
Todos os recursos estão devidamente minimizados e compactados? Todos os cabeçalhos de cache estão definidos corretamente? O site carrega todos os recursos da melhor forma para garantir uma primeira pintura rápida? Essas são apenas algumas questões a serem consideradas ao se ter o objetivo de construir um site rápido. Construir para a web é complexo atualmente.
Mas como você descobre todas essas coisas que estão causando problemas de desempenho?
Deixe-me compartilhar três ferramentas que o ajudarão a identificar problemas de desempenho e enviar sites de alta qualidade e rápidos.
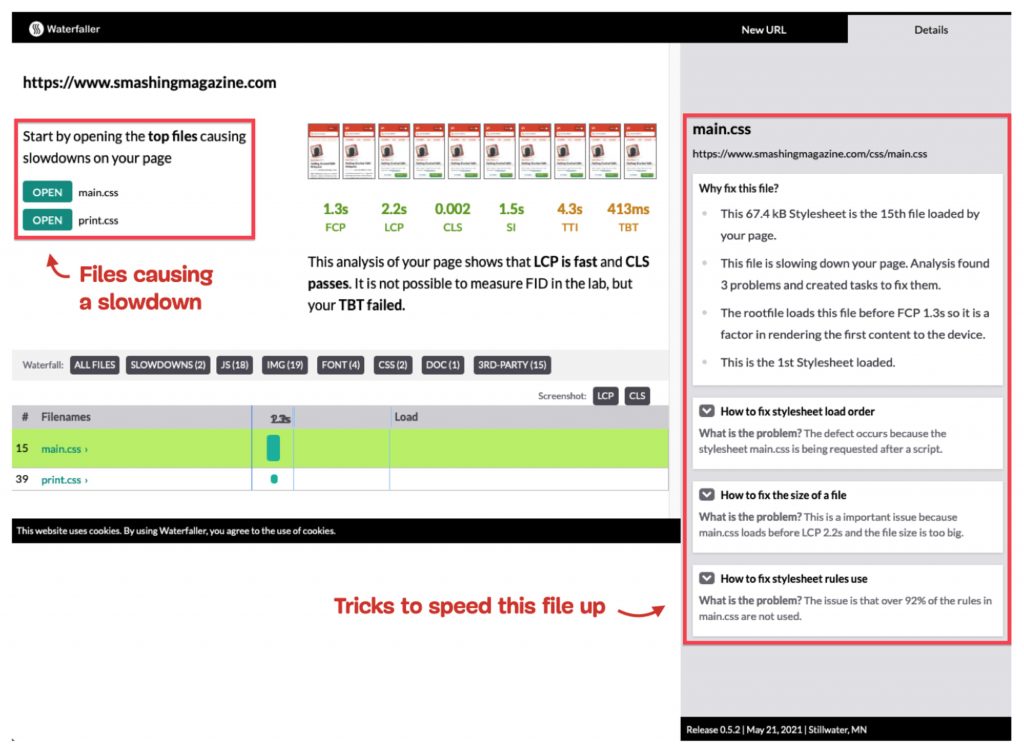
Waterfaller: Uma Ferramenta Com Foco Em Cascatas De Rede
Eu descobri o Waterfaller recentemente. Ao contrário do Lighthouse ou do WebPage Test, o Waterfaller se concentra em apenas uma coisa – problemas na cascata da rede.

A ferramenta analisa quais recursos são carregados no site e em que ordem esses recursos entram. Você pode encontrar conselhos sobre o que pode implementar para tornar o carregamento de cada recurso mais rápido diretamente na ferramenta.
Eu amo o alcance estreito do Waterfaller! Execute um teste, encontre arquivos problemáticos e receba conselhos – tudo isso pode ser feito em 30 segundos. É lindo!
