
Minha maneira favorita de subir de nível como desenvolvedor front-end é fazer o trabalho. Literalmente, apenas crie sites . Se você pode fazer isso por dinheiro, ótimo, você deveria. Se os sites que você cria podem ajudar a si ou a qualquer outra pessoa com quem você se importa, isso também é ótimo. Em vez disso, você também pode fazer as coisas simplesmente por fazê-las, e você ainda vai subir de nível. Certamente é melhor do que apenas ler sobre as coisas!
Aqui estão alguns recursos que o incentivam a subir de nível, criando coisas com o objetivo de subir de nível, se você quiser.
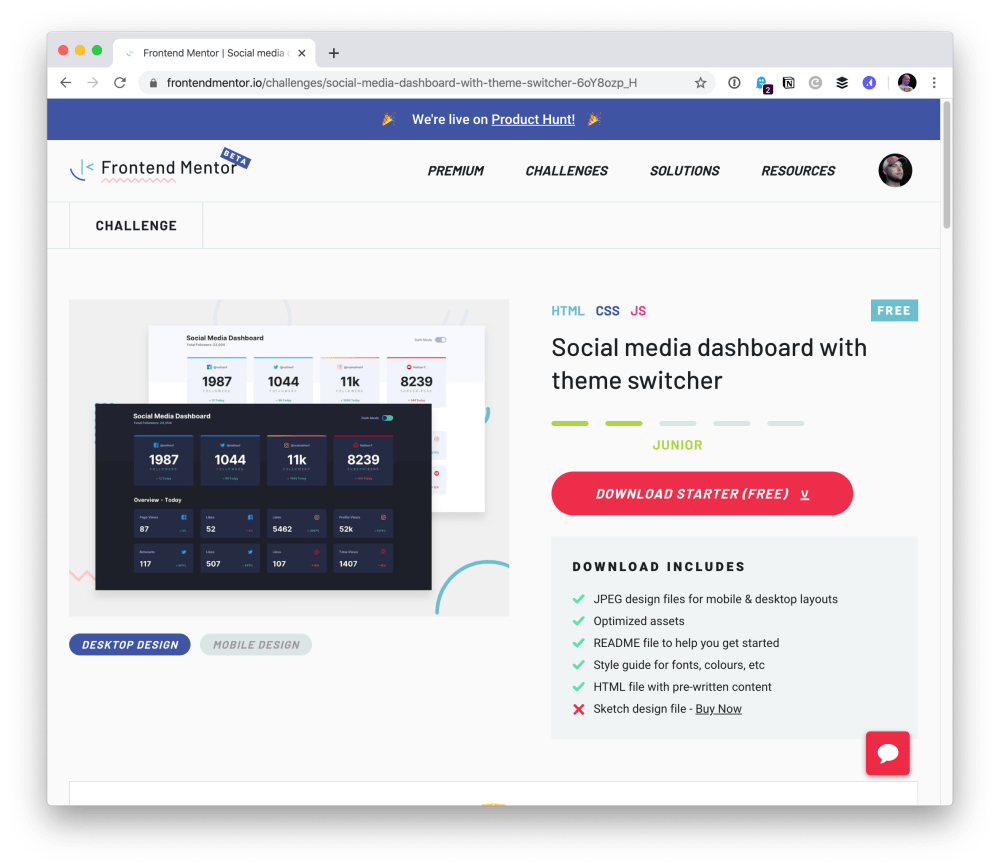
Mentor de front-end

Parece que foi lançado recentemente e foi o que inspirou este post. Essa idéia de dar às pessoas o trabalho de front-end é suficiente para construir um negócio ao redor! Alguns deles são gratuitos, e outros não.
