
Relógio do orgulho inspirado na Apple
Esse CodePen, de Scott Kellum, realmente me chamou a atenção. Pude ver que era um texto HTML para os números, mas não tinha certeza de como ele criou o efeito da linha radial. Quando mergulhei no código, fiquei chocado com o pouco CSS necessário para criar o efeito. Aqui está um detalhamento em camadas para facilitar a visualização:
A camada inferior é um simples gradiente radial repetitivo, alternando entre cinza e branco:
background: repeating-radial-gradient(
circle at -150% -25%,
#fff,
#777 0.025em,
#fff 0.05em
);Se você não estiver familiarizado com a sintaxe, ela diz “faça um gradiente indo do branco para o cinza no ponto médio e de volta ao branco, depois repita esse gradiente irradiando do ponto de origem, que está fora da tela”. Isso é o que nos dá a primeira camada na ilustração acima.
A segunda camada é apenas um texto HTML exibindo a hora atual. O texto é girado (para corresponder aproximadamente ao ângulo do gradiente radial), desfocado e um pouco transparente:
filter: blur(0.0125em);
transform: rotate(6deg);
opacity: 0.46;Quando você empilha essas duas camadas, obtém a terceira camada no diagrama.
Aqui é onde fica interessante. A quarta camada usa o mesmo gradiente radial repetitivo, mas em vez de alternar entre branco e cinza, ela percorre o arco-íris, com paradas de cores fortes para que não haja mistura.
Essa camada de arco-íris recebe um modo de mesclagem, que faz com que ela atue como um filtro nas camadas atrás dela:
mix-blend-mode: lighten;Isso é tudo o que é preciso para produzir a quinta camada do diagrama, que colore as linhas de fundo e o texto.
E a etapa final é talvez a mais simples de todas: o contêiner para tudo recebe um filtro de contraste extremo aplicado:
filter: contrast(2000%);Isso força todas as cores cinza no plano de fundo e o texto em preto ou branco puro – e em qualquer lugar que se sobreponham, obtém aquele efeito elegante que faz com que a linha pareça mais espessa ou mais fina para formar os números, enquanto a sobreposição de arco-íris transforma cada linha em uma única cor sólida.
Editar: Scott me deu um ping no Twitter e me avisou que entendi o pedido um pouco errado aqui. O filtro de contraste é aplicado antes da camada de cor, porque o contraste afeta a forma como as cores são renderizadas. Obrigado, Scott!
É elegante! Apenas algumas linhas de CSS e um simples conjunto de camadas são convertidos em algo muito mais complexo! Imediatamente pensei: será que posso usar essa técnica para fazer um filtro de foto?
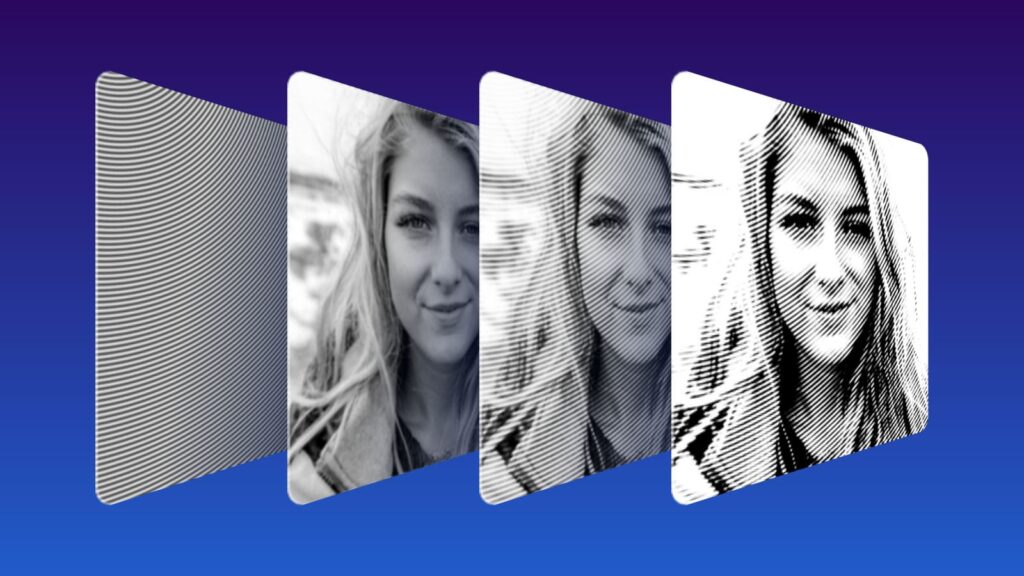
Filtro de Gravação Radial
Meu primeiro experimento foi basicamente replicar o efeito de linhas radiais do exemplo anterior e aplicá-lo a uma foto para fazer uma espécie de efeito de gravura radial, semelhante ao que você pode ver em uma nota de banco ou um hedcut de jornal.

