
Acho útil trabalhar com a grade. A grade ajuda a manter a consistência entre os diferentes layouts e a tomar decisões de design mais rápidas. As grades fornecem um controle mais preciso sobre os alinhamentos e layout em diferentes tamanhos de tela.
Este artigo destaca o aspecto mais importante da grade responsiva e como os designers de produto podem adaptar grades em seu fluxo de trabalho de design.
Anatomia da grade
Uma grade é composta por 3 componentes principais que incluem colunas, medianizes e margens. Vamos tentar entendê-los –
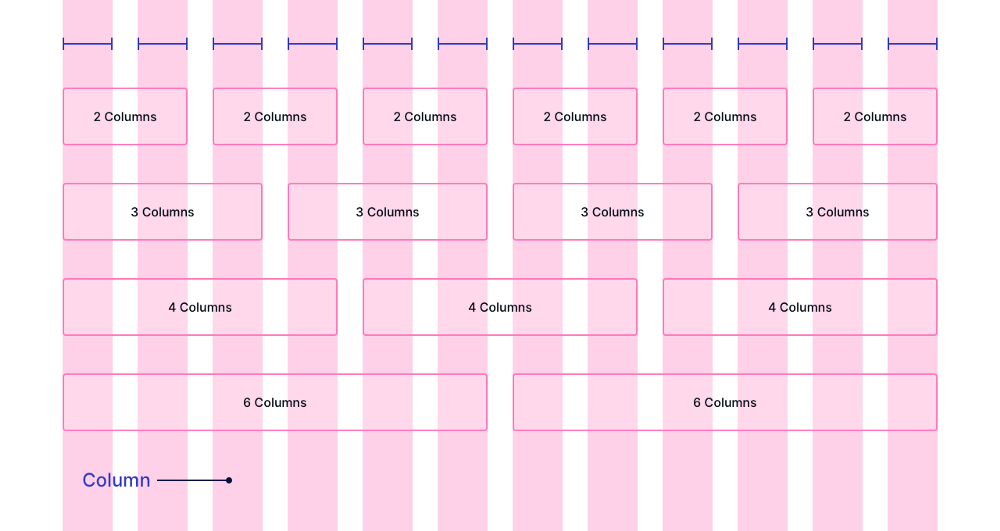
Colunas
As colunas são blocos verticais imaginários e são usadas para alinhar o conteúdo. Definimos as larguras das colunas em porcentagem (%) ou valores fixos.

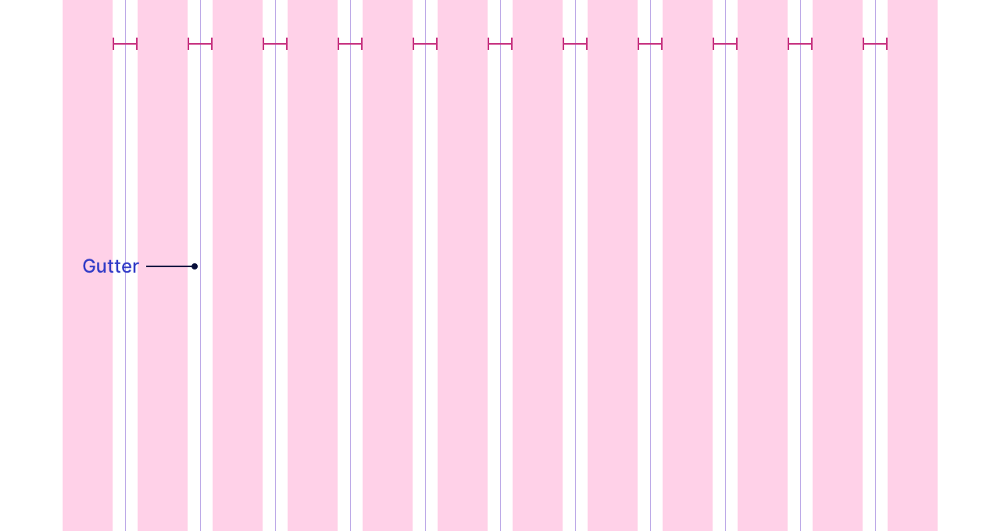
Calhas
Calhas são os espaços entre as colunas. As calhas ajudam a separar o conteúdo. Definimos as larguras da medianiz como valores fixos.

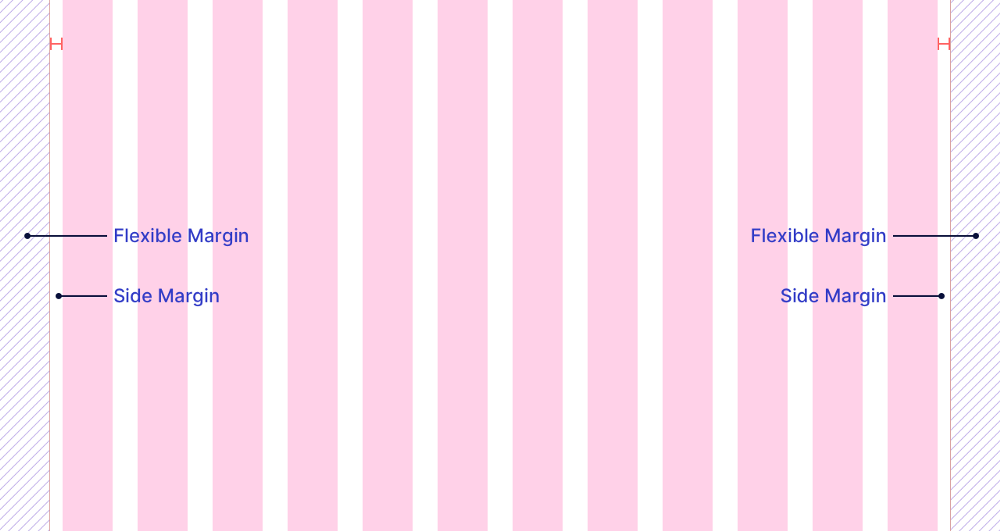
Margens
As margens são o espaço entre o conteúdo e as bordas da tela.
Definimos as larguras das margens laterais como valores fixos que decidem o espaço mínimo para respirar em cada tamanho de tela.
As margens flexíveis ocupam o espaço restante deixado após compor uma grade com colunas, calhas e margens laterais.
As margens flexíveis mudam de acordo com os diferentes tamanhos de tela.