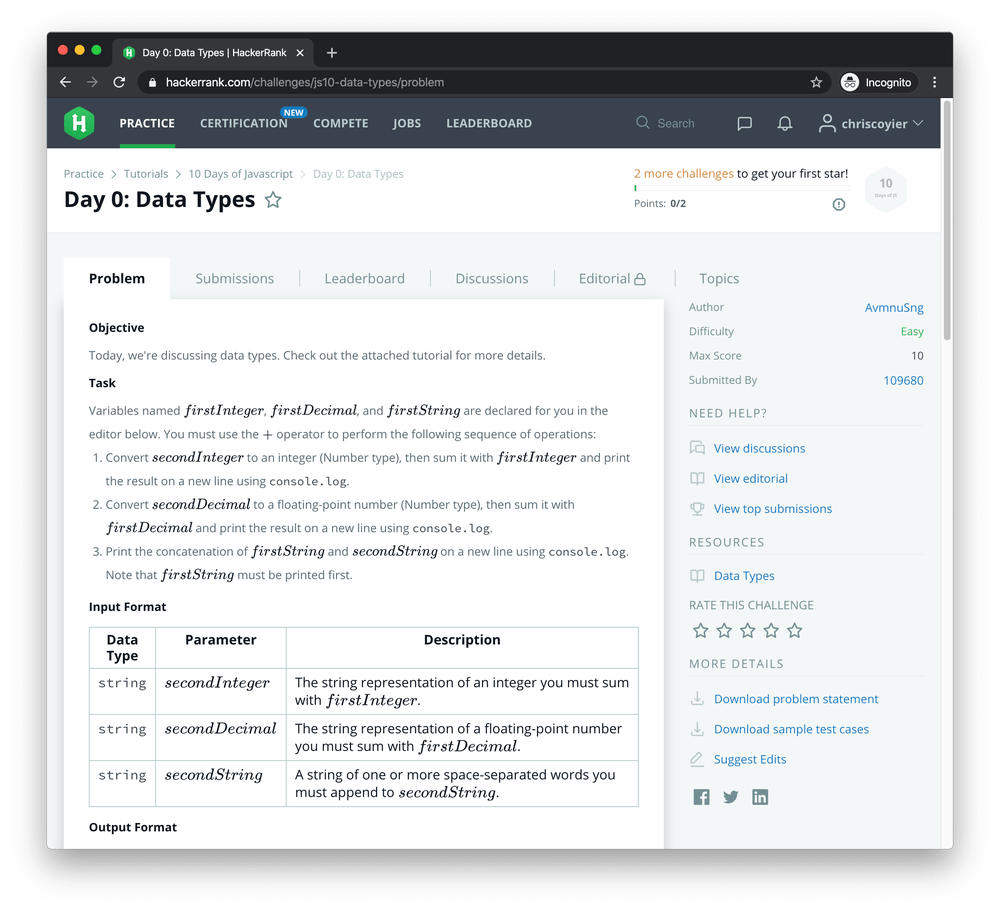
HackerRank

Outras empresas também se concentraram nisso. O HackerRank tem tudo a ver com conseguir empregos e contratar, então eles têm uma agenda muito forte, mas parte do modo como eles fazem isso é fazer com que você teste essas habilidades (solução de desafios), destinadas a avaliar você, mas certamente pode aprender deles também.
Outros gostam disso: Codewars , ChallengeRocket , Codesignal , Topcoder (Jeepers, VCs devem amar essa idéia).