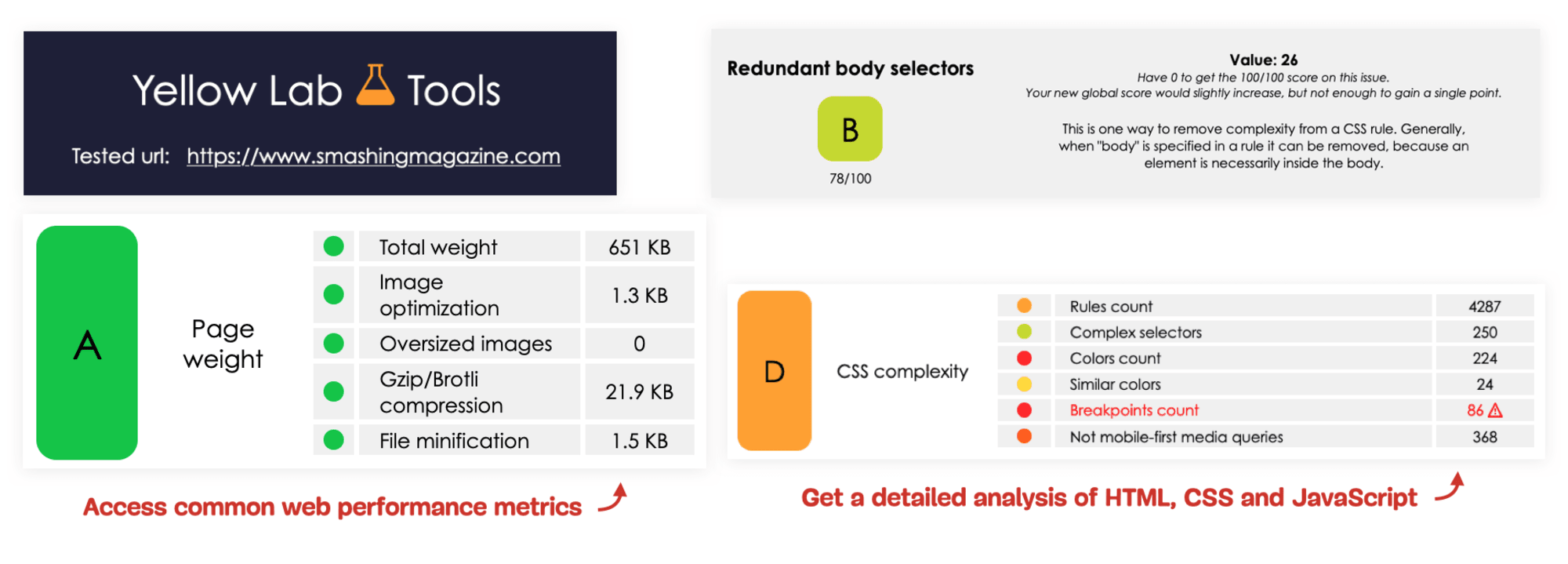
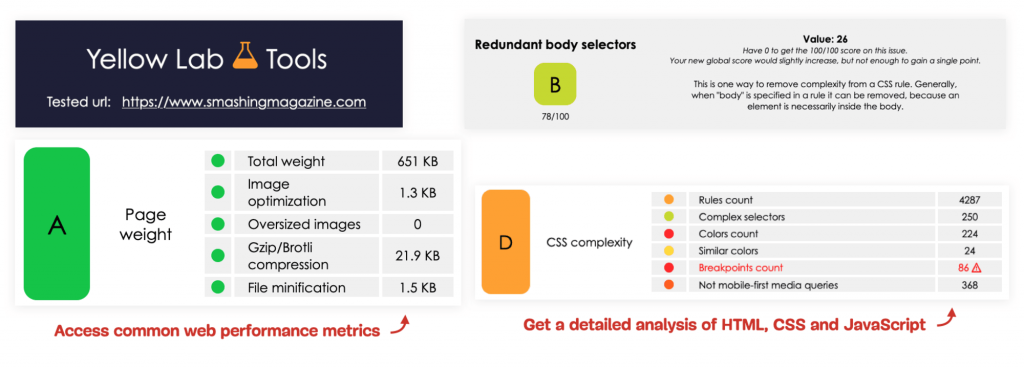
Laboratório Amarelo: Uma Ferramenta Que Analisa Seu Site De Cima Para Baixo
Se você está procurando uma visão geral abrangente de como seu site está estruturado, experimente o Yellow Lab . O número de testes e verificações de desempenho incluídos é excelente! Ele fornece métricas padrão, como peso da página e contagem de solicitações, e analisa seu HTML, CSS e JavaScript.

É uma bela ferramenta para encontrar problemas em sua arquitetura CSS na forma de seletores duplicados ou muitas declarações de cores. Ele também aponta uma estrutura HTML muito complexa e também verifica a configuração do servidor e do cabeçalho do cache. É um companheiro perfeito para construir um site de alta qualidade.