Como projetar interface usando grade responsiva?
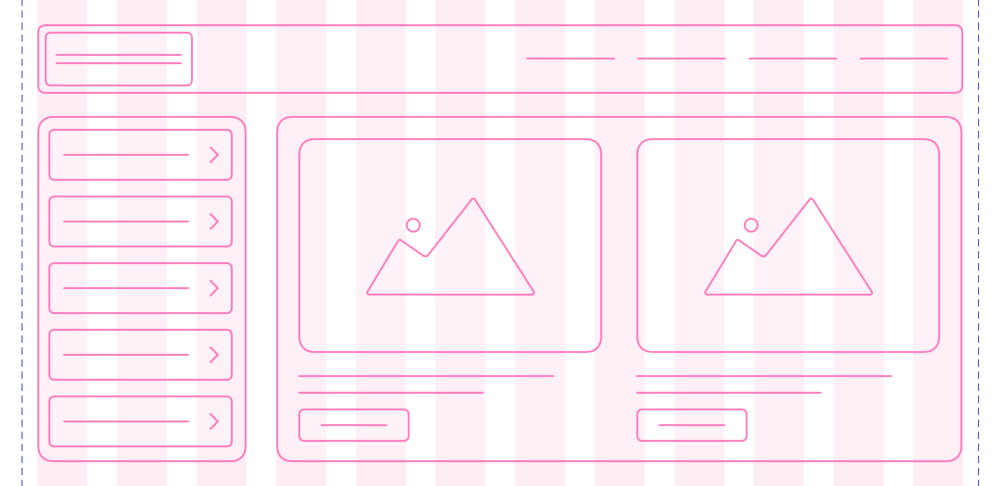
O conteúdo (imagens, texto ou elementos da interface do usuário) é agrupado dentro de containers pai visíveis ou invisíveis. Os contêineres visíveis têm uma borda ou bloqueio de preenchimento, enquanto os contêineres invisíveis têm bloqueio transparente.
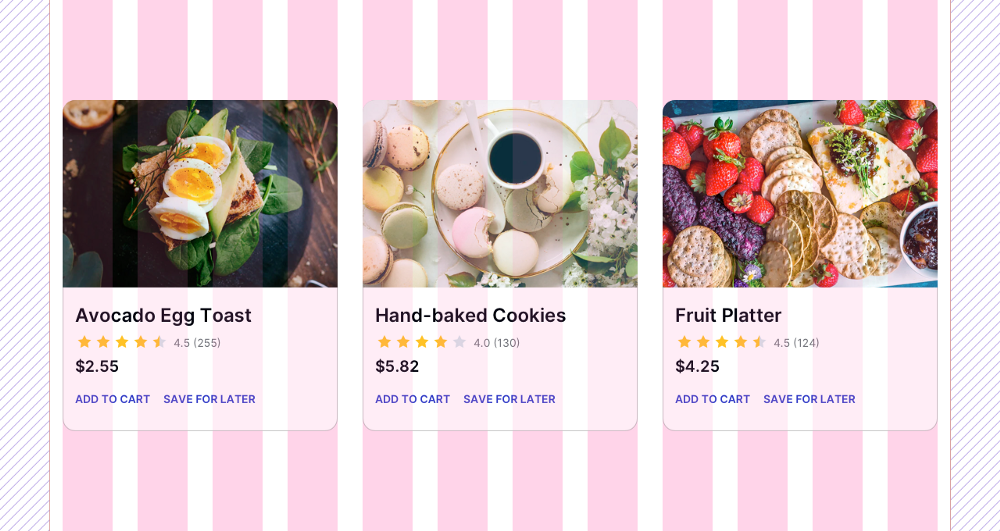
Os contêineres principais visíveis incluem componentes como cartões, banners, etc.

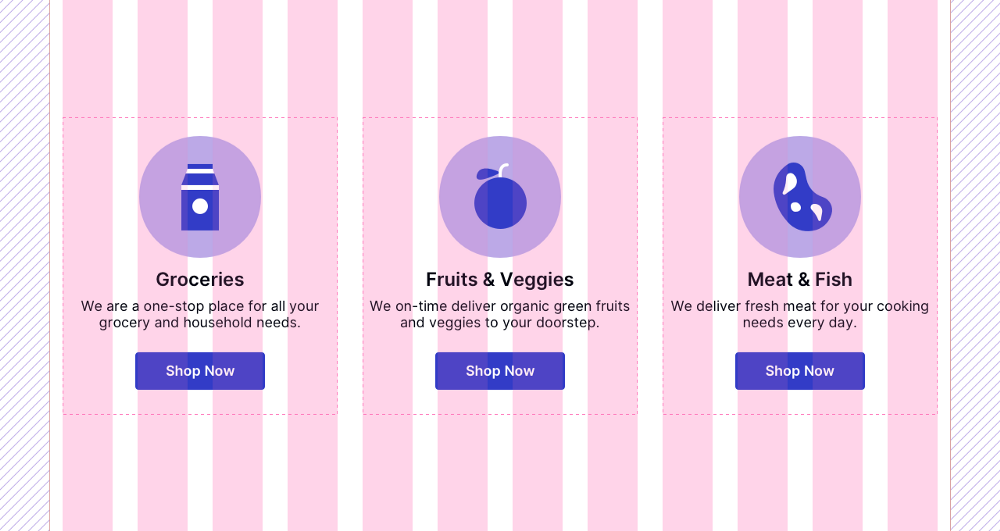
Os contêineres pai invisíveis incluem seções como texto ou blocos de recursos.

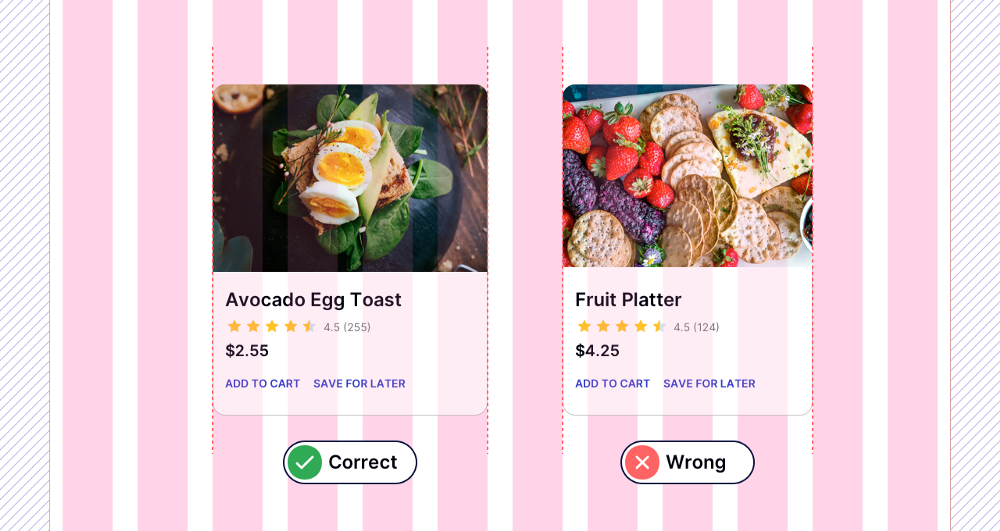
Os contêineres pai começam e terminam na borda da coluna. Os recipientes principais nunca podem começar ou terminar na borda das calhas ou nas margens laterais.