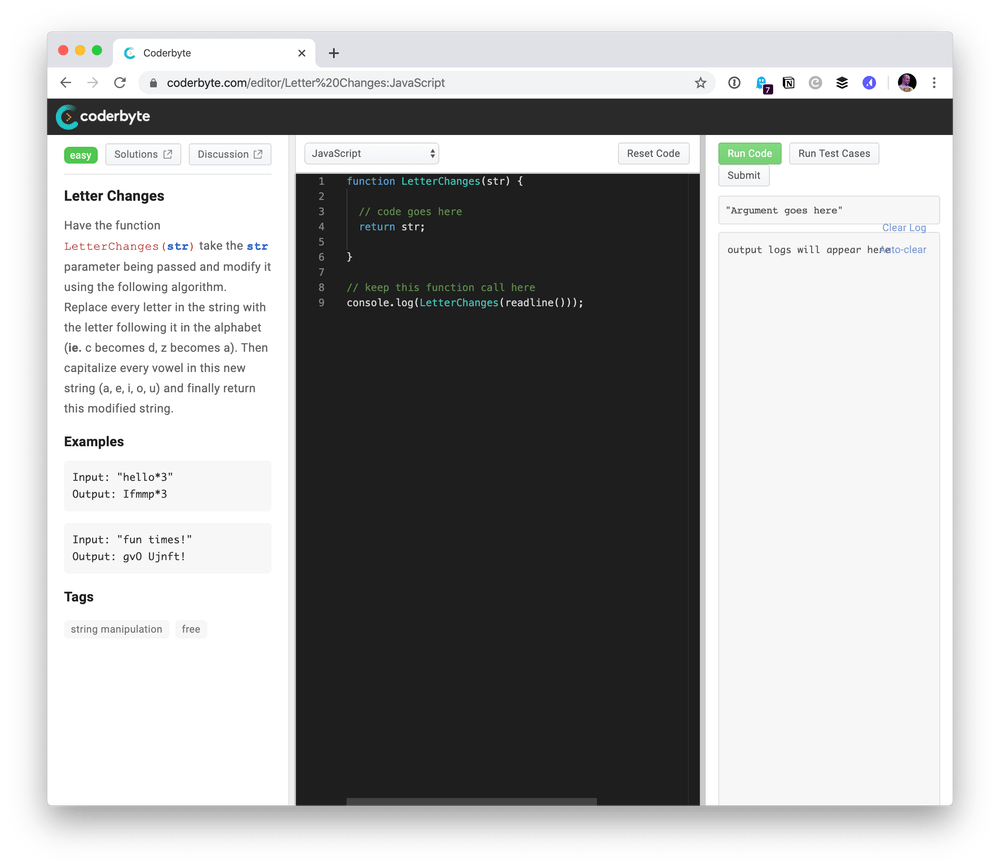
Coderbyte

A Coderbyte também pagou planos e foi projetada para aprimorar suas habilidades de entrevista de emprego.
Situação clássica: às vezes o site é o produto e você é o cliente, e às vezes contratando empresas é o cliente e você é o produto.
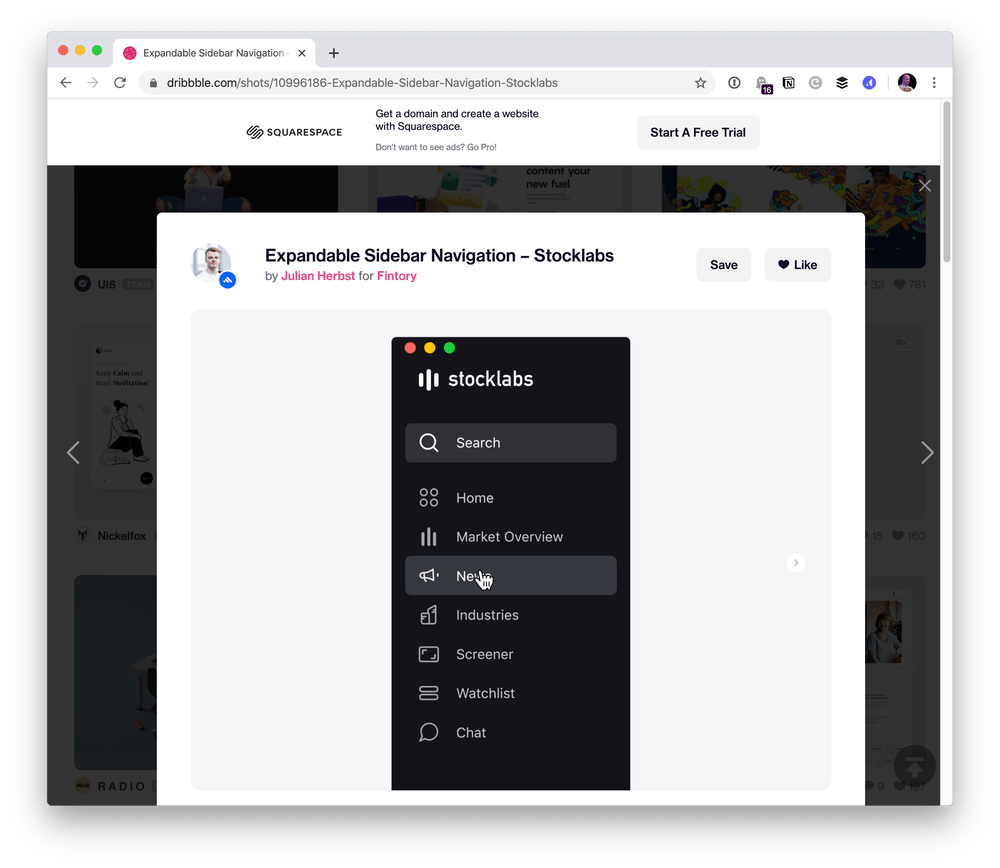
Construir dribles

Aqui está o movimento clássico: encontre algo que você goste no Dribbble , reconstrua-o. Os @keyframers costumam fazer isso. O site Practice de Tim Evko costumava escolher uma chance para você (junto com problemas aleatórios do