
O VSCode é um editor de plataforma cruzada de código aberto que se tornou um dos favoritos dos programadores, particularmente na comunidade de desenvolvimento da Web. É rápido, extensível, personalizável e tem vários recursos. Você deve verificar se você ainda não fez isso.
Milhares de extensões foram feitas para o VSCode. Vou listar algumas extensões que uso no dia-a-dia. Vamos começar !
Quokka.js
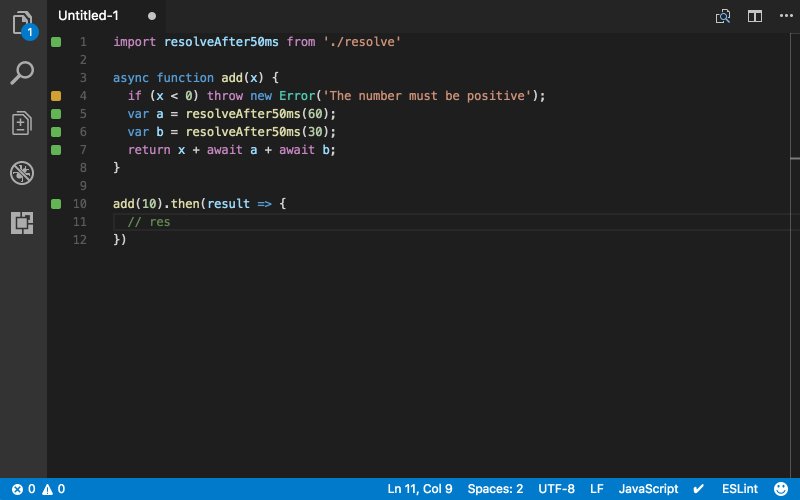
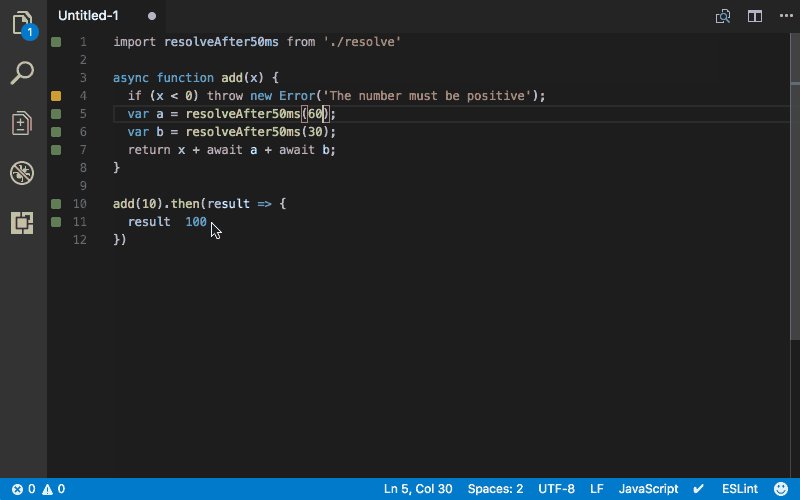
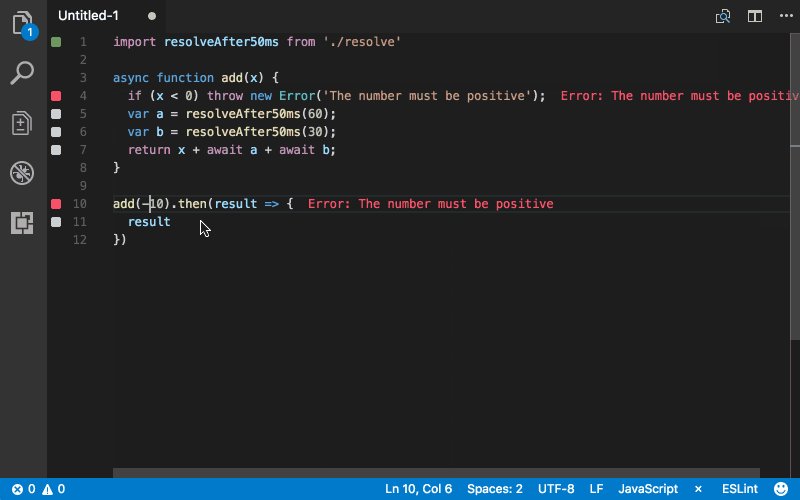
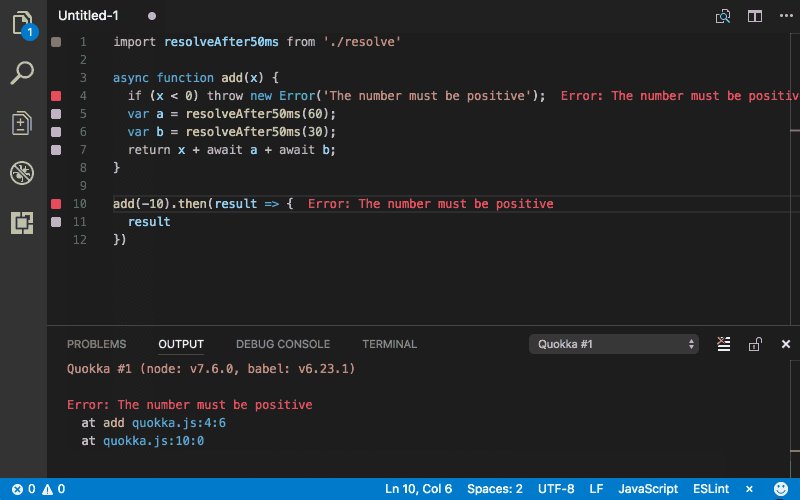
Quokka.js é um playground de prototipagem rápida para JavaScript e TypeScript. O que isso significa é que ele executa seu código imediatamente enquanto você digita e exibe vários resultados de execução em seu editor de código. Tente você mesmo.
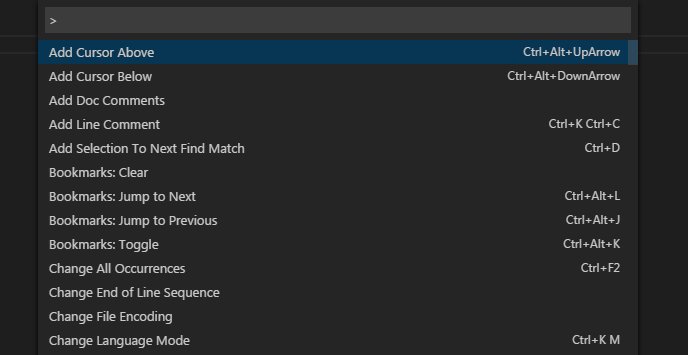
Depois de instalar esta extensão , você pode pressionar Ctrl / Cmd (⌘) + Shift + P para exibir a paleta de comando do editor e, em seguida, digitar Quokkapara ver a lista dos comandos disponíveis. Selecione e execute o comando Novo arquivo JavaScript . Você também pode pressionar (⌘ + K + J) para abrir o arquivo diretamente. Tudo o que você digita neste arquivo é executado imediatamente.

