
Compreender a classificação da experiência da página do Google do seu aplicativo e as pontuações do Lighthouse.
Core Web Vitals influenciam a classificação das páginas do seu aplicativo no Google. Aqui, veremos o que são, como são medidos e como seus usuários e a classificação de pesquisa são impactados por eles.
Como o Google classifica com base na velocidade da página
A classificação do seu site na Pesquisa Google é afetada pelo sistema de classificação de experiência da página do Google, que avalia o desempenho do seu site com base nas métricas Core Web Vitals do Google.
O Google coleta Core Web Vitals observando como os usuários reais interagem com o seu site e reportando isso aos seus servidores (mais detalhes sobre como isso funciona abaixo).
Chamamos esse tipo de campo de dados de dados porque eles são coletados de usuários reais que navegam em seu site. Isso é diferente dos dados de laboratório , que são o resultado de testes executados em uma “configuração de laboratório” para determinar o desempenho do seu site. O Lighthouse do Google é um exemplo de teste de laboratório.
Talvez a lição mais importante deste artigo seja esta:
O Google considera apenas os dados do campo Core Web Vitals ao classificar seu site. O Google não considera sua pontuação no Lighthouse de forma alguma para classificação de pesquisa.
Contextualizando fatores de classificação de pesquisa
A experiência da página é um fator de classificação na Pesquisa Google que utiliza Core Web Vitals para determinar o desempenho do seu site em relação a outros sites. A experiência da página é um dos muitos fatores de classificação na Pesquisa Google, que são agregados para determinar a classificação do seu site em uma página de resultados de pesquisa.