GitHub e desafios aleatórios de codificação), mas a parte do Dribbble parece quebrada no momento. As outras coisas ainda funcionam!
Matt Delac costumava fazer uma série nesse sentido. Indrek Lasn também faz isso em posts médios .
Clube de Desafios Front-End

Andy Bell fez um clube de desafios de front-end por um tempo e, embora eu ache que esteja de folga, você pode ver os arquivos .
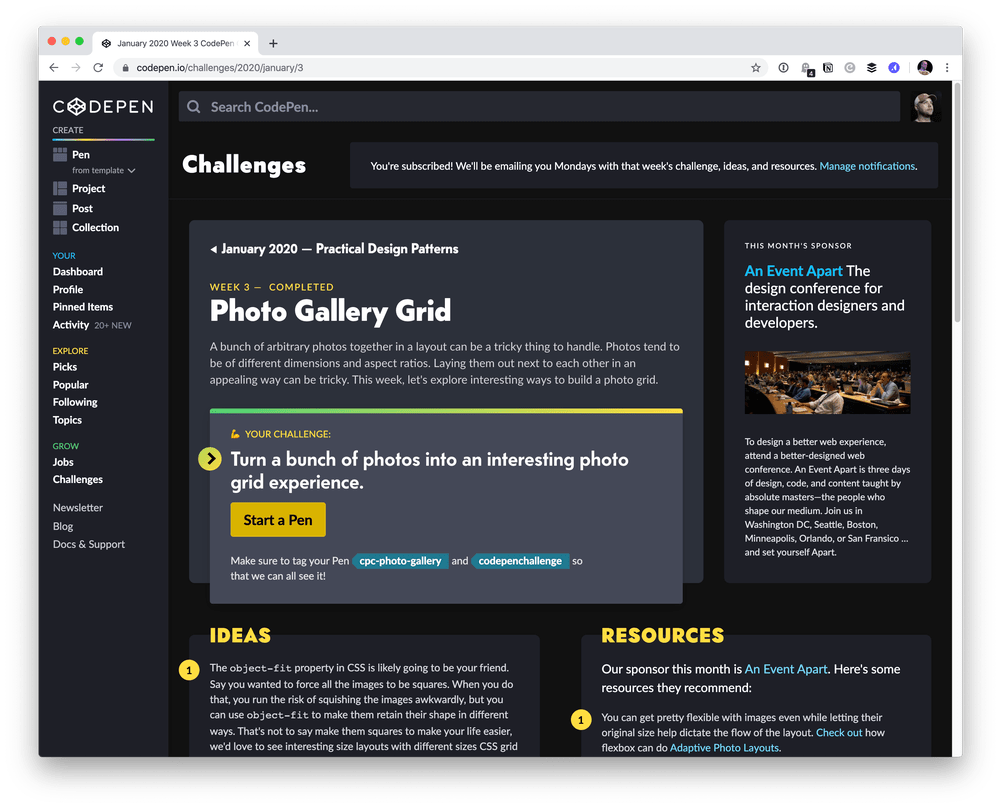
Desafios do CodePen

Os Desafios do CodePen, executados toda semana, são um prompt (junto com idéias e recursos) para criar o que você quiser. Sutil.