Extensões Similares –
- Code Runner - Suporta vários idiomas, como C, C ++, Java, JavaScript, PHP, Python, Perl, Perl 6 e mais.
- Corredor
Colorizer do par do suporte e arco-íris do indent
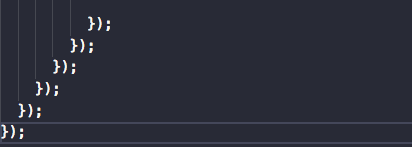
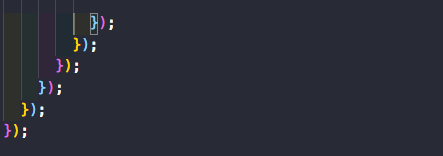
Suportes e parênteses são parte inseparável de muitas linguagens de programação. Em uma linguagem como o JavaScript, uma única página pode ter uma barragem desses caracteres sem um mecanismo fácil para identificar pares de abertura e fechamento. Bem-vindo Bracket par Colorizer e Indent Rainbow . Estas são duas extensões diferentes. No entanto, eles realmente fazem um casal bom e bonito. Essas extensões irão preencher o seu editor com uma enxurrada de cores e tornar os blocos de código facilmente discerníveis e agradáveis aos olhos. Uma vez que você se acostumar com eles, o VSCode se sente insípido e sem graça.


Trechos
Os fragmentos são abreviados em um editor. Então, em vez de escrever import React from 'react';, você pode digitar imre pressionar Tab para expandir esse trecho. Da mesma forma, clgtorna-se console.log.
