
A maioria das informações que consumimos acontece através da leitura, por isso faz muito sentido prestar atenção às palavras ao projetar. Existem muitos aspectos na tipografia, mas uma das coisas que ajudou a melhorar a qualidade do meu design foi o espaçamento entre letras.
O espaçamento entre letras consiste em adicionar e remover espaço entre as letras. Algumas pessoas confundem isso com kerning, mas esses dois são diferentes; o espaçamento entre letras afeta toda a linha do texto, enquanto o kerning ajusta o espaço entre duas letras individuais no momento. É melhor deixar o Kerning digitar designers, além do qual, diferentemente do espaçamento entre letras, atualmente não há como controlar o kerning no CSS.
Acredito que a prática e muita observação mudarão a maneira como você trata o espaçamento entre letras no seu trabalho.
O objetivo do espaçamento entre letras
O principal objetivo do espaçamento entre letras é melhorar a legibilidade e legibilidade do texto. As palavras agem de maneira diferente, dependendo do tamanho, cor e plano de fundo em que estão. Ao ajustar o espaçamento entre letras ao ambiente com o qual você está trabalhando, ajudará os leitores a consumir suas informações de maneira mais rápida e eficiente. A parte divertida é que eles nem percebem – esse é o objetivo do trabalho.
Lembre-se de que os tipógrafos pensam em espaçamento entre letras e kerning ao criar um tipo de letra. Isso significa que você não precisa aplicá-lo a todo o texto, mas para entender quando necessário, você deve conhecer alguns princípios básicos e usar boas fontes.
Como o espaçamento entre letras afeta a legibilidade e a legibilidade
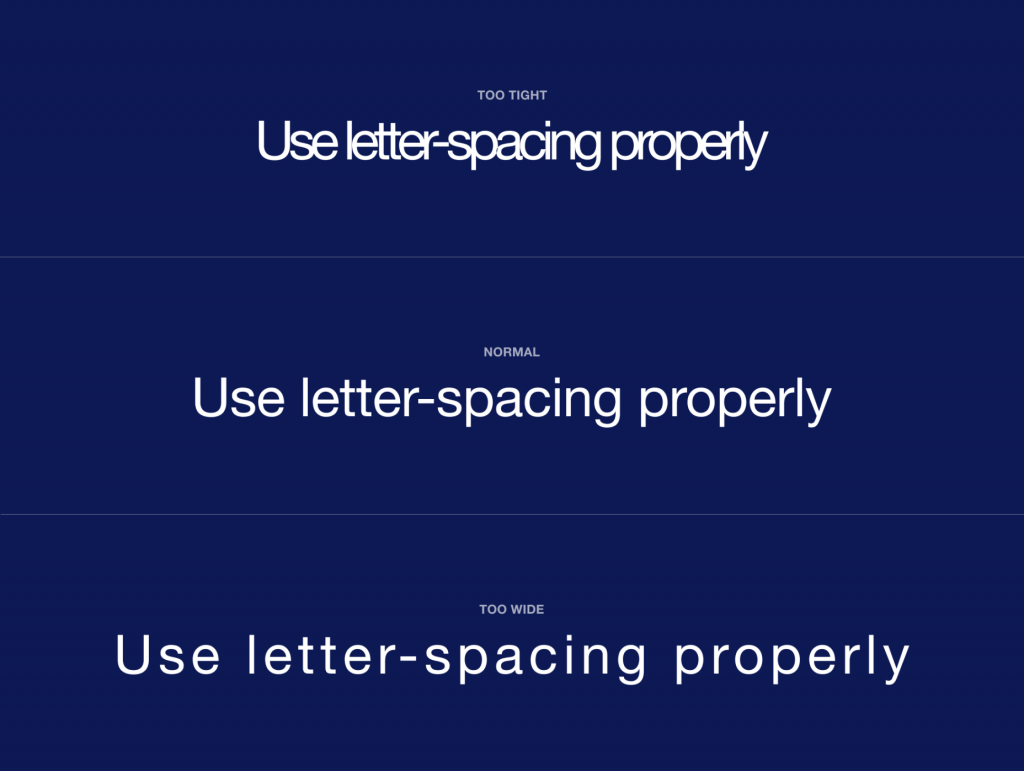
A legibilidade e legibilidade do seu texto dependem de itens como altura da linha, comprimento do parágrafo, tamanho da fonte, escolha do tipo de letra, espaçamento entre letras e muito mais. Em relação ao espaçamento entre letras, se você está apenas começando uma tipografia, a melhor coisa a fazer é não usá-la demais. O que quero dizer com isso é simplesmente não fazer a distância entre letras muito grande ou muito pequena; mesmo que você ache que parece bom, as pessoas terão dificuldade em lê-lo e isso arruinará sua experiência.