A relevância para a consulta e a qualidade do conteúdo são fatores substancialmente mais importantes do que a experiência da página. No entanto, para cenários em que você e seus concorrentes têm relevância muito semelhante, a experiência da página pode decidir quem sai por cima.
Onde a experiência da página e os Core Web Vitals são únicos é que:
- Você pode melhorar essas métricas por meio de seu próprio trabalho.
- O Google é transparente sobre seu desempenho.
Core Web Vitals são muito menos uma caixa preta do que outros fatores de classificação. Otimizá-los envolve muito menos “adivinhações” do que melhorar a relevância e é mais fácil de medir do que a qualidade do conteúdo.
Além disso, melhorar o Core Web Vitals melhora a experiência do usuário, o que impulsiona a conversão.
Como ver os Core Web Vitals do seu aplicativo
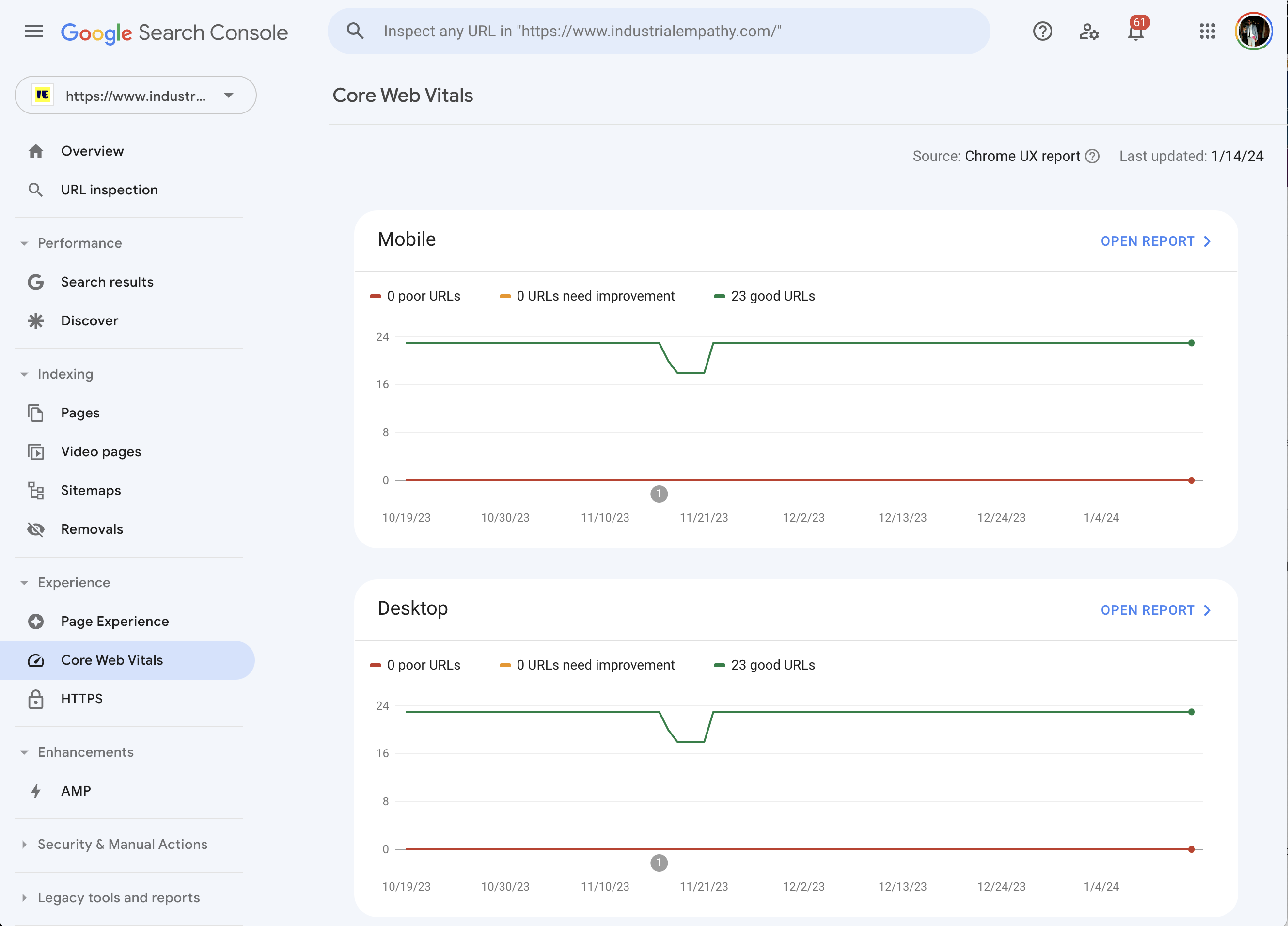
A fonte de dados confiável sobre o desempenho de todo o seu aplicativo nas classificações de experiência da página é o Google Search Console.

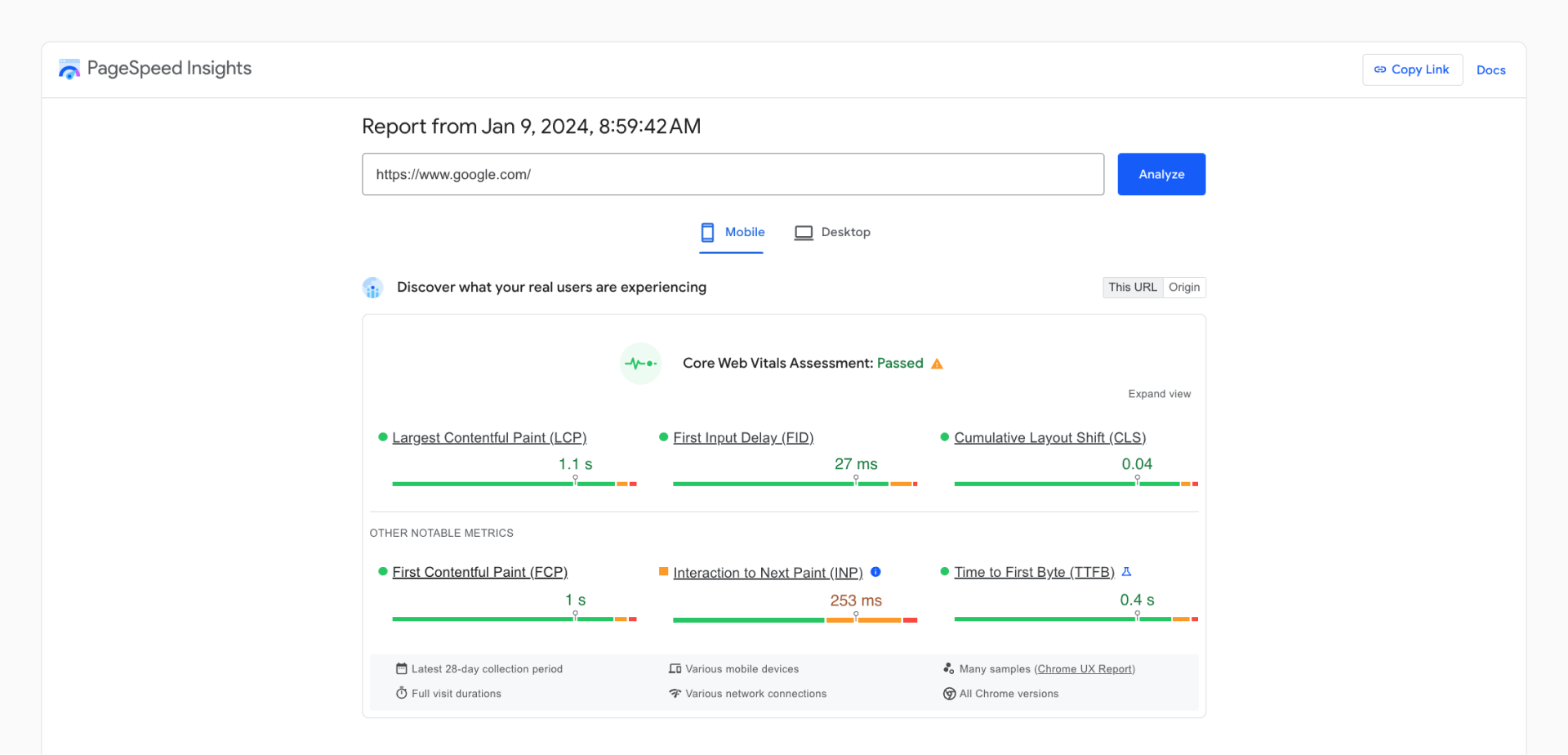
Uma maneira simples de acessar dados por página é o PageSpeed Insights do Google, agrupado em duas seções principais: Core Web Vitals e Lighthouse.
Dados de campo: Core Web Vitals
Na seção superior do PageSpeed Insights, chamada “Descubra o que seus usuários reais estão vivenciando”, o Google coleta dados de campo globais do 75º percentil de usuários reais que acessaram seu aplicativo nos últimos 28 dias a partir do navegador Chrome (desktop e dispositivos móveis Android). ).
O Google usa as três primeiras métricas desses dados do mundo real – Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS) – para alterar a classificação do seu aplicativo com base nas pontuações. Observe que em 12 de março de 2024, a Interaction to Next Paint (INP) substituirá o FID.
