
Há muito debate sobre exatamente quantos princípios de design existem. Alguns designers dizem 7, outros 12 e ainda outros algo no meio. Mas quando se trata de princípios de design, os números não são o importante.
Os princípios de design fornecem aos designers um conjunto de diretrizes sobre como criar composições visualmente atraentes que criam experiências de usuário maravilhosas.
Seguindo os princípios básicos de design como hierarquia, equilíbrio, unidade e variedade, você pode criar produtos digitais e designs gráficos que as pessoas adoram usar.
Os 11 princípios de design com os quais todo designer gráfico deve estar familiarizado:
- Hierarquia
- Equilíbrio
- Alinhamento
- Ênfase
- Proporção
- Movimento
- Espaço negativo
- Contraste
- Repetição
- Variedade
- Unidade

1. Hierarquia
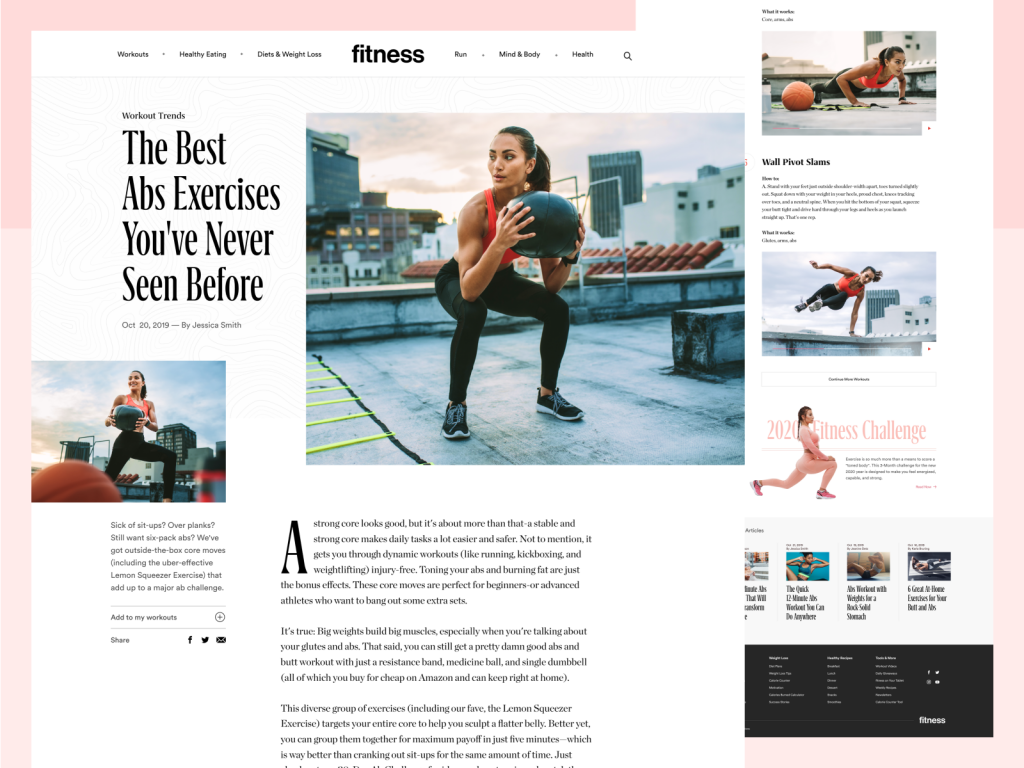
A hierarquia visual é uma parte vital de um bom design. Se tudo em sua página parece ter a mesma importância, nada parece importante. Você precisa usar dicas visuais para dizer às pessoas no que prestar atenção em primeiro, segundo, terceiro, etc.
Crie hierarquia visual por meio de coisas como escala (o tamanho relativo dos elementos) e cor. A hierarquia tipográfica pode ser criada usando diferentes tipos, tamanhos e espessuras de fonte.
O objetivo é garantir que o elemento mais importante da página se destaque entre os demais.

