
A navegação é um dos elementos mais importantes de um site porque orienta o usuário até o conteúdo que lhe interessa. Dada a sua importância, poderíamos até chamá-la de backbone de um site. Quando você o organiza e projeta bem, ele garante uma excelente usabilidade do site e uma experiência de navegação tranquila para seus usuários. E no final do dia, é exatamente disso que você precisa. Se as pessoas não conseguirem encontrar o que desejam em questão de segundos, a aparência do seu site não terá muita importância. Eles irão embora em um piscar de olhos.
Todos nós temos preconceitos sobre a experiência do usuário, bem como algumas expectativas em relação a ela. No momento em que visitamos um site, presumimos instantaneamente onde o menu pode ser colocado e qual seria a aparência de seu ícone. Mas, como designers, sempre precisamos estar atentos aos nossos usuários. Embora animações marcantes e microinterações interessantes possam dar um caráter à navegação, ela precisa ser intuitiva e lógica. Deve sempre pisar na linha entre familiar e criativo, independentemente de quão experimental queiramos torná-lo.
Como as navegações em tela cheia estão inicialmente ocultas, pode parecer que elas não seguem exatamente essas diretrizes. Mas há uma razão pela qual eles se tornaram dominantes na web nos últimos anos. Eles permitem a experimentação sem comprometer a funcionalidade de um site ou confundir o usuário. E como eles são acessados por meio de um único ícone, há muito espaço para outros elementos da página. Os usuários podem acessar esses menus a qualquer momento, independentemente da seção do site em que estejam navegando. Eles também podem ver toda a estrutura do menu espalhada por toda a tela e chegar facilmente à seção que lhes interessa. Tudo parece simples, eficaz, lógico e fácil de usar.
Antes de começarmos com os exemplos, vamos ver quais elementos são fundamentais para um bom menu em tela cheia.
Elementos-chave de uma boa navegação de menu em tela cheia
Para que o menu de tela inteira funcione perfeitamente, há várias coisas que você precisa garantir.
Simplicidade
A navegação não deve ser complicada. Cada site, sem exceção, deve vir com a estrutura de navegação mais simples possível para garantir que os usuários possam navegar pelo conteúdo com facilidade . Sua navegação deve refletir seu site e conter apenas as páginas que são absolutamente necessárias.
Clareza
A estrutura de um menu de navegação em tela cheia precisa ser clara, sem necessidade de explicações adicionais . Os usuários devem saber sempre como ir do ponto A ao ponto B.
Orientação do usuário
Os usuários sempre precisam saber onde estão e como navegar de volta às páginas que navegaram anteriormente.
Consistência
Um bom sistema de navegação de menu precisa ter a mesma aparência em todas as páginas, sem exceções.
Agora que você está familiarizado com as principais características de um ótimo menu em tela cheia, vamos explorar os sites que aperfeiçoaram a navegação em tela cheia.
Canals Amsterdam
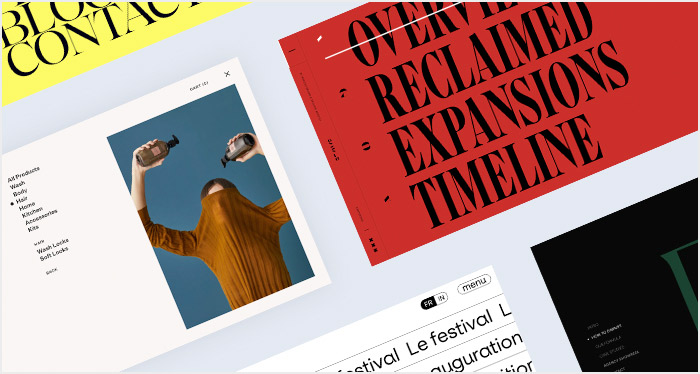
Fontes enormes e microinterações excelentes são um par que veremos frequentemente nesta lista, mas ambas são muito proeminentes no site do Canals Amsterdam . Todo o projeto é sobre cores e tamanhos contrastantes, e o mesmo princípio é óbvio no menu de tela inteira também . O plano de fundo do menu é vermelho ardente, enquanto as letras são pretas. O nome da página em que você está navegando torna-se tachado e, conforme você passa o mouse sobre outros itens de menu, a cor dos números colocados ao lado de seus nomes muda de preto para branco. O menu é animado de uma forma bonita e sutil (assim como o resto do site), e explorá-lo certamente é uma experiência agradável.