O conteúdo dentro do contêiner pai é colocado de forma independente e necessariamente não se alinha com as colunas.
Estrutura da Coluna
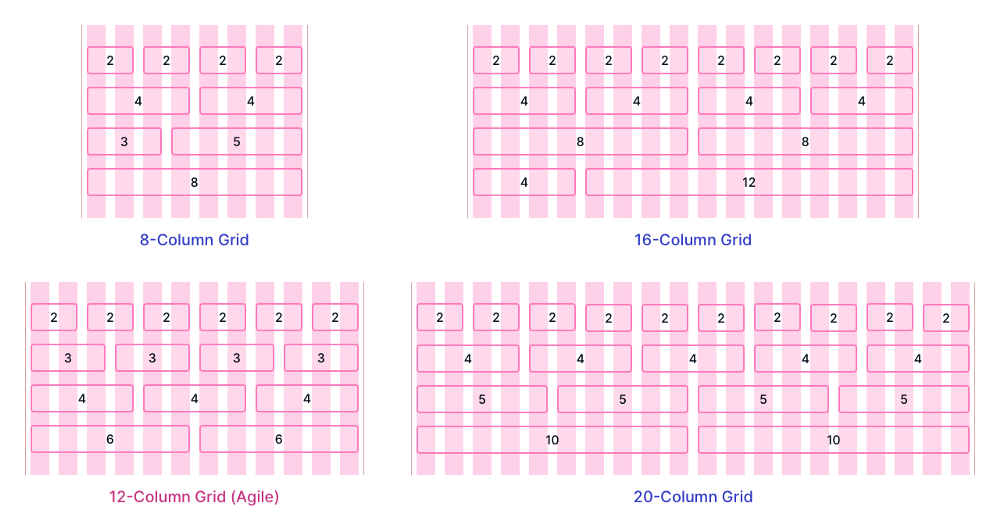
O número de colunas usadas para compor uma grade é chamado de estrutura de coluna.
8, 12, 16 e 20 são algumas das estruturas de coluna mais comuns para um layout responsivo. Depende do seu requisito de design a estrutura de colunas que você escolher para o seu projeto.

A estrutura de 12 colunas é a mais ágil. Ele pode ainda ser decomposto para alinhar o conteúdo em contêineres pai de 4–4–4 ou 3–3–3–3 tamanhos.
Breakpoint
Um ponto de interrupção é o intervalo específico de tamanhos de tela onde o layout se reajusta ao tamanho de tela disponível para a melhor visualização de layout possível.
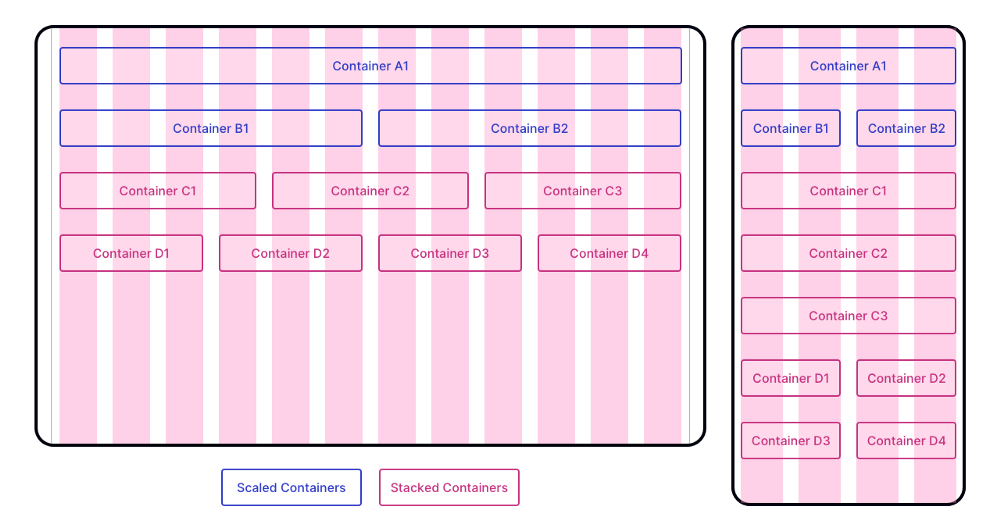
A estrutura da coluna, a largura da coluna, a largura da medianiz e as margens dependem do ponto de interrupção. Os contêineres principais empilham ou escalonam de acordo com diferentes pontos de interrupção para reajustar para a melhor visualização possível.

Uma coluna é redimensionada para diminuir se a tela menor tiver espaço disponível suficiente para caber no conteúdo. Uma coluna é empilhada verticalmente se o conteúdo não couber no espaço disponível na tela menor.
Comportamento de grade
Uma grade pode funcionar de três maneiras diferentes em diferentes pontos de interrupção.
Vamos tentar entendê-los –
Grades Fixas
Uma grade fixa possui colunas de largura fixa e margens flexíveis. A grade fixa tem uma largura de conteúdo fixa que não muda em um intervalo de ponto de interrupção específico e as margens flexíveis ocupam o espaço restante.

Grades fluidas ou de largura total
Uma grade de fluido tem colunas de largura de fluido, calhas fixas e margens laterais fixas. A grade fluida tem uma largura de conteúdo flexível que vai de ponta a ponta de acordo com o tamanho da tela.
Em uma grade fluida, as colunas aumentam ou diminuem para se adaptar ao espaço disponível.

Redes Híbridas
Uma grade híbrida tem componentes de largura de fluido e largura fixa.
Em layouts modernos, alguns elementos vazam completamente da grade e se alinham de ponta a ponta na tela. Cabeçalhos, rodapés, recipientes visíveis sem margens ou imagens são alguns dos exemplos comuns.