Letras maiúsculas com espaçamento entre letras
As letras maiúsculas são projetadas com a intenção de que apareçam no início de uma frase ou nome próprio, em combinação com letras minúsculas. Quando as letras maiúsculas estão próximas, o espaço entre elas é muito pequeno. Portanto, para obter melhor legibilidade, é necessário aumentar o espaço. Isso se aplica aos tamanhos de fonte grandes e pequenos.

Manchetes com espaçamento entre letras
Se você estiver usando fontes bem projetadas, pode ter certeza de que estão bem calibradas e não precisará fazer grandes ajustes nelas. No entanto, o problema das manchetes é que, em escalas maiores, o espaço entre as letras parece desequilibrado. Pode ser corrigido aumentando ou diminuindo o valor do espaçamento entre letras.
Não há regras estritas para espaçamento entre letras – existem muitos tipos de letra e todos exigem uma abordagem individual – mas se você observar como grandes empresas como Google e Apple tratam seus tipos de letra, você pode encontrar muitas informações valiosas .


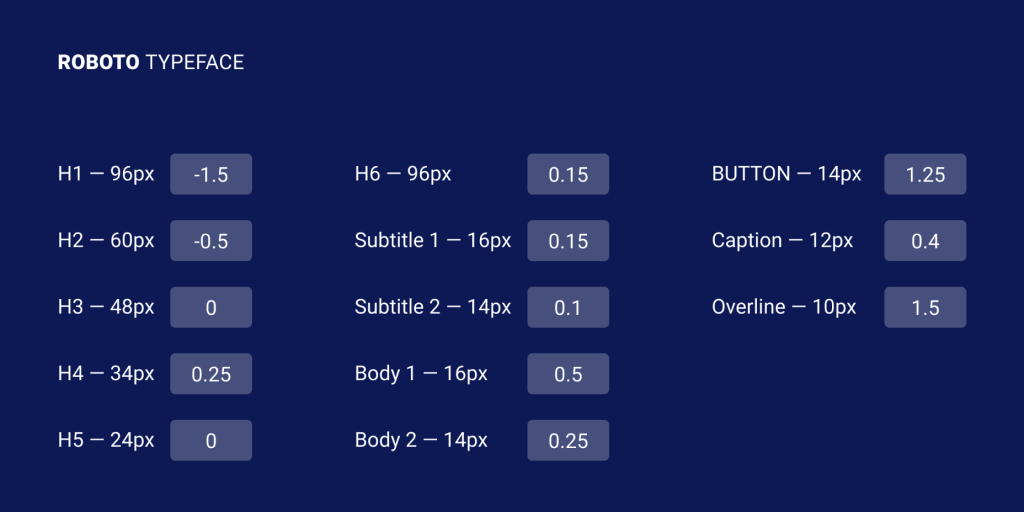
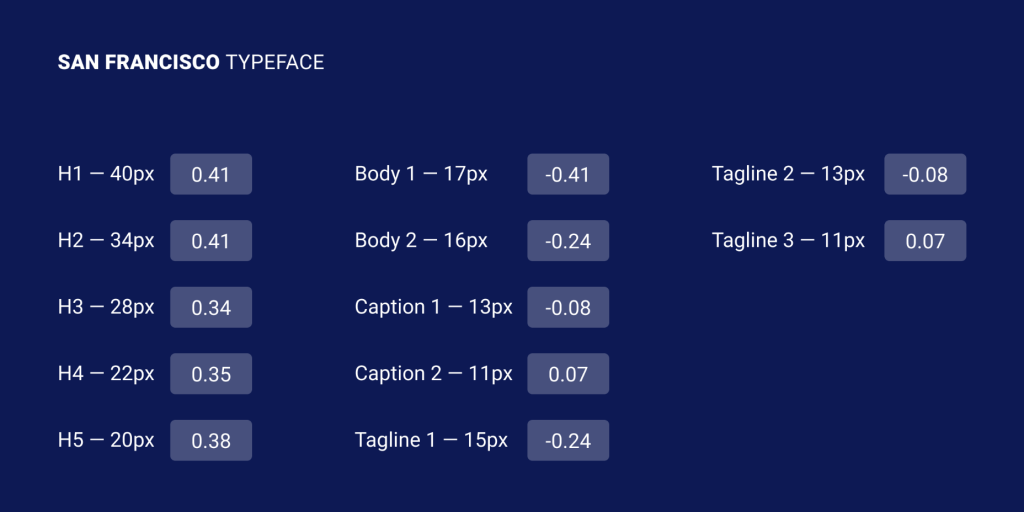
Vamos dar uma olhada nos tipos de letra “Roboto” e “San Francisco” (o primeiro é usado no Design de materiais e o segundo no ecossistema da Apple). Os títulos de 20 a 48 pixels têm um valor de espaçamento entre letras positivo ou nenhum. Se o tamanho da fonte for maior, o espaçamento entre letras se tornará negativo. Esses números exatos não funcionarão tão bem para outros tipos de letra, mas depois de tentar abordagens diferentes, posso afirmar que é um padrão comum.
