
A escrita UX é a prática de criar uma cópia da interface do usuário que orienta os usuários em um produto e os ajuda a interagir com ela. A cópia da interface do usuário inclui botões e rótulos de menu, mensagens de erro, notas de segurança, termos e condições, bem como instruções sobre o uso do produto.
O objetivo principal da escrita UX é estabelecer comunicação entre usuários e um produto digital. Neste artigo, fornecerei algumas dicas práticas sobre a escrita efetiva de UX.
Por que criar texto de interface do usuário deve ser parte integrante do processo de design
Muitas vezes, os desenvolvedores de produtos pensam no texto da interface do usuário como algo que pertence à fase de documentação do produto. “Primeiro, vamos projetar o produto e depois contratar alguém para nos ajudar a escrever uma cópia da interface.” prejudicar porque o problema crítico da interface do usuário pode passar despercebido até os últimos estágios do processo de desenvolvimento do produto. É por isso que o texto da interface do usuário deve ser escrito anteriormente no processo.
Trabalhe no texto cedo porque os problemas de texto geralmente revelam problemas de design.
Os escritores profissionais de UX devem trabalhar em conjunto com desenvolvedores de software e designers na criação de textos de interface do usuário. Como parte dessa atividade, eles frequentemente pedem à equipe do produto para explicar as decisões de design. Se uma equipe tem dificuldade em explicar um projeto, muitas vezes é o design, não a cópia do texto, que precisa ser melhorado.
Dicas para escrever texto da interface do usuário
Escrever a cópia que faz parte do design da interface do usuário é uma arte e uma ciência. Embora seja impossível fornecer regras universais para escrever texto de interface do usuário, é possível fornecer algumas regras gerais que podem ajudá-lo a criar uma melhor experiência de usuário.
1. Seja conciso
Concise não significa limitado; significa algo mais próximo de eficiente. Use o mínimo possível de palavras sem perder o significado. Ao escrever de forma concisa, garantimos que cada palavra na tela tenha um trabalho. Siga o conselho de Mark Twain:
“Escrever é fácil. Tudo o que você tem que fazer é riscar as palavras erradas.
Não: você deve entrar antes que você possa escrever um comentário
Faça o login para comentar
2. Evite longos blocos de texto
Ao usar um produto, os usuários não são imersos na interface do usuário, mas em seu trabalho. Consequentemente, os usuários não lêem o texto da interface do usuário – eles o examinam. Ajude-os a digitalizar o texto escrevendo-o em blocos curtos e que possam ser digitalizados. Pedaço de texto em frases e parágrafos mais curtos. Mantenha o texto mais importante na frente e depois edite impiedosamente o que vem depois dele.
Escreva curto e corte-o ao meio
3. Evite negativos duplos
Negativos duplos aumentam a carga cognitiva – eles fazem com que os usuários gastem mais tempo decodificando a mensagem.
Não: não quero cancelar a inscrição
4. Comece com o objetivo
Quando uma frase descreve um objetivo e a ação necessária para alcançá-lo, inicie a frase com o objetivo.
Não: toque no item para ver suas propriedades
Do: Para ver as propriedades do item, toque nele
5. Use verbos específicos sempre que possível
Os verbos específicos (como conectar ou salvar) são mais significativos para os usuários do que os genéricos (como configurar ou gerenciar).
6. Torne a cópia consistente
Inconsistência cria confusão. Um exemplo típico de inconsistência é a substituição de uma palavra por um sinônimo em uma parte diferente da interface do usuário. Por exemplo, se você decidir chamar o processo de organizar algo “Agendamento” em uma parte da interface do usuário, não chame-o de “Reserva” em outras partes da interface do usuário.
Outra armadilha comum é combinar formas de endereço. Não se refira ao usuário na segunda pessoa e na primeira pessoa na mesma frase.
Não: Mude suas preferências em Minha conta
Faça: Altere suas preferências em sua conta
7. Evite o jargão
Uma das características significativas da escrita eficaz da UX é clareza e simplicidade. Para maior clareza, você precisa remover os termos técnicos e usar palavras e frases familiares e compreensíveis. É especialmente importante evitar o jargão em mensagens de erro.
Não: erro do sistema (código # 2234): ocorreu um erro de autenticação
Do: Erro de login: você digitou uma senha incorreta
8. Escreva no tempo presente
Evite usar o tempo futuro para descrever a ação.
Não: o vídeo foi baixado
Faça: Vídeo baixado
9. Escreva na voz ativa
A voz passiva faz os leitores bocejarem. Compare esta frase em ambas as vozes:
Não: O botão Pesquisar deve ser clicado quando você estiver pronto para procurar um item.
Do: Clique no botão Pesquisar para pesquisar um artigo.
10. Use numerais
Use numerais no lugar de palavras para números.