Se a largura do conteúdo for maior do que o tamanho da tela disponível, uma grade fixa se transforma drasticamente em uma grade fluida que se adapta a todo o espaço disponível na tela para se ajustar adequadamente ao conteúdo.
Como configurar a grade de layout em ferramentas de prototipagem?
Eu prefiro a estrutura de 12 colunas para criar um layout responsivo. De acordo com seus requisitos de design, você pode escolher qualquer estrutura de coluna. Não importa a estrutura de coluna que você escolher, a base permanece a mesma.
Visualização da área de trabalho
Você nunca deve projetar em grandes resoluções como 1440 × 900, 1600 × 900 ou 1920 × 1080, a menos que não seja intencional ou que você saiba o que está fazendo.
1280 × 800 é a menor resolução de desktop possível. O layout fluido e de largura fixa projetado em 1280 × 800 pode simplesmente se adaptar a telas maiores, mas o método reverso se torna bastante complicado.
Então, vamos começar com uma prancheta de 1280 × 800 –
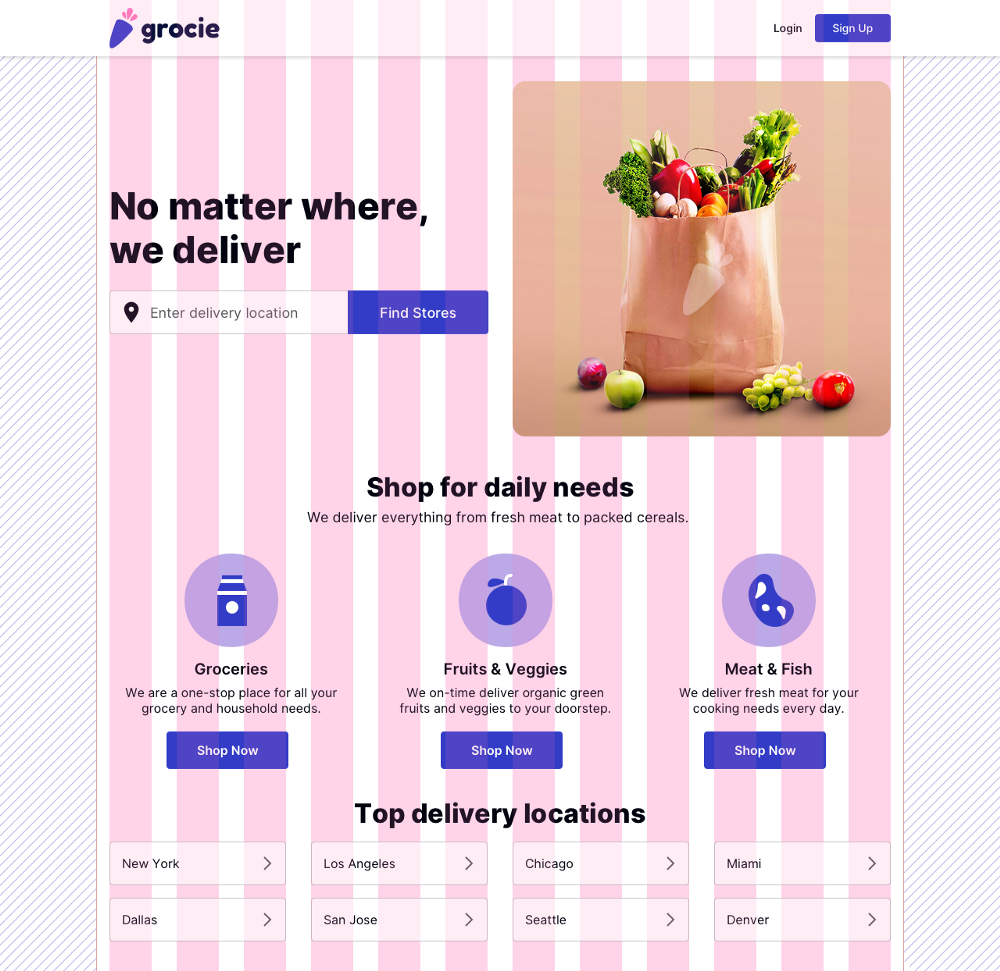
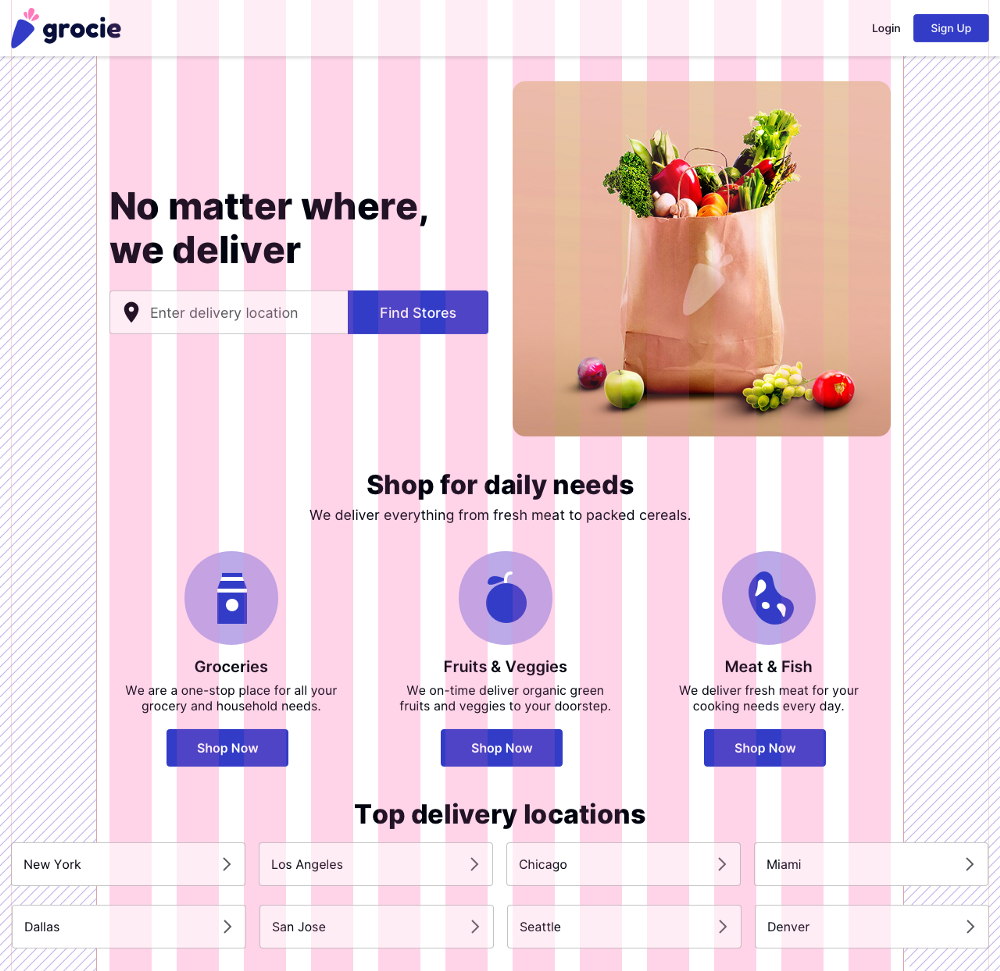
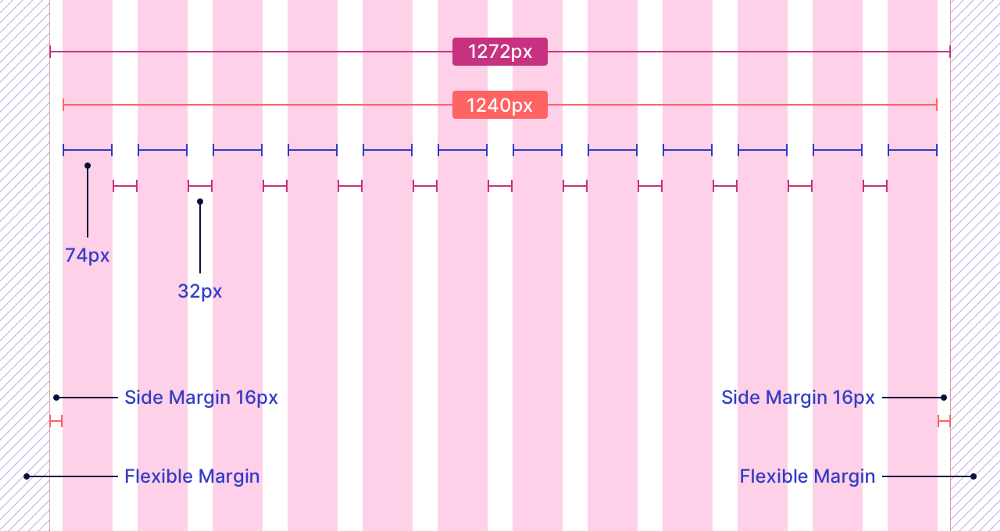
Configuração de grade de layout de largura fixa
Para configurar uma grade de largura fixa, usamos um valor numérico fixo para calhas e colunas. Eu recomendo colunas de 74 px de largura, calhas de 32 px de largura e margens laterais de 16 px de cada lado.

