
O que é CSS
CSS (Cascading Style Sheets) é uma linguagem usada para estilizar ou projetar front-end para páginas da web. A aparência e o layout do site são gerenciados ou alterados usando CSS. Também podemos deixar o site responsivo de acordo com o dispositivo que a pessoa está usando com a ajuda do CSS.
Por que usar ferramentas para desenvolvimento Web CSS
CSS é a base do desenvolvimento web, mas os novatos podem enfrentar algumas dificuldades para escrever o código. As ferramentas de desenvolvimento os ajudarão a criar estilos melhores para suas páginas da web, bem como a iniciar seu fluxo de aprendizado. Essas ferramentas também podem ser usadas para reduzir o tempo de desenvolvimento e criar melhores páginas da web, pois é possível experimentar vários estilos.
15 melhores ferramentas de desenvolvimento web CSS
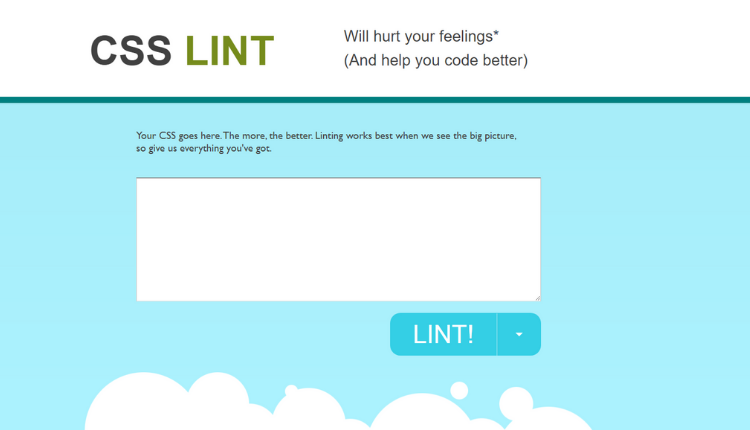
CSS Lint
CSS Link é uma ferramenta de desenvolvimento web CSS de código aberto que permite que você considere suas próprias regras ou remova aquelas que não são relevantes. Você pode otimizar seu código e resolver todos os problemas antes que o design chegue ao desenvolvedor.

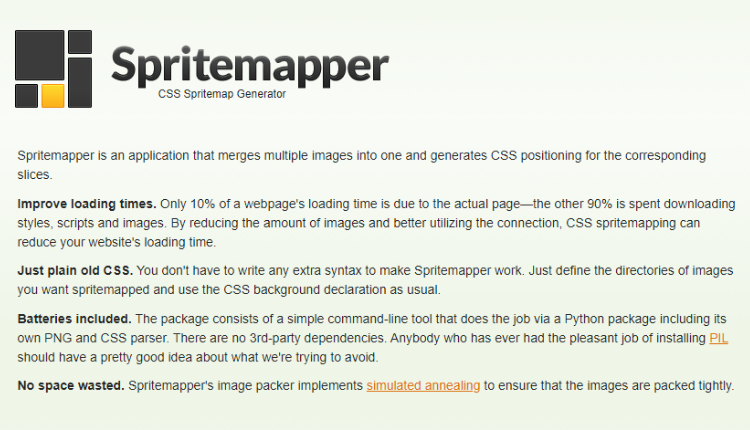
Spritemapper
Spritemapper ajuda a mesclar várias imagens de uma folha de estilo em uma única imagem. Ajuda na otimização da imagem. Ele também gera posicionamento CSS para as respectivas fatias. Isso permite que você reduza o tempo de carregamento de sua página da web. A melhor parte? Você não precisa escrever nenhum código extra para fazer o Spritemapper funcionar!

EnjoyCSS
Uma interface de usuário útil e fácil de usar que permite que você se livre da codificação de rotina. Você será capaz de jogar com todos os parâmetros do EnjoyCSS como no photoshop ou illustarator (com controles deslizantes, seletores de cores e etc) combinando todos os recursos de estilo CSS3 possíveis para o mesmo elemento. Além disso, você pode incluir pseudo-estados (: hover,: active,: focus,: after,: before) e estilizá-los também.

CSSmatic
Nossa próxima recomendação é CSSmatic – uma ferramenta CSS definitiva para web designer. É uma ferramenta relativamente nova de propriedade da Freepik, que permite economizar tempo e dinheiro com sua maneira intuitiva de editar e ajustar propriedades CSS.

