
Isso pode parecer uma aula de matemática, mas aguente firme. A proporção áurea combina um pouco de matemática, um pouco de natureza e muita aplicação prática para designers. Vamos dar uma olhada no que a proporção áurea significa para o design e algumas dicas para usá-la em seus projetos de design.
O que é a proporção áurea?

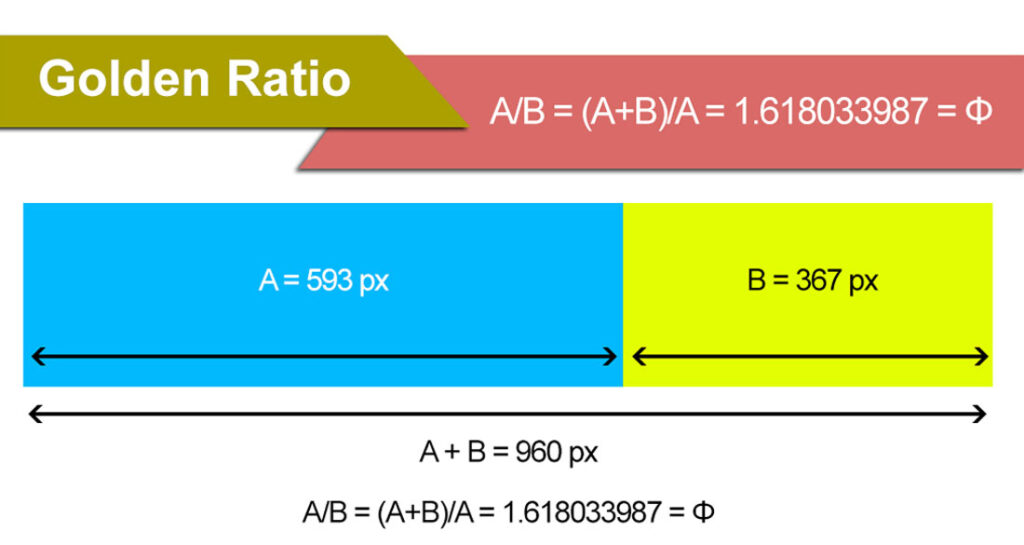
Simplificando, a proporção áurea (também chamada de retângulo áureo e média áurea) é uma forma com uma proporção de 1 para 1,618.
De forma mais complexa, a matemática pode ser descrita assim, conforme explicado pela Interaction Design Foundation:
Cada número na sequência de Fibonacci é simplesmente a soma dos dois números antes dele. Começa com 1, 1 (ou seja, 1 + o invisível 0 = 1), e os primeiros 10 membros da sequência são 1, 1, 2, 3, 5, 8, 13, 21, 34, 55. Continua infinitamente.

Calcule matematicamente a razão usando a fórmula para Phi: A/B = (A+B)/A = 1,618033987 = Φ
As aplicações para projetos de design de impressão e web são frequentemente menos precisas do que 1 para 1,618. Muitos designers arredondarão números ao criar uma proporção áurea matemática para grades que são mais fáceis de trabalhar.
