
O que são padrões de design e como eles funcionam
Ao criar um design de site, você precisa se lembrar que certos padrões ou regras de design da web já foram desenvolvidos. Isso é importante principalmente para novos designers ou para aqueles que decidiram criar um site pela primeira vez.
De acordo com o estudo do Google, leva apenas 50 milissegundos (ou seja, 0,05 segundos) para os visitantes formarem uma primeira impressão do seu site. Estatísticas tristes, não é?
O primeiro e principal objetivo do desig ner é fazer a pessoa manter os olhos fixos e permanecer na página para futuras ações. Os usuários podem avaliar qualquer coisa rapidamente com base apenas em reações emocionais e atratividade visual. A principal tarefa do designer é atrair o usuário com pelo menos um elemento na página, por isso ele não fecha o site em um segundo. Pessoas modernas que nem sequer têm formação específica na área do design, sentem a atmosfera do site, o nível de comunicação com o utilizador e o aspecto geral. É por isso que você deve seguir alguns princípios de design da web padrão para tornar seu site conveniente e fácil de usar para os visitantes.
O que são padrões de web design
Os padrões de design da web são um tipo de base com a qual o usuário está completamente acostumado e sabe exatamente onde está localizado no site e como regras e recomendações para encontrar algo no site Um padrão de design da web é algo que os visitantes do site são facilmente aceitos visita após visita, independentemente do website utilizado. Por exemplo, você não encontrará muitos sites com o logotipo da empresa em destaque na seção inferior direita do rodapé.
Por que os padrões de web design são importantes?
- os padrões ajudam os designers a tornar o site / aplicativo intuitivo para seus usuários
- os padrões ajudam os usuários a encontrar imediatamente os elementos necessários no site, sem pensar sobre onde e como o elemento está localizado
- os padrões nunca irão assustá-lo com seu produto, porque tudo nele será familiar e compreensível
- os padrões ajudam os designers a conter todos os elementos importantes do site e segui-los, com certeza, nada de importante vai perder
Padrões atuais de web design
Mais de 1,5 bilhão de sites existem atualmente. Seu número está aumentando a cada dia. Portanto, a competição entre os sites torna-se insanamente grande. Quase 50% das pequenas empresas que criam seus sites negligenciam os principais padrões de web design e seus negócios têm menos chance de sucesso. Quanto mais padrões você seguir, maior será a probabilidade de seu site ser bem-sucedido e atraente para o usuário.
É muito importante cumprir os padrões básicos de web design, já que as pessoas se acostumaram com o passar dos anos.
Vamos dar uma olhada nos 10 padrões de design da web mais populares abaixo.
1) Layout do logotipo
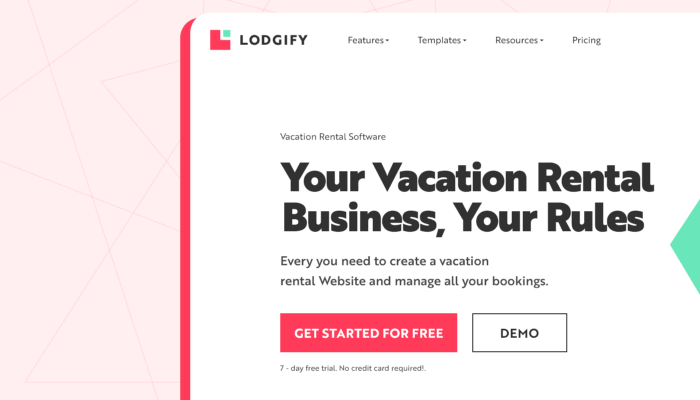
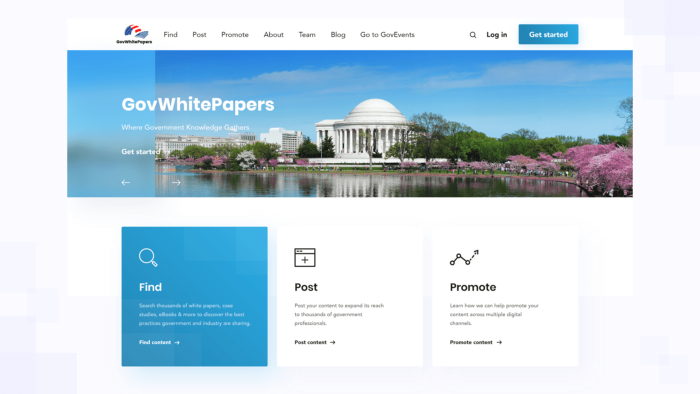
Um logotipo é um dos primeiros e mais importantes elementos do web design de qualquer empresa. Depende muito do estilo e do conteúdo estético do tipo de logotipo, mas sua localização no site também é importante. É por isso que 99% dos designers colocam o logotipo no canto superior esquerdo do cabeçalho do site, esse é um padrão de localização do logotipo ao qual todos já estão acostumados .

