
Como artista digital coletivo, é importante entender a ciência fundamental por trás da teoria das cores. É um tópico popular, com uma vasta disseminação de informações para reter e digerir. Este tópico não apenas se concentra nas artes e no design, mas também envolve a essência da ciência óptica.
Há muito o que abordar sobre esse tópico, por isso abordaremos alguns dos principais pontos para extrair o que deve ser enfatizado. Cada um desses tópicos consiste em exemplos referentes a esquemas e combinações de cores. A expansão de novos conhecimentos sobre um tópico tão rico aumentará sua criatividade para projetos futuros.
Começos da teoria da cor
Ao começar no pool de cores, devemos basear-nos no quadrado um. Depois de quebrar todas as misturas, ficamos com apenas 3 cores primárias . São vermelho, azul e amarelo, e são os ingredientes da raiz dos quais todas as outras cores se manifestam.

Essas cores primárias podem ser combinadas em um processo de mistura para criar outros esquemas de cores. Estes são conhecidos como cores secundárias e sempre conterão uma mistura de 2 primárias. Essas três cores secundárias são laranja, violeta e verde.
Esse esquema de cores é baseado no estilo padrão de amostra. Quando você começa a projetar para a Web e imprime, pode ser necessário alternar entre diferentes modelos de cores. Isso inclui RGB e CMYK, que são notoriamente utilizados em design digital e de impressão, respectivamente.
Palete de cores terciárias
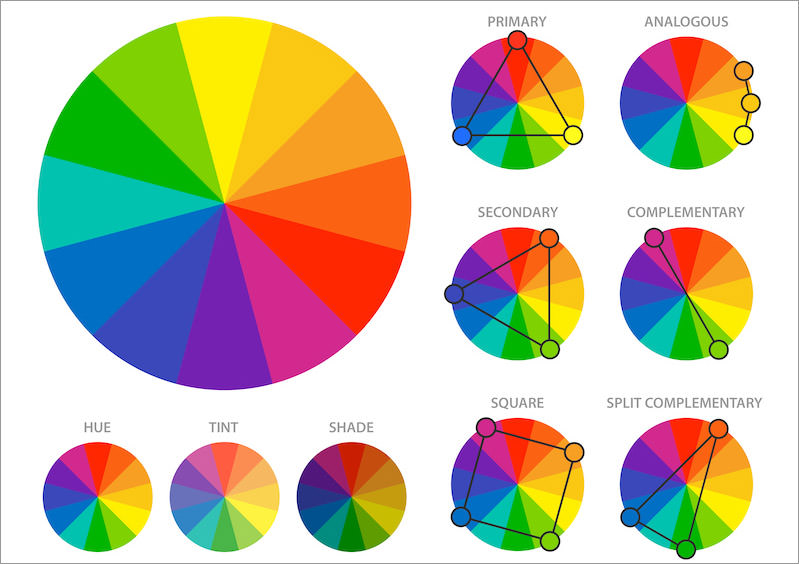
Uma vez iniciada a roda de cores, podemos usar esses recursos para criar cores terciárias. Este grupo mantém uma segunda camada abaixo de primário / secundário, criada ao misturar entre as seis cores originais. Com isso, agora podemos criar seis novas cores (2 de cada primária). Isso resultará em uma mistura de 12 cores no total. Nesta fase, somos capazes de projetar um palete completo e preencher uma roda de cores de 12 lados. Isso geralmente é usado no Adobe Illustrator para criar amostras e padrões de cores.
A seguir, veremos alguns dos esquemas de cores mais populares. Eles são úteis para todos os artistas digitais que desejam criar ilustrações, ícones, vetores ou gráficos do Photoshop. Para entender como combinar cores para tocar um acorde, é necessário praticar, mas, com determinação, você poderá criar quase tudo!
Cores monocromáticas
Ao investigar esquemas de cores , podemos encontrar um suprimento infinito de criatividade. Este domínio possui a possibilidade de criar centenas de paletes de cores diferentes, todos com intensidades variadas.

