
Como designers, estamos quase sempre procurando novas dicas, truques e ferramentas para ajudar a acelerar e melhorar nosso fluxo de trabalho. Depois de alguns meses testando as extensões do Chrome, compilamos uma lista das 10 melhores extensões e plug-ins para designers .
Window Resizer
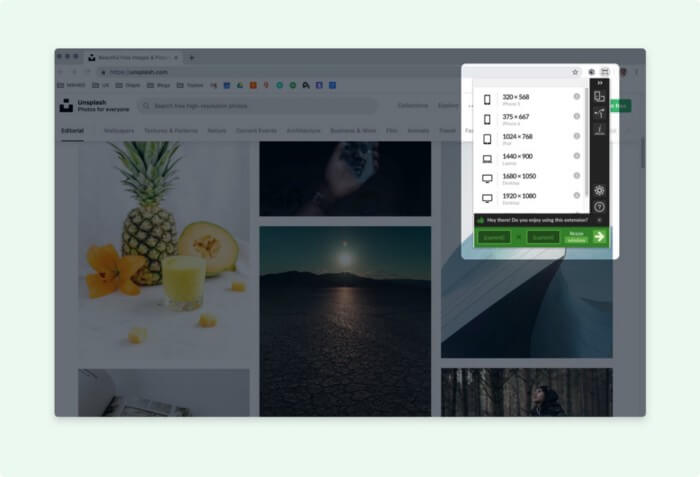
Se você é um designer – provavelmente você está olhando para um 27 “iMac enquanto lê isso. No entanto, a maioria dos nossos usuários não tem monitores que são do tamanho de elefantes-bebê.
Portanto, encontre o Window Resizer . Este é um verdadeiro salva-vidas quando se trata de ver como seu site fica em diferentes viewports. Basta abrir a extensão e clicar nas janelas de visualização predefinidas ou inserir algo personalizado.

Loom
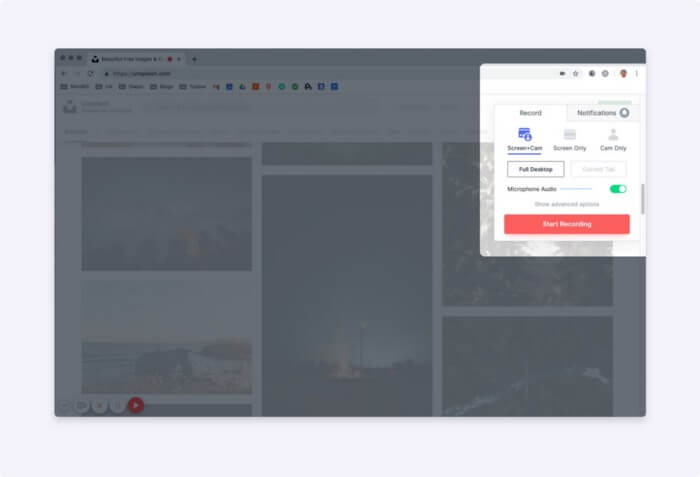
Eles dizem que uma imagem vale mais que mil palavras e, portanto, um vídeo vale 10.000? 1M? Quem sabe – muito embora. O Loom é um software gratuito verdadeiramente incrível, que o ajudará a registrar animações, fluxos de usuários ou bugs e compartilhá-los com sua equipe.
Eu usei essa ferramenta muito nos últimos meses. É ótimo quando você está tentando comunicar coisas que não podem ser capturadas apenas com capturas de tela. Basta instalar a extensão e pressione gravar. Quando terminar, você pode compartilhar seu vídeo e obter estatísticas sobre quem o visualizou e muito mais. 10/10 recomendaria a um amigo – e você é claro 🙂

Toybox
Você está gastando muito tempo inspecionando elementos, capturando capturas de tela e registrando bugs no seu site? Bem, não procure mais do que a extensão chrome do Toybox . Essa é realmente a maneira mais rápida de deixar comentários e inspecionar o CSS diretamente no seu site.
Você pode pensar nisso como InVision comentando e Zeplin Inspecting – mas no seu site, em vez de um arquivo de design. Não só isso, quando você deixa um comentário, ele automaticamente faz capturas de tela, registra dados do navegador, informações do SO, tamanho da janela de visualização e muito mais, o que facilita bastante a reprodução de problemas. É um must-have sério para qualquer equipe ou agência de produto.
Muzli
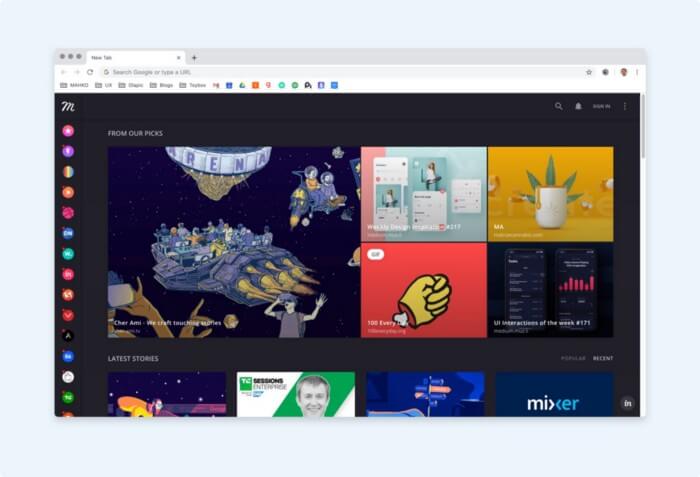
Precisa de inspiração com o seu café da manhã (ou chá)? A extensão de cromo de Muzli tem coberto você. Toda vez que você abre uma nova janela do navegador, você verá um feed atualizado de todas as coisas incríveis do design. Eles puxam de toneladas de fontes de design para dar-lhe o que há de novo e moderno e legal.
Eu tenho usado essa extensão há anos e é ótimo.