Colunas de 74px de largura e medianizes de 32px resultam em uma largura de conteúdo de 1240px (excluindo as margens laterais de 16px de cada lado, ou seja, 1272px) que usam o tamanho máximo de tela disponível.
Em diferentes pontos de interrupção, quando a largura do conteúdo de um layout de largura fixa é maior do que o tamanho da tela atual, a grade de largura fixa começa a se comportar como uma grade fluida.
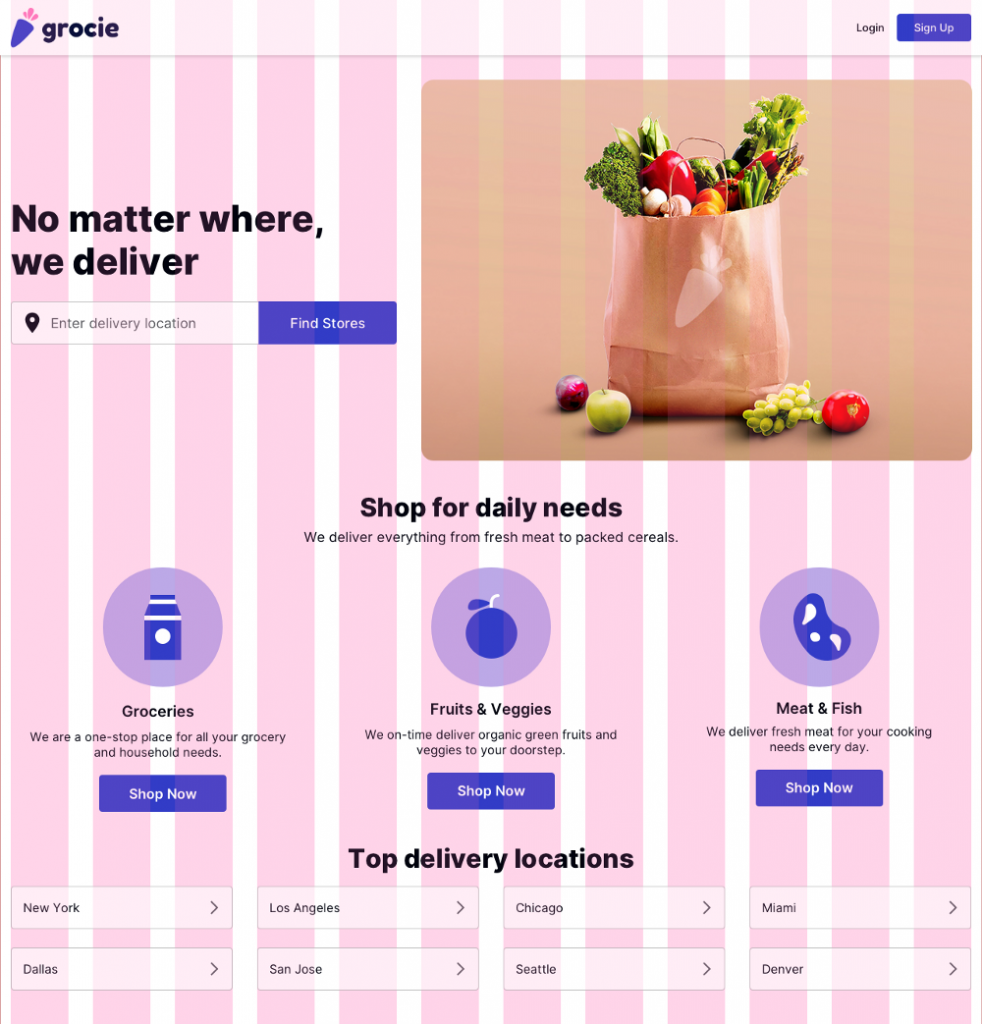
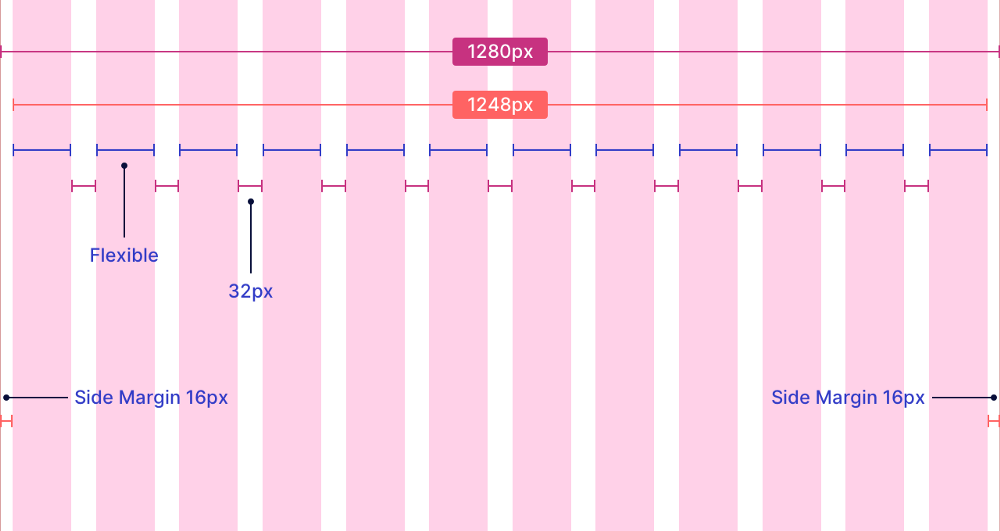
Configuração de grade de layout de fluido
Para configurar uma grade de largura de fluido, usamos valores numéricos fixos para calhas e valores calculados automaticamente (em%) para colunas.