Existem muitos trechos para todos os tipos de coisas: Javascript (ou qualquer outra linguagem), React, Redux, Angular, Vue, Jest. Eu pessoalmente acho que os snippets Javascript são realmente úteis, já que eu trabalho principalmente com JS.
Algumas boas extensões de snippet são –
- Snippets de código JavaScript (ES6)
- React-Native / React / Redux snippets para es6 / es7
- Reagir trechos de código de estilo padrão
Todo Marcador
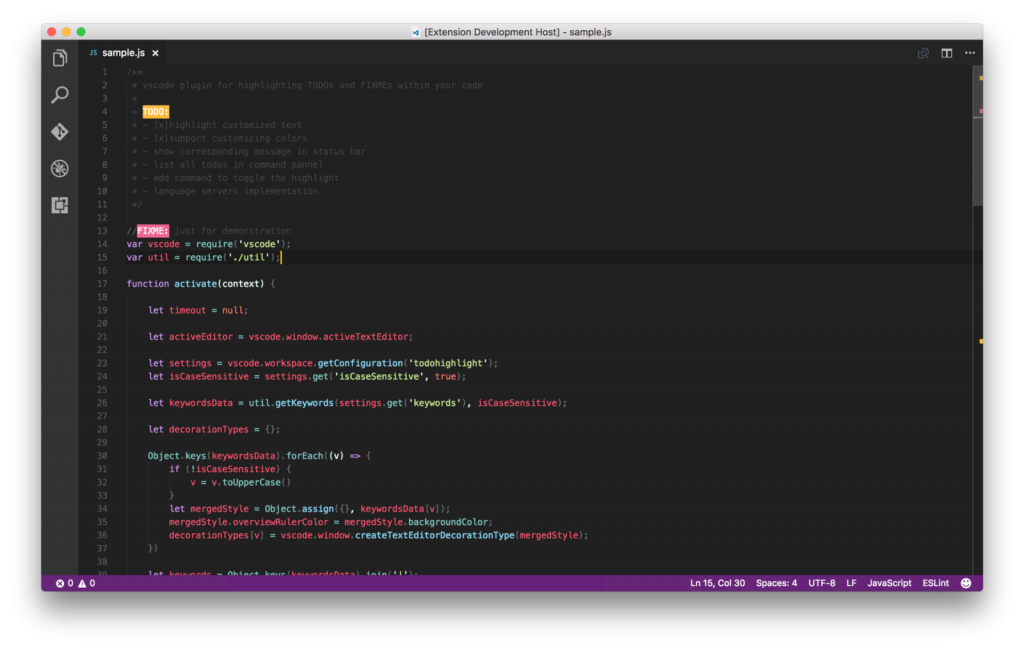
Muitas vezes acontece de você codificar uma função e achar que existe uma maneira provavelmente melhor de fazer a mesma coisa. Você deixa um comentário // TODO: Needs Refactoringou algo para esse efeito. Mas então você esquece a nota e envia seu código para master / production. Com o Todo Highlighter , isso não acontecerá. Esperançosamente.
Realça os seus TODOs / FIXMEs ou qualquer outra anotação no seu código em cores brilhantes, pelo que é sempre claramente visível. Uma característica bacana é List Highlighted annotations. Ele lista todos os TODOs no console de saída.

Extensões Similares –
- Todo + - Mais poderoso que o Todo Highlighter com muito mais recursos.
- Todo Parser
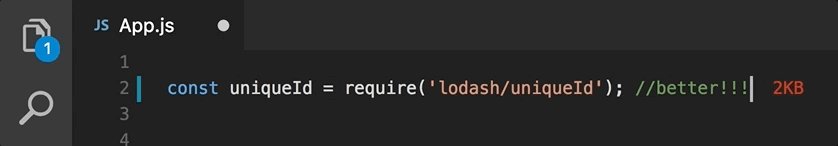
Custo de Importação
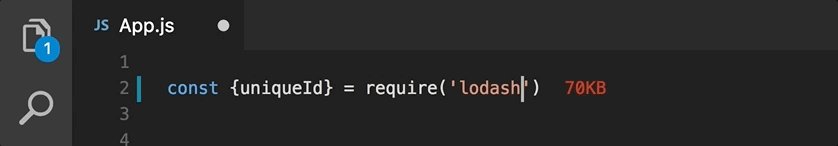
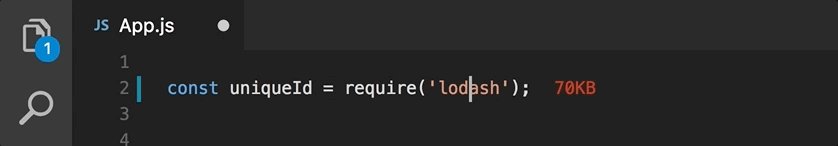
Esta extensão permite que você veja o tamanho do módulo importado. É uma ajuda enorme com bundlers como o Webpack. Você pode ver se está importando a biblioteca inteira ou apenas um utilitário específico.
