
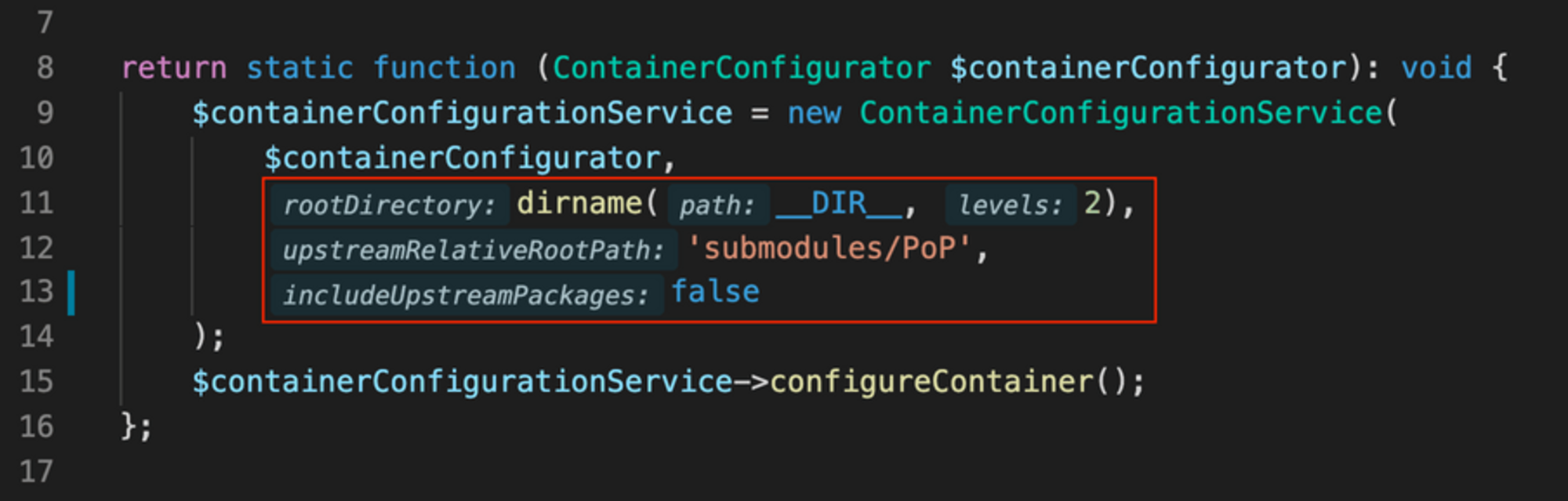
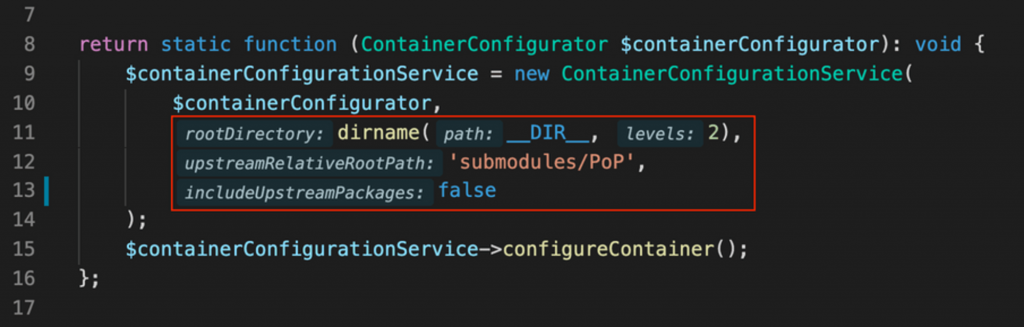
Parâmetros Inline
Qual paramé a matriz e qual é o retorno de chamada em funções PHP array_mape array_filter? Eu nunca consigo acertar. Para evitar essa confusão, podemos usar Parâmetros Inline , que imprime inline os nomes dos parâmetros da função (para JavaScript, TypeScript, PHP e Lua).

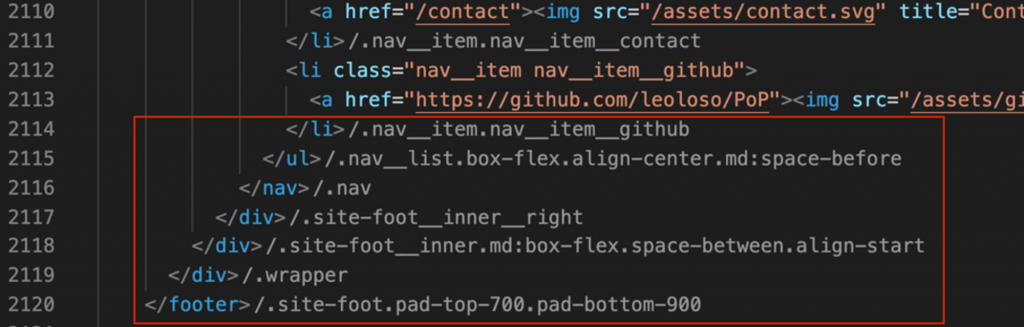
Etiquetas HTML End Tag
Com <div>tags profundamente aninhadas , podemos nos perder facilmente, sem saber qual é o seu final </div>. O HTML End Tag Labels nos ajuda a entender a estrutura do código HTML, fazendo com que os nomes das classes da tag de abertura sejam exibidos ao lado de sua tag de fechamento.