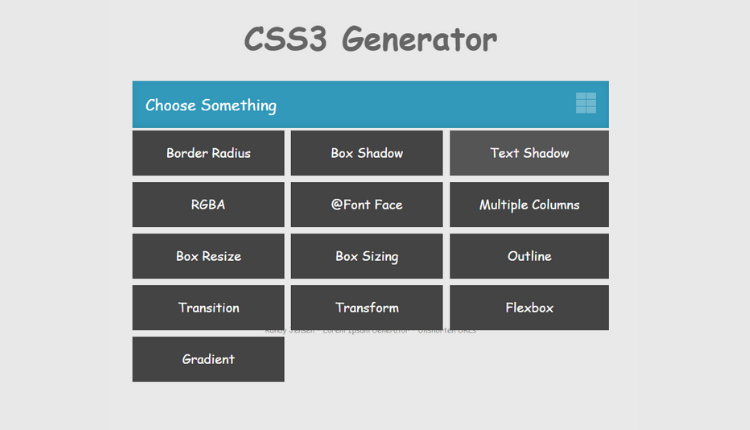
CSS3Generator
Você pode usar o menu suspenso para escolher o elemento de sua escolha, gerar código para estilizá-lo e colá-lo em seu projeto. É uma ótima ferramenta CSS para aprender CSS e visualizar resultados rapidamente. Ele oferece uma variedade de conjuntos de estilos para elementos HTML. Você pode escolher entre Raio da borda, Sombra da caixa, Sombra do texto e assim por diante.

CSS Tidy
Ele otimiza seu código para velocidades de carregamento de página da web mais rápidas e também reduz o custo de tráfego. É uma ferramenta de código aberto que ajuda os desenvolvedores da web a corrigir erros comuns e reformatar o código, se necessário. Agora ele só permite limpar o código CSS, mas também compactá-lo.

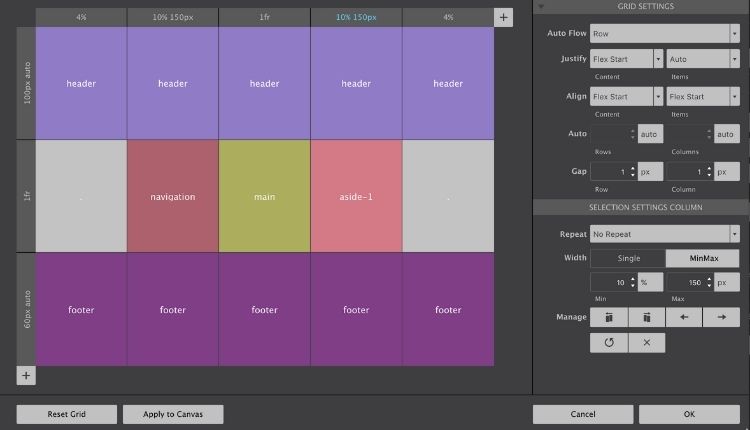
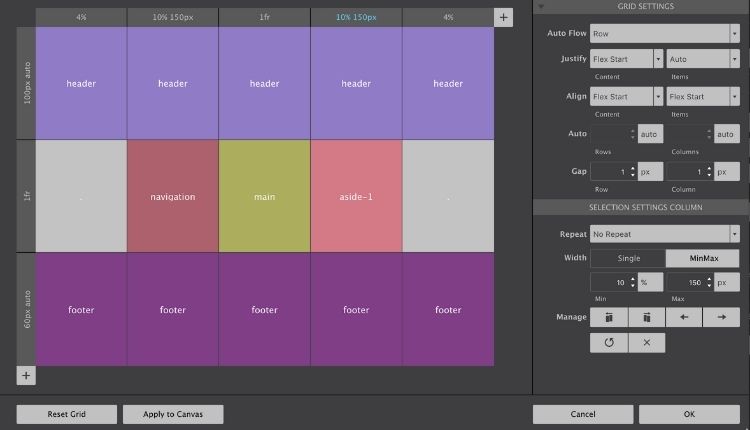
CSS Grid Builder
Esta ferramenta online permite desenvolver rapidamente páginas baseadas em CSS. Ele vem com cerca de 1000 combinações de layout. Recomendamos essa ferramenta para web designers porque ela permite que você desenhe seus designs e visualize o código em trânsito. Você pode ver as mudanças de HTML e CSS em tempo real!