A grade de layout fluido usa o tamanho da tela inteira para a largura do conteúdo principal, deixando margens laterais de 16px de cada lado.
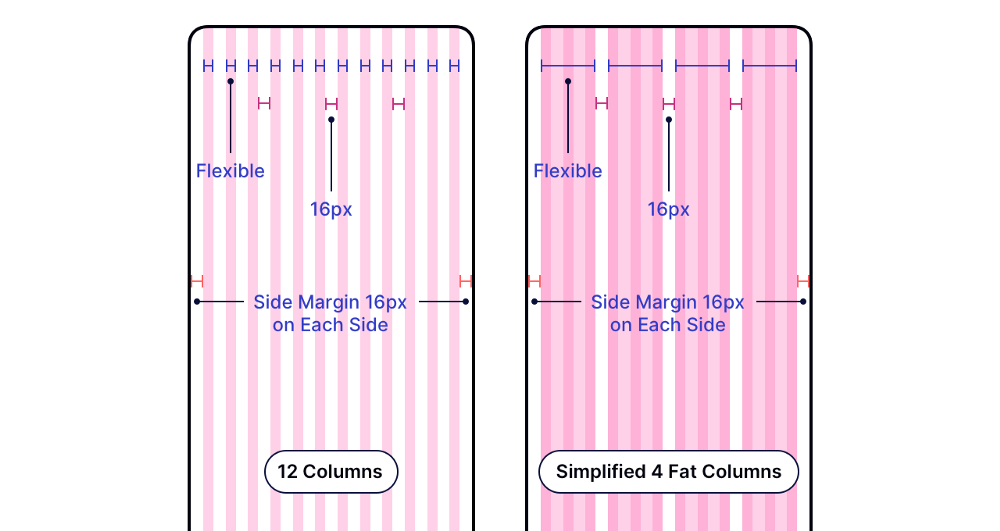
Exibição móvel
Para dispositivos móveis, usamos uma grade fluida em que calhas e margens laterais têm valores numéricos fixos. Eu recomendo calhas de 16 px de largura e margens laterais de 16 px de cada lado.
Podemos projetar interfaces móveis em pranchetas de tamanho 360 × 640.
Os dispositivos móveis têm uma resolução de tela pequena. Se exibirmos as 12 colunas, medianizes e margens laterais separadas em uma resolução tão pequena, torna-se bastante complicado projetar em escala.

Portanto, mesclamos colunas em um grupo de 3 para criar 4 colunas grossas, mantendo a grade de layout elegante e prática para tomar decisões de alinhamento rápidas.
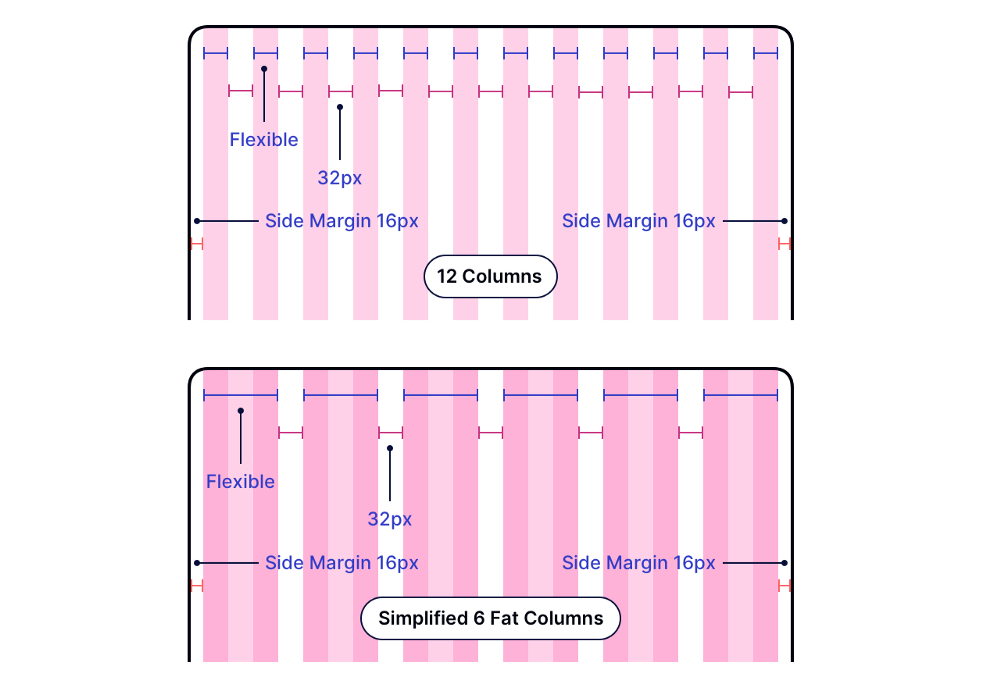
Visualização em tablet
Configuramos grades para tablets de uma forma muito semelhante à que fizemos para dispositivos móveis. Eu recomendo calhas de 32 px de largura e 16 px de margem lateral de cada lado.
Podemos projetar interfaces para tablets em pranchetas de tamanho 768 × 1024.