Um problema que existe é que ele não mostra o custo de arquivos ou módulos personalizados.

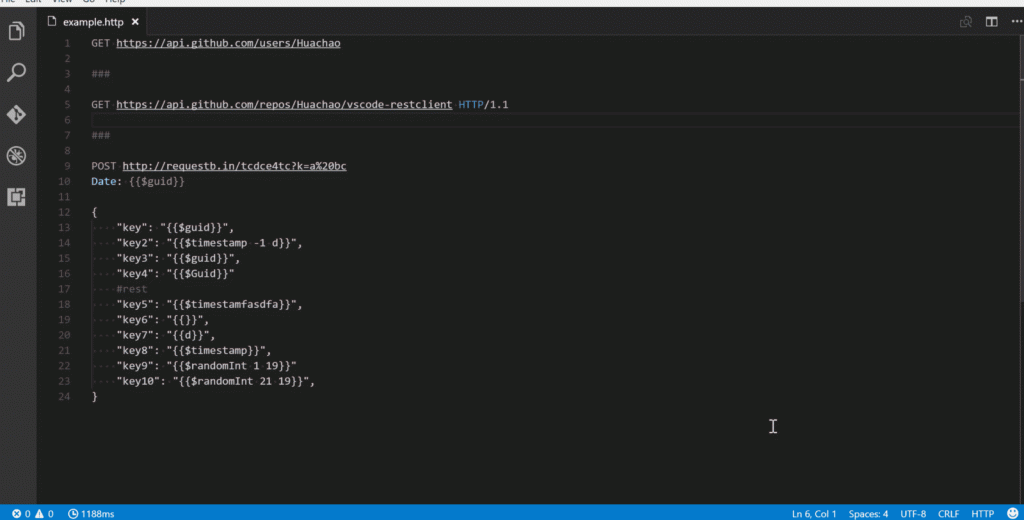
Cliente REST
Como desenvolvedor da Web, geralmente precisamos trabalhar com APIs REST. Para examinar as URLs e verificar as respostas, ferramentas como o Postman são usadas. Mas por que ter um aplicativo diferente quando seu editor pode facilmente fazer a mesma tarefa. Bem-vindo ao REST Client . Ele permite que você envie uma solicitação HTTP e visualize a resposta diretamente no código do Visual Studio.

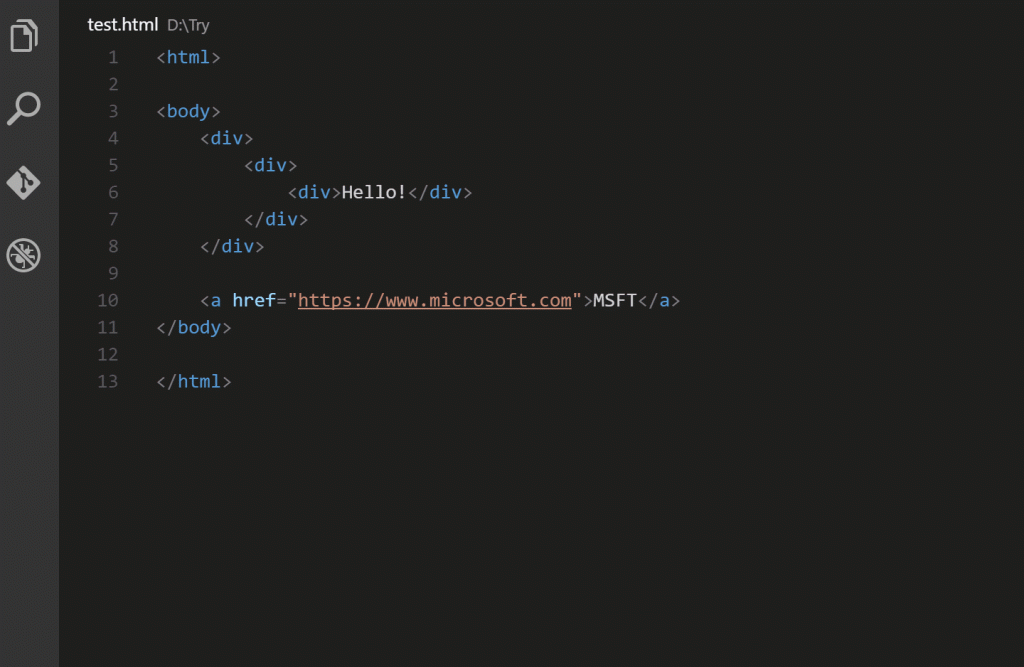
Tag de fechamento automático e tag de renomeação automática
Desde o advento do React e da tração que ele adquiriu nos últimos anos, a sintaxe similar a HTML na forma de JSX é toda a moda agora. Mais uma vez temos que codificar com tags JavaScript. Qualquer desenvolvedor web que você diria que é uma dor para digitar as tags. Na maioria dos casos, precisamos de uma ferramenta que possa gerar marcas e seus filhos com rapidez e facilidade. Emmet é um ótimo exemplo disso já incorporado no VSCode. No entanto, às vezes, você quer apenas algo simples e conciso. Tal como um tag auto close, que gera o par de fechamento de um tag enquanto você digita o par de abertura. E quando você altera a mesma tag, a tag de fechamento é alterada automaticamente. Essas duas extensões fazem exatamente isso.
Ele também funciona com JSX e muitas outras linguagens, como XML, PHP, Vue, JavaScript, TypeScript, TSX.
Obtê-los aqui - Auto Close Tag e Auto Rename Tag


Extensões Similares –
