
Figma é uma ferramenta de design versátil que permite que designers e equipes criem, prototipem e colaborem em vários tipos de projetos.
Seus recursos vão além do design de UI/UX e foram adotados por uma ampla gama de setores e profissões.
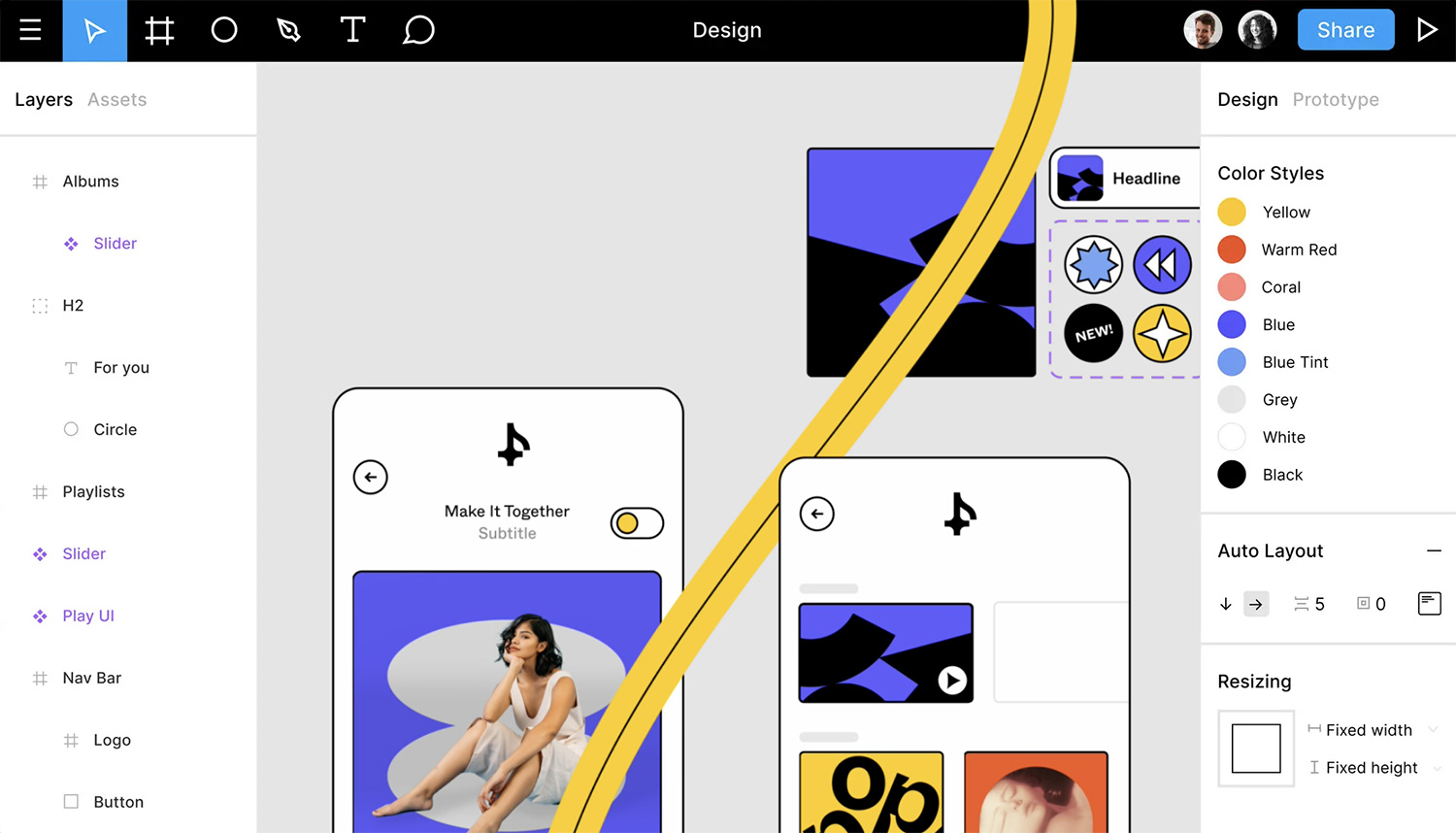
1. Design da interface do usuário (IU)
Figma é amplamente conhecido por seus recursos de design de interface de usuário. Os designers podem criar designs de interface do usuário simples e complexos para sites, aplicativos móveis e outros produtos digitais. Figma oferece um conjunto robusto de ferramentas para criar e personalizar elementos de design, como formas, texto e imagens. Sua tela baseada em vetor garante que seus designs pareçam nítidos e nítidos em qualquer resolução de tela.