Esses três Core Web Vitals são os únicos dados que o Google usa para afetar a classificação do seu aplicativo com base em seu desempenho na web, e as pontuações vistas aqui são exatamente os números que o Google usa, embora calculados em média em um grupo com páginas com desempenho semelhante em seu aplicativo.
Você também notará que há guias para desktop e dispositivos móveis. Isso ocorre porque o Google classifica seu aplicativo separadamente para usuários móveis e usuários de desktop, com base nas versões móvel e desktop do seu site, respectivamente.

As três métricas abaixo do Core Web Vitals podem oferecer mais informações sobre a experiência do usuário, mas não afetam a classificação do seu aplicativo na pesquisa.
Quais usuários estão incluídos nos dados de campo do Core Web Vitals?
O Relatório de experiência do usuário do Chrome (CrUX) é o conjunto de dados oficial do programa Core Web Vitals do Google e sua metodologia de coleta é documentada publicamente. Nomeadamente, a incluir no relatório:
- As páginas devem ser “suficientemente populares” e “publicamente detectáveis”. Se suas páginas atingem os limites de popularidade pode ser determinado por meio do relatório CWV no Search Console.
- Os usuários devem ativar relatórios de estatísticas de uso, sincronizar o histórico do navegador (estar conectados ao Chrome) e não definir uma senha de sincronização.
- Os usuários devem usar o Chrome no desktop ou no Android.
Este último marcador significa que nenhum dos usuários do iPhone é contado. Isso pode ser relevante na medida em que, em alguns mercados, os telefones Android são mais lentos do que os iPhones e, portanto, uma porcentagem maior das visitas mais lentas ao seu site pode ser contabilizada.
Se o seu aplicativo não tiver dados reais de usuários suficientes, seus Core Web Vitals não poderão ser medidos e não serão considerados na classificação do seu aplicativo.
Importa de onde vêm meus usuários?