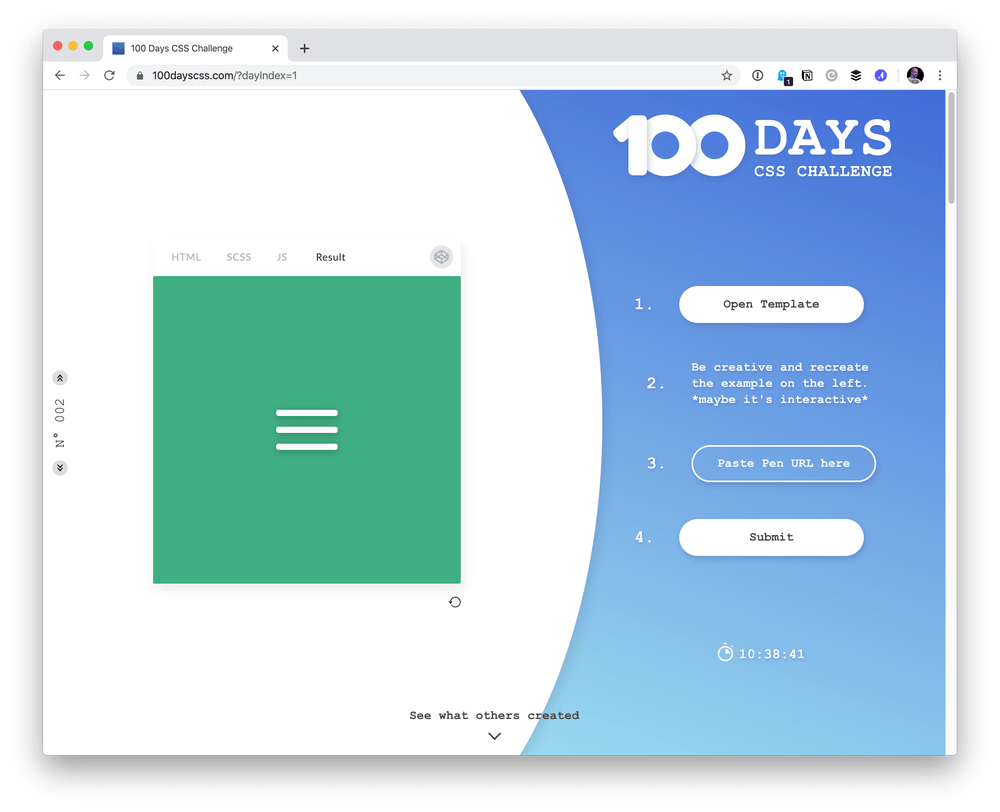
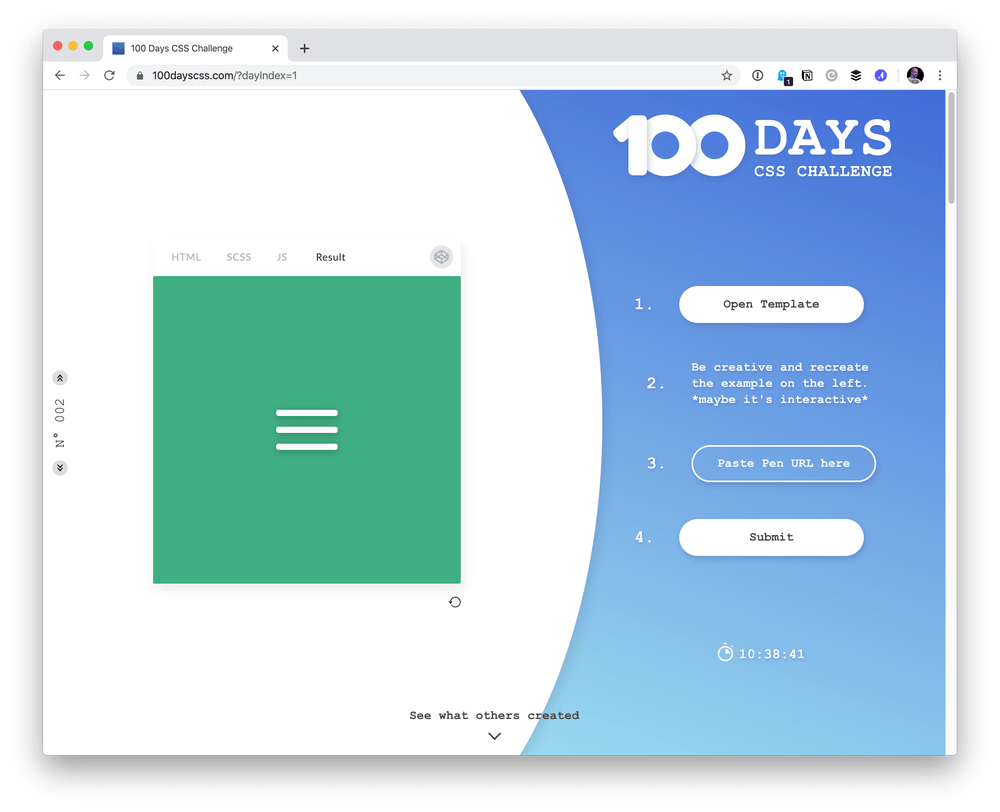
Desafio de 100 dias do CSS

Matthias Martin criou 100 dias de desafios de CSS . Eles estão todos lá para você ver, incluindo entradas de outras pessoas – mas o ponto é que você deve tentar, é claro.
UI diária

Os desafios diários da interface do usuário oferecem um novo desafio todos os dias, iniciado