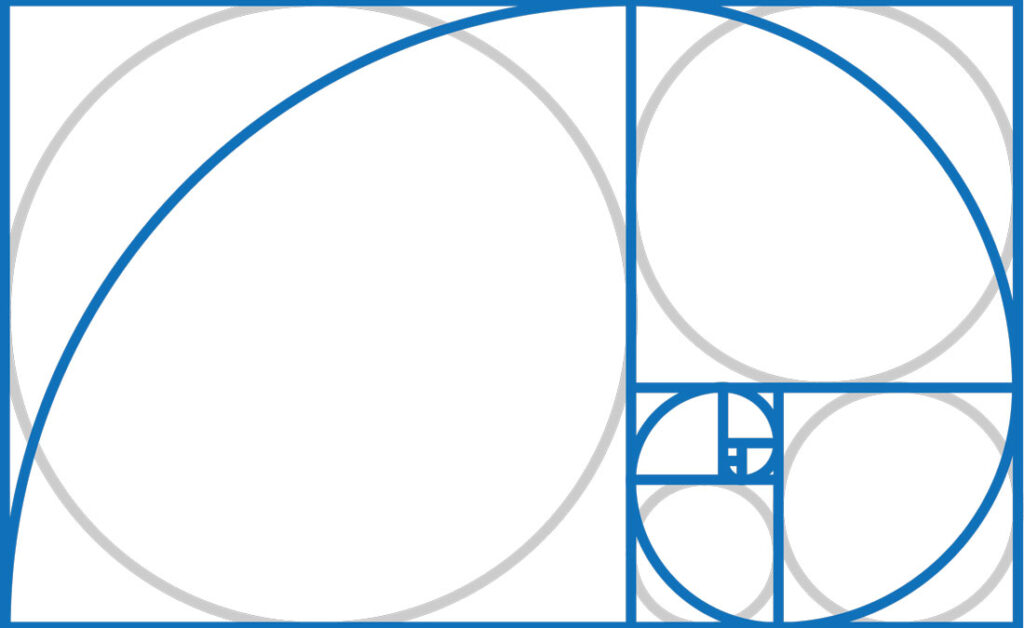
Quando se trata de aplicar o conceito, ele geralmente é representado por meio de uma espiral, círculos ou triângulos.
E não é “apenas uma questão de design”. A proporção áurea é encontrada na natureza (concha de nautilus), na arte (a Mona Lisa), na arquitetura (a Torre Eiffel) e também no design.
Como você usa isso?

Quando se trata de aplicar a proporção áurea, existem diferentes escolas de pensamento:
- Configure o design usando uma grade com base na proporção para criar harmonia
- Não faça nada porque isso se aplica, quer você faça intencionalmente ou não
A melhor solução pode estar em algum lugar no meio. Com toda a probabilidade, seu olho provavelmente é treinado para criar e se inclinar para designs que incluem essa teoria, mas nunca é demais ver se você está realmente aplicando bem.
E a tela pode causar todos os tipos de problemas quando se trata da proporção áurea. Você não sabe qual tamanho de navegador alguém pode usar ou a proporção pode não se adequar a um tamanho de impressão específico.
O objetivo é criar partes dentro do design que se encaixem nessa forma ideal. Considere isso para um logotipo ou recorte de foto. Use isso para criar um cabeçalho ou uma determinada parte de um design. Use os conceitos para criar uma grade base ou escala hierárquica para tipografia.
Grades e modelos

Se você for como eu, a ideia de matemática complexa para resolver um problema de design é um pouco intimidadora. É aí que ter algumas ótimas ferramentas pode ajudar.
Aqui estão alguns modelos e calculadoras para tornar o uso da proporção áurea um pouco mais fácil.
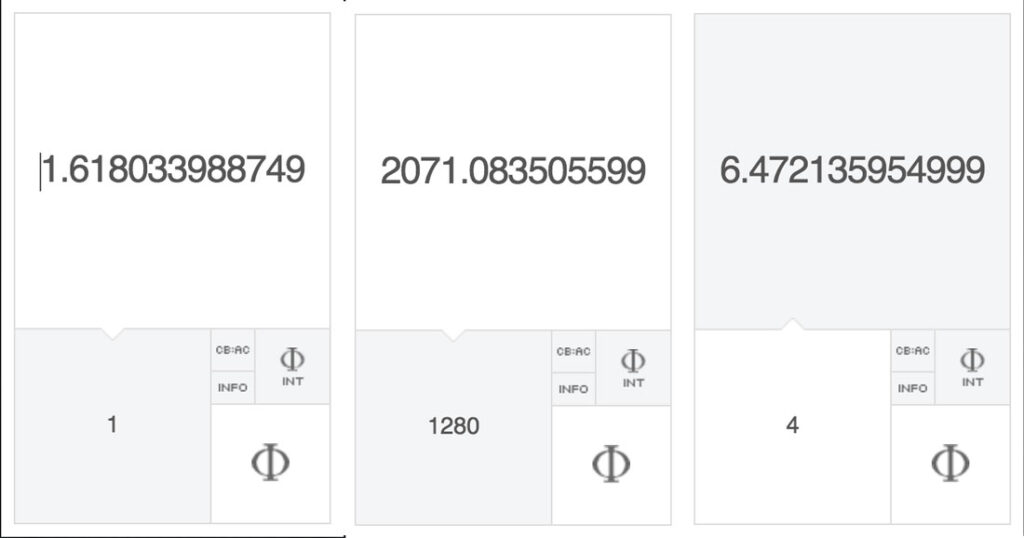
- Phiculator: Insira qualquer número e obtenha o valor da proporção áurea correspondente
- Calculadora de tipografia da proporção áurea: crie uma escala com base em uma fonte e tamanho base
- Modelo de proporção áurea: modelo vetorial para download gratuito
- Modelo de wireframing de proporção áurea: com camadas para uma curva, círculos ou quadrados
- Calculadora da Proporção Áurea: Calcule a proporção com qualquer conjunto de números
- Calculadora de retângulos áureos: Obtenha dimensões para retângulos áureos externos e internos para qualquer número (esta é a base para muitas grades da web que usam a proporção)
3 dicas para usar a proporção áurea

Então, como você coloca todas essas informações em uso prático? (Não queremos que você pense demais em projetos de design e fique sobrecarregado com matemática.)
