valor, ajuda a superar a falta de atenção dos visitantes que estão simplesmente digitalizando sua página e fazendo julgamentos instantâneos.
- CTAs de alto contraste – cores brilhantes também estão em alta, portanto, usar um botão de cores vivas em um fundo branco sólido ou escuro ajuda a saltar para fora da página.
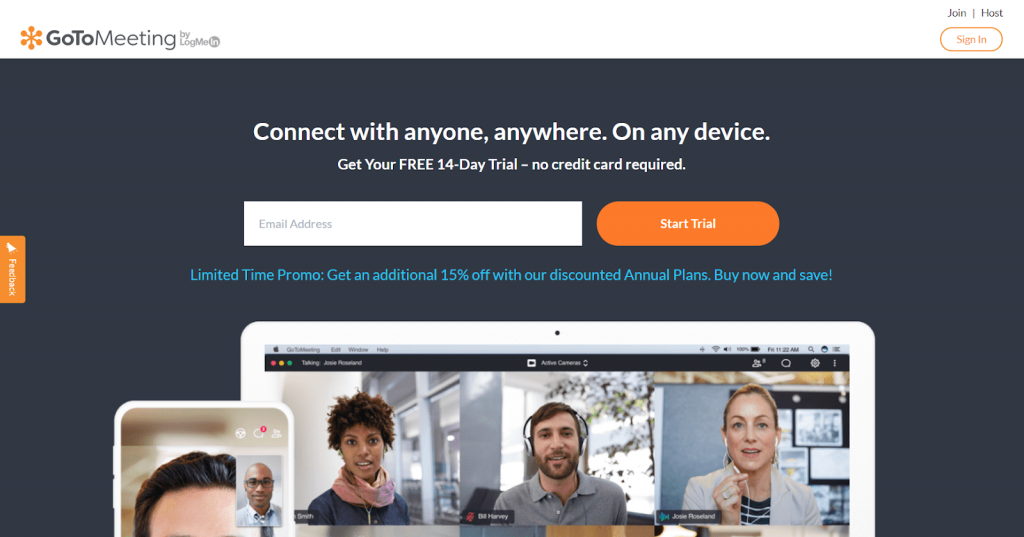
Go to Meeting faz uso eficaz de ambas as tendências, usando um título grande e em negrito e um laranja de alto contraste como CTA principal. O contraste aqui é combinado com outra tendência que discutiremos mais tarde, oferecendo um brinde.

Interatividade
O que poderia ser mais envolvente do que a interação direta com seus visitantes? As pessoas são criaturas naturalmente sociais e curiosas. Queremos jogar, explorar e conectar. Algumas das principais formas pelas quais os designers fazem isso são por meio de elementos que mudam, respondem, se movem ou mudam quando o usuário interage com eles.
- Bate-papo ao vivo e bots de bate-papo – estabeleça uma conexão com os clientes, responda a perguntas em tempo real e reduza as chamadas ao help desk.

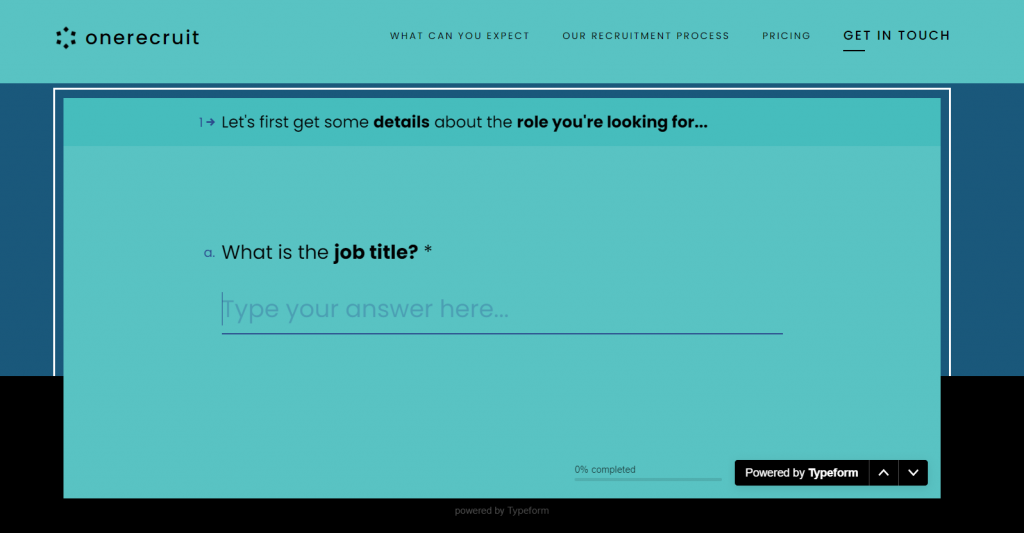
- Conteúdo e formulários – permitem que os usuários pesquisem mais informações, realizem uma tarefa ou enviem uma solicitação, tudo sem sair da página.