Não: você tem duas chamadas perdidas
Fazer: Você tem 2 chamadas não atendidas
11. Evite mostrar todos os detalhes na frente
Às vezes, pode ser útil fornecer informações adicionais ou instruções suplementares para os usuários. Mas muitas vezes esses detalhes são apresentados antecipadamente. Muitas informações podem rapidamente sobrecarregar os usuários. Assim, revelar detalhes conforme necessário. Use um mecanismo de divulgação progressiva para mostrar mais detalhes. Na forma mais básica, esse mecanismo pode ser implementado como um link “Leia mais” para o conteúdo completo.
A divulgação progressiva é especialmente boa para a interface do usuário móvel (na qual os designers têm um espaço de tela limitado para trabalhar).

12. Identifique os elementos interativos apropriadamente
Os usuários não gostam de surpresas. Eles odeiam situações quando estão esperando uma coisa e acabam com outra. As pessoas devem ser capazes de dizer de relance o que um elemento faz.
Escolha rótulos que comuniquem claramente e diferencie o que o objeto faz.
Ao rotular botões e outros elementos interativos, use verbos de ação, como “Conectar”, “Enviar”, “Inscrever-se”, em vez de “OK” ou “Enviar”.
13. Tenha cuidado ao usar o humor
Muitos designers dizem que incorporar humor na interface do usuário faz com que pareça mais humano. Mas semelhante a qualquer outro componente da interface do usuário, o humor deve ser projetado. É provável que as pessoas leiam o texto em sua interface muitas vezes, e o que pode parecer inteligente no começo pode se tornar irritante com o tempo (especialmente se você usar humor em mensagens de erro). Além disso, lembre-se que o humor em uma cultura não necessariamente se traduz bem em outras culturas.