Aqui estão três dicas para usar a proporção áurea em projetos de design.
- Use a proporção para criar uma grade de site base para a área de conteúdo principal e barra lateral. De acordo com a W3Schools, a resolução de navegador mais comum no início de 2018 é de 1366 por 768 pixels. Aplique a proporção áurea para uma área de conteúdo de 846 pixels de largura com uma barra lateral de 520 pixels de largura. Ao considerar a proporção para esse propósito, a altura não é importante.
- Use a proporção para criar um guia para espaçamento no design. O Prototypr.io tem este conselho: “Use quadrados maiores como as unidades 8 e 13 para definir layouts. Use quadrados menores das unidades 1, 2 ou 3 para definir calhas e espaçamento de conteúdo” com base em retângulos dourados.
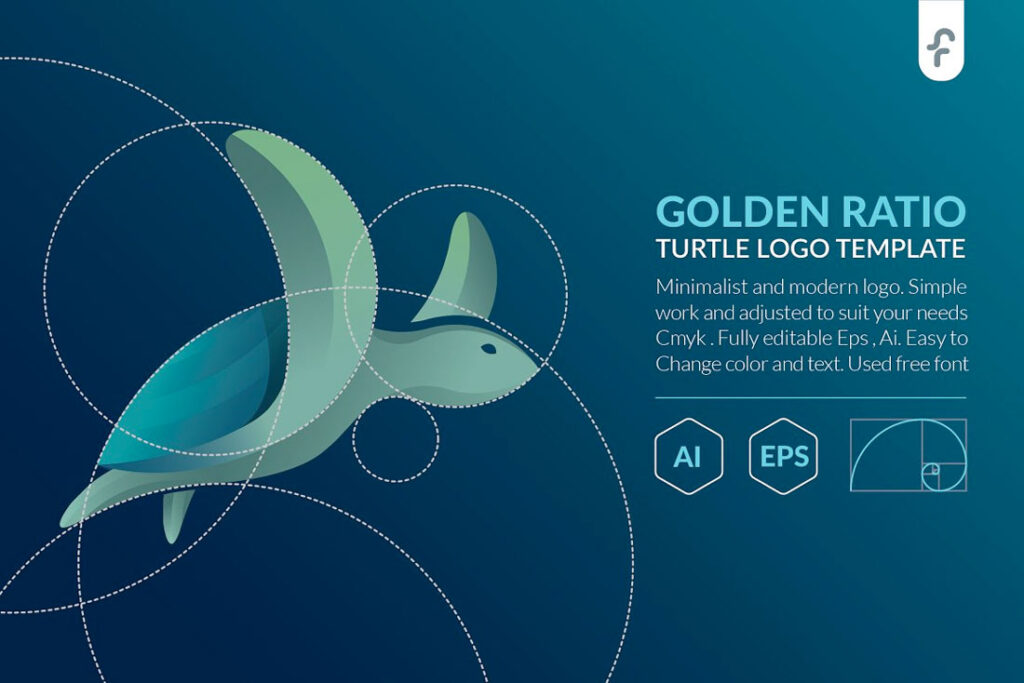
- Use a proporção para criar elementos duradouros, como ícones ou logotipos: Ter um elemento duradouro com uma harmonia forte pode criar a estrutura para projetos em andamento. O exemplo acima inclui um modelo que você pode baixar e experimentar.
Por que a proporção áurea é importante no design?
Então por que a proporção áurea é realmente importante para os designers?
É mais uma ferramenta para ajudar você a criar algo que estabeleça o tom emocional e visual certo com os usuários. Essa teoria existe, quer você a aplique intencionalmente ou não. Então, o que importa é que você a entenda e reconheça em um esforço para criar o melhor e mais utilizável design possível.
O que a proporção áurea faz é indicar áreas focais onde o usuário provavelmente focará e olhará com base na natureza. Ela ajuda a criar equilíbrio e escala, mesmo quando não é totalmente intencional.
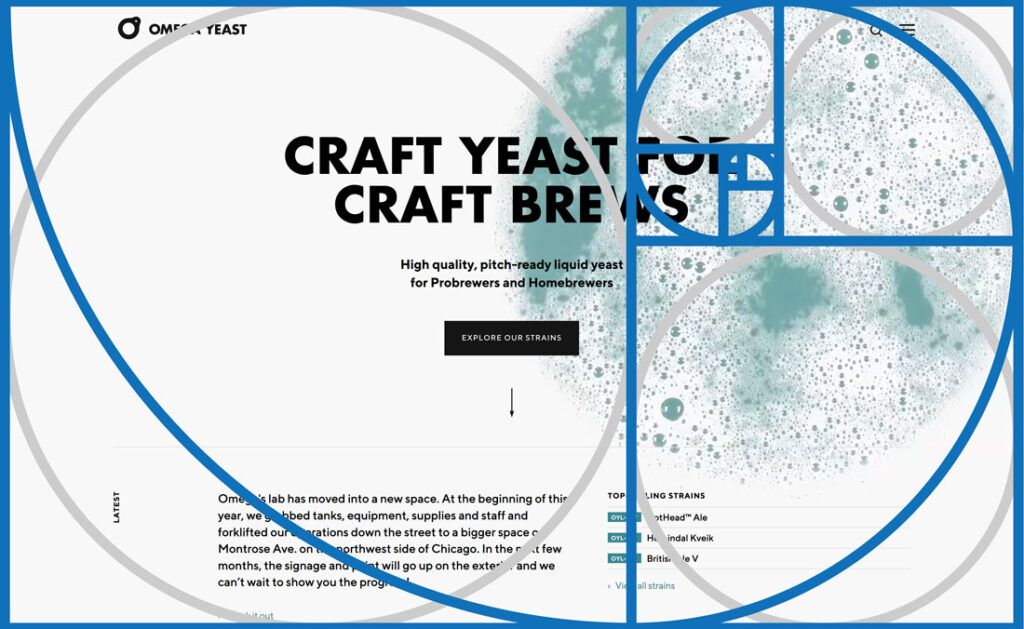
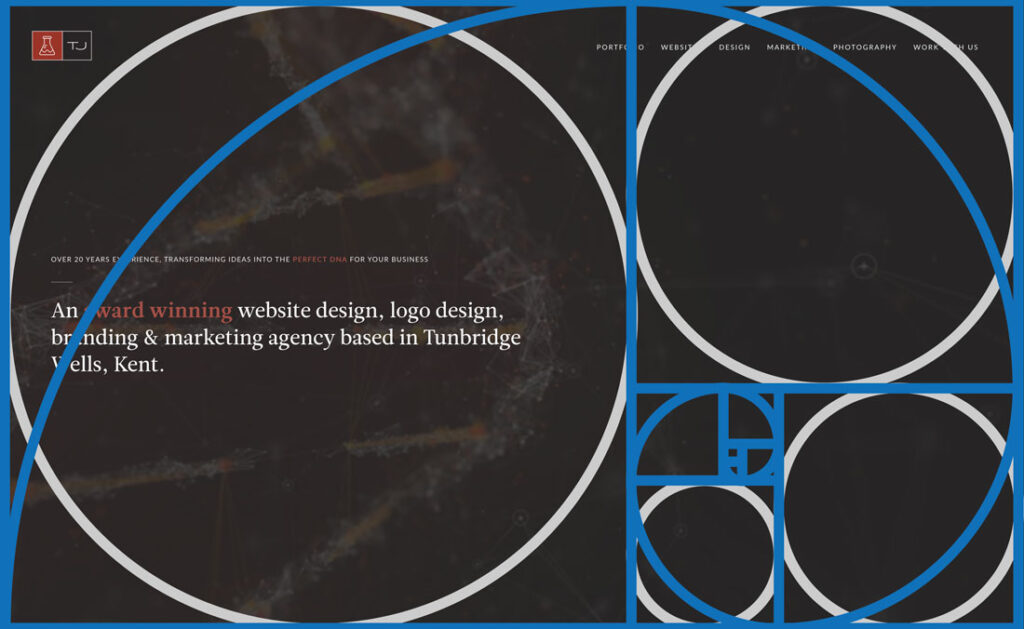
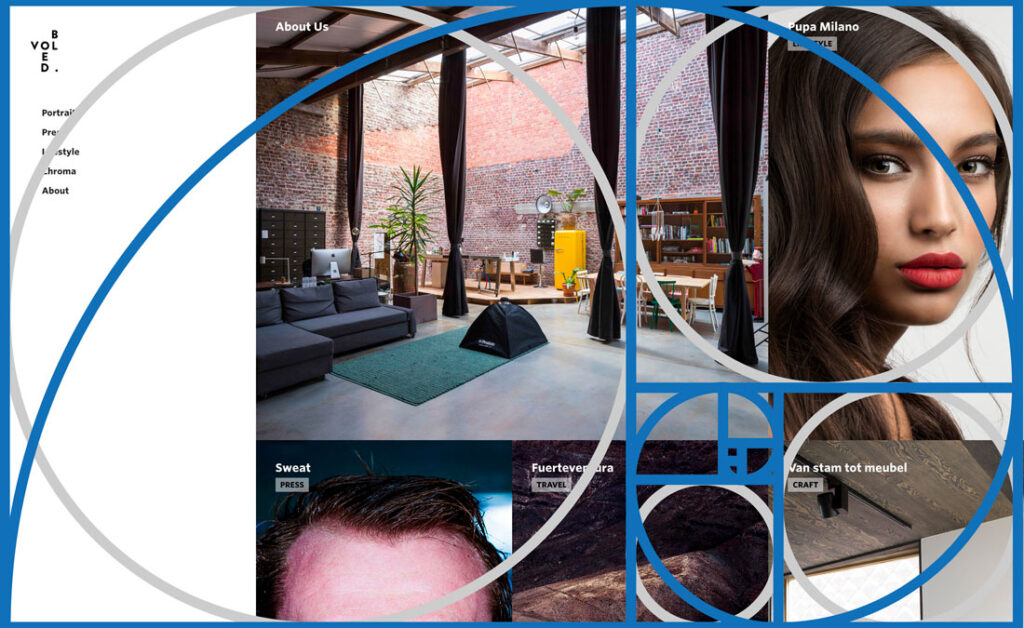
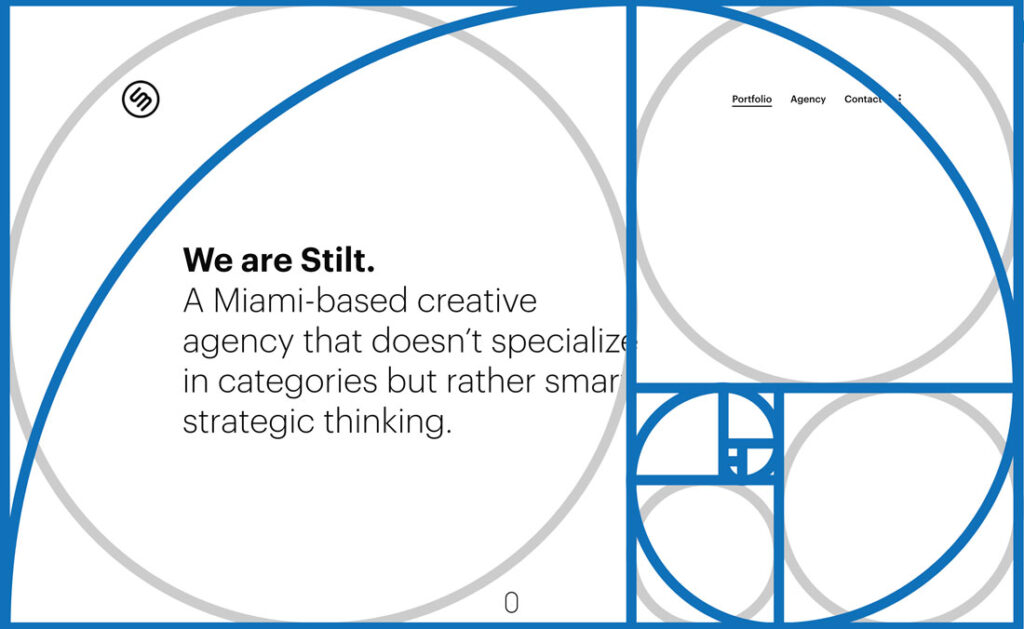
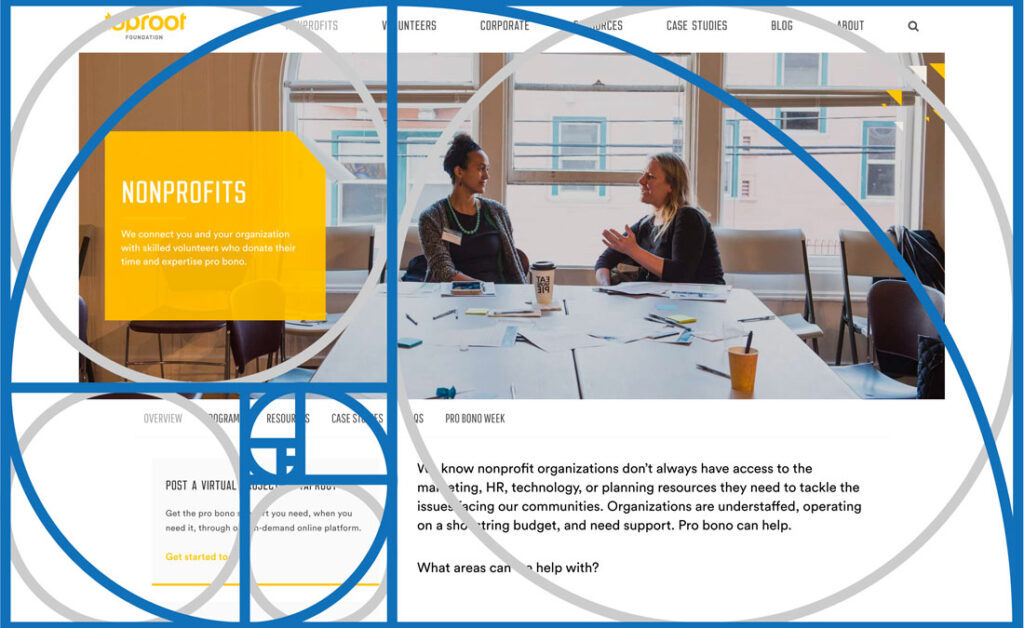
Aqui estão alguns sites bem projetados com o modelo de proporção áurea sobreposto para ver exatamente como ele se relaciona com os designs individuais.





Conclusão
Então aqui está sua chave para entender e usar a proporção áurea: ela está lá, quer você pense nisso ou não. Então por que não considerar como essa teoria de design testada pelo tempo pode funcionar para você e tornar os projetos melhores?
Baixe o modelo que usamos aqui e aplique-o em alguns dos seus designs para ver o quão perto você chegou, sem nem pensar nisso.
