
Com as tecnologias que mudam rapidamente, os desenvolvedores estão recebendo novas ferramentas e APIs incríveis . Mas foi visto que das mais de 100 APIs , apenas 5% delas são usadas ativamente pelos desenvolvedores.
Vamos dar uma olhada em algumas das APIs da Web úteis que podem ajudá-lo a levar seu site à lua!🌕🚀
1. API de captura de tela
A API de captura de tela , como o nome sugere, permite capturar o conteúdo de uma tela, tornando o processo de construção de um gravador de tela muito fácil.
Você precisa de um elemento de vídeo para exibir a tela capturada. O botão iniciar iniciará a captura de tela .
<video id="preview" autoplay>
Your browser doesn't support HTML5.
</video>
<button id="start" class="btn">Start</button>
const previewElem = document.getElementById("preview");
const startBtn = document.getElementById("start");
async function startRecording() {
previewElem.srcObject =
await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true,
});
}
startBtn.addEventListener("click", startRecording);
2. API de compartilhamento na web
A API de compartilhamento na Web permite que você compartilhe texto , links e até mesmo arquivos de uma página da Web com outros aplicativos instalados no dispositivo.
async function shareHandler() {
navigator.share({
title: "Tapajyoti Bose | Portfolio",
text: "Check out my website",
url: "https://tapajyoti-bose.vercel.app/",
});
}
NOTA: Para usar a API Web Share , você precisa de uma interação do usuário. Por exemplo, um clique de botão ou um evento de toque .
3. API do Observador de Interseção
A API Intersection Observer permite detectar quando um elemento entra ou sai da viewport . Isso é excepcionalmente útil para implementar a rolagem infinita .
NOTA: A demonstração usa React por causa de minha preferência pessoal, mas você pode usar qualquer framework ou JavaScript vanilla .
4. API da área de transferência
A API da área de transferência permite que você leia e grave dados na área de transferência . Isso é útil para implementar a funcionalidade de copiar para a área de transferência .
async function copyHandler() {
const text = "https://tapajyoti-bose.vercel.app/";
navigator.clipboard.writeText(text);
}
5. API de bloqueio de ativação de tela
Já se perguntou como o YouTube impede que a tela seja desligada durante a reprodução do vídeo? Bem, isso é por causa da API Screen Wake Lock .
let wakeLock = null;
async function lockHandler() {
wakeLock = await navigator.wakeLock.request("screen");
}
async function releaseHandler() {
await wakeLock.release();
wakeLock = null;
}
NOTA: Você só pode usar a API Screen Wake Lock se a página já estiver visível na tela. Caso contrário, lançaria um erro.
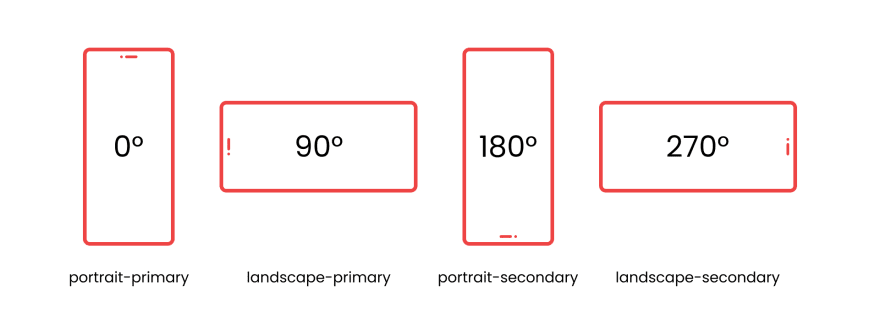
6. API de orientação de tela
A API de orientação de tela permite que você verifique a orientação atual da tela e até mesmo bloqueie-a em uma orientação específica.
async function lockHandler() {
await screen.orientation.lock("portrait");
}
function releaseHandler() {
screen.orientation.unlock();
}
function getOrientation() {
return screen.orientation.type;
}

7. API de tela cheia
A API de tela cheia permite que você exiba um elemento ou a página inteira em tela cheia .
async function enterFullscreen() {
await document.documentElement.requestFullscreen();
}
async function exitFullscreen() {
await document.exitFullscreen();
}
NOTA: Para usar também a API Fullscreen , é necessária uma interação do usuário.