2) Layout das informações de contato
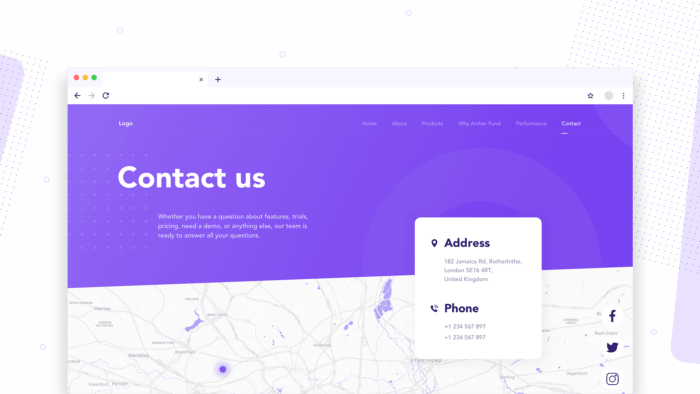
As informações de contato são muito importantes para o seu site, pois graças a elas um usuário pode entrar em contato com você para obter mais cooperação. A probabilidade de colaboração futura com sua empresa depende de onde você localiza suas informações de contato. Quase metade de todos os sites tem um botão de contato ou um link para eles no canto direito de cada página, esse posicionamento é considerado comum e padrão .

3) Layout de navegação
O sistema de navegação do seu site também desempenha um grande papel. A localização desse layout depende de quão conveniente será para o usuário estar em seu site e se ele deseja retornar a ele. É extremamente importante pensar em um sistema de navegação que permita ao usuário navegar facilmente pelas páginas do seu site. A navegação principal está localizada no cabeçalho na parte superior de cada página em 88% dos casos, tornando a navegação horizontal de nível superior um padrão de design da web .

4) Apresentação de slides da página inicial
A apresentação de slides da página inicial é uma abordagem interessante para causar a primeira impressão. É uma maneira fácil de exibir qualquer tipo de conteúdo que você deseja que seus usuários vejam. Geralmente, é uma das maneiras mais eficazes de transmitir informações. Mais de 60% dos sites têm uma apresentação de slides na página inicial (também conhecida como carrossel) com uma série rotativa de imagens e mensagens .
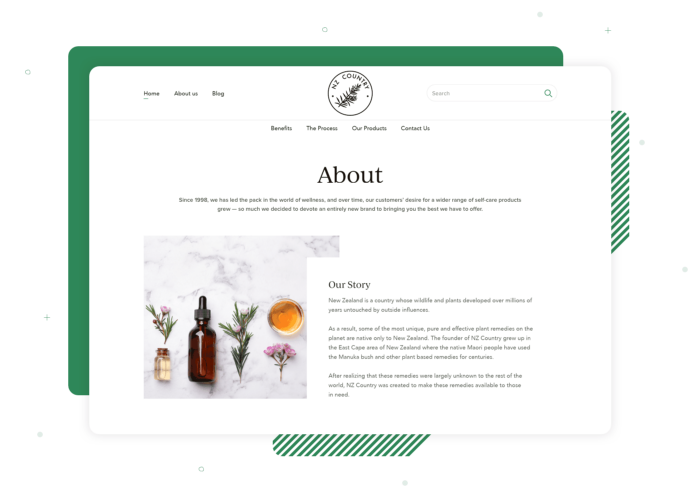
5) Proposta de valor
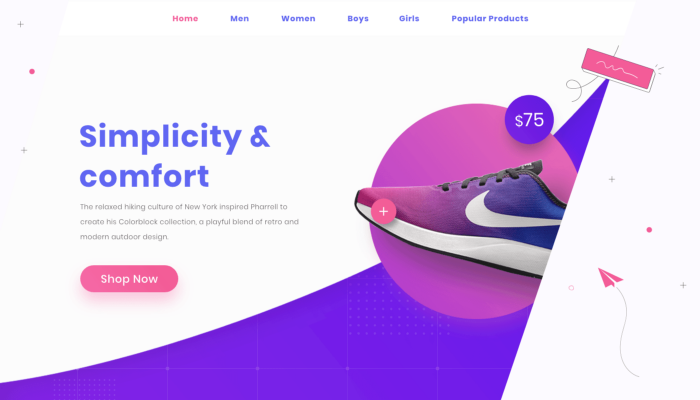
Dê às pessoas a oportunidade de se familiarizarem com os serviços ou produtos que sua empresa oferece. Isso permitirá que estudem suas habilidades de forma mais detalhada e descubram quais serviços podem obter. 80% dos sites têm uma proposta de valor explícita localizada no alto da página inicial .

