
No mundo dinâmico do design da web e de aplicativos, compreender as ferramentas e os processos é crucial para a criação de designs eficazes. Entre estes, wireframes e mockups são elementos fundamentais, mas muitas vezes são confundidos ou usados de forma intercambiável.
Este guia pretende desmistificar estes conceitos, destacando os seus distintos papéis no processo de design. Também exploramos as diferenças entre wireframes e mockups, suas funções exclusivas e oferecemos conselhos práticos sobre quando e como usar cada um de forma eficaz em seus projetos de design.
O que é um wireframe?
Wireframes são a estrutura do seu projeto digital, seja um site, aplicativo ou interface de software. Eles são principalmente layouts em preto e branco de baixa fidelidade que descrevem o tamanho e o posicionamento dos elementos da página, recursos e navegação do seu projeto.
Wireframes são desprovidos de cores, opções de fontes, logotipos ou quaisquer elementos de design reais. Seu foco principal está na funcionalidade, no comportamento e na prioridade do conteúdo. Eles atuam como a base sobre a qual seu projeto é construído, facilitando a colaboração, iterações rápidas e a tomada de decisões nos estágios iniciais do processo de design.
O que é uma maquete?
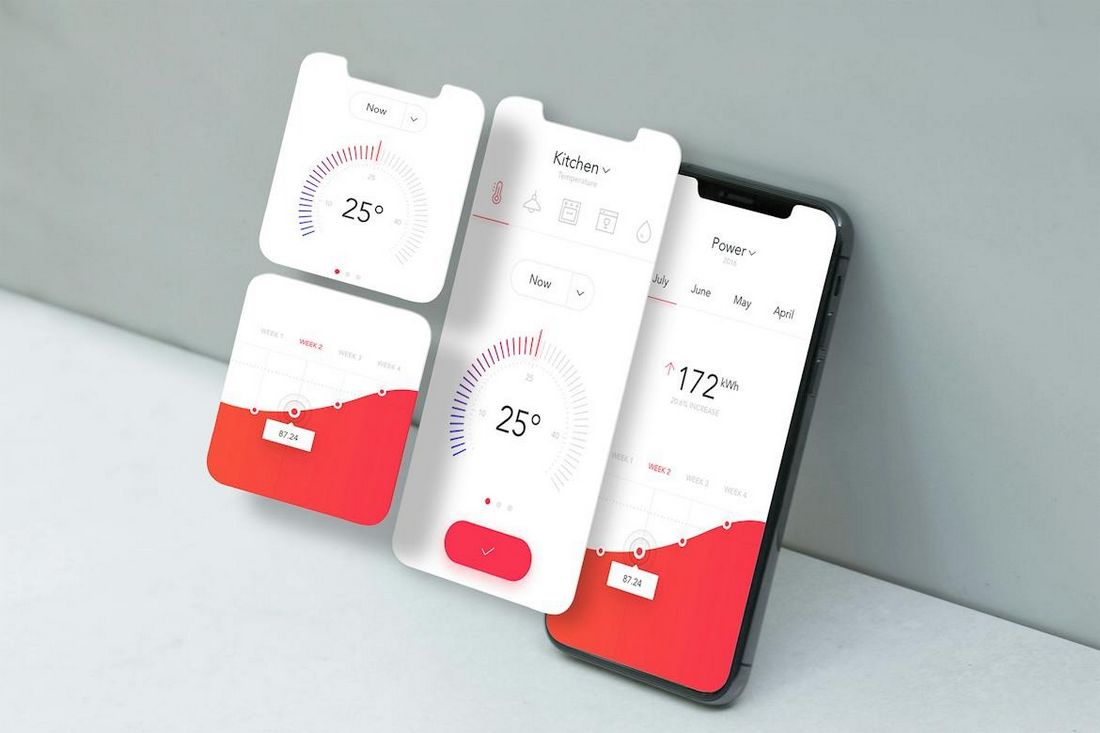
Os mockups são a próxima etapa no processo de design, onde o wireframe evolui para um modelo de design estático de alta fidelidade. Eles fornecem uma representação visual do produto, incorporando elementos de design como cores, tipografia, imagens e estilo geral.
Enquanto os wireframes se preocupam com estrutura e funcionalidade, os mockups trazem o aspecto estético em primeiro plano, oferecendo uma representação próxima do produto final. Eles são fundamentais na finalização do design visual e normalmente são usados em apresentações para partes interessadas e clientes.