- Tag Completa Automática - Combina a funcionalidade das tags Auto Rename e Auto Close Tag
- Fechar tag HTML / XML
GitLens
Como dito por seu autor, o GitLens sobrecarrega os recursos do Git incorporados no Visual Studio Code. Ele contém um número surpreendente de recursos, como a autoria de código mostrada por meio da lente Code, busca de commit, histórico e GitLens Explorer. Você pode ler explicações completas sobre esses recursos aqui . Basta dizer que você deve instalar este plugin se fizer algum trabalho com o git.
Existem outras extensões que se concentram em uma funcionalidade específica. Você pode instalá-los se o GitLens se sentir inchado ou se você não usar muitos de seus recursos.
Extensões Similares –
- Git History - Exibe um belo gráfico do histórico de commits e muito mais. Recomendar .
- Git Blame - Permite que você veja as informações do Git Blame na barra de status da linha atualmente selecionada. Um recurso semelhante também é fornecido pelo GitLens.
- Indicadores Git – Permite ver os arquivos afetados e quantas linhas foram adicionadas ou excluídas na barra de status.
- Abra no GitHub / Bitbucket / Gitlab / VisualStudio.com! - Permite abrir o repo no navegador com um único comando.
Gerente de Projetos Git
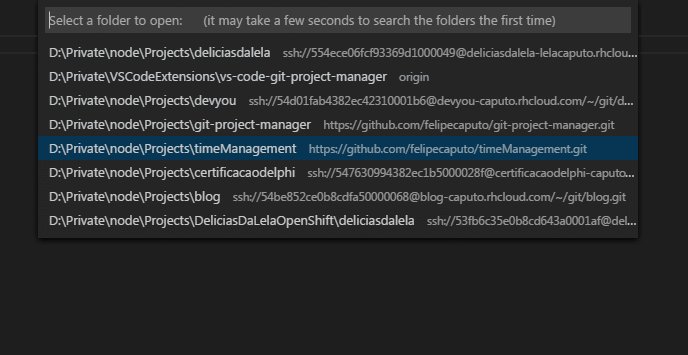
Git Project Manager (GPM) permite que você abra uma nova janela visando um repositório git diretamente da janela do VSCode. Basicamente, agora você pode abrir outro repositório sem precisar sair do VSCode.
Depois de instalar esta extensão , você terá que definir gitProjectManager.baseProjectsFoldersa lista de URLs que contêm os repositórios.