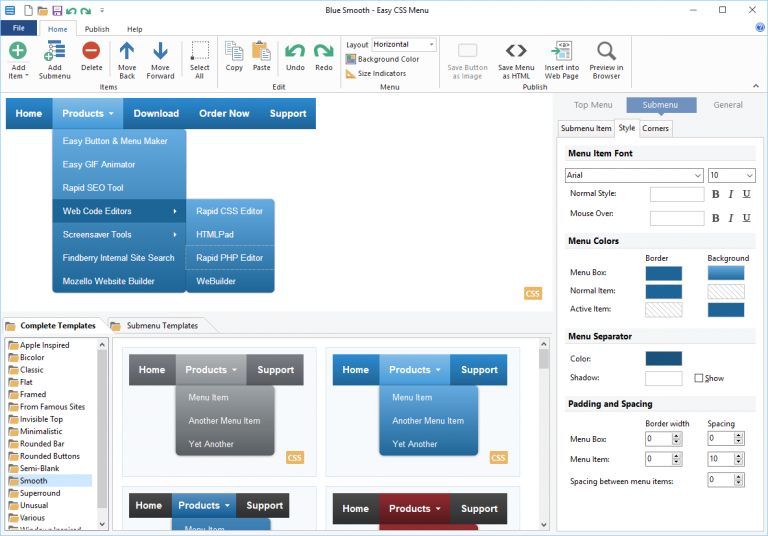
CSS Menu Maker
Como o nome sugere, este webapp permite que o usuário crie menus suspensos atraentes, fly-ins, etc. Os desenvolvedores da Web podem usar essa ferramenta para criar menus CSS personalizados, profissionais, responsivos e compatíveis com vários navegadores. Você pode criar e baixar menus HTML, CSS e jQuery para sites de desktop e móveis.

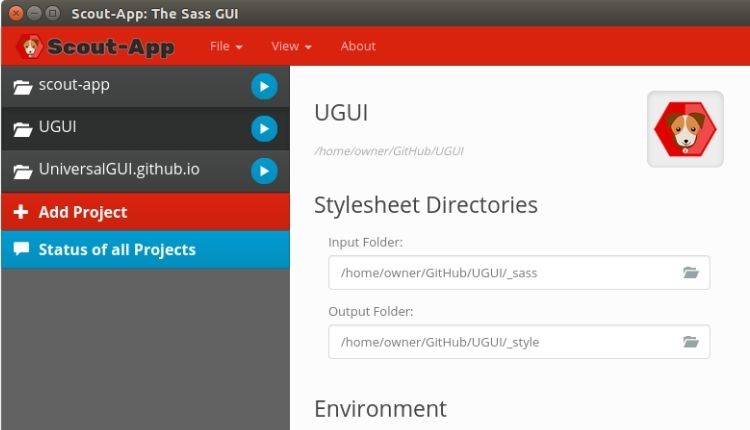
App Scout
Recomendamos o Scout-App porque é a maneira mais fácil de processar Sass e SCSS para CSS! Ajuda a criar CSS dinâmico e é compatível com vários navegadores. Você pode até usar isso como um gerente de projeto para gerenciar seus arquivos CSS.

PostCSS
Esta é uma ferramenta gratuita e útil para transformar CSS com JavaScript. Ele pode ser usado para melhorar suas habilidades de desenvolvimento, pois é feito para funcionar em um ambiente Node.

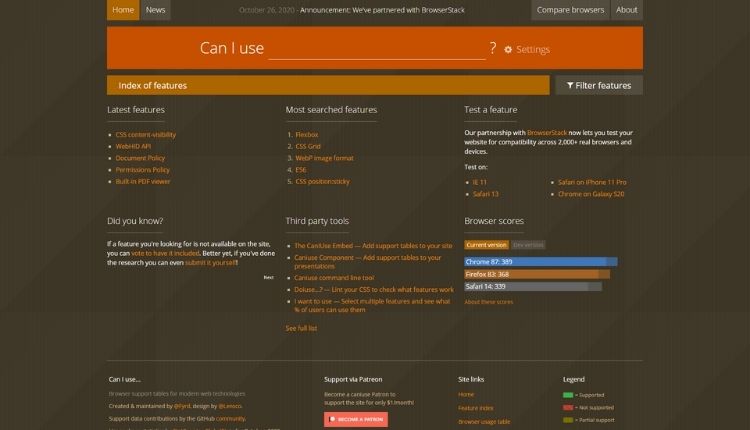
Can I use
“Posso usar” fornece tabelas atualizadas de suporte a navegadores para suporte de tecnologias front-end da Web em navegadores de desktop e móveis. Eles também fizeram parceria com o BrowserStack para que você possa testar a compatibilidade do seu site com mais de 2.000 navegadores e dispositivos reais.

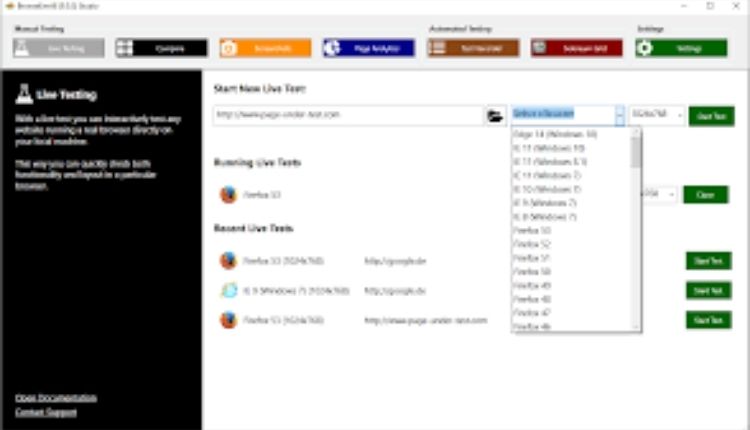
BrowseEmAll
Ele permite que você verifique se o seu código CSS é compatível com vários navegadores, é uma ferramenta de teste para vários navegadores. O verificador de compatibilidade CSS neste segmento descobre se o seu código CSS é compatível com vários navegadores.