2. Equilíbrio
O equilíbrio dentro de uma composição pode ser alcançado de duas maneiras diferentes. O equilíbrio simétrico é o mais direto. É alcançado quando os elementos de cada lado de um eixo vertical central são basicamente os mesmos. Por exemplo, dois blocos de texto em cada lado da página criariam um equilíbrio simétrico, mesmo se o conteúdo desses blocos não fosse idêntico.
O equilíbrio assimétrico é alcançado quando os elementos de cada lado de um eixo central não são os mesmos. Por exemplo, você pode ter uma imagem grande de um lado equilibrada por um texto proeminente do outro. Também pode ser alcançado quando o eixo vertical que divide dois elementos não é colocado diretamente no centro da página. Nesse caso, o elemento mais estreito deve ter um peso visual “mais pesado” do que o mais largo para obter uma aparência equilibrada.
Qualquer que seja o tipo de técnica de equilíbrio que você use, o resultado deve parecer certo. Deve dar ao espectador uma sensação de harmonia e não incomodá-lo.

3. Alinhamento
Alinhamento refere-se a como o texto ou os elementos gráficos são alinhados em uma página. Isso pode se referir ao alinhamento em relação à composição inteira (alinhado à esquerda, ao centro ou à direita), bem como ao alinhamento entre eles.
Quando os elementos não estão alinhados corretamente, especialmente em relação uns aos outros, adiciona uma sensação de caos à composição. Parece desordenado e confuso.
Quando se trata desse princípio de design, certifique-se de alinhar os elementos adequadamente em relação uns aos outros e ser consistente com o alinhamento de vários elementos, como sempre centralizando os títulos.

4. Ênfase
A ênfase é a parte de um design que chama a atenção do usuário – um ponto focal, em outras palavras. Idealmente, essa deve ser a parte mais importante do design, seja o título, uma imagem ou um CTA. Mas isso nem sempre acontece.
Designers inexperientes podem inadvertidamente enfatizar as partes erradas da página, criando confusão por parte do usuário.
Certifique-se de enfatizar as partes que você deseja que os usuários vejam primeiro. Você pode fazer isso por meio de coisas como escala, espaço em branco, cor, sombra, padrão ou outras técnicas.

5. Proporção
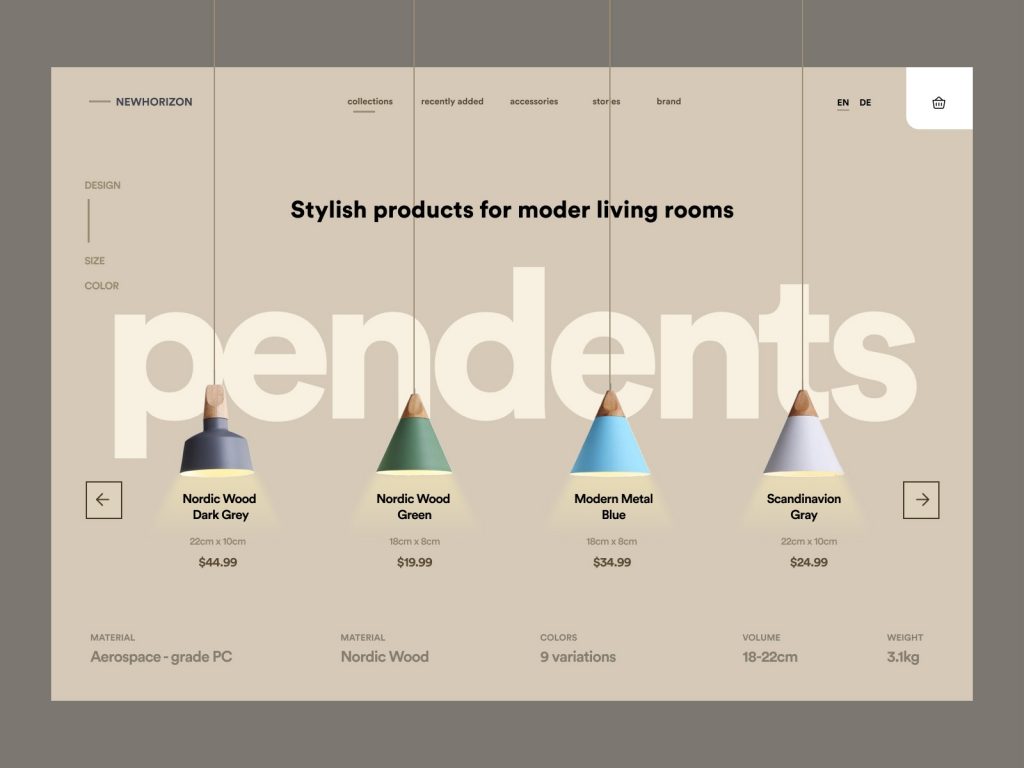
Proporção, também conhecida como escala, é o tamanho relativo dos objetos em um design. Elementos que são maiores em relação a outros irão se destacar mais e parecer ter mais importância para os usuários. Elementos menores parecem menos importantes.
Use a proporção para criar interesse visual, atraindo a atenção do visualizador para elementos visuais específicos em seus designs.
Basta ter em mente que uma diferença excessiva na escala dos itens pode fazer com que os itens menores se percam totalmente ou fazer com que os maiores pareçam comicamente grandes.