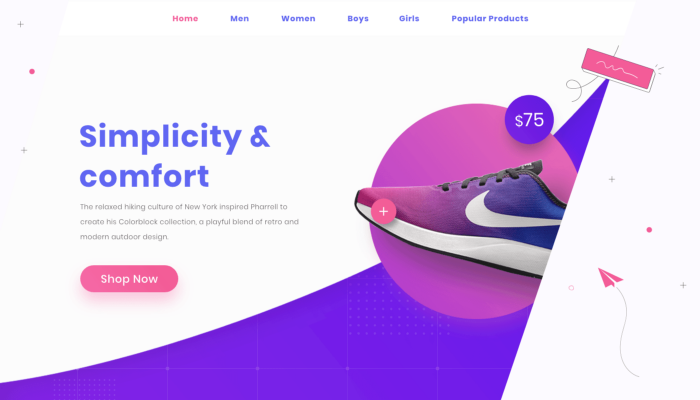
6) Frase de chamariz
Os botões de call to action podem ter a forma de um simples clique, assinatura, acesso ao perfil, registro para receber uma versão de teste do produto ou até mesmo para compra. Ao criar o design certo para esses botões de CTA, você fornecerá uma resposta muito maior ao seu site do que sem eles. O botão de call to action é um elemento absolutamente necessário para o design de cada site. Mais de 70% dos sites continham um elemento de chamada à ação visível durante a abertura da página inicial. É altamente recomendável usar este padrão .

7) Pesquisa de sites
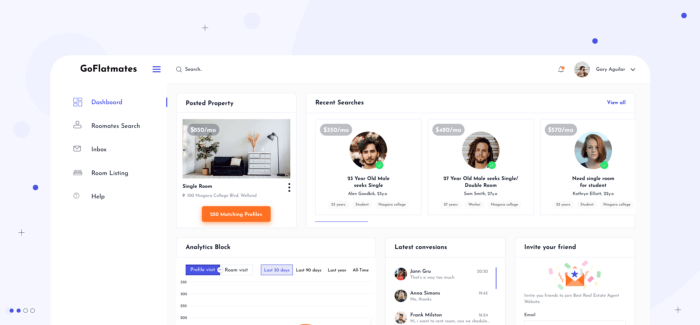
Um dos princípios de usabilidade mais importantes é a capacidade de pesquisar informações no site. A barra de pesquisa já pode ser considerada uma das provisões padrão no desenvolvimento de design. Mais da metade de todos os sites possuem uma busca no cabeçalho do perfil, para que o usuário possa encontrar algo facilmente simplesmente digitando uma palavra na busca .

