
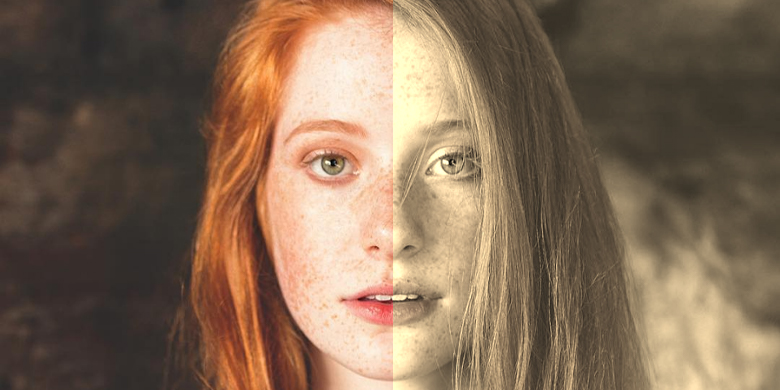
Recentemente, tenho feito alguns experimentos com camadas, filtragem e máscara em CSS. A linguagem percorreu um longo caminho nos últimos anos, com propriedades como filter, mask-image, mix-blend-mode, tipos de gradiente adicionais como radial-gradiente muito mais, abrindo a porta para efeitos semelhantes ao Photoshop que não eram possíveis antes.
Eu fiz isso em CSS, ao contrário de Figma ou Photoshop (onde eles geralmente são triviais), em parte para ver se eu poderia, e em parte porque CSS oferece muitas vantagens sobre programas gráficos: eles podem escalar e responder ao navegador/dispositivo tamanhos, modos escuro e claro podem ser controlados por meio de variáveis CSS (o que não fiz, mas é possível), eles podem responder ao movimento do mouse (o que também não experimentei, mas é possível) e podem ter efeitos de rolagem como rolagem de perspectiva (com a qual eu experimentei).
Eu segui alguns tutoriais e tweets (aos quais irei linkar), e empurrei alguns deles em novas direções.
Adicionando ruído através de filtros SVG
Foi um projeto divertido descobrir como fazer isso no código. O tl;dr é que gerei um filtro de ruído com SVG, apliquei-o a um :afterelemento e configurei mix-blend-modepara overlay.
Gradientes de fundo blobby com ruído
O tweet de Fons também mostra como criar camadas, desfocar e misturar elementos para criar gradientes de fundo interessantes no Figma, o que também fiz em CSS:
Também criei essas luzes de palco em CSS a partir de uma foto que vi no NY Times:
Uma última inspirada no desenho de uma das bolsas da minha esposa:
padrões de meio-tom