Testei várias diretrizes para espaçamento entre letras e a publicada pela Agência Bazen funciona para muitas fontes populares. Será um bom ponto de partida para você, mas você sempre pode aplicar ajustes adicionais:
- H1 – 96px – -1,5%
- H2 – 60px – -0,5%
- H3 – 48px – 0%
- H4 – 34px – 0,25%
- H5 – 24px – 0%
- H6 – 20px – 0,15%
- Legendas – 16 px – 0,15%
Se você cria muitos aplicativos ou planeja fazer isso, uma coisa que me ajuda é usar as diretrizes padrão deDesign de Materiais Apple e para seus tipos de letra. Eles são bem equilibrados e economizam muito tempo.
Texto do corpo com espaçamento entre letras
Se você já leu alguma coisa sobre espaçamento entre letras, provavelmente já viu essa sabedoria popular do tipógrafo Frederic Goudy: “Qualquer pessoa que escrevesse letras minúsculas no espaço roubaria ovelhas”. (Há umargumento que ele estava se referindo apenas a fontes com letras negras.) Alguns designers adotaram isso como uma regra rígida e agora nunca ajustam o espaçamento entre letras do texto em letras minúsculas.
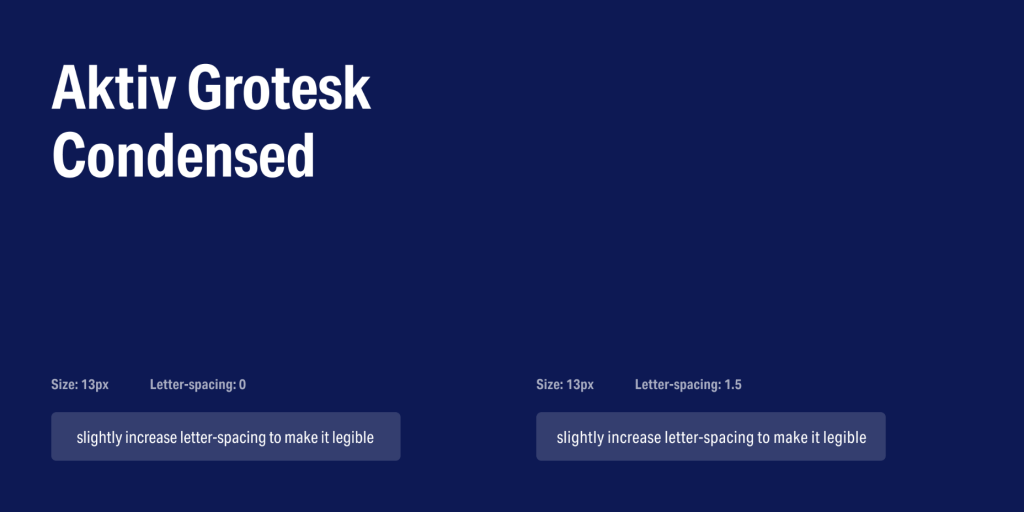
Com base na minha prática e olhando para o trabalho dos designers, não posso concordar com Goudy, porque às vezes pequenas mudanças podem fazer uma grande diferença no desempenho do seu texto. Vamos pegar, por exemplo, fontes condensadas. Em tamanho pequeno, as letras estão muito próximas umas das outras, o que leva a uma baixa legibilidade. Ao aumentar o espaçamento entre letras em 1,5%, você verá que o texto agora é mais fácil de ler.

Se olharmos para o meu exemplo anterior, nas diretrizes para os tipos de letra “Roboto” e “San Francisco”, o espaçamento entre letras é aplicado ao texto do corpo; mesmo que São Francisco tenha um “SF Pro Display” dedicado para títulos e “SF Pro Text” para texto corporal, o espaçamento entre letras ainda é usado para refiná-los.