14. Use uma linguagem consistente com a plataforma do usuário
Os termos que usamos ao descrever a interação com um aplicativo de desktop não se aplicam necessariamente a plataformas móveis. Por exemplo, se você criar um aplicativo para iPhone, não poderemos dizer “clique” ao nos referirmos à ação. Precisamos dizer “toque” em vez disso.
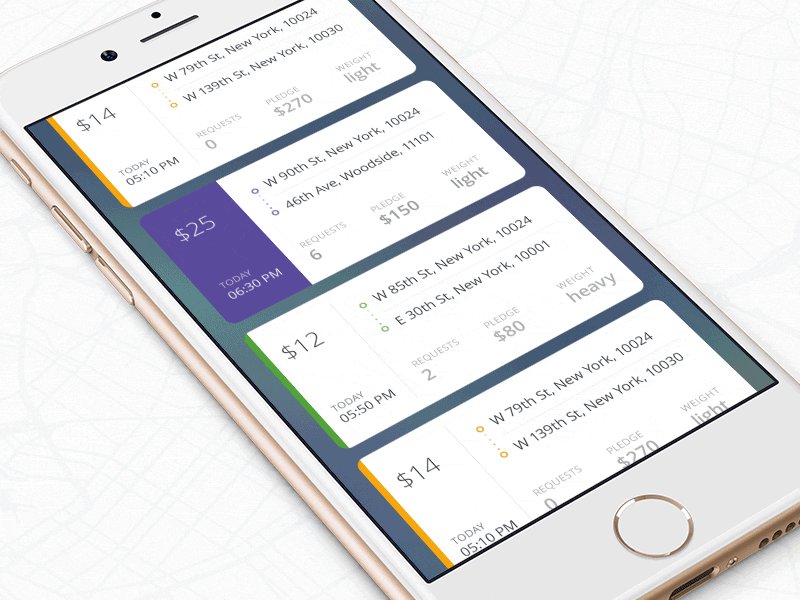
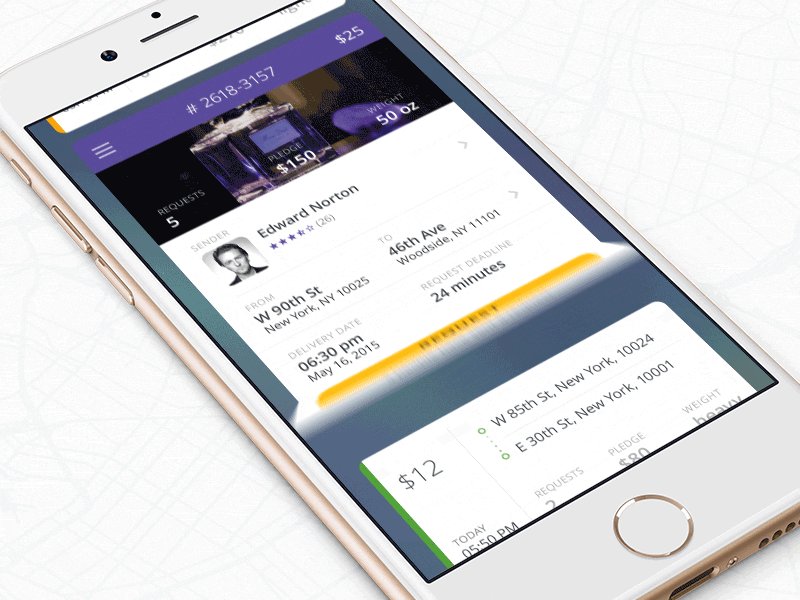
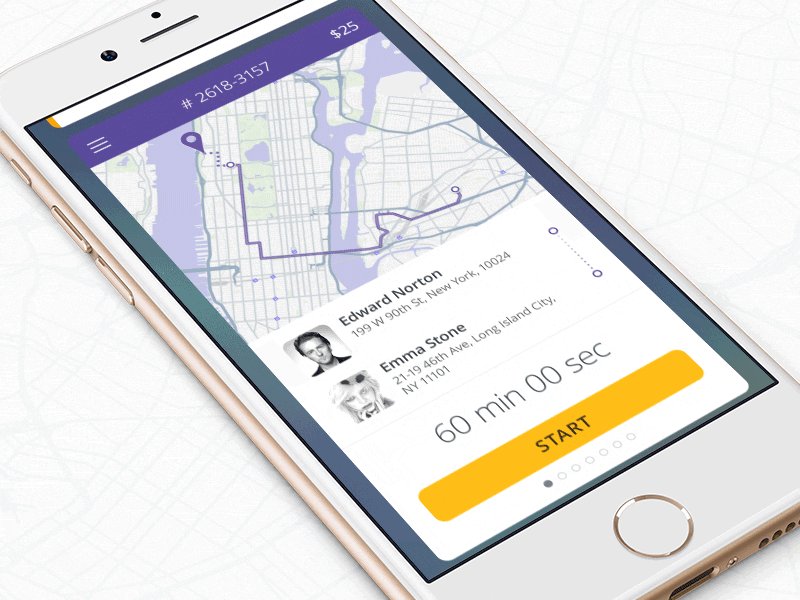
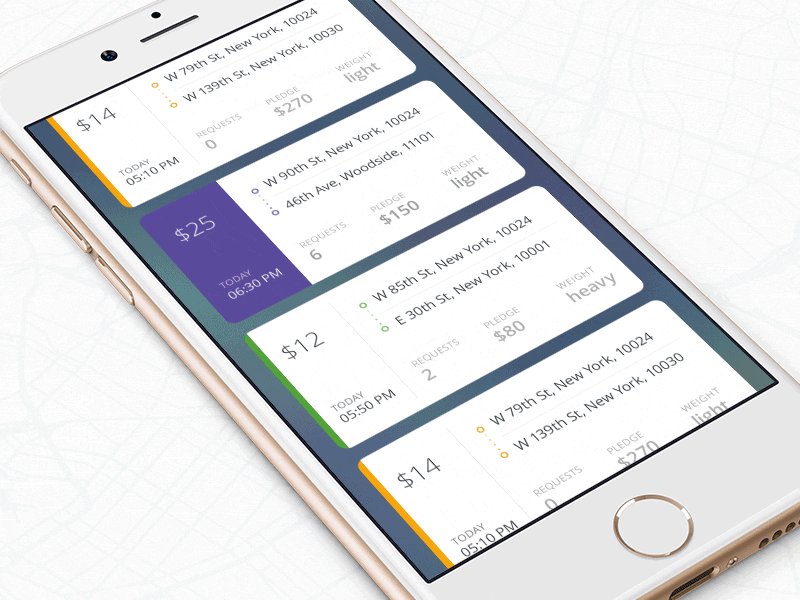
15. Use “hoje”, “ontem” ou “amanhã” em vez de uma data
As pessoas não usam a data quando se referem ao dia anterior ao dia atual. Eles dizem “ontem”. O mesmo princípio pode ser aplicado a UIs. Em vez de dar uma data, diga “hoje”, “ontem” ou “amanhã”. Isso impede que os usuários usem a agenda sempre que quiserem saber quando o evento aconteceu. Mas lembre-se de que esses termos podem ser confusos ou imprecisos se você não considerar a localidade atual.
16. Use gráficos se eles vão ajudá-lo a se comunicar
Os seres humanos são criaturas incrivelmente visuais. A capacidade de interpretar informações visuais é gravada em nossos cérebros. Em algum contexto, pode ser quase impossível dizer algo em palavras. É aí que imagens podem nos apoiar e tornar o texto compreensível. Abaixo está um exemplo que ajuda os usuários a encontrar informações específicas.
Conclusão
Você pode se surpreender com o tempo e o esforço necessários para escrever textos de interface do usuário eficazes. Mas acredite em mim, vale a pena. Cada palavra no seu aplicativo faz parte de uma conversa com seus usuários. E é seu objetivo como designer projetar essa conversa para ser eficaz.
