
Coloque suas habilidades em HTML e CSS em prática com esses sites de desafio de projeto de primeira linha.
O inferno do tutorial é um problema que você pode encontrar ao começar a aprender HTML e CSS. Afogar-se em um mar de tutoriais pode desencorajá-lo e potencialmente atrapalhar seu progresso no desenvolvimento web. A maneira mais fácil de superá-lo é envolver-se na aplicação prática e no desenvolvimento de projetos com base em tudo o que você aprender.
Os sites desta lista oferecem projetos HTML e CSS do mundo real. Eles fornecem modelos de design, código-fonte e recursos para construir projetos usando HTML e CSS.
1. Codewell

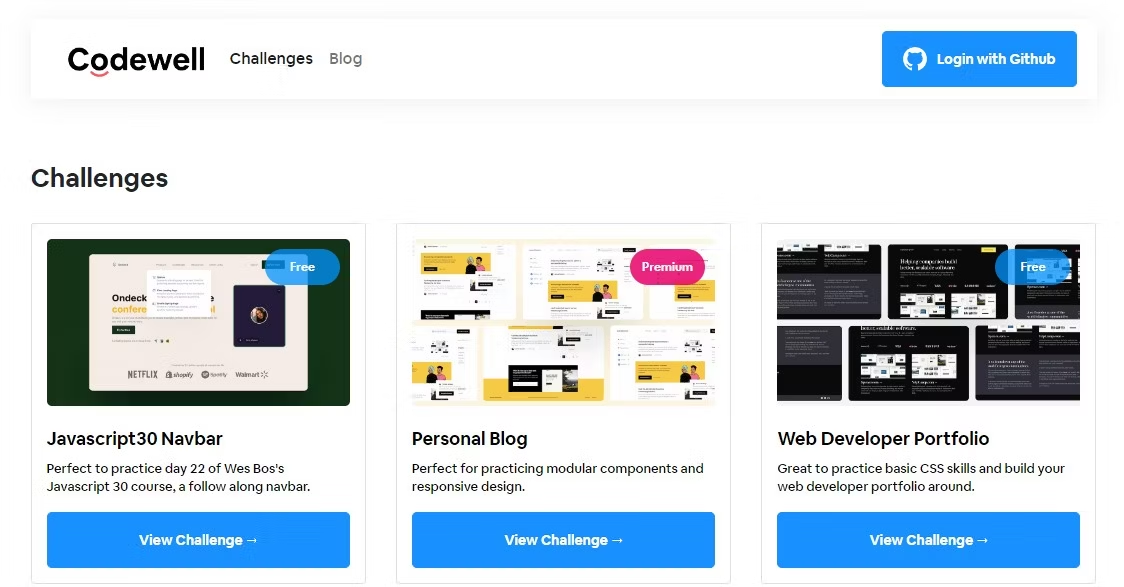
Codewell oferece uma série de desafios projetados para ajudá-lo a praticar e aprimorar suas habilidades em HTML, CSS, JavaScript e web design responsivo. Esses desafios têm duas categorias: grátis e premium.
Na opção gratuita, você obtém acesso a arquivos iniciais contendo ativos, um arquivo Leiame contendo informações sobre o desafio e arquivos de design PNG para desktop, tablet e visualização móvel. A opção pela assinatura premium amplia seus benefícios, incluindo todos os recursos do nível gratuito, bem como um modelo Figma adicional.
Ao concluir o desafio e enviar sua solução, você poderá receber feedback no site. Para enviar uma solução, você precisará fornecer um link para o repositório GitHub e uma visualização ao vivo. Criar um repositório GitHub e hospedar sua solução nas páginas do GitHub são habilidades adicionais e valiosas. Você também pode ver soluções enviadas por outras pessoas.
Alguns desafios no Codewell incluem landing pages, páginas de inscrição e painéis. Todos esses são projetos para iniciantes.
2. devChallenges

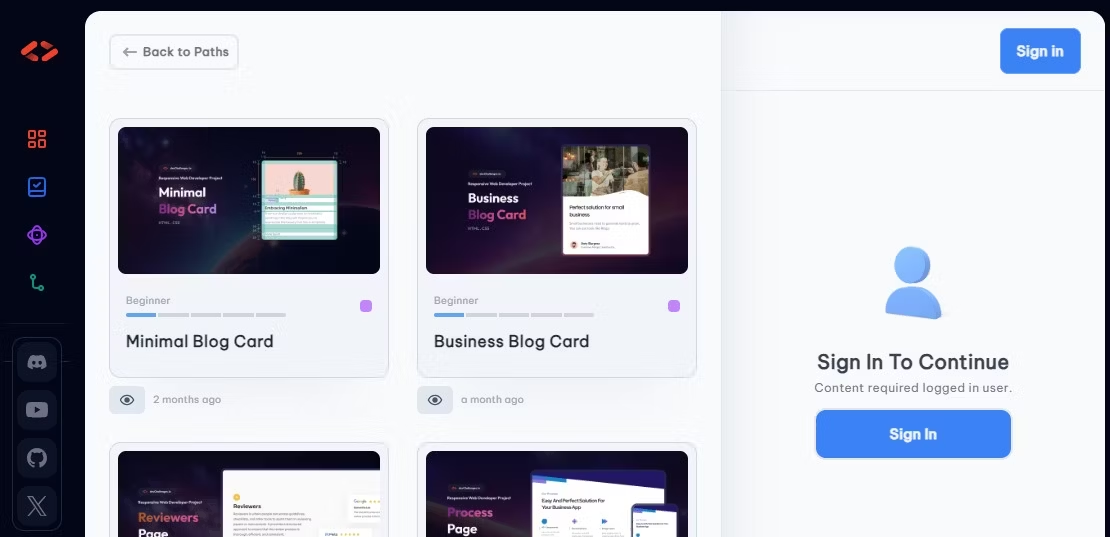
devChallenges ajuda você a aprender codificação praticando enquanto o prepara para um dia na vida como desenvolvedor. Ele oferece uma série de desafios relacionados a projetos do mundo real, abertos a iniciantes e desenvolvedores experientes.