Existem muitos tipos de letra diferentes e uma regra única não se aplica a todos eles. Experimente o espaçamento entre letras e faça o que lhe parecer correto. Existem algumas diretrizes simples que o levarão na direção certa, especialmente ao trabalhar com o texto do corpo:
TENHA EM MENTE A ALTURA DA LINHA
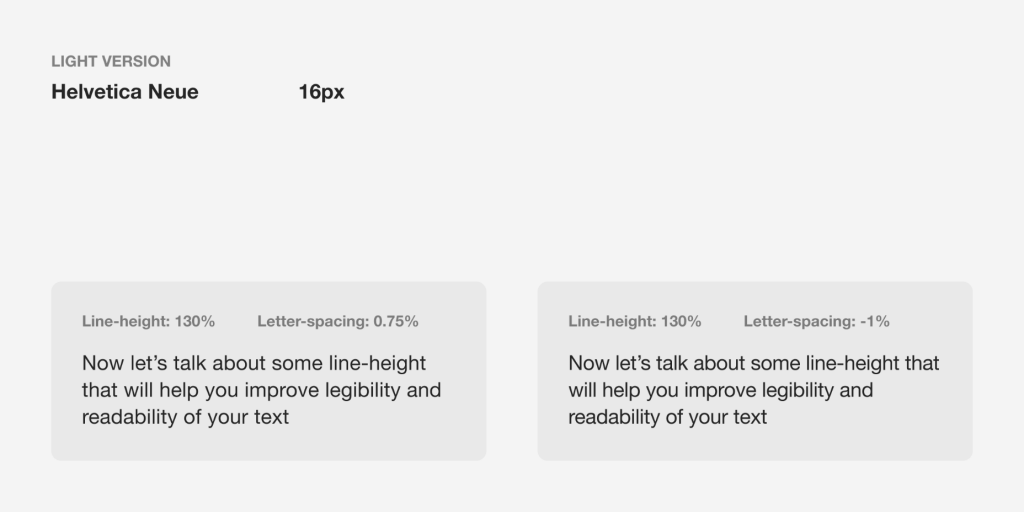
Se você tiver uma altura de linha superior a 120%, provavelmente o espaçamento entre letras negativo levará a uma aparência desequilibrada do parágrafo. Para refiná-lo, você precisa mantê-lo em 0% ou apenas aumentá-lo ligeiramente.
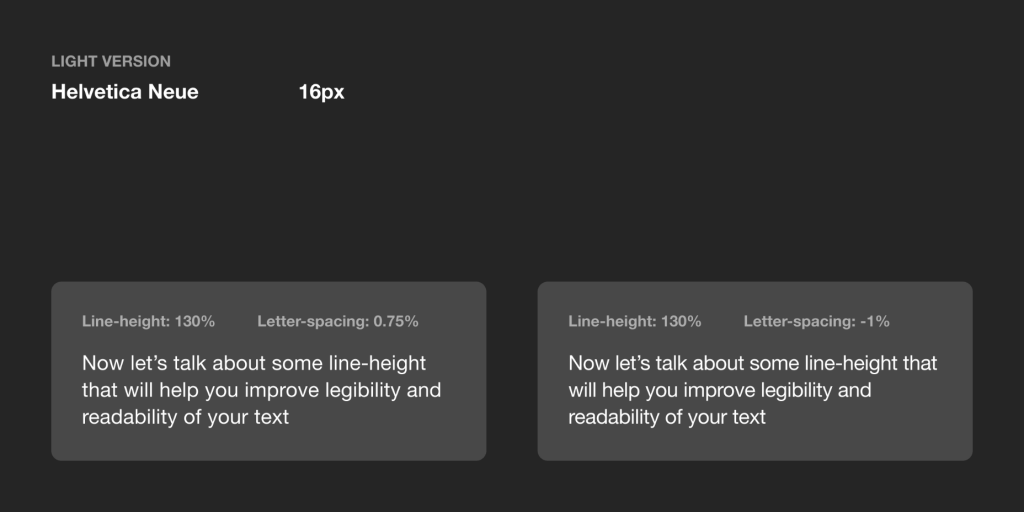
TEXTO CLARO EM FUNDO ESCURO
Em um fundo escuro, o texto em branco parece superexposto e, portanto, as letras parecem muito apertadas. Para torná-lo mais legível, sugiro que você aumente o espaçamento entre letras em uma pequena quantidade.


VALORES GERAIS PARA O TEXTO DO CORPO
Você pode usar as seguintes diretrizes para o texto do corpo, que testei com vários tipos de letra:
- Corpo 1 – 16px – 0,5%
- Corpo 2 – 14px – 0,25%
Legendas com espaçamento entre letras
Ao contrário dos títulos e do corpo do texto, tamanhos de fonte menores não têm muitas variações no espaçamento entre letras. É uma prática comum quando um tamanho de fonte é menor que 13 px para aumentar o espaço entre as letras para torná-lo legível. Mas sempre há exceções (as diretrizes “SF Pro Text” sugerem o uso de espaçamento positivo entre letras quando o tamanho da fonte é 11px ou inferior). Certifique-se de experimentar as configurações.
Você pode usar os seguintes valores como ponto de partida e depois editá-los para o que parecer correto para o tipo de letra de sua escolha:
- Legenda – 12 px – 0,5%
- Overline – 10 px – 1,5%
Dica Final
Uma das coisas que me ajudou a melhorar minhas habilidades em tipografia foi olhar para outros designers e, especialmente, para as fundições de tipos. Ao decodificar o trabalho deles, você pode notar algumas nuances de como eles tratam a tipografia e isso o ajudará em projetos futuros.