Exemplo –
{ "gitProjectManager.baseProjectsFolders": [ "/home/user/nodeProjects", "/home/user/personal/pocs" ]}
Extensões Similares –
- Gerente de projetos - não o utilizou pessoalmente, mas tem mais de um milhão de instalações. Então, definitivamente, confira.
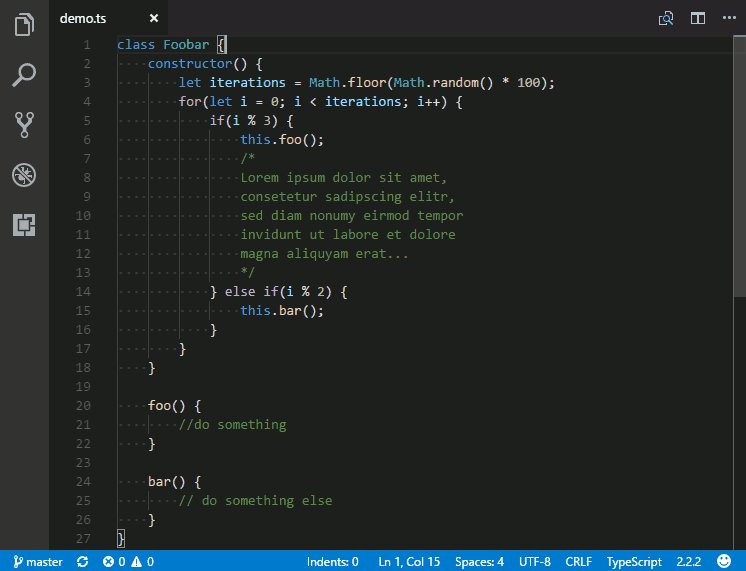