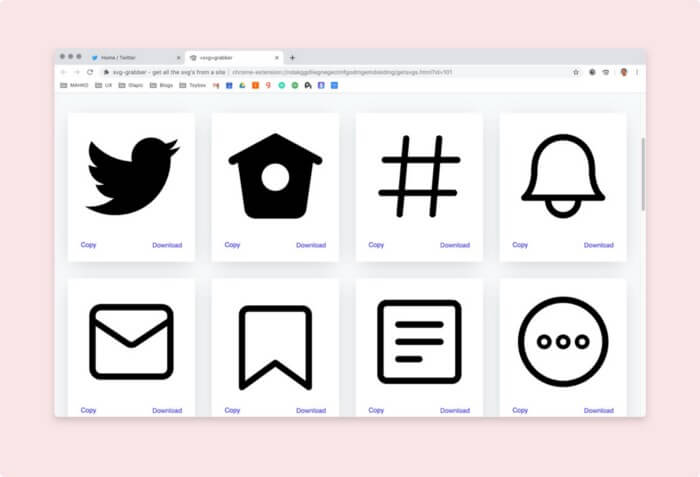
Grabber SVG
Às vezes você só precisa pegar o logotipo ou ícones em uma página. Se isso soa como algo que você faz – então dê boas-vindas ao SVG Grabber em sua vida. Clique em um único botão e ele puxará automaticamente todos os SVGs que estão na página. Obtenha uma visão completa do que foi capaz de capturar e baixe rapidamente os que você precisa.
Não necessariamente uma extensão que eu uso o tempo todo, mas tem sido ótimo tê-lo em segundo plano para aqueles momentos difíceis.

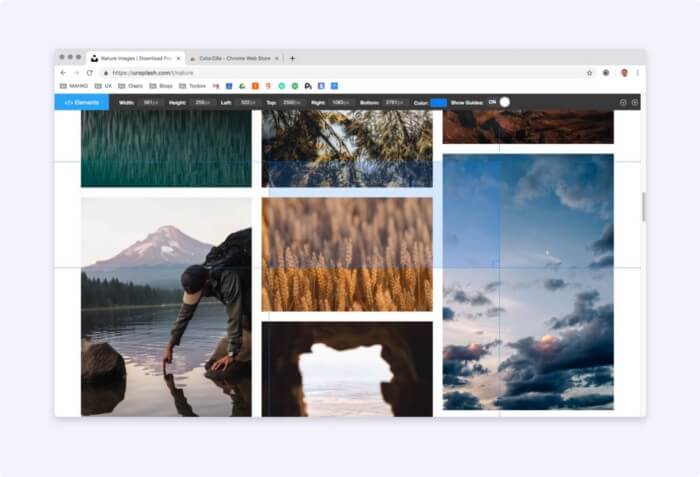
Page Ruler
Medir o tamanho dos objetos na sua página pode ser uma dor séria. Se você é alguém que frequentemente abre a ferramenta de captura de tela para fazer isso, eu definitivamente recomendo que você mesmo obtenha a extensão “Page Ruler” .
Abra a extensão, arraste a caixa para medir e está tudo pronto! Não muito mais para isso.

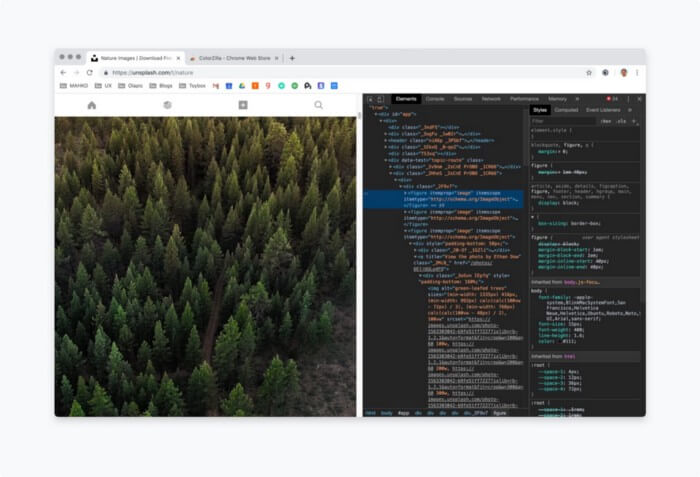
Dark Mode Dev Tools
Modo escuro – uma verdadeira necessidade para qualquer designer. Então, isso é realmente incorporado no Chrome Dev Tools e não é uma extensão – mas pensei que ainda iria mencioná-lo;)
Simplesmente abra Dev Tools> Clique em 3 pontos. Elipses no canto superior direito> Clique em configurações> Em Aparência, mude para Escuro. É isso aí! Agora você pode se esquivar do DOM na escuridão total.