quando você se inscreve (e é gratuito). Muitas pessoas completam o desafio com código .
Frontloops

O Frontloops cobra US $ 19 por 30 desafios, o que inclui informações, conselhos, ativos e uma solução.
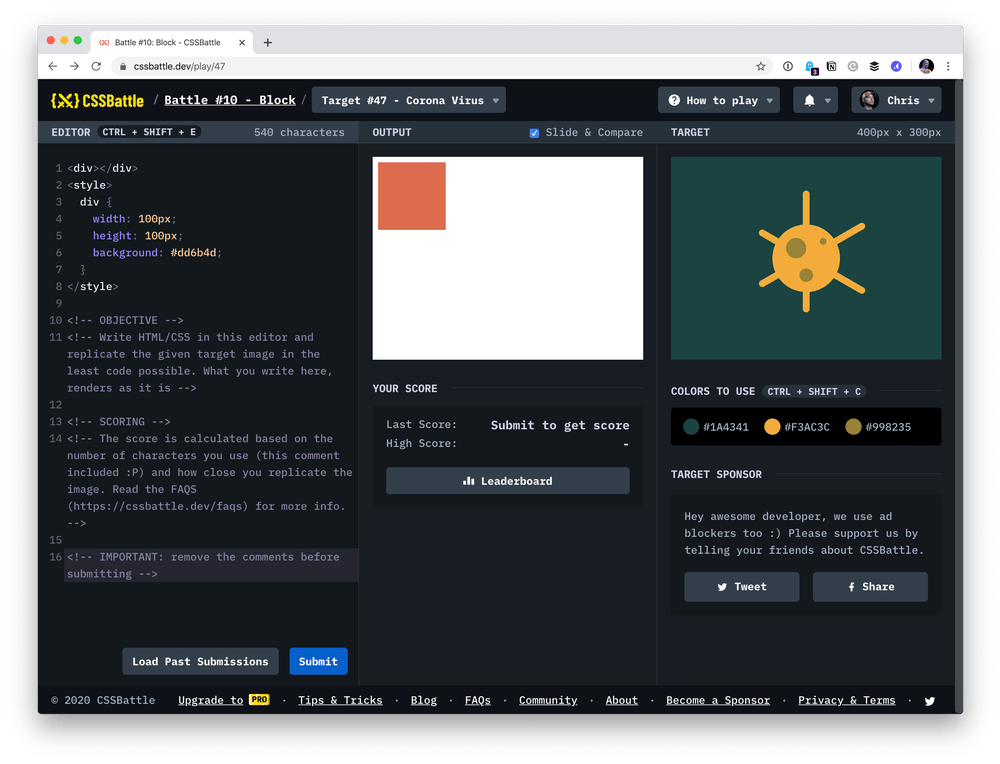
CSSBattle

Se sua idéia de um desafio divertido é imitar um design com o mínimo de bytes de código possível, o CSSBattle o atrairá.