O primeiro passo é exatamente o mesmo. Crie um gradiente radial repetitivo que vai atrás da imagem:
background: repeating-radial-gradient(
circle at 0 -25%,
#fff,
#333 0.25em,
#fff 0.5em
);Eu defino um ponto de origem diferente e um tom mais escuro de cinza, mas é o mesmo.
Em seguida, posicionei a imagem no topo e adicionei alguns filtros. Eu converti a imagem em tons de cinza, ajustei um pouco o brilho e o contraste e apliquei um pouco de desfoque (esse efeito funciona melhor com foco mais suave).
filter:
grayscale(1)
brightness(90%)
contrast(150%)
blur(3px);Em seguida, apliquei um modo de mesclagem de hard-light, que deixou o gradiente de fundo sangrar por toda a foto.
mix-blend-mode: hard-light;O que você vê na terceira camada é o resultado, que deve ser semelhante ao exemplo anterior antes que a sobreposição de arco-íris e o contraste fossem adicionados.
A etapa final ainda é um filtro de contraste extremo aplicado a todo o contêiner:
filter: contrast(500%);E pronto! Olhe para isso! Um efeito convincente de xilogravura ou gravação aplicado a uma foto com apenas algumas linhas de CSS!
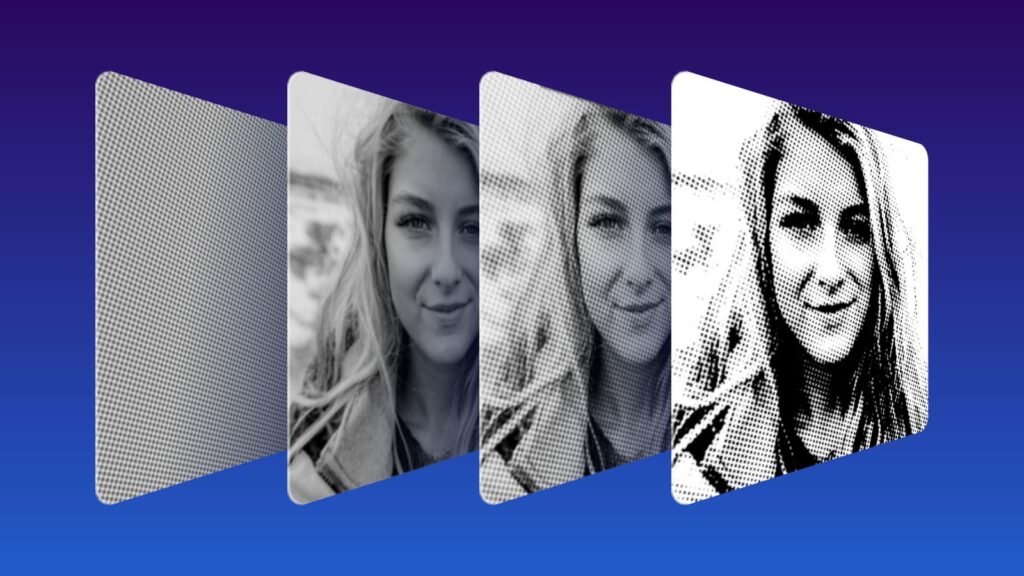
Mas isso me fez pensar. Sendo um fã de histórias em quadrinhos, eu me perguntei… essa mesma técnica poderia produzir um filtro de meio-tom ?
filtro de meio-tom
Tenho o prazer de dizer que a resposta é sim!

Meu segundo experimento fez apenas uma alteração na fórmula. Em vez de um gradiente radial para fazer linhas no fundo, usei um único “ponto” de gradiente como fundo repetitivo.
background: radial-gradient(circle at center, #333, #fff);
background-size: 0.5em 0.5em;
transform: rotate(20deg);Ao definir um tamanho de plano de fundo, o gradiente de círculo cinza único que defini é repetido em toda a tela. A rotação é opcional, mas os pontos de meio-tom podem parecer pouco naturais se forem retos. (Quando o meio-tom é usado para imagens coloridas, cada cor é sempre deslocada alguns graus das outras para evitar um padrão moiré .)
Quando esses pontos uniformes são sobrepostos à foto e passam por um filtro de contraste extremo, ocorre o mesmo efeito — todos os tons de cinza são forçados a preto puro ou branco puro. Mas, em vez de engrossar e afinar as linhas, agora resulta no tamanho dos pontos crescendo e diminuindo!
Conclusão
Eu não poderia estar mais satisfeito com esses experimentos. Eu me considero muito bem informado sobre o que o CSS é capaz, mas fiquei chocado ao descobrir como é fácil criar algo como uma gravura ou um filtro de meio-tom usando apenas algumas linhas de CSS!
Qualquer um desses pode ser efeitos divertidos para um design como uma página de jornal antigo ou um flyer de show punk xerox.
Você criou algum filtro legal usando modos de mesclagem CSS?