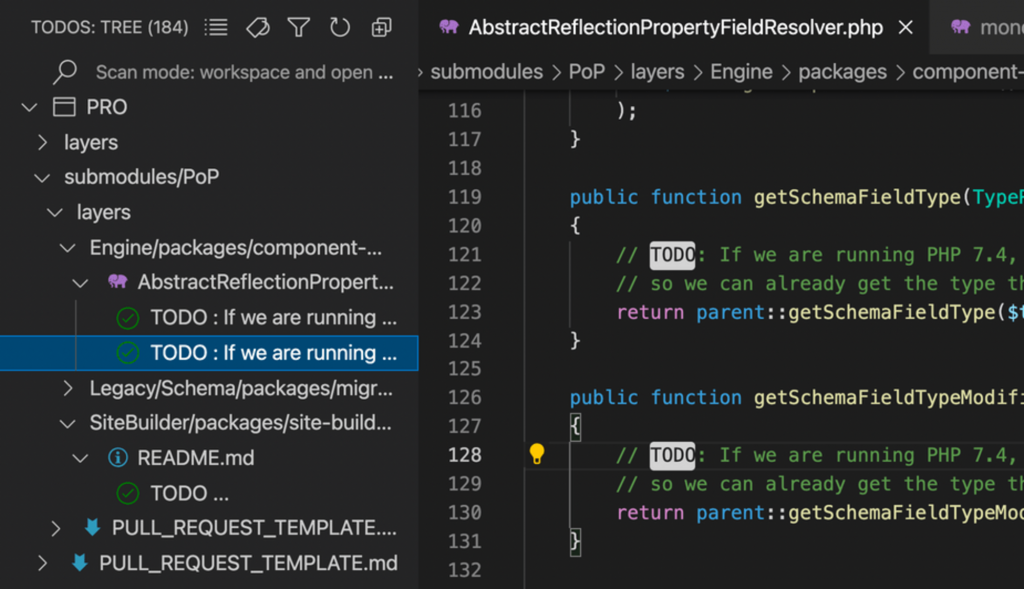
Árvore De Tarefas
Você tem algo a fazer em seu código, mas não tem tempo para isso agora. Melhor fazer isso mais tarde. Lembrete rápido e fácil: adicione um “TODO” ao seu código. Avance 6 meses e você acumulou 150 TODOs e precisa cuidar deles. A Todo Tree ajudará você a encontrar todos os TODOs em seu código.

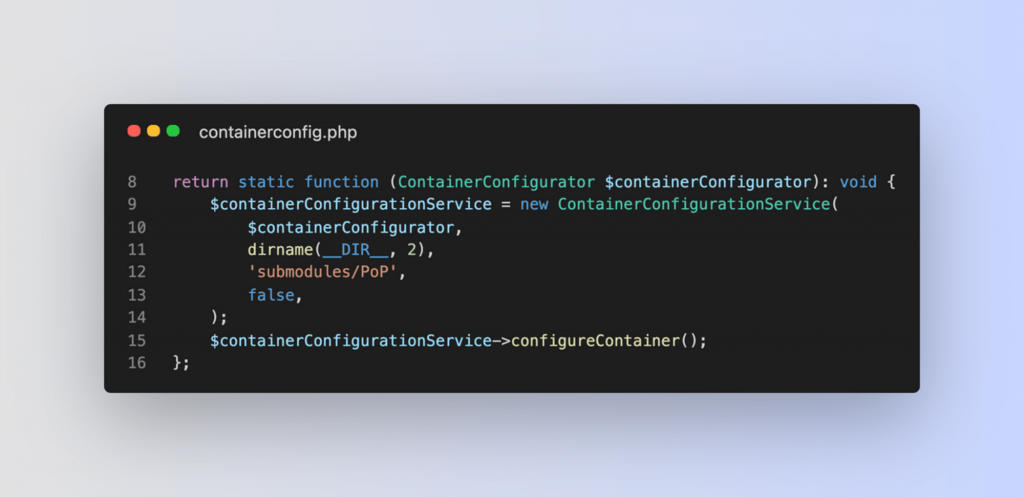
Capturas De Tela Do Snippet De Código
Você criou um código muito bonito e quer compartilhá-lo com o mundo? Você pode fazer uma captura de tela, fazer o download, ir ao Twitter, fazer o upload e enviar. Ou você pode selecionar o código diretamente no editor e fazer com que o Snipped gere uma bela imagem dele e envie diretamente para o Twitter.

Essas quatro extensões têm se mostrado muito úteis para o meu trabalho com desenvolvimento web. Que outras extensões úteis você usa? Deixe-me saber nos comentários.