Escrever as coisas da maneira mais concisa possível é frequentemente chamado de “Code Golf” e também existe um site de desafios .
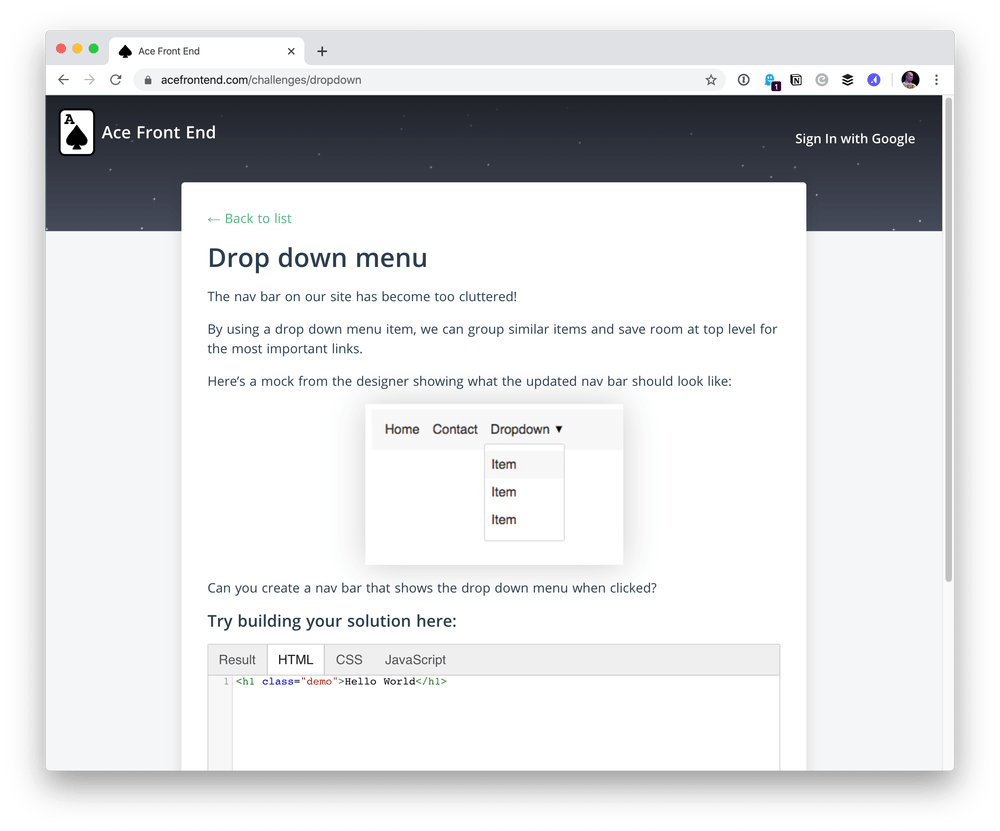
Ace Front End

O Ace Front End tem desafios que se concentram especificamente em HTML, CSS e JavaScript de baunilha.