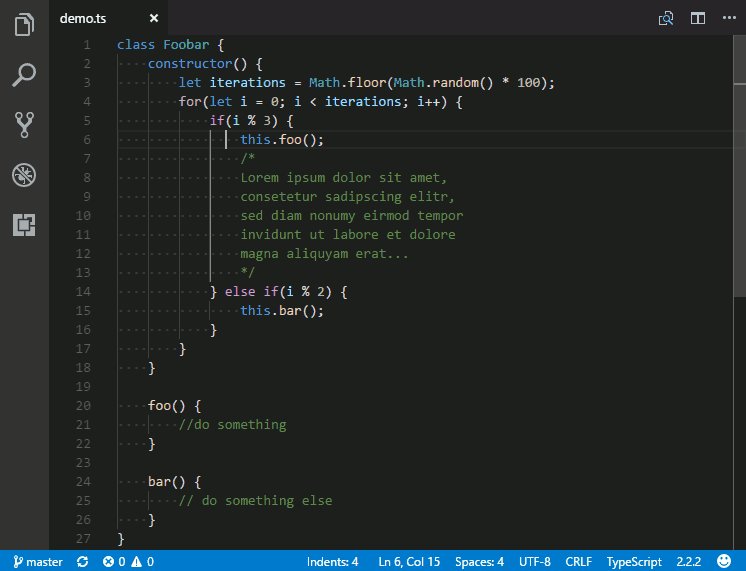
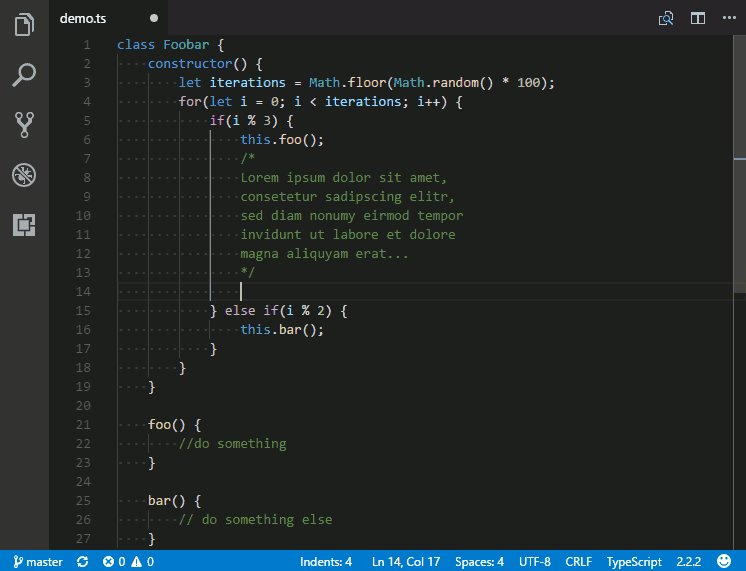
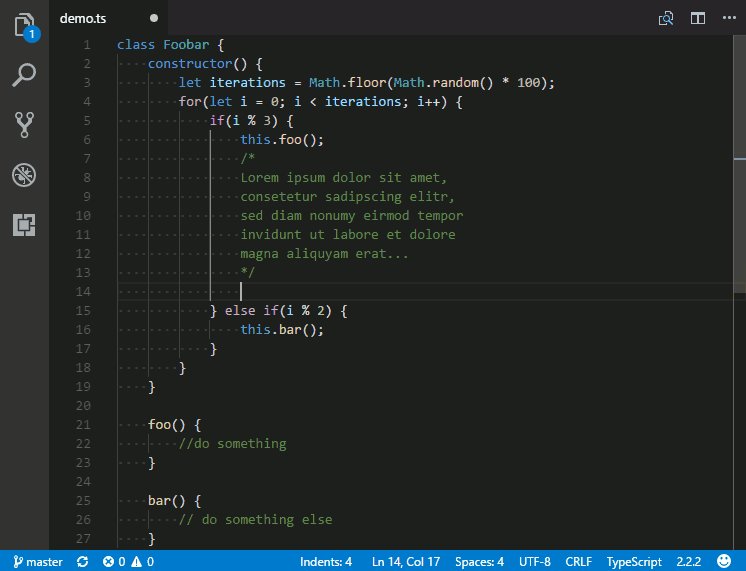
Indentador
Ele destaca visualmente a profundidade atual do recuo. Então agora você pode facilmente distinguir entre vários blocos recuados em diferentes níveis. Pegue aqui .

Extensões Similares
- Guias