6. Movimento
Movimento se refere à maneira como os olhos de um usuário se movem em sua composição. Os designs dinâmicos estimulam muito o movimento dos olhos, enquanto os estáticos estimulam menos. Os melhores designers podem, até certo ponto, controlar em quais elementos os usuários se concentram, colocando-os ao longo do caminho dos padrões de movimento ocular mais naturais.
É importante se familiarizar com os padrões de movimento ocular mais comuns, os padrões F e Z e o padrão de bolo em camadas . Os padrões F e Z são mais comuns em páginas com muitas imagens, enquanto o padrão do bolo de camadas é facilitado por muito texto com títulos e subtítulos.

7. Espaço Negativo
O espaço negativo em um design, também chamado de espaço em branco, é o espaço que não possui elementos de design (exceto possivelmente uma cor de fundo ou um padrão ou textura sutil).
Como princípio de design, o espaço negativo é essencial porque dá aos elementos da sua composição espaço para respirar. Sem espaço em branco, as páginas parecem desordenadas e difíceis de navegar.
Certifique-se de deixar algum espaço ao redor dos elementos em suas páginas, especialmente os mais importantes. Este espaço em branco os faz se destacar mais e facilita uma melhor experiência do usuário.

8. Contraste
O contraste pode ser obtido por meio da cor, forma, tamanho ou propriedades semelhantes dos elementos e se refere às diferenças entre eles. O contraste de cores é geralmente a primeira coisa em que as pessoas pensam, mas as diferenças nos tamanhos dos elementos, sua forma ou alguma outra propriedade também criam contraste.
O contraste tem duas funções muito importantes. Primeiro, permite que você faça os elementos se destacarem uns dos outros. Uma total falta de contraste resultaria em um design que é simplesmente uma única cor de fundo sem outros elementos visíveis – não exatamente um design funcional. Um design onde você pode ver diferentes elementos automaticamente tem algum nível de contraste.
A segunda função importante do contraste é a acessibilidade. O contraste suficiente entre os elementos, especialmente o texto e seu fundo, é vital para a criação de um design acessível. Pessoas com deficiência visual podem ter dificuldade em ler texto em uma tela muito pequena ou sem contraste de cor suficiente. Existem ferramentas de acessibilidade disponíveis para verificar se seus designs têm contraste de cor suficiente para fins de acessibilidade.