Por acaso notei que o primeiro desafio é um menu de navegação suspenso e não lida com coisas assim aria-expanded. Não tenho certeza do tamanho de um problema e não pretendo usar o Ace Front End – é apenas um lembrete de que pode haver problemas com qualquer um desses desafios. Mas isso não significa que você não pode aprender algo com eles.
Codier

O Codier tem desafios públicos que incluem soluções postadas por outros usuários.
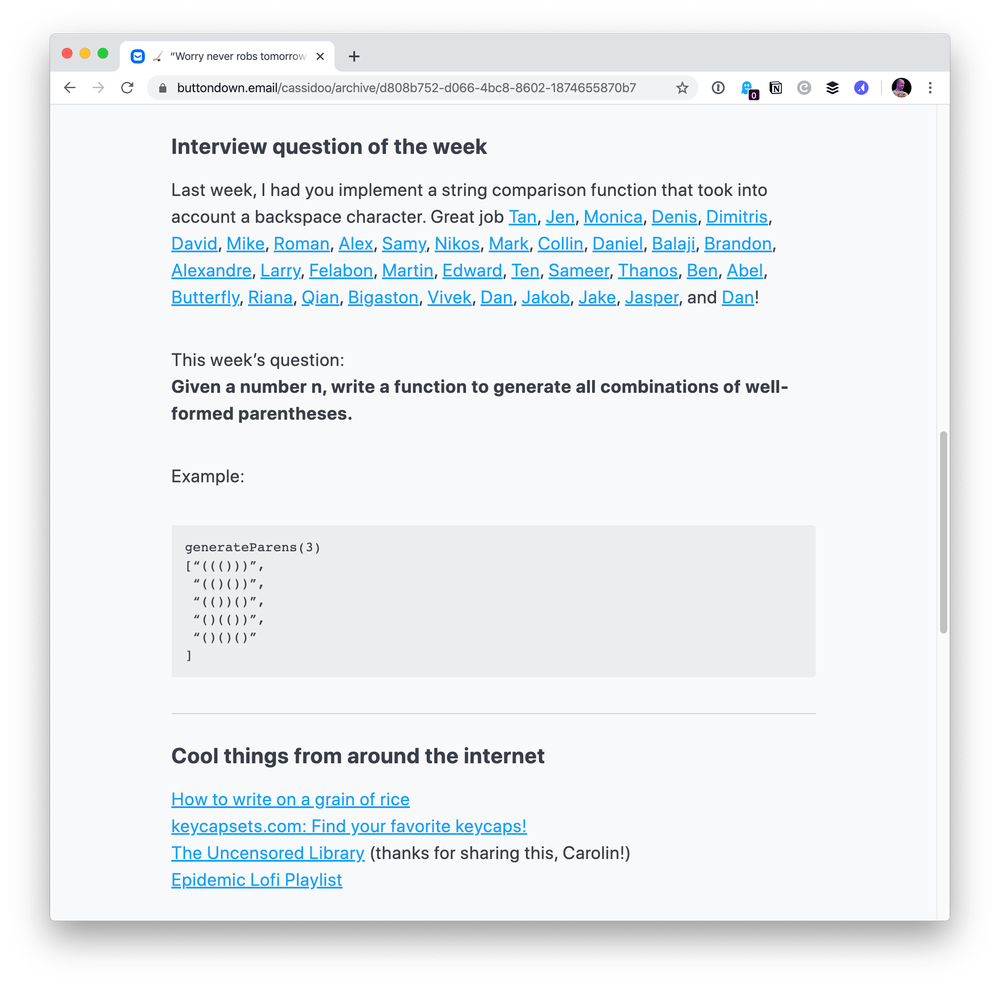
encontro com cassidoo

O boletim semanal da Cassidy inclui um desafio em todas as edições.