Prova social
As pessoas adoram pedir e dar referências. Pense no Yelp, ou realmente qualquer plataforma de mídia social. Explorar essa tendência exige mais do que apenas colocar links do Facebook e do Instagram em sua página, o que os mantém envolvidos com sua marca, mas os afasta da página. A prova social pode vir em muitas formas, mas deve sempre parecer real, orgânica e natural.
- Imagens ou vídeos do produto em uso – fotos, vídeos ou ilustrações podem dar aos usuários uma ideia melhor de como usar o produto ou ver como ele funciona.
- Barras de marca – mostre a seus clientes potenciais quais de seus colegas estão usando seu produto, ou até mesmo marcas de nome maiores para ajudá-los a entender como você pode ajudar seus negócios também.
- Testemunhos – recomendações de plataformas de mídia social ou citações diretas e feedback fornecem uma recomendação de sentimento pessoal para novos visitantes.
- Avaliações e ferramentas gratuitas – a experiência em primeira mão pode ser ainda melhor do que ver ou ouvir falar de outra pessoa.
Imagens e Estética
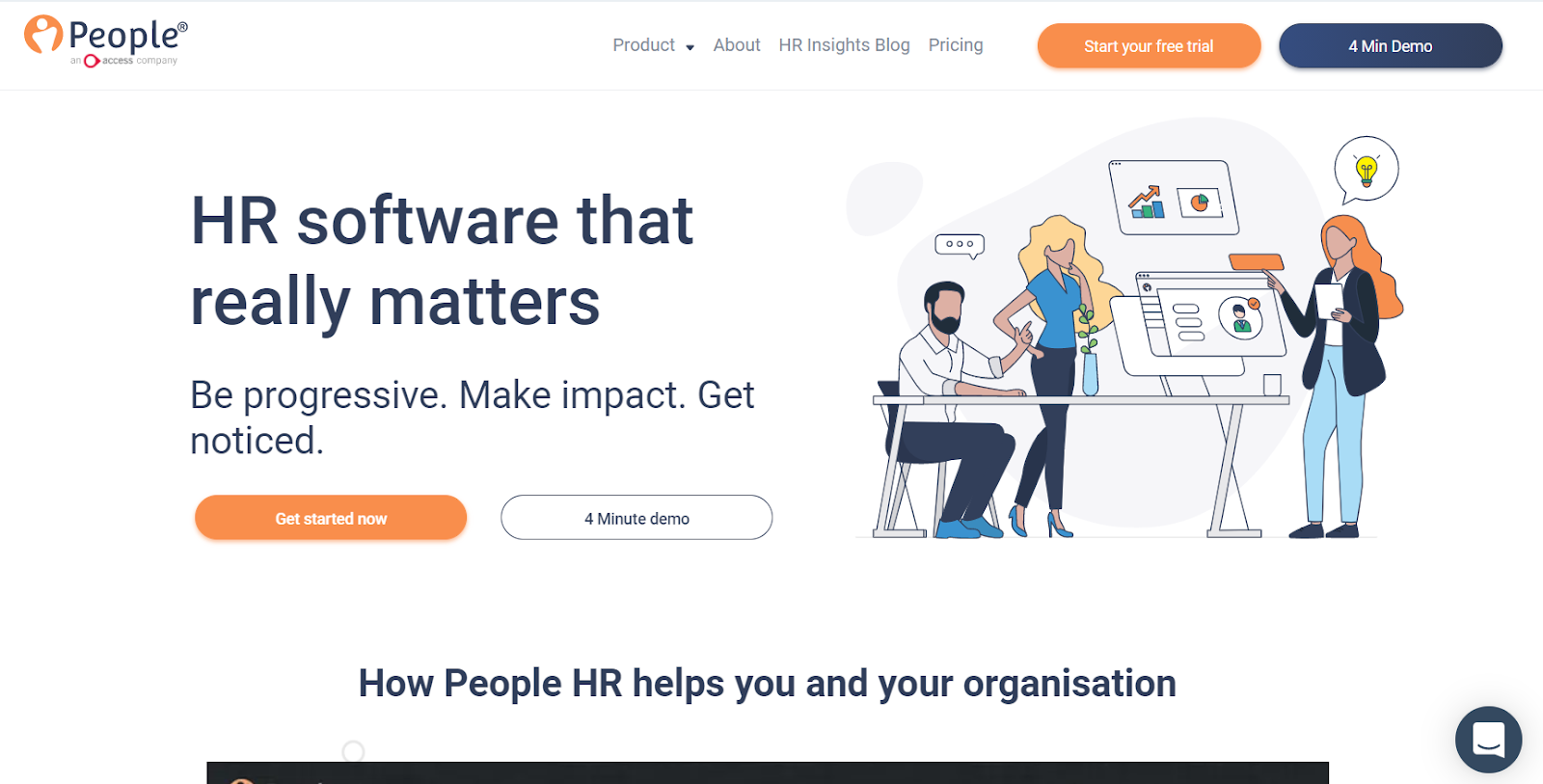
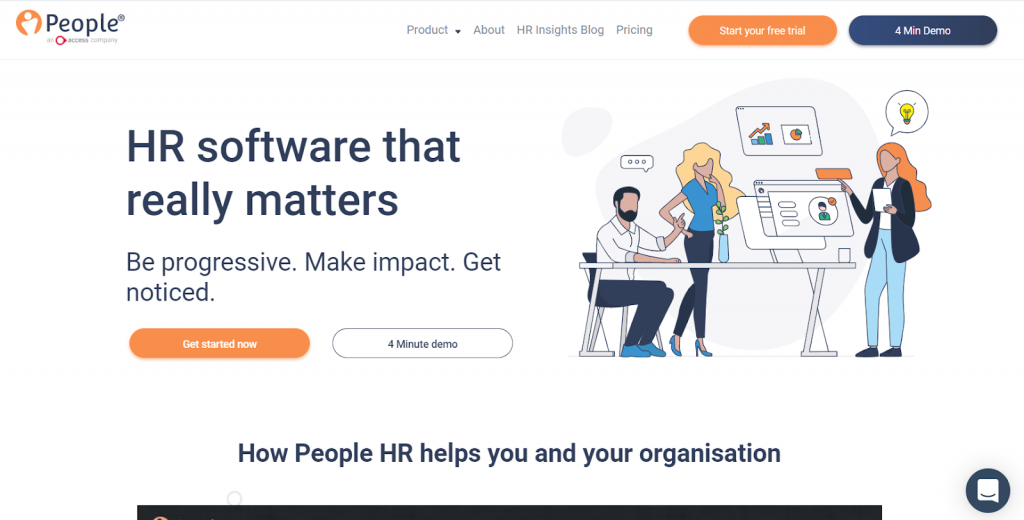
O RH de Pessoas combina magistralmente algumas das tendências que já discutimos com algumas das melhores tendências gráficas para páginas de destino. Eles usam ilustrações personalizadas em combinação com a hierarquia visual de fontes grandes e CTAs de alto contraste para criar uma interface nova e exclusiva que também orienta visualmente os visitantes para as informações mais importantes e as próximas etapas. O resultado é limpo, nítido e eficaz.

As tendências visuais atuais são especialmente inspiradas nos princípios clássicos do design.