9. Repetição
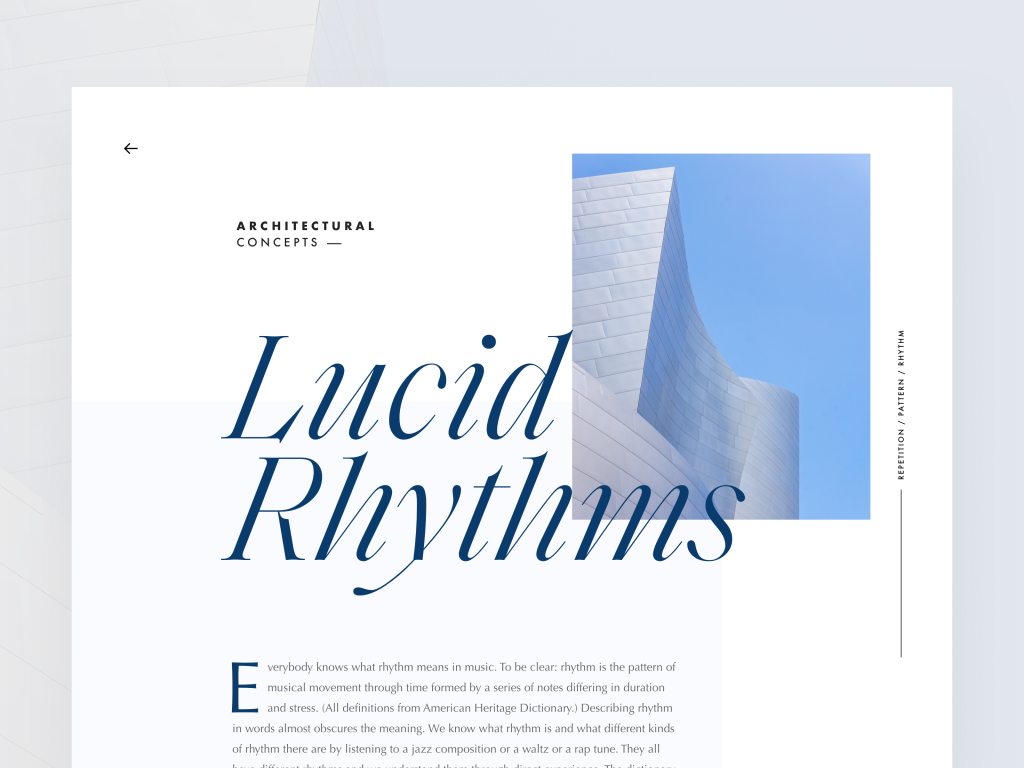
Repetição se refere ao uso de elementos iguais ou semelhantes em todo o design, em padrões regulares ou irregulares. É usado para reforçar certos elementos ao mesmo tempo que proporciona uma sensação de unidade e continuidade ao seu design. A repetição pode ser usada para criar ritmo, o que ajuda a mover os usuários através de seus designs.
Empregue a repetição de maneiras simples – como usar os mesmos ícones por toda parte, em padrões de fundo ou por meio de coisas como estilizar todas as suas fotos da mesma maneira.
Experimente a repetição, em particular a repetição irregular, para criar movimento, mas tome cuidado, pois o excesso de repetição regular pode ter o efeito oposto e fazer seu design parecer estático.

10. Variedade
A variedade é o tempero da vida, certo? O mesmo vale para o design. Enquanto a repetição adiciona um senso de harmonia ao seu design, a variedade o mantém interessante e evita que os usuários fiquem entediados.
Crie variedade adicionando elementos únicos ou inesperados aos seus designs. A variedade pode ser usada para chamar a atenção do usuário para elementos ou áreas específicas do design e fazer com que se destaquem.

11. Unidade
A unidade oferece um design e uma sensação de harmonia, tanto visual quanto conceitual. O Unity é importante porque faz com que os usuários se sintam à vontade enquanto navegam em seu design. Tudo parece estar em seu devido lugar e não há elementos chocantes que se destaquem de forma negativa.
A unidade pode ser criada de várias maneiras. Os métodos principais são por meio de:
- Proximidade – Elementos próximos uns dos outros parecem ser um grupo unificado
- Alinhamento – os elementos alinhados uns com os outros parecem estar relacionados
- Repetição – os elementos que se repetem também criam uma sensação de unidade, especialmente se essa repetição for feita em um padrão regular.

Como aplicar os princípios de design
Aprender e seguir os princípios de design estabelecidos em design gráfico permite que você crie designs mais coesos que encantem os usuários e ofereçam experiências de usuário excepcionais.
Desconsiderar esses princípios de design deve ser feito com cautela, e somente depois de você ter um entendimento completo deles e de seus propósitos.