Além disso, o suporte do Figma para componentes e estilos permite que os designers criem e mantenham designs de interface do usuário consistentes em todos os projetos. Os designers podem criar um sistema de design ou guia de estilo, que pode ser facilmente compartilhado e atualizado em uma equipe. Isso garante que todos trabalhem com os mesmos componentes de design, facilitando a manutenção e o dimensionamento dos projetos.
2. Design de experiência do usuário (UX)
Além do design de interface do usuário, o Figma também é uma excelente ferramenta para design de UX. Com seus recursos de prototipagem integrados, os designers podem criar e testar fluxos de usuário interativos, ajudando a identificar possíveis problemas de usabilidade no início do processo de design. As ferramentas de prototipagem do Figma permitem que você defina as interações do usuário, crie transições entre quadros e até mesmo adicione animações aos seus projetos.
Os recursos de colaboração do Figma tornam mais fácil para os designers trabalharem juntos em projetos de UX. Colaboração em tempo real, comentários e histórico de versões permitem que as equipes permaneçam alinhadas e iterem rapidamente nos designs. Os designers podem compartilhar seu trabalho com as partes interessadas, obter feedback e fazer melhorias, tudo no mesmo arquivo Figma.
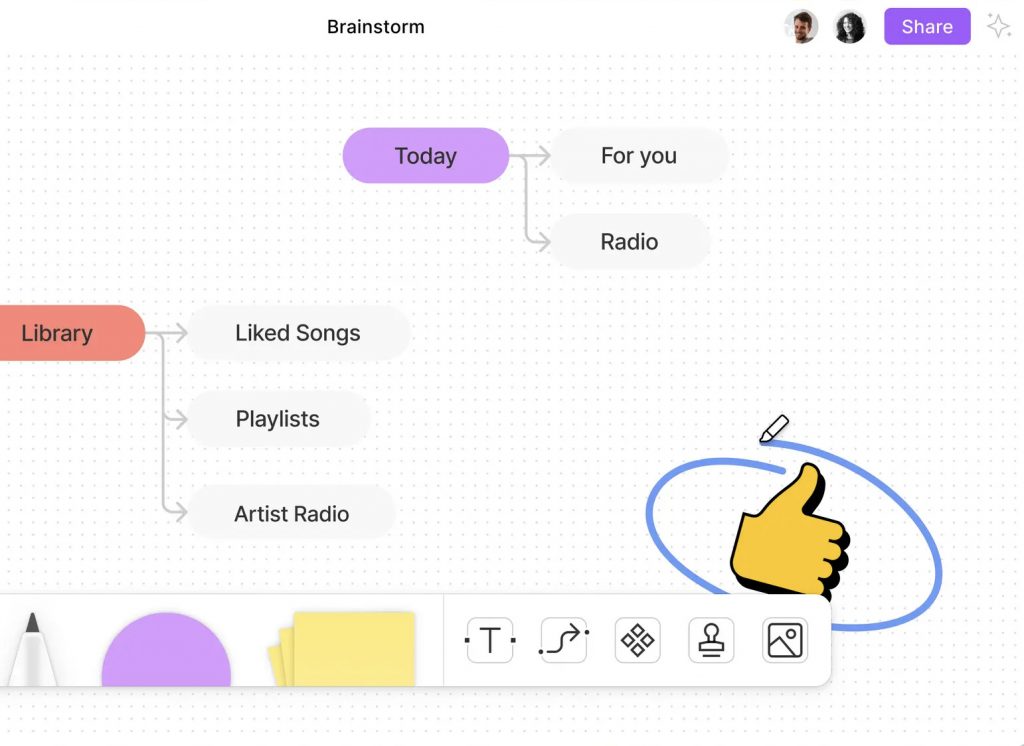
3. Wireframing & Prototipagem
A prototipagem no Figma é perfeita, pois você pode vincular facilmente seus wireframes para criar fluxos de usuário interativos.
Figma é uma escolha popular para criar wireframes e protótipos de produtos digitais. O wireframing no Figma é rápido e eficiente, graças à sua extensa biblioteca de elementos de interface do usuário e à capacidade de criar componentes reutilizáveis. Você pode começar com wireframes de baixa fidelidade para mapear a estrutura básica do seu projeto e depois refiná-los gradualmente em protótipos de alta fidelidade.
A prototipagem no Figma é perfeita, pois você pode vincular facilmente seus wireframes para criar fluxos de usuário interativos. O Figma oferece suporte a vários tipos de interação, como onClick, onHover e onPress, permitindo simular interações realistas do usuário com seus designs. Você também pode criar animações e transições simples, adicionando polimento aos seus protótipos e tornando-os mais atraentes.
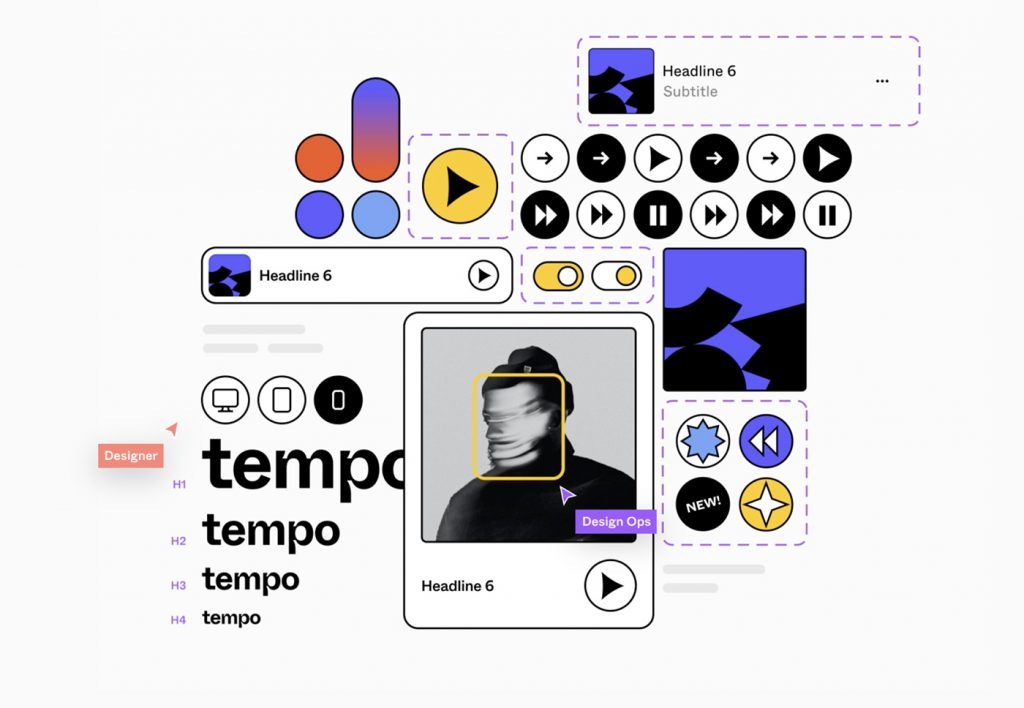
4. Sistemas de design e guias de estilo
Figma é uma excelente plataforma para construir e manter sistemas de design e guias de estilo. Os sistemas de design são coleções de componentes reutilizáveis, padrões de design e diretrizes que ajudam as equipes a manter a consistência e simplificar seus processos de design. Os recursos de componente e estilo do Figma facilitam a criação e o gerenciamento de sistemas de design, garantindo que todos os membros da equipe tenham acesso aos ativos de design mais recentes.
No Figma, você pode criar um arquivo ou página separada para seu sistema de design, contendo todos os componentes, estilos de cor e tipografia e diretrizes de design de que sua equipe precisa. Ao usar componentes e instâncias, quaisquer atualizações feitas no sistema de design serão propagadas automaticamente para todas as instâncias de seus projetos, garantindo consistência e reduzindo o esforço necessário para atualizar designs.

5. Ilustração e Design de Ícones
As ferramentas de tela e desenho baseadas em vetores do Figma o tornam uma escolha adequada para criar ilustrações e ícones. Embora o Figma possa não ter todos os recursos avançados de ilustração encontrados em ferramentas especializadas como o Adobe Illustrator, ele fornece uma base sólida para a criação de ilustrações e ícones simples a moderadamente complexos.
Os designers podem aproveitar os recursos de edição de vetores do Figma, como a ferramenta Caneta, operações booleanas e redes vetoriais, para criar formas e ilustrações personalizadas. Além disso, o suporte do Figma para componentes permite que você crie elementos e símbolos reutilizáveis em suas ilustrações, tornando mais fácil manter a consistência e fazer atualizações.

Para o design de ícones, a precisão perfeita de pixel do Figma garante que seus ícones tenham uma aparência nítida e nítida em qualquer escala. Você também pode exportar seus ícones no formato SVG, garantindo que eles permaneçam baseados em vetores e escaláveis para uso em diferentes plataformas e resoluções de tela.
6. Design gráfico e layout
O Figma também pode ser usado para várias tarefas de design gráfico e layout, como criação de gráficos de mídia social, pôsteres, apresentações ou até mesmo materiais impressos. Seu conjunto robusto de ferramentas de design, incluindo texto, formas e imagens, permite que os designers criem gráficos e layouts visualmente atraentes com facilidade.
O suporte do Figma para grades, réguas e guias permite que você crie designs precisos e bem alinhados, enquanto seu sistema de prancheta flexível facilita a criação de designs para vários formatos ou tamanhos. Além disso, o recurso de layout automático do Figma simplifica o processo de criação de designs responsivos, garantindo que seus layouts se adaptem perfeitamente a diferentes tamanhos de tela e dispositivos.
7. Colaboração de design e feedback
Um dos recursos de destaque do Figma é sua capacidade de facilitar a colaboração em tempo real e o feedback do projeto. Vários usuários podem trabalhar simultaneamente no mesmo arquivo Figma, tornando mais fácil para as equipes colaborar em projetos, iterar rapidamente e permanecer alinhados durante todo o processo de design.
O recurso de comentários do Figma permite que os membros da equipe e as partes interessadas deixem comentários diretamente sobre os designs, simplificando o processo de revisão e reduzindo a necessidade de longos e-mails ou reuniões. O Figma também oferece histórico de versões, permitindo que você rastreie as alterações e reverta para versões anteriores de seus designs, se necessário.

8. Transferência de Design e Exportação de Ativos
Figma simplifica o processo de transferência de design entre designers e desenvolvedores, fornecendo acesso fácil a ativos de design, especificações e trechos de código. Os desenvolvedores podem inspecionar arquivos Figma, visualizar especificações de design, como dimensões, cores e tipografia, e exportar ativos em vários formatos, como PNG, JPEG, SVG e PDF.
Ao marcar camadas ou componentes específicos como exportáveis, os designers podem garantir que os desenvolvedores tenham acesso aos ativos de que precisam para implementação. A Figma também oferece integrações com ferramentas populares de gerenciamento de projetos e controle de versão, como Jira, Trello e GitHub, ajudando a simplificar o fluxo de trabalho do design ao desenvolvimento.
9. Animação de interface do usuário e microinterações
Embora o Figma não seja uma ferramenta de animação dedicada, ele oferece alguns recursos básicos de animação por meio de seus recursos de prototipagem. Os designers podem criar animações de interface do usuário simples e microinterações, como efeitos de foco de botão, transições de menu ou animações modais, usando o recurso Smart Animate da Figma.
O Smart Animate gera automaticamente animações suaves entre dois quadros com nomes de camada semelhantes, permitindo que você crie elementos de interface do usuário atraentes e interativos com o mínimo de esforço. Embora os recursos de animação do Figma possam não ser tão avançados quanto os encontrados em ferramentas especializadas como Adobe After Effects ou Principle, eles são suficientes para muitas tarefas comuns de animação de interface do usuário.
10. Teste e pesquisa do usuário
Os recursos de prototipagem do Figma também podem ser usados para conduzir testes e pesquisas com usuários, ajudando você a validar seus designs e coletar insights valiosos de usuários reais. Ao criar protótipos interativos, você pode simular a experiência do usuário de seus produtos digitais e identificar possíveis problemas de usabilidade ou áreas de melhoria.Os protótipos Figma podem ser facilmente compartilhados com testadores ou participantes de pesquisa, permitindo que eles interajam com seus designs em seus próprios navegadores da web
Os protótipos Figma podem ser facilmente compartilhados com testadores ou participantes de pesquisa, permitindo que eles interajam com seus designs em seus próprios navegadores, sem a necessidade de instalar nenhum software adicional. Você também pode integrar o Figma com plataformas populares de teste de usuário, como UserTesting, Maze ou Lookback, para realizar testes de usabilidade remotos, coletar feedback quantitativo e qualitativo e analisar os resultados do teste.
Além disso, os recursos de colaboração do Figma facilitam o compartilhamento de suas descobertas e insights de pesquisa com sua equipe, ajudando a informar as decisões de design e impulsionar as melhorias do produto. Ao usar o Figma para testes e pesquisas com usuários, você pode garantir que seus designs atendam às necessidades e expectativas de seu público-alvo, levando a melhores experiências de usuário e sucesso do produto.
Conclusão
Como você pode ver, o Figma é uma ferramenta de design altamente versátil com uma ampla gama de aplicações, desde design UI/UX e prototipagem até design gráfico, ilustração e até testes de usuários. Seu conjunto robusto de recursos, interface intuitiva e recursos de colaboração poderosos o tornam a escolha ideal para designers, equipes e organizações que procuram simplificar seus fluxos de trabalho de design e criar produtos melhores.
Ao explorar esses 10 exemplos e ideias, você pode obter uma compreensão mais profunda dos recursos do Figma e descobrir novas maneiras de usar essa popular ferramenta de design em seus próprios projetos. Seja você um usuário experiente do Figma ou apenas começando, sempre há algo novo para aprender e experimentar, conforme você ultrapassa os limites do que é possível com o Figma.