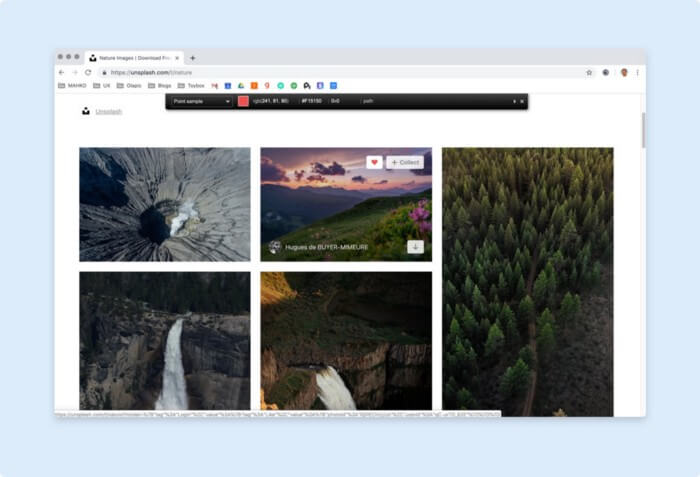
ColorZilla
Às vezes você só precisa de uma maneira rápida de ver que cor está sendo usada – e o ColorZilla é uma ótima solução para isso. Basta passar o mouse sobre os elementos da sua página para ver os valores das cores hexadecimais e rgb que estão sendo usados. Clique para copiá-lo rapidamente para sua área de transferência. É rápido, simples e eficiente.
Eles têm alguns outros recursos, mas não usaram muito esses tbh.

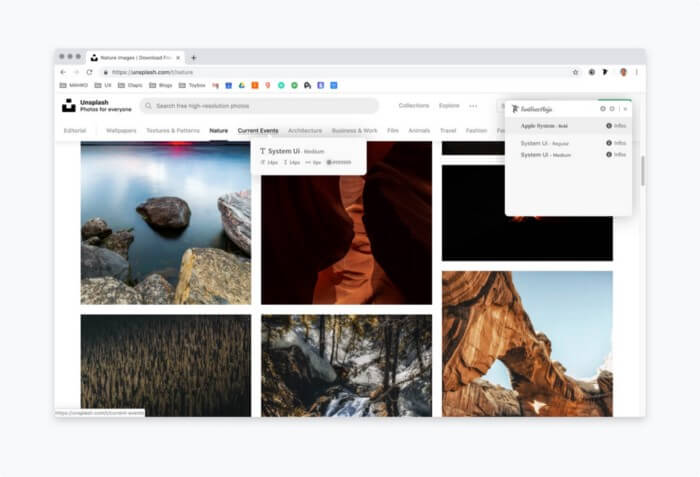
Fontface Ninja
Outra extensão fácil e alegre para seus downloads é o Fontface Ninja . Isso permite que você passe o mouse sobre elementos para ver quais fontes estão usando. Você também pode ir direto das fontes na página para comprar usando a barra de ferramentas de extensão.
Uma extensão simples e útil para ter em seu dock.

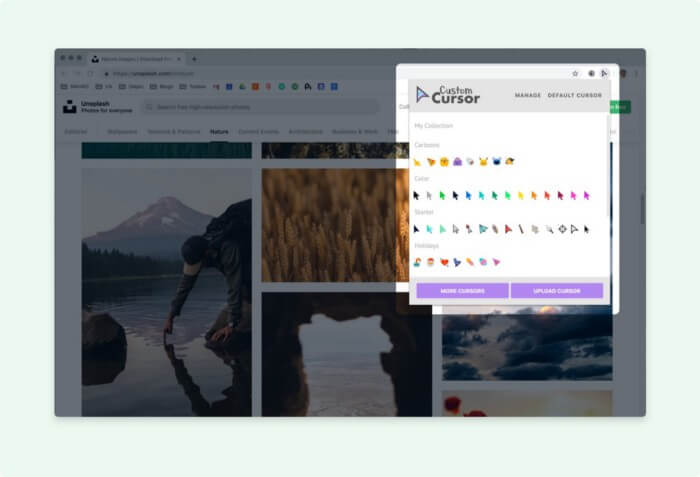
Custom Cursor
Este filhote de cachorro não é realmente específico do desenhista mas eu o encontrei no outro dia e pensei que era um verdadeiro pio-e-um-grito. O Cursor Personalizado permite alterar o cursor padrão para qualquer uma das seleções de cidade do sabor, além de permitir o upload de um cursor personalizado.
Muito divertido, muito funky, muito fresco – dar um giro.

– – – – – – –
Obrigado por ler e espero que você aproveite algumas dessas extensões tanto quanto eu 🙂 Por favor, deixe um comentário se você tiver outras extensões que você usa em seu fluxo de trabalho!