Você pode opcionalmente mesclar colunas em um grupo de 2 para criar 6 colunas grossas para uma configuração de grade limpa e prática.
O Material Design recomenda explicitamente calhas de 24 px e margens laterais. Você também pode usar esses valores para design de mesa gráfica.
Variações de layout
A variação do layout da grade decide a estrutura de conteúdo principal do layout. Usamos diferentes variações de layout de grade para diferentes requisitos de layout.
Alguns contêineres de nível de página envolvem a largura do conteúdo principal.
O número de contêineres de nível de página usados para envolver o conteúdo principal determina a variação de layout.
Vamos tentar entendê-los –
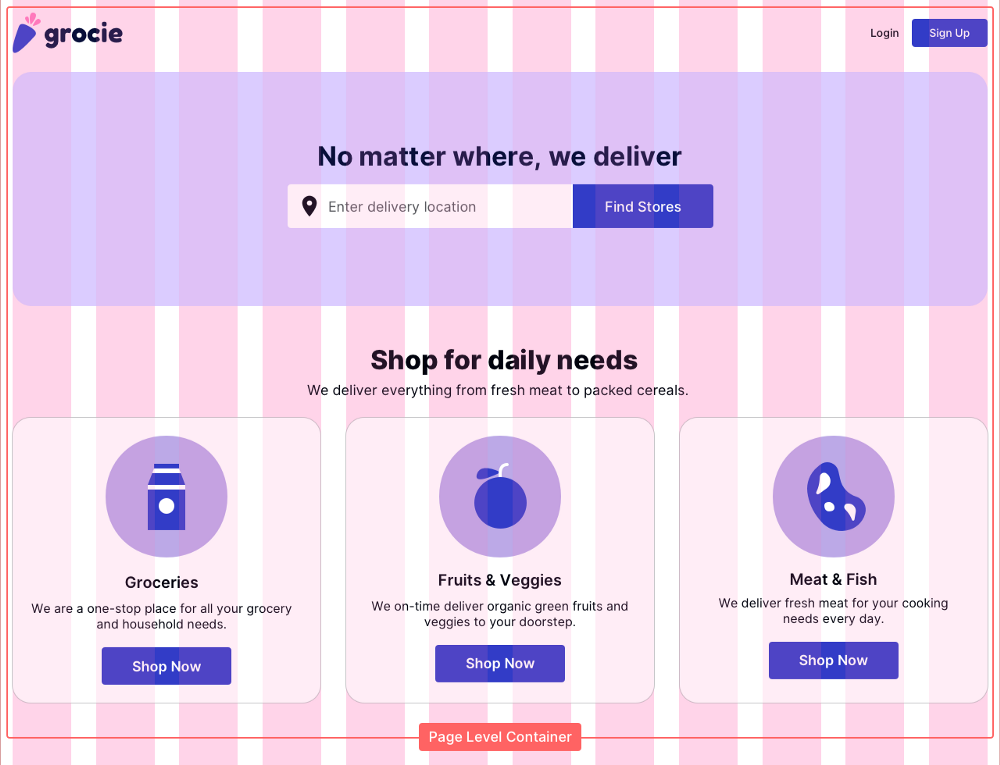
Layout de uma coluna
O layout de uma coluna ou variação de layout de largura total é um dos sabores mais favorecidos para as páginas iniciais e iniciais.

Podemos mesclar 12 colunas para criar um único contêiner pai de coluna ou podemos distribuir 12 colunas em grupos de contêineres pai.
Mas tudo é embalado em apenas um contêiner de nível de página.
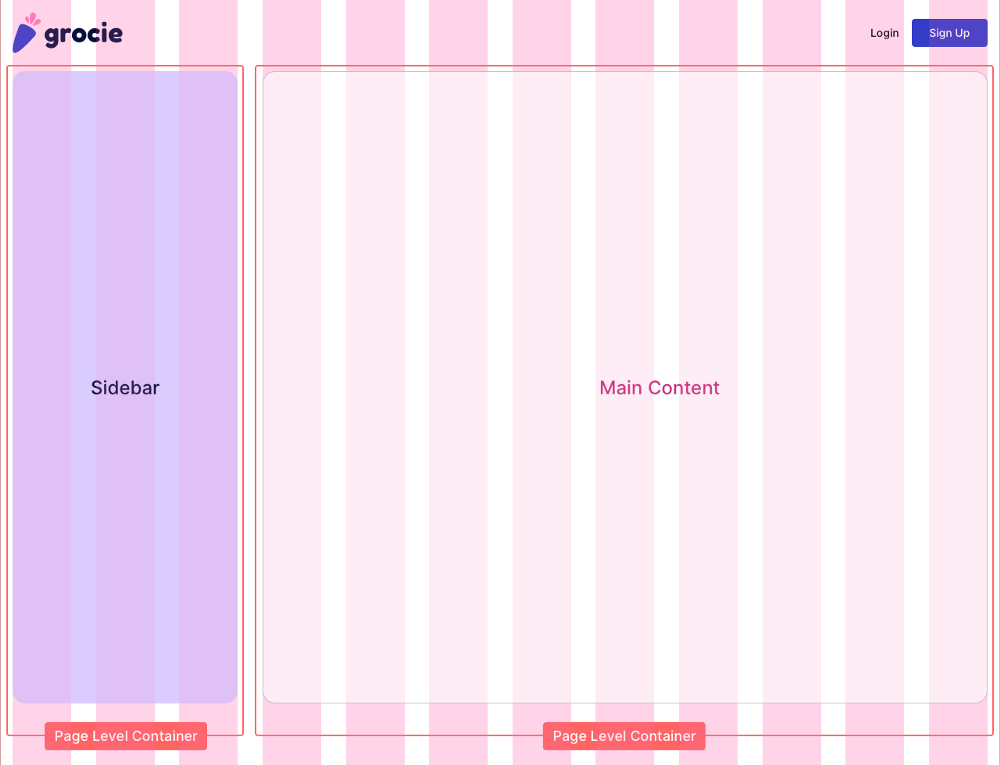
Layout de duas colunas
O layout de duas colunas tem dois contêineres de nível de página. Em geral, um contêiner de nível de página compartilha mais peso da coluna em comparação com o outro.