Wireframes vs Mockups – Qual é a diferença?
A distinção entre wireframes e mockups está na sua fidelidade e propósito. Wireframes tratam da “estrutura” do projeto – seu layout estrutural – enquanto os mockups tratam da “pele” – o estilo visual.
Wireframes são rápidos de produzir e fáceis de alterar, tornando-os ideais para explorar diferentes ideias. Já os mockups são mais detalhados e demorados, utilizados para finalizar a visão do projeto e buscar a aprovação do cliente.
Quando usar wireframes?
Wireframes são mais benéficos nos estágios iniciais do processo de design. Eles são ideais para brainstorming, explorar diferentes abordagens de design e decidir sobre a funcionalidade e o layout do conteúdo. A simplicidade dos wireframes permite que designers e partes interessadas se concentrem na usabilidade e na experiência do usuário sem se distrair com os detalhes do design.
Quando você deve usar modelos?
Depois que o wireframe é aprovado, os mockups entram em ação. Eles são cruciais quando você precisa apresentar sua ideia de design a clientes ou stakeholders, pois oferecem uma prévia realista do produto final. Os mockups auxiliam na finalização do design visual, garantindo que todos os elementos estejam em harmonia e a interface do usuário seja atrativa.
Dicas e práticas recomendadas para usar wireframes
1. Priorize clareza e simplicidade
Mantenha os wireframes simples e focados no layout e na funcionalidade. Evite adicionar elementos de design como cores ou fontes. O objetivo é tornar o conteúdo e a estrutura o mais claros possível para facilitar mudanças e discussões.
2. Facilite o feedback colaborativo
Use wireframes como uma ferramenta para incentivar feedback e colaboração entre membros da equipe, partes interessadas e clientes. Esta abordagem colaborativa ajuda a refinar os requisitos e funcionalidades do projeto numa fase inicial.
3. Enfatize a experiência do usuário (UX)
Projete seu wireframe pensando no usuário. Garanta que a jornada do usuário seja lógica, intuitiva e alinhada aos objetivos do projeto. Considere como os usuários irão interagir com a interface e navegar pelo conteúdo.
4. Use as ferramentas certas
Escolha ferramentas de wireframing que atendam às necessidades do seu projeto e ao fluxo de trabalho da sua equipe. Quer se trate de uma simples caneta e papel ou de ferramentas digitais sofisticadas, o meio certo pode agilizar o processo de wireframing.
5. Itere com rapidez e eficiência
Aproveite a simplicidade dos wireframes para explorar diferentes ideias e layouts rapidamente. Não hesite em fazer alterações à medida que novas informações ou comentários chegam. Essa flexibilidade é fundamental para refinar a direção do projeto.
Dicas e práticas recomendadas para usar modelos
1. Incorpore elementos de design realistas
Use imagens, cores e tipografia reais para dar uma visão realista do produto final. Essa abordagem detalhada ajuda os clientes e as partes interessadas a visualizar o resultado final com mais precisão.
2. Mantenha a consistência entre os designs
Garanta consistência nos elementos de design em diferentes páginas ou telas. O uso consistente de cores, fontes e estilos é crucial para uma experiência de usuário e identidade de marca coesas.
3. Concentre-se no alinhamento e espaçamento
Preste muita atenção ao alinhamento, espaçamento e layout. O alinhamento adequado e o espaçamento consistente podem melhorar significativamente o apelo visual e a legibilidade do seu design.
4. Use modelos para feedback e testes detalhados
Apresente maquetes a clientes ou partes interessadas para obter feedback detalhado. Os modelos também podem ser usados para testes de usuários para avaliar a eficácia do design antes de passar para o desenvolvimento.
5. Mantenha o usuário final em mente
Ao projetar a maquete, sempre tenha em mente as necessidades e preferências do usuário final. O design não deve ser apenas esteticamente agradável, mas também funcional e fácil de navegar para o público-alvo.
Conclusão
Em resumo, wireframes e mockups são ferramentas cruciais no processo de design, mas servem a propósitos diferentes. Wireframes tratam de estruturar o conteúdo e a funcionalidade do seu projeto, enquanto os mockups tratam de refinar o aspecto visual dessa estrutura.
Compreender quando e como usar cada um deles pode aumentar muito a eficiência e a eficácia do seu processo de design, levando a produtos digitais mais refinados e centrados no usuário.