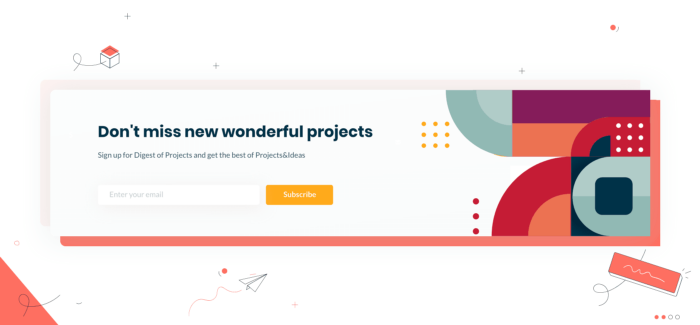
8) Caixa de assinatura do boletim informativo
A assinatura do site dá aos usuários a oportunidade de receber informações mais personalizadas. Você pode se cadastrar e receber a newsletter por correio ou telefone. Mais de 60% dos sites têm uma caixa de inscrição em seus sites, portanto, também é um padrão de design da web .

9) Ícones de mídia social
Mais de 70% dos sites incluem ícones de sites de mídia social no rodapé. Isso simplifica a tarefa do usuário, para que não fique procurando pelas redes sociais da empresa ou do próprio site, basta clicar nessas redes sociais e visualizá-las rapidamente.

10) Web design responsivo
De acordo com a pesquisa mais recente, os dispositivos móveis geraram 52,6% do tráfego global do site. Isso confirma o fato de que os sites são agora mais visitados por dispositivos móveis do que por computadores ou laptops e você definitivamente deve pensar em uma boa adaptação do seu site ou em outras palavras um web design responsivo. Também é importante observar que os motores de busca incluem na lista dos fatores de classificação mais importantes justamente a presença de layout adaptável ou versão mobile do site. O mercado, claro, reage a isso, e agora metade dos sites tem design e layout adaptáveis. Nosso estúdio sempre segue tendências e o design adaptativo é uma das nossas prioridades na criação de projetos web. Podemos ajudar a criar seu site com uma aparência bonita em qualquer dispositivo: seja um computador, laptop ou telefone.
Gostaria de saber o que significa responsivo em web design? Então, você pode dar uma olhada em nosso artigo sobre design de site responsivo .
Padrões de design web 2020
Depois de examinarmos os diferentes padrões e princípios de web design em geral, é hora de descobrir quais tendências e padrões estarão presentes no web design 2020.
Aqui estão algumas diretrizes de design de página da web em 2020:
1. CORES VÍVIDAS + SIMPLICIDADE
À medida que mais e mais marcas se esforçam para ser mais visíveis no cenário de muitos concorrentes, a tendência de usar cores brilhantes e ousadas no design do site continuará. Todo mundo sabe que cores brilhantes e saturadas chamam a atenção, é por isso que tantos designers as utilizam. O principal aqui é não exagerar, pois o objetivo principal do usuário é ler as informações do site, e não levar em consideração seu componente de cor.

2. TIPOGRAFIA OUSADA
A fonte 2020 não será algo fundamentalmente novo. Mas vale ressaltar que atualmente a maior preferência é dada às fontes sans-serif, então se você quer se destacar da concorrência, este ano vale a pena trocar as fontes tradicionais por outras mais ousadas.
3. TECNOLOGIA DE DUPLA COR
O design em duas cores e seus meios-tons parece muito elegante e moderno. Isso torna o site mais agradável à vista e mais fácil de ler. Afinal, quanto menos cores em seu site, maior a probabilidade de que uma pessoa não se distraia muito com o componente de cor do seu site, mas ainda leia as informações apresentadas.
4. MOVIMENTO DO LOCAL DE DESIGN REAL
No design moderno de sites, os gráficos 3D, a animação criativa e as imagens GIFs estão ganhando cada vez mais popularidade. O principal aspecto a se considerar ao postar gráficos animados modernos é que eles exigem mais tempo para fazer o download e, como sabemos, os clientes não gostam de esperar. Portanto, se você não tem certeza de que os elementos animados serão carregados rapidamente em seu site, é melhor não usá-los.
5. CLASSIC BLUE-COLOR
O azul clássico é reconhecido como a cor №1 este ano. Esta cor simboliza leveza, serenidade, calma, constância, que por sua vez é facilmente percebida a olho nu e não confunde visualmente. Mas, ao mesmo tempo, evoca atenção e promove alta concentração.