Em um layout de duas colunas, as colunas são distribuídas em 9–3 ou 8–4 contêineres pai para criar a largura do conteúdo principal.
As interfaces com uma única barra lateral são um ótimo exemplo de layout de duas colunas.
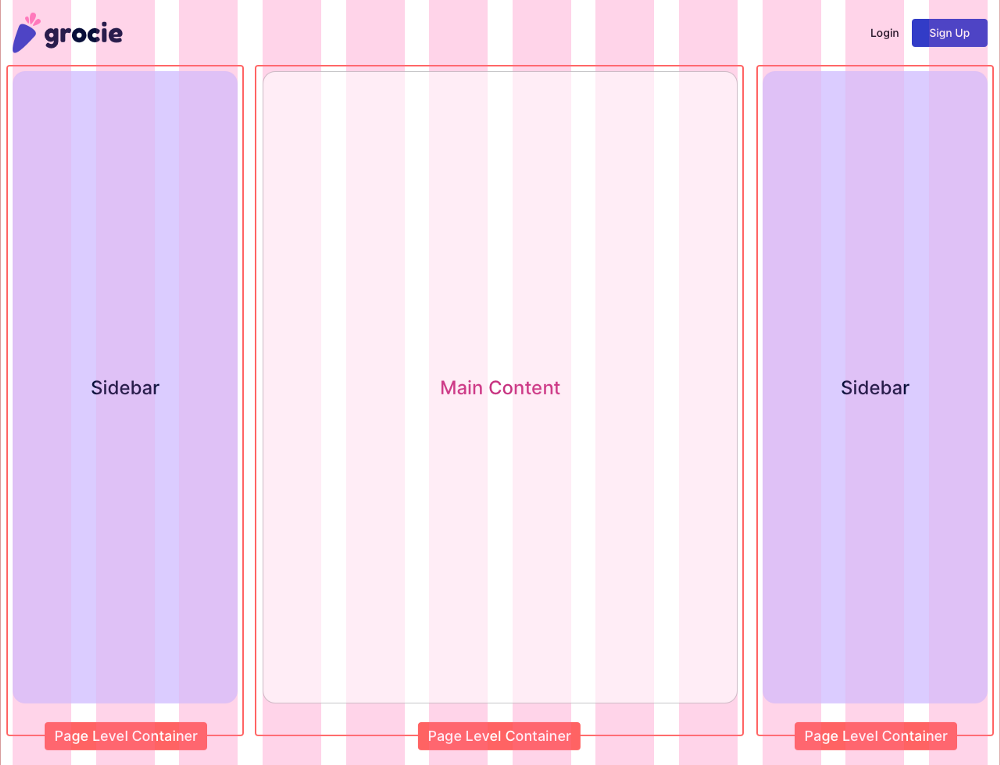
Layout de três colunas
O layout de três colunas possui três contêineres de nível de página. Um contêiner de nível de página compartilha mais peso da coluna em comparação com os outros dois contêineres de nível de página.

Em um layout de três colunas, as colunas são distribuídas em 3–6–3 ou 2–8–2 contêineres pai para criar a largura do conteúdo principal.
As interfaces com duas barras laterais podem ser um exemplo rápido de um layout de três colunas.
Layout da barra lateral de largura fixa
O layout da barra lateral de largura fixa funciona de maneira um pouco diferente.

A largura da barra lateral é fixada em um conjunto de intervalo de pontos de interrupção e o espaço restante é ocupado por um contêiner de largura fixa ou fluida.
O painel com barras laterais fixadas é o exemplo perfeito do layout da barra lateral de largura fixa.
Grid Dev Hand off
Em primeiro lugar, precisamos entender que projetar um layout em uma ferramenta de prototipagem e codificação tem uma diferença significativa.
Quando se trata de código, podemos mesclar as colunas ou empilhá-las.
Podemos mesclar as 12 colunas para criar um único layout de coluna ou podemos distribuir 12 colunas em um conjunto de grupos empilhados ou paralelos para criar contêineres pai para diferentes variações de layout.
Você sempre precisa se certificar de que seu desenvolvedor está ciente de quais larguras de coluna, calhas e margens laterais você usou para desktop, celular e tablet ao projetar um layout em ferramentas de prototipagem modernas.
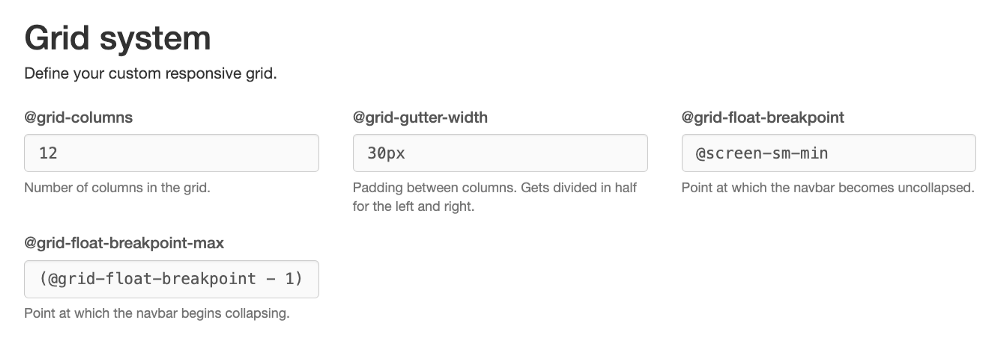
Os desenvolvedores usam estruturas bastante populares como Bootstrap, Zurb Foundation, etc., onde os valores das colunas, calhas e margens laterais são bastante diferentes de acordo com a abordagem padronizada.

No entanto, podemos personalizar facilmente esses valores com uma solução preliminar em estruturas responsivas populares para o melhor layout possível em diferentes tamanhos de tela.
Sinta-se à vontade para experimentar diferentes estruturas de coluna, colunas, calhas e valores de margem lateral para descobrir o que funciona melhor para você.