Existem planos gratuitos e pagos que você pode escolher. O plano pago inclui pro e premium. Usando a opção gratuita, você tem acesso aos recursos básicos e a alguns desafios. A última opção oferece vantagens como acesso a desafios premium, design Figma e um guia de espaçamento de desafios.
A plataforma agrupa desafios em caminhos, cada um visando habilidades diferentes, como HTML e CSS, com níveis de dificuldade variados. Depois de concluir os desafios de um caminho, você receberá um certificado para incluir em seu portfólio.
devChallenges tem uma página de editor onde você pode visualizar os detalhes do desafio, incluindo fontes, cores, imagens da janela de visualização, exibição em grade e downloads de ativos. O arquivo baixado contém apenas as imagens necessárias.
Há também uma tabela de classificação, para que você possa se tornar competitivo enquanto pratica. A plataforma promove o envolvimento da comunidade, incentivando você a compartilhar suas soluções. Oferece assistência e você pode aprender com outros usuários através da seção de soluções.
Assim como o Codewell, você precisará fornecer um link para sua demonstração e repositório para enviar suas soluções. A interface é amigável, então você não terá problemas para navegar nela.
3. Frontend Mentor

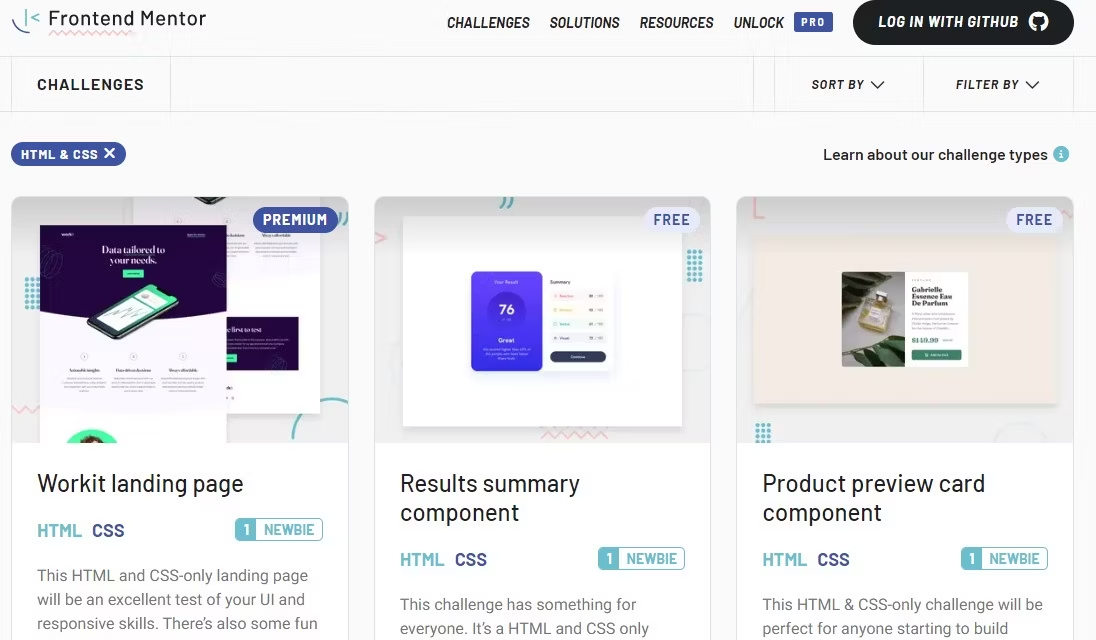
Frontend Mentor se destaca como a escolha mais popular entre as plataformas desta lista, graças às suas inúmeras vantagens. Ele se diferencia por oferecer uma rica seleção de desafios de front-end combinados com web designs profissionais. A plataforma também promove uma comunidade vibrante e solidária de desenvolvedores web.
Assim como outras plataformas, o Frontend Mentor possui opções gratuitas e pagas. Com a versão gratuita, você terá acesso a recursos básicos e à maioria dos desafios, enquanto a versão paga dá acesso a desafios premium, arquivos de design Figma e muito mais.