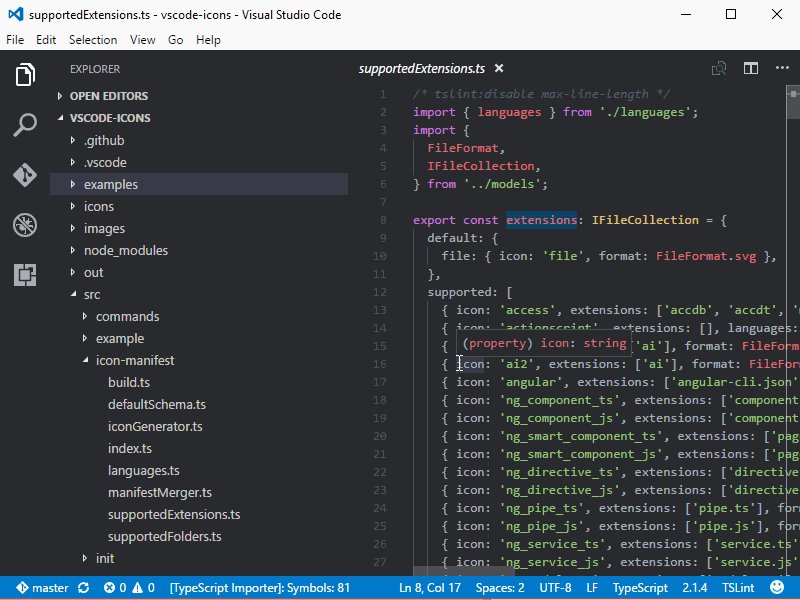
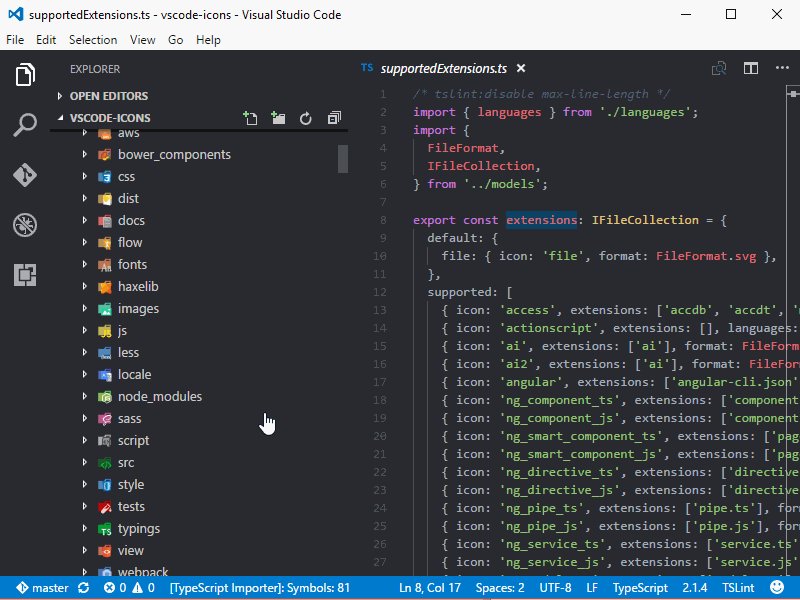
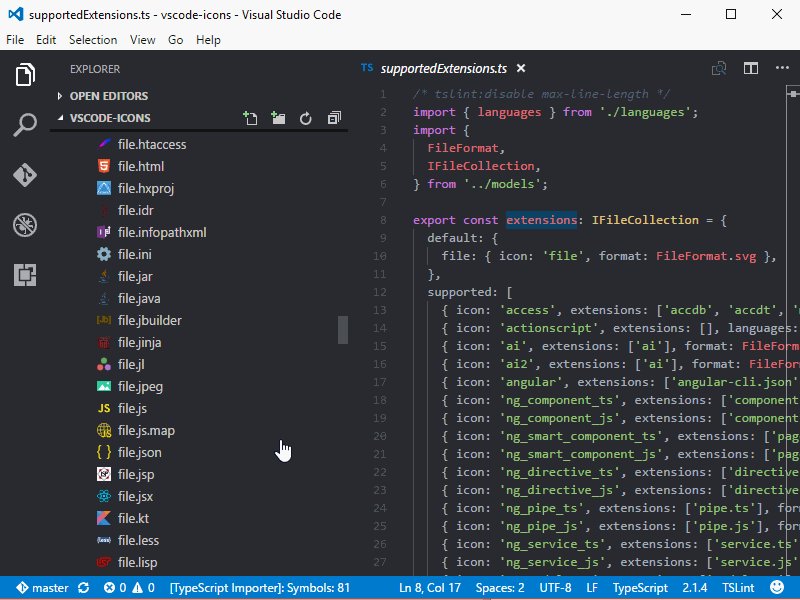
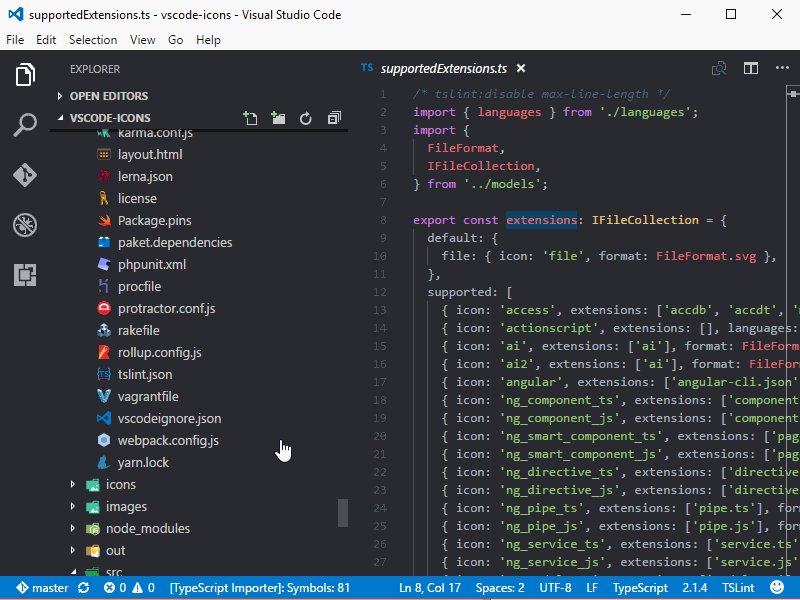
Ícones VSCode
Ícones para tornar seu editor mais atraente!

Extensões Similares –
- Ícones Grandes VSCode
- Ícones de estúdio
Drácula (tema)
Um tema que eu gosto.