Esquemas de cores monocromáticos são as cores brutas, pois se referem apenas a um único matiz. Pode ser verde, azul, laranja, aqua ou o que melhor se adequar ao seu design. Eles são comumente vistos com padrões de marca e plano de fundo para caber em um palete existente.
Nesta referência, as cores são geralmente criadas diminuindo a opacidade entre cada cor (ou matiz) e um plano de fundo. O exemplo mais comum é criar um canal alfa e adicionar mais branco / preto a um matiz selecionado em vários graus. Com esse método, você pode criar um esquema de cores monocromático útil para mesclar-se a gráficos digitais simples.
Esquema análogo
Essas cores são colocadas em uma geração com base em sua localização na roda de cores padrão. Conjuntos análogos são criados por pontos localizados diretamente adjacentes um ao outro. Exemplos comuns incluem verde / amarelo-verde / amarelo ou vermelho / laranja / amarelo.

Esses são esquemas de três partes, também conhecidos como tríade base . Você pode combinar dois esquemas análogos para criar um conjunto híbrido. Muitas vezes, conjuntos análogos são encontrados naturalmente e promovem uma visão agradável aos olhos.
Entre as três cores, geralmente é comum atribuir papéis em uma peça de design. Um dos três é usado como base para manter o projeto unido. A segunda é uma cor acompanhada e a terceira é referenciada como um sotaque. Esse efeito pode ser usado para criar contraste e bordas ou sombras vibrantes.
Temas Complementares
As cores que residem em posições opostas na roda de cores são conhecidas como complementares . Eles naturalmente se complementam e fornecem um nível igual de energia a uma obra de arte. Exemplos destes incluem vermelho e verde, roxo e amarelo ou azul e laranja.
Esses esquemas de cores criarão um alto nível de contraste entre os elementos. são ótimos quando usados em ilustrações para destacar um cenário ou personagem de desenho animado. Muitas vezes, vemos isso usado em uma peça de roupa ou em trajes de guarda-roupa. As partidas podem se tornar muito avassaladoras, portanto, use-as com moderação.

O texto geralmente apresenta um desempenho superior ao preto / branco de alto contraste, mas é melhor renderizado com um pouco menos de saturação. Dessa forma, o texto da página não fará mal aos olhos dos leitores, mas ainda é fácil de seguir.
Há também um segundo esquema menos conhecido intitulado split complementar . Ele contém uma cor de base que também traz duas cores opostas ao espectro. É derivado pelos dois vizinhos adjacentes à base complementar.
Como exemplo de uma divisão complementar com o vermelho como base, precisaríamos de ambas as cores adjacentes, além do verde (mas não incluindo o verde). Isso teria como alvo verde-amarelo e azul-verde. Esse par oferece os benefícios de uma taxa de alto contraste sem a tensão irregular de um relacionamento estritamente complementar. Geralmente, esses podem ser esquemas de cores difíceis de equilibrar.
A cor base de escolha geralmente está localizada na região mais quente, para que você tenha duas opções de cores mais frias para realces, planos de fundo e gráficos menores.
Conjuntos de cores da tríade
O esquema de cores triádico é um dos mais populares entre os designers, e esse é especialmente o caso dos artistas digitais. Esse esquema usa três cores que são iguais a distância entre si na roda de cores.
Como exemplos comuns, podemos incluir vermelho, azul e amarelo ou laranja, roxo e verde. Derivamos isso escolhendo nossa cor de base (vermelho) e movendo 3 ritmos iguais para a direita. Assim que atingirmos (azul), mova mais 3 unidades no sentido horário para atingir amarelo, com apenas mais três canais separando entre vermelho.

As tríades criam uma sensação de igualdade e segurança. Na maioria dos casos, você obtém uma distribuição uniforme de cores para equilibrar os gráficos e ícones. Elas podem ser usadas para criar belas ilustrações artísticas de cidades, oceanos, florestas e muitas outras cenas também.
Conclusão
Esta visão geral básica abrange os aspectos gerais de introdução à teoria das cores. Compreender o grande número de opções disponíveis para você como web designer é importante para criar obras de arte de alta qualidade.
Também existem inúmeros recursos na Internet. Tente verificar no Google ou em outros blogs de design comuns se há artigos de acompanhamento sobre a teoria detalhada das cores. Talvez você também esteja interessado em ferramentas de cores populares para designers, que podem realmente economizar tempo no trabalho do projeto.