Outra pergunta frequente é: Faz diferença a origem dos meus usuários? Serei penalizado se tiver muitos usuários em países com conectividade de Internet mais lenta?
Não importa de onde vêm seus usuários. O ponto principal dos dados de campo é que eles refletem seus usuários reais, e todos os usuários de todas as regiões globais são contados igualmente.
Advertência: janela deslizante de 28 dias
O Google coleta dados do Core Web Vitals em uma janela deslizante de 28 dias. Sua pontuação é essencialmente a pontuação média dos últimos 28 dias. Se você fizer uma melhoria – ou piorar as coisas – levará um mês até que você entenda o impacto total dessa ação.
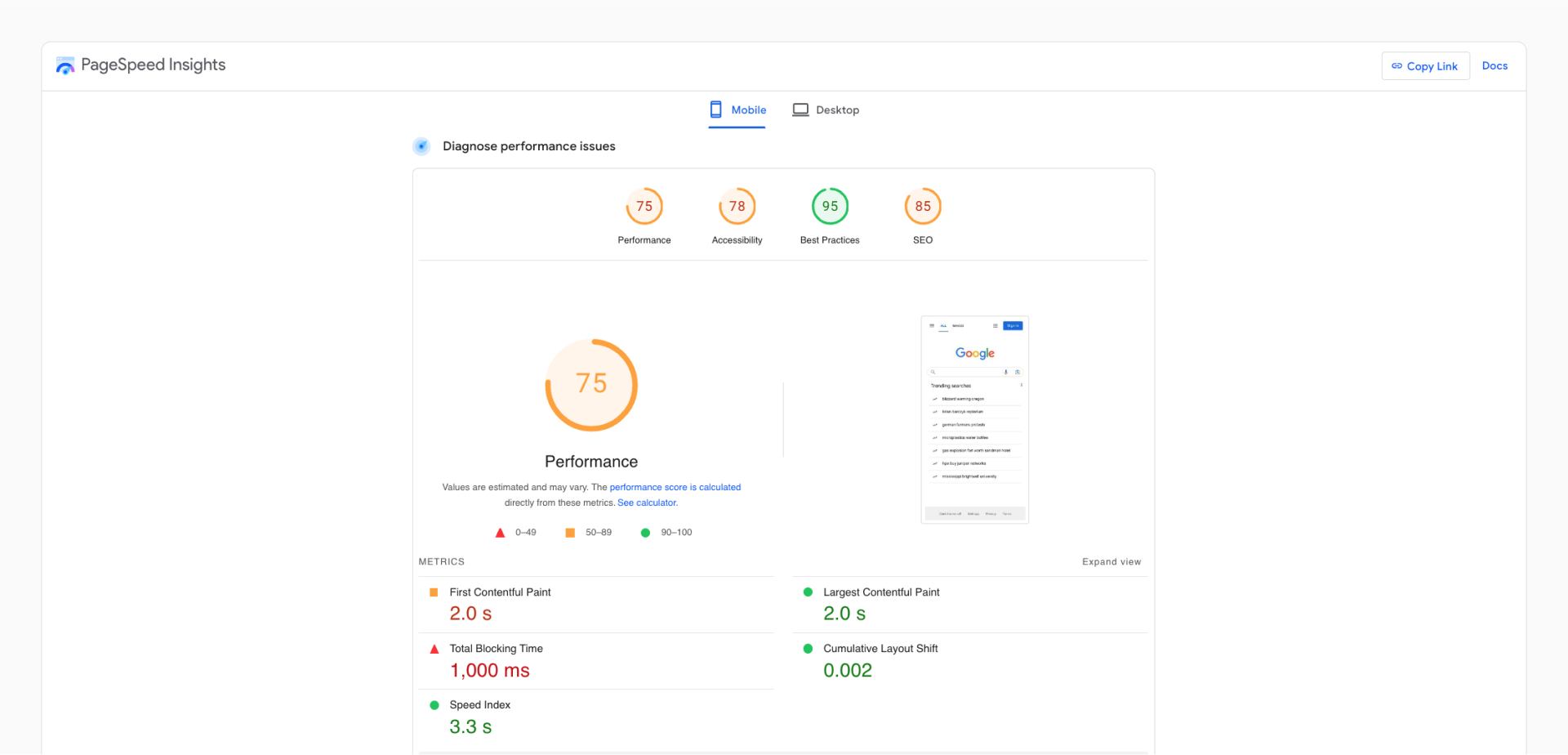
Dados de laboratório: Farol
Na segunda seção do PageSpeed Insights, denominada “Diagnosticar problemas de desempenho”, o Google simula o desempenho do seu aplicativo no Lighthouse, que é a mesma ferramenta encontrada no Chrome DevTools.