Eu vi esse tutorial legal sobre como criar padrões de meio-tom apenas em CSS, então segui esse tutorial primeiro para criar isso:
Então estendi essa ideia para fazer linhas de varredura:
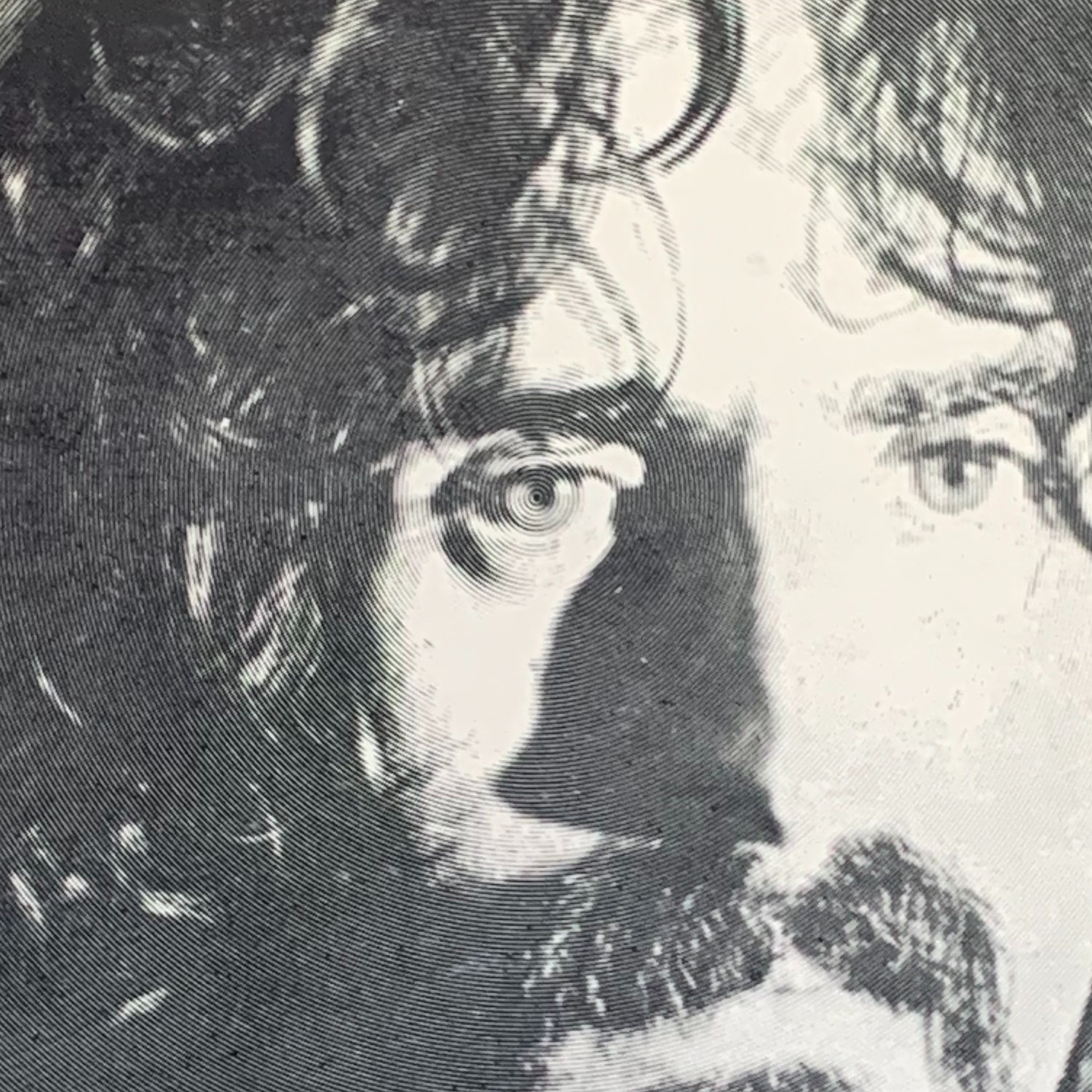
Então estendi essa ideia para fazer círculos irradiando do olho de Frank Zappa (que foi inspirado em uma foto do disco Absolutely Free :

Tudo isso me inspirou a fazer um padrão de tipo de desfoque de movimento, desfocando o ruído SVG em uma direção e colocando-o em cima de algumas listras. Não saiu exatamente como eu imaginei (eu queria que parecesse mais como colocar um pouco de tinta em uma tela e raspá-la), mas é bem legal à sua maneira:
pop art trippy
Tudo isso me levou a criar uma pop art trippy que usa camadas e misturas para obter cores diferentes e perspectivas para diferentes velocidades de rolagem, de modo que cada camada se mova uma sobre a outra em taxas diferentes. Role dentro de cada uma dessas incorporações do Codepen para ver o que quero dizer.
Esse é o meu preferido 😄
Cartão com borda extravagante
A última coisa que fiz foi criar este cartão com uma borda degradê sofisticada, inspirada em um design que vi em outro lugar (não me lembro exatamente onde), que usa algumas técnicas de sobreposição e mesclagem, mas não é tão experimental ou “lá fora” como algumas das coisas anteriores.
Fim
Isso é tudo que tenho por agora. Eles são divertidos de fazer e sinto que poderia fazer muito mais deles, pois cada um inspira novas ideias. Além disso, estou muito mais sintonizado em ver gradientes e camadas no mundo agora – luzes, sombras, roupas, bolsas, etc. – o que me faz querer descobrir como recriá-los em CSS.