Os desafios se enquadram em três grupos principais, incluindo tipo, dificuldade e idiomas. Em idiomas, você pode acessar desafios que requerem apenas HTML e CSS para serem concluídos.
Cada desafio concede acesso a um arquivo inicial contendo diversos recursos, incluindo código-fonte HTML, um arquivo Leiame, um guia de estilo, imagens de layout para desktop e dispositivos móveis e muito mais. Ao enviar sua solução, você terá a opção de incluir perguntas para a comunidade. Notavelmente, você só poderá ver as soluções de outras pessoas depois de enviar as suas.
Frontend Mentor usa um sistema de pontos para encorajá-lo a completar desafios. Você pode adicionar todos os seus projetos concluídos a um portfólio para se posicionar para oportunidades de emprego.
O que realmente diferencia o Frontend Mentor é sua página de recursos, que contém mais de 15 ramos de materiais de desenvolvimento web. Cada um apresenta uma lista selecionada de recursos à sua escolha, para que você possa aprender tudo o que precisa para praticar.
Por fim, o Frontend Mentor lança desafios duas vezes por mês, o que significa que sempre haverá algo em que trabalhar.
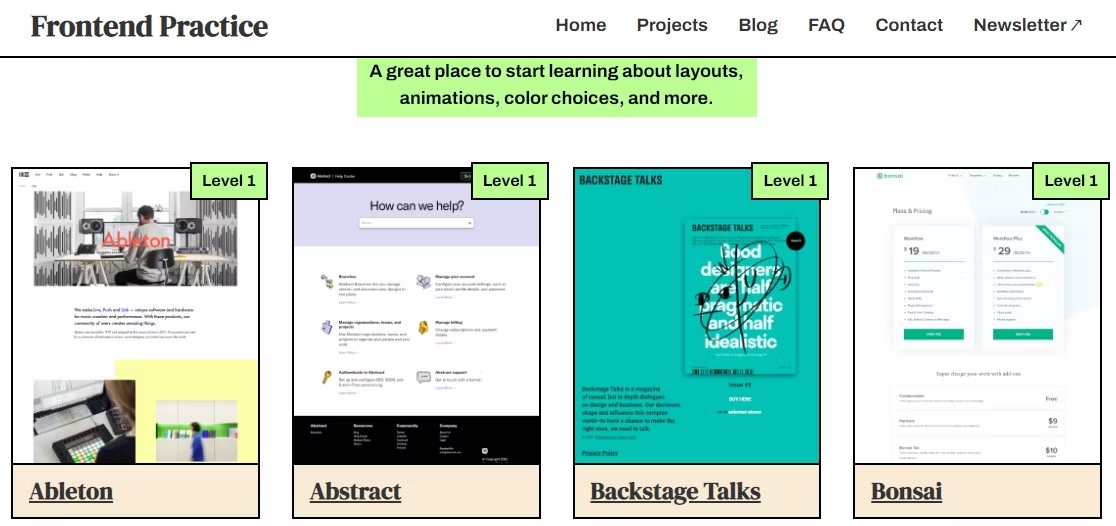
4. Frontend Practice

O Frontend Practice difere das outras plataformas de várias maneiras. Em primeiro lugar, não apresenta desafios; em vez disso, oferece projetos. Esses projetos são sites reais pertencentes a empresas reais que você irá recriar. Você também não precisa de uma conta para tentar esses projetos.
Para começar, não há código-fonte fornecido. Em vez disso, a descrição do projeto contém links externos para ativos fotográficos e ícones, um link para o site ativo, uma imagem de referência, paletas de cores e uma lista selecionada de recursos necessários para concluir o projeto. Além disso, você recebe uma lista de conceitos que aprenderá durante a conclusão do projeto e indicadores de dificuldade que pode usar.
A plataforma oferece um nível de dificuldade de três níveis, mas, como iniciante, seu foco principal estará no nível um. Aqui você pode praticar HTML, CSS, capacidade de resposta, animação e muito mais. Além disso, você tem permissão para incluir os projetos em seu portfólio, desde que siga uma única regra estabelecida no site.
Frontend Practice é uma excelente escolha se você deseja aprimorar suas habilidades recriando sites existentes, começando do zero para praticar suas habilidades em HTML.
Todas essas plataformas combinadas lhe darão conteúdo suficiente para usar ao criar seu portfólio de desenvolvedores. Enquanto pratica, você será capaz de fazer melhorias e compreender novos conceitos, aumentando sua confiança e ajudando você a enfrentar o inferno dos tutoriais.
Aprimorando suas habilidades em HTML e CSS através da prática
O inferno do tutorial será um desafio, mas você pode superá-lo com prática. As possibilidades são infinitas e tudo começa com o primeiro passo. Ao enfrentar desafios elaborados e projetos do mundo real, você usará seu conhecimento de HTML e CSS e os complementará.
Independentemente do caminho que você escolher, você estará embarcando em uma jornada de crescimento e desenvolvimento, aprimorando suas habilidades e aumentando sua confiança ao longo do caminho, adotando a abordagem prática, criando, aprendendo e prosperando.