- Layout e design
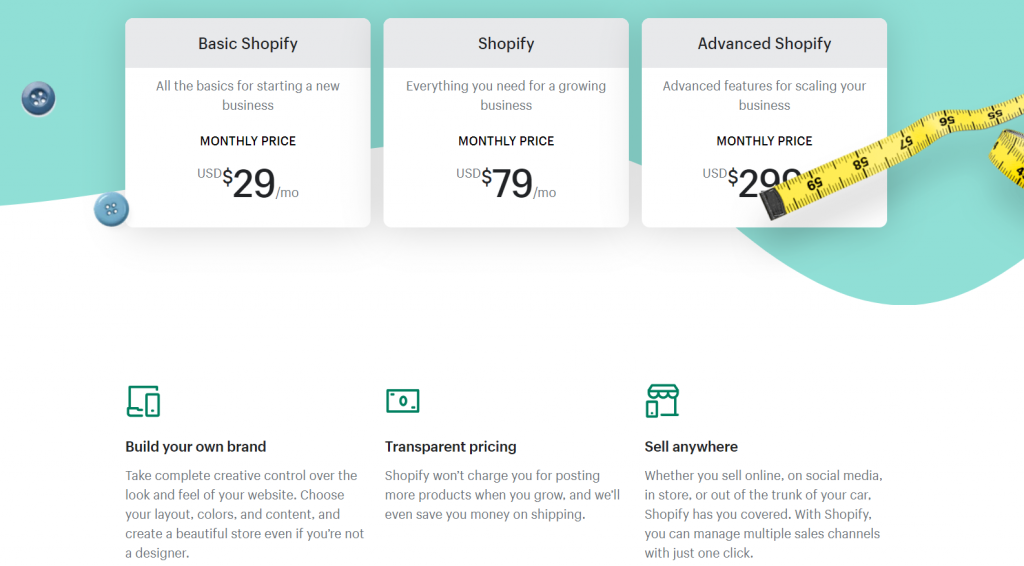
- Cartões e blocos – mantenha o conteúdo organizado, fácil de digerir e forneça uma maneira simples para os usuários analisarem informações rapidamente.
- Layouts de duas colunas – ótimo para conteúdo estruturado como formulários, guiando o olhar para baixo na página e reduzindo a carga cognitiva.
- Design plano – imagens simples e bidimensionais, muitas vezes em combinação com tipografia superdimensionada e esquemas de cores brilhantes, são divertidas e nítidas. Eles também funcionam muito bem em interfaces de usuário móveis.
- Sombras projetadas – profundidade e riqueza podem ser adicionadas sutilmente com sombras projetadas.
- Formas orgânicas – parecem naturais e funcionam bem com muitas das outras tendências para orientar o usuário, dar ênfase ou dar personalidade à página de destino.
- Nenhuma (ou pouca) navegação – permite que os usuários se concentrem nos CTAs que levam às conversões. A navegação pode distrair e desviar o usuário do objetivo principal.
- Cor
- Amplo uso de espaço em branco – um elemento básico de um bom design. Quando usado em combinação com outras tendências de layout, como pops de cores brilhantes, cartões e formas orgânicas, o espaço em branco cria uma aparência simples, nítida e divertida.
- Esquemas de cores brilhantes e vibrantes – pops de cores brilhantes ajudam a focar os olhos e chamar a atenção para os elementos mais importantes da tela.
- Visuais personalizados
- Ilustrações – as ilustrações personalizadas são mais baratas do que as sessões de fotos, mas fornecem uma personalidade nova e autêntica da marca.
- Fotografia – a fotografia de banco de dados pode parecer obsoleta. A fotografia personalizada adiciona riqueza e originalidade.
Shopify é outro ótimo exemplo das tendências atuais de layout e design. As informações são agrupadas para serem fáceis de digerir e visualmente atraentes. Os visitantes podem encontrar e compreender facilmente as principais informações relacionadas às ofertas de serviços. Eles usam muito espaço em branco, cores fortes e formas orgânicas que fluem pela página, atraindo o olhar junto com ela.