Oui Will
A Oui Will é uma agência digital que optou por um menu em tela cheia no projeto “Disrupt”. Eles criaram um menu excelente e incomum que reflete sua criatividade. Ao abri-lo, os itens do menu aparecem escritos em letras pequenas e simples no lado esquerdo da tela. Conforme você passa o mouse sobre cada item, seu nome também aparece no lado direito em uma fonte muito maior, junto com um misterioso objeto 3D . À direita, também há links úteis colocados verticalmente, como Fechar (para fechar o menu), Ligar / desligar som (para ligar ou desligar a música de fundo) e Contato(permite que os usuários cheguem à marca), o que é sempre bom incluir no menu. As formas, animações, interações e a paleta de cores usadas no menu são a continuação do que você pode ver no resto do site, e essa união coesa garante uma boa experiência do usuário.
Wannabe
O site do Wannabe vem com dois tipos de menus. Um é o menu de cabeçalho horizontal sempre visível e o outro é um menu de tela inteira que inclui mais itens de menu do que o equivalente clássico. A distinção entre links primários e secundários é destacada de duas maneiras. Em primeiro lugar, as fontes usadas para os dois não são do mesmo tamanho e, em segundo lugar, estão organizadas em duas colunas divididas por uma linha vertical e um enorme botão “X” (Fechar) colocado no centro da tela . Assim, os links internos que levam você a várias seções do site são posicionados à esquerda, enquanto os links externos, como o endereço de e-mail da marca e contas de mídia social, estão à direita.
Badass
Todo o site do Badass parece fantástico e o menu em tela cheia não é diferente. O ícone do menu tem a forma de um olho ilustrado que segue o movimento do cursor o tempo todo. Até pisca! O único momento em que o olho é fechado é quando você abre o menu. Grandes letras pretas e o fundo amarelo contrastante são uma combinação atraente que foi usada em todo o site para chamar a atenção do visitante. No lado esquerdo do menu em tela cheia, há um grande logotipo da marca. Os links que o ajudam a navegar no site estão localizados centralmente. À direita, você tem a opção de fechar o menu, escolher um idioma ou visitar os canais de mídia social da marca. Badass se certificou de incorporar todos os elementos que um site de serviços de fotografia e filmes deve ter nesta apresentação online.
Manual de Cultura
O site do Manual de Cultura é outro exemplo de site com dois menus. O menu de navegação superior não é fixo, mas o menu em tela cheia localizado no lado esquerdo da tela é. Isso significa que você pode acessar qualquer seção do site que desejar a qualquer momento. Ambos os menus vêm com explicações textuais curtas informando sobre o que cada página do site é. O menu em tela cheia é projetado e animado de uma maneira adorável. É muito fácil de entender graças aos pictogramas colocados ao lado do nome de cada item do menu . As letras são contornadas, mas conforme você passa o mouse sobre elas, elas ganham cor e tornam-se pretas.
USSR Design Almanac
O site do USSR Design Almanac vem com um menu em tela cheia que contém apenas números representando décadas dos anos 20 a 90 . Mas, uma vez que este projeto visa celebrar o design da URSS de 1922 a 1991, esse tipo de menu faz todo o sentido. As décadas são listadas cronologicamente e as seções dedicadas a cada década são colocadas em um layout de uma página. Este site é muito impressionante, retratando vividamente a atmosfera daqueles anos. Os designers conseguiram isso combinando elementos de pop-art e brutalismo com belos efeitos de animação, fazendo com que o site parecesse uma colagem.
Mixlegno Group
O site do Mixlegno Group é um ótimo exemplo que demonstra como diferentes tamanhos de fonte ajudam a distinguir os itens de menu primários dos secundários . Embora isso seja algo que você provavelmente notou em outros sites da lista também, essa distinção é a mais óbvia no site de Mixlegno. Por causa disso, é mais fácil para os usuários navegar no site. O menu sobreposto parece rico, adornado com soluções gráficas interessantes que representam cada item do menu . Todo o site é maravilhosamente animado, com ótimos efeitos de transição e microinterações. Há até um vídeo de fundo mostrando como eles fazem produtos na Mixlegno. Tudo é mínimo, limpo, fácil de usar e em perfeita sintonia com os valores da empresa.
Cúspide
O site de Cusp é incrivelmente animado e o efeito de onda aplicado às imagens quando você passa o mouse sobre elas é particularmente proeminente. O site implementa um scroll infinito, fazendo com que sua aventura de navegação pareça sem fim. O mesmo efeito também é visível no menu de tela inteira, embora haja apenas quatro links nele. Ao lado de cada link, você verá numerais romanos (I, II, III e IV). E enquanto você rola, os mesmos quatro números aparecem na tela repetidamente, indicando ainda que os itens do menu aparecem em loop. No canto inferior esquerdo do menu, existe um ícone que, ao ser clicado, redireciona você para a galeria de imagens da marca. Você pode explorá-lo usando a rolagem infinita ou arrastando o mouse. O efeito de rolagem infinita é dominante em todo o site e, por causa disso, tudo parece macio, fluido e muito agradável aos olhos.
Pol Studio
Graças ao seu tamanho, os menus de tela inteira permitem a experimentação com diferentes elementos, incluindo fotos, vídeos ou qualquer outra coisa que você queira adicionar a um menu. Dessa forma, você pode torná-lo mais marcante, mas sem comprometer sua usabilidade . O site da Pol Studio é um ótimo exemplo disso. Ao lado de cada link no menu, há uma imagem correspondente. E graças às imagens atraentes, esse menu em tela cheia não é muito diferente de qualquer outra página do site. O menu consiste em cinco links e a página que você está navegando no momento é marcada com um grande círculo preto no lado esquerdo do item de menu. O menu parece claro, mínimo e de acordo com a vibração de todo o site.
Ashley & Co
Ashley & Co é uma loja online minimalista cheia de imagens atraentes que combinam com o tom da marca. Seu menu em tela cheia tem duas camadas . O primeiro contém uma lista de todas as páginas do site. E quando você seleciona qualquer página, uma segunda camada aparece apresentando-lhe as seções que a página inclui. Por exemplo, se você escolher Produtos , várias categorias de produtos serão exibidas. E não só isso. Conforme você passa de Lavar , Corpo e Cabelo para Acessórios e Kits , as imagens que correspondem a cada categoria mudam no lado direito da tela. Outro item de menu interessante é Aromas .Aqui, os designers usaram não apenas imagens que lembram alguns cheiros, mas a cor do menu de fundo também muda conforme você passa de uma cena para a outra . Todo o site, incluindo o menu, é feito em uma paleta de cores pastéis.
Klyn Type Foundry
Se você está pensando em incluir muitos links em seu menu de tela inteira, tudo bem. O menu de sobreposição do Klym Type Foundry apresenta vários links, mas não parece nem um pouco superlotado . Os designers, mais uma vez, brincaram com os tamanhos das fontes, o que lhes permitiu separar os links primários dos secundários. Os quatro links principais estão à esquerda, escritos em tipografia grande. Conforme você passa o mouse sobre eles, as imagens de plano de fundo que correspondem à atmosfera de cada link mudam. À direita, há uma coleção de links secundários divididos em três categorias. O tamanho da fonte é significativamente menor, então os links não irão distraí-lo, mas eles ainda são proeminentes o suficiente para que você não os perca. Este menu é muito claro, fácil de navegar e suas cores não atrapalham, tornando-o muito atraente.
Mathieu Lévesque
O site do portfólio de Mathieu Lévesque é todo sobre minimalismo. O menu de tela inteira apresenta uma lista de todos os projetos em que Mathieu trabalhou. Ao lado do nome de cada obra, você pode ver um número que indica quantas fotografias o projeto selecionado apresenta. Ao passar o mouse, uma imagem ou vídeo representando essa obra aparece. Ele encobre os nomes das obras vizinhas, fazendo com que você se concentre exclusivamente no projeto em questão. O tempo da animação é impecável. Enquanto você move o cursor do mouse sobre os itens do menu, o intervalo de tempo entre o término de uma animação e o início de outra permite que você escolha facilmente o projeto que deseja ver, apesar das imagens que acompanham cobrindo uma grande parte do menu. À direita dos itens de menu, há um círculo preto giratório com o Video Reel escrito nele. Para ver uma apresentação em vídeo das obras de Mathieu, simplesmente passe o ponteiro do mouse sobre o botão. Alguns outros links internos e externos também são colocados no lado direito da tela, como links de redes sociais etc.
Everyday Needs
Everyday Needs é uma loja online que demonstra lindamente como você pode exibir seus produtos no próprio menu em tela cheia. Provavelmente, você está acostumado a ver isso nos menus de cabeçalho ou de navegação lateral, mas fica ainda melhor no menu de sobreposição, como mostra este site. Quando os usuários passam o mouse sobre os itens de menu listados, eles podem ver uma imagem de visualização do que os espera dentro, mesmo sem abrir o link . O menu Everyday Needs ‘apresenta uma ampla variedade de links organizados em várias categorias. Mas você não fica sobrecarregado com essa quantidade porque, novamente, a diferença entre os links primários e secundários é muito clara. As fontes que eles usaram também parecem delicadas e as cores são muito sutis. O ícone do menu é particularmente interessante. No primeiro slide, você nem mesmo vê. No entanto, conforme você começa a explorar a página e rola para baixo, o nome da marca (escrito no canto superior esquerdo) se transforma em três linhas que simbolizam o menu. E não é muito frequente vermos o logotipo da marca desaparecer em favor de um favicon de navegação, que apenas informa a importância de um menu em tela cheia.
FPP
FPP é uma agência de marketing de compras com um site impressionante que mostra como animações e micro-interações podem transformar um menu de tela inteira simples em uma obra de arte impressionante . Tudo sobre este site é muito simples, mas muito eficaz. Conforme você move o ponteiro do mouse sobre os itens de menu, a cor das letras muda de preto para branco e um sublinhado ondulado aparece abaixo do nome do item selecionado. Simultaneamente, as imagens de fundo correspondentes aparecem. Eles consistem em elementos 3D rotativos que seguem o movimento do cursor do usuário.
Violence Conjugale
O site do Violence Conjugale é mais um exemplo que mostra como animações estelares e microinterações podem ajudar a aprofundar a conexão entre uma marca e um usuário. Este projeto interativo visa apresentar às pessoas as formas mais comuns de violência que acontecem nos relacionamentos . Existem cinco “textversations” nas quais você pode se engajar. Eles são exibidos na página inicial na forma de adesivos animados clicáveis ou no menu de tela inteira, em formato textual. O menu é simples, com fundo preto, e os nomes de cada cenário são escritos em cores brilhantes. Ao passar o mouse, partes de textversations começam a flutuar em torno das letras, dando-lhe uma prévia do que o espera dentro. Este projeto surpreendente ajuda as pessoas não apenas a perceber o que outras pessoas podem estar passando, mas também a reconhecer as formas de violência que elas podem ter enfrentado sem nem mesmo perceber. Após cada textversation, você verá links encorajando você a procurar ajuda se precisar.
Square
Square é uma plataforma onde designers de todo o mundo se reúnem e exibem seus trabalhos. Todo o site parece experimental, com imagens interessantes, muitos elementos chamativos e música retro tocando ao fundo. O menu em tela cheia é igualmente legal e peculiar. Consiste nos nomes dos designers escritos em letras destacadas. Ao pairar, eles se enchem de cor e começam a flutuar de um lado para o outro da tela de uma forma incomum e ligeiramente curva. Ao lado do nome de cada designer, você pode ver sua foto, bem como uma imagem de um de seus projetos (você pode explorar os projetos clicando na imagem de visualização). A forma como os nomes dos designers aparecem na rolagem faz você se sentir como se estivesse em algum tipo de cilindro virtual que se parece com tudo o que você já viu antes e é muito divertido de explorar.
Zipeng Zhu
A primeira coisa que notamos sobre o site de Zipeng Zhu são as cores fortes e sua idiossincrasia. O site é rico em tipografia simples, em maiúsculas, com um menu de tela inteira com aparência única. O menu parece estar dividido em 8 colunas pretas e brancas, cada uma representando um dos projetos de Zhu. Ao passar o mouse, as colunas “ganham vida”, com muitas cores berrantes e animações emboscando a tela, convidando você a explorar suas obras. Ao clicar em qualquer um deles, você pode começar a navegar na galeria. Se você mover o ponteiro para a esquerda ou para a direita da tela, os nomes do projeto anterior e do próximo serão exibidos, respectivamente. Essa maneira horizontal de explorar o portfólio de Zhu é uma bela continuação da lógica horizontal do menu de tela inteira. Juntos, os dois criam uma experiência de site adorável e coesa para os usuários aproveitarem.
Furrow Studio
Furrow Studio é um estúdio de produção de vídeo com um site preto que é muito criativo e divertido. Conforme você move o mouse sobre o fundo escuro, você revela lentamente um vídeo exibido no fundo. O menu em tela cheia é vermelho vibrante, com letras pretas em negrito. Mas, uma vez que você posiciona o cursor em qualquer uma das obras listadas, a tela se divide em duas – uma parte menor da tela à esquerda permanece vermelha enquanto um vídeo apresentando esse projeto específico ocupa o resto da tela . Este site tem um design maravilhoso e deixa uma forte impressão em todos os visitantes.
Dogstudio
O site do Dogstudio apresenta um lobo 3D fantástico no fundo, que é uma constante neste site, mesmo no menu de sobreposição. Dependendo da posição do ponteiro do mouse, a perspectiva da qual você observa o lobo mudará ligeiramente . A paleta de cores usada no site, os gráficos, o canto dos pássaros e a melodia misteriosa de fundo juntos criam a sensação de realismo mágico no site que não deixa ninguém indiferente. Todo o site é esteticamente agradável à vista e bastante impressionante, transmitindo perfeitamente a vibração do Dogstudio.
Mirage Festival
A cada ano, o Mirage Festival lança um novo site para apresentar sua programação ao público. E a cada vez, eles surgem com um site que exala brutalismo e minimalismo. A edição 2020 é possivelmente a versão em que esses dois estilos são mais evidentes, o que aparece especialmente no menu de sobreposição. O menu vem com fundo branco e letras pretas, dividido em várias linhas, com conteúdo textual em loop. Quando você posiciona o mouse sobre uma linha, as letras ficam coloridas, enquanto a tonalidade da linha fica preta. A maneira como você se move de uma linha para a outra parece muito rígida e nítida, o que complementa a vibração brutalista geral do site. Esse tipo de menu nos dá um vislumbre da criatividade das pessoas por trás do Mirage Festival. A cada ano, eles conseguem ultrapassar os limites criativos e apresentar projetos exclusivos ao público.
Bounds Studio
O menu em tela cheia no site do Bounds Studio parece simples, mas eficaz. As cores são escuras e perfeitamente complementadas por música de fundo espectral. Os itens de menu são posicionados horizontalmente e mudam sutilmente de matiz quando você move o mouse sobre eles. Não importa o elemento em que você clica, a ação é seguida por um tipo de som “woosh” que segue a mudança de uma seção do site para a seguinte . O menu é limpo, fácil de navegar, prático e também divertido graças aos efeitos de áudio que o acompanham.
A artéria
O site da Artéria é um excelente exemplo que nos mostra como um menu em tela cheia e um layout de grade podem ser uma combinação vencedora. Esse par pode ser visto em todo o site, mas a seção do menu é particularmente divertida. O menu é dividido em 8 quadrados, cada um com um link de menu dentro e uma animação 3D que aparece ao passar o mouse . Na verdade, todo o site está dividido em quadrados, com objetos 3D rotativos que aparecem em scroll simbolizando o trabalho multidisciplinar da empresa.
A is for Albert
A Is for Albert é um site interativo em ordem alfabética que foi desenvolvido como um projeto paralelo de um pai. Cada letra é exibida usando animações engraçadas e cômicas, acompanhadas por efeitos sonoros divertidos. O menu de sobreposição consiste nas seções “Vídeo completo” e “Sobre”, junto com as 26 letras do alfabeto, cada uma colocada em uma caixa separada . Como as letras são muito bem dispostas, você pode pular direto para a letra que mais lhe interessa. Ao pairar, uma animação deslizante aparece, dividindo uma caixa em quatro triângulos enquanto a letra permanece firmemente colocada no meio . O site está repleto de cores e efeitos de animação fofos, e as crianças com certeza vão adorar.
Color of the Year
A cada ano, o site Color of the Year divulga a tonalidade mais popular nos últimos 12 meses, e em 2019, era a cor “Coral Vivo”. O menu em tela cheia é projetado usando tons semelhantes ao vencedor, e a forma como aparece na tela é particularmente interessante. Quando você clica no ícone do menu, o menu começa a se formar a partir do canto inferior esquerdo da tela, com retângulos e formas quadradas preenchendo lentamente a tela inteira . Cada item de menu tem sua própria caixa designada. O cursor tem a forma de um pequeno ponto verde, mas quando você o move sobre os itens do menu, ele se torna maior e atua como uma lupa, ampliando as letras.
Prior Holdings
O site Prior Holdings vem com uma animação interativa que se adapta à ideia por trás desta marca, que é conectar corações e mentes. Existe uma espécie de fita virtual que viaja por um universo estrelado, seguindo o movimento do cursor, imergindo os usuários nesta incrível experiência online. A faixa de opções está sempre presente, mesmo quando você abre o menu de sobreposição . Os links do menu são escritos com letras serifadas elegantes. Quando você coloca o mouse sobre um link de menu, os outros itens se tornam translúcidos enquanto o selecionado permanece totalmente colorido. A navegação neste site é uma experiência agradável, tornada ainda mais agradável pela música suave que o acompanha.
Animal
O site do Animal é a prova de que menos é definitivamente mais. É divertido desde o início, com várias palavras escritas na tela que se dispersam assim que você posiciona o ponteiro sobre elas. Ao começar a explorar o site, você verá alguns exemplos do trabalho deles e também conhecerá as pessoas por trás dessa agência. O menu em tela cheia é dividido em duas seções, cada uma contendo apenas um link – “Nosso Trabalho” e “Sobre Nós”. Na parte inferior da tela, também há três links secundários escritos em letras significativamente menores . O menu parece limpo e simples. Mas o mais importante, é altamente funcional.
Carl Nielsen International Competition
O som em um site de música é o que é o vídeo no site de uma produtora de vídeo. Carl Nielsen International Competition é uma competição de clarinete, violino e flauta, e os sons desses instrumentos estão incluídos neste site. O menu de tela inteira aparece e desaparece com uma transição audiovisual interessante. Os itens do menu são colocados verticalmente e o movimento do mouse sobre eles é seguido por sons agradáveis de clarinete . A forma como os criadores do site incorporaram música neste site é inteligente, pois as melodias dão aos visitantes uma ideia do que se trata toda a coisa (mesmo que nunca tenham ouvido falar desta competição).
BrandStudio
O site da BrandStudio é surpreendente e de aparência bastante experimental. Você navega pelo site clicando e arrastando por ilustrações notáveis enquanto uma música excêntrica e circense toca ao fundo. O cursor tem a forma de um braço cortado animado que faz movimentos de agarrar quando você clica em qualquer elemento. Os sons e as ilustrações são implementados no menu também, exceto que a música é mais silenciosa em comparação com o resto do site. Ao pairar, os itens do menu começam a fazer ruídos semelhantes aos de um xilofone . Nossa atenção está totalmente voltada para os links exibidos no menu, mas graças à sua interatividade e à experimentação dos autores com elementos gráficos e de áudio interessantes, este estúdio conseguiu criar um site memorável que mostra o gênio criativo de sua equipe.
Teatr Lalka
Teatr Lalka é o teatro de fantoches mais antigo de Varsóvia. Seu site está repleto de diferentes tipos de bonecos que simbolizam as peças pelas quais este teatro é famoso. Os bonecos se movem de um lado a outro da tela e, quando você clica neles, eles fazem um barulho e começam a se mover por alguns segundos até voltarem ao seu lugar. Os links principais no menu são acompanhados por ilustrações atraentes que parecem estar penduradas em uma corda como se fossem exibidas em um teatro da vida real . Os links do menu secundário estão localizados no lado esquerdo da página, enquanto as informações de contato, links de redes sociais e um formulário de assinatura de boletim informativo são sutilmente exibidos na parte inferior do menu.
Stedelijk Museum Amsterdam
O Stedelijk Museum Amsterdam é um museu de arte moderna e contemporânea com um site projetado de forma totalmente brutalista. O fundo é branco enquanto as letras são pretas, mas quando você clica no menu, as cores se invertem. Os links são exibidos no canto esquerdo, em letras maiúsculas, mas também há detalhes sobre o horário de funcionamento, preços dos ingressos, informações de contato, um link que leva a uma apresentação online de todo o acervo do museu e muito mais . As últimas exposições também são listadas, junto com as fotos correspondentes. Este menu contém todas as informações úteis que um visitante pode precisar, exibidas de uma forma atrativa e incomum.
Basic
Basic é uma agência digital e de branding com um site estelar. É essencialmente mínimo, mas transições impressionantes e atenção aos detalhes o fazem se destacar na multidão. Há um menu de cabeçalho que inclui todos os links importantes que podem ser úteis aos visitantes, enquanto o menu em tela cheia parece mais selvagem e apresenta os projetos e iniciativas em que a agência está envolvida. Para explorar o conteúdo, você precisa arrastar o mouse, o que é sugerido pela palavra “Arrastar” escrita no ponteiro . Ao passar o mouse sobre qualquer projeto, você poderá descobrir mais detalhes sobre ele, bem como ver um link que o leva a uma apresentação detalhada do trabalho selecionado.
Barkli Gallery
O site da Barkli Gallery parece muito elegante e nítido, e a forma como o menu em tela cheia é projetado não é algo que você vê todos os dias. A seção do site que você estava explorando antes de abrir o menu é minimizada e é exibida no lado direito do menu . Seus slides continuam mudando como se você ainda estivesse na página. Ao mesmo tempo, a estrutura do site é visível à esquerda, e você pode pular imediatamente para qualquer outra página que desejar clicando em seu link. Esse tipo de menu parece muito refinado e visualmente agradável, e algumas outras marcas também o incorporaram em seus sites, incluindo Union e Citicon .
Oto Nove Swiss
Oto Nove Swiss é um site que não contém o menu clássico em tela cheia, mas vem com algo bastante semelhante a ele baseado nos mesmos princípios. A navegação parece ser parte integrante do site e parece que o menu sobreposto está constantemente lá . No lado direito, você pode ver várias seções verticais contendo o nome de um item de menu específico. Ao clicar sobre eles, a página selecionada é aberta, ocupando toda a tela . Este tipo incomum de menu está sempre lá. É fácil de usar, sem falar que torna o site ainda mais divertido e memorável. A mesma coisa foi feita nos sites Nouvelle Etiquette e Off Season Creative .
Bruno Simon
O site de Bruno Simon parece nada menos que surpreendente. Embora não haja um menu de tela cheia típico à vista, Bruno prova o quão longe você pode ir e quão experimental você pode ser usando os elementos que normalmente vemos em menus sobrepostos. Este projeto interativo parece um jogo que podemos explorar arrastando o mouse ou, melhor ainda, usando as teclas de seta para mover um cursor, ou seja, um carro por todo o estado da web de Bruno . Dessa forma, podemos aprender mais sobre esse desenvolvedor criativo e, ao mesmo tempo, sentir que estamos no meio de um jogo.
Palavras Finais
Ao projetar um menu de navegação em tela cheia, é importante lembrar que, não importa o quão criativa e única sua solução possa ser, em última análise, o que mais importa é que um usuário encontre facilmente o caminho em torno dela e alcance sem esforço a seção de seu site que interessa eles . Todos os exemplos em nossa lista ilustram o quão bem-sucedida e marcante a combinação de beleza e eficácia pode ser. Porém, para conseguir tudo isso, você precisa pensar bem sobre como organizar o conteúdo do site e quantas categorias de menu você terá. O pensamento lógico é fundamental, pois, no final das contas, você não quer comprometer uma boa experiência do usuário e afastar as pessoas por ter um site confuso.