Esta é uma seção completamente diferente das pontuações de dados de campo acima e serve como sugestões de melhorias se você ainda não atende aos padrões do Google para usuários reais.
Para reiterar, nada no Lighthouse conta para a classificação de pesquisa do seu site. Ele fornece orientações opcionais que podem ajudá-lo a evitar armadilhas comuns no desenvolvimento de aplicativos web.

A pontuação de desempenho do Lighthouse – um dos números mais visíveis na página – é uma pontuação ponderada de First Contentful Paint (FCP), Índice de velocidade, LCP, Tempo total de bloqueio (TBT) e CLS. Observe que, após a ponderação, os Core Web Vitals reais representam apenas 50% dessa pontuação, e FID/INP não são contabilizados.
Os resultados aqui vêm de um dispositivo que emula um Moto G Power com uma conexão de rede acelerada, que possui especificações que provavelmente variam muito dos dispositivos reais dos usuários.
Este e outros desafios associados aos dados de laboratório (como não contabilizar de qual página um usuário pode estar vindo antes de navegar para a página relatada) fazem com que as pontuações do Lighthouse não sejam adequadas como sua única métrica de UX.
Por exemplo, o tempo total de bloqueio (TBT) como métrica muitas vezes não reflete a experiência real do usuário. Isso ocorre porque estruturas modernas como React interrompem a execução se houver um evento do usuário – e, portanto, fornecem bons FID e INP – mas o teste de laboratório não pode saber isso quando observa quanta CPU está sendo usada sem interações reais do usuário.
Interpretando suas pontuações no Lighthouse
Apesar dos desafios com os dados de laboratório, o Lighthouse ainda fornece informações úteis, especialmente para identificar quais partes do seu aplicativo podem estar causando problemas para os usuários. Por exemplo:
- Desempenho – Se seus Core Web Vitals não estiverem em uma faixa aceitável, o Lighthouse aponta para possíveis problemas, como vinculação de scripts que podem estar bloqueando o thread principal por muito tempo. Ele também exibe qual elemento exato está sendo contado como causador do seu LCP.
- Acessibilidade – o Lighthouse detecta erros comuns, como links sem nome ou campos de formulário sem rótulos. Ele também pode capturar elementos que não possuem uma taxa de contraste alta o suficiente ou links que não possuem espaço suficiente para tocar.
- Melhores práticas – Esta categoria Lighthouse é um pouco abrangente para sugestões que melhoram a segurança e a usabilidade de seus aplicativos. As informações aqui ajudarão os navegadores a analisar seu código com mais facilidade e a evitar algumas (mas não quase todas) vulnerabilidades comuns, como XSS.
- SEO – Lighthouse oferece conselhos aqui sobre a parte técnica do seu SEO – as formas técnicas de ajudar os mecanismos de pesquisa a rastrear seu site. Essas verificações podem ser muito úteis para depurar por que seu site pode não estar classificado conforme o esperado, mas estão longe de ser exaustivas ao abordar todos os fatores que podem afetar o SEO do seu aplicativo.
Leitura adicional: Otimizando Core Web Vitals
Agora que você tem uma visão geral do que são Core Web Vitals, como medi-los e como eles impactam sua aplicação, você pode estar se perguntando: “Como faço para otimizar cada métrica?”
Também recomendamos os guias técnicos do Google sobre otimização de métricas individuais: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID) e Interaction to Next Paint (INP).
Aprendizado
- Melhorar o Core Web Vitals é o fator de classificação mais transparente na Pesquisa Google, já que você tem acesso direto aos dados subjacentes usados pelo Google para classificar seu site.
- Apenas Core Web Vitals contam para a classificação de pesquisa do Google. Sua pontuação no Lighthouse é ignorada.
- Os dados do Google usam uma janela deslizante de 28 dias. Para melhorar a velocidade do seu site em uma velocidade de iteração mais alta.