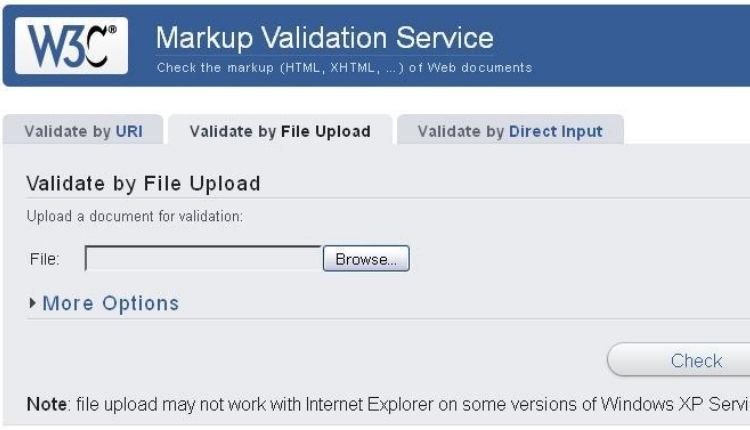
W3C CSS Validation Service
Nossa próxima recomendação é W3C CSS, que é um desenvolvimento de aplicativo da web baseado em que ajuda os web designers a verificar Cascading Style Sheets (CSS) e documentos (X) HTML com folhas de estilo.

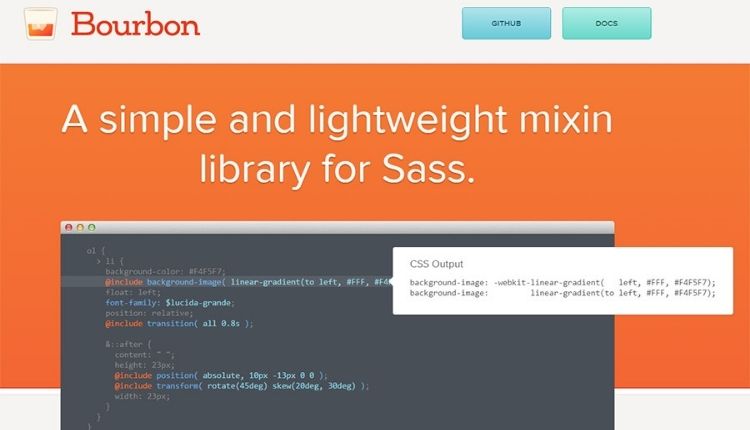
Bourbon
Bourbon é uma biblioteca de mixins e funções puros do Sass projetada para torná-lo um autor de folhas de estilo mais eficiente. É uma estrutura de SCSS leve e gratuita para o desenvolvimento Sass para contribuir com o design moderno da web

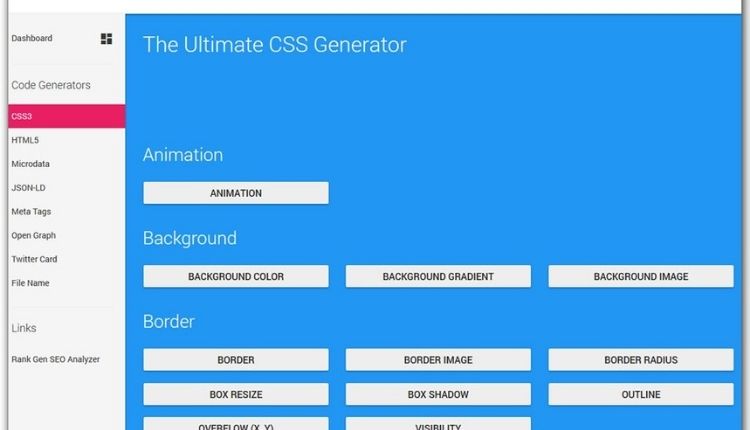
The Ultimate CSS Generator
Uma ótima ferramenta para aprender CSS3 com gerador de CSS. Você também pode visualizar seus resultados. Você não precisa de experiência em CSS para começar. Se você é um novo webmaster e deseja aprimorar suas habilidades de codificação CSS, o The Ultimate CSS Generator pode ser uma ótima ferramenta de aprendizado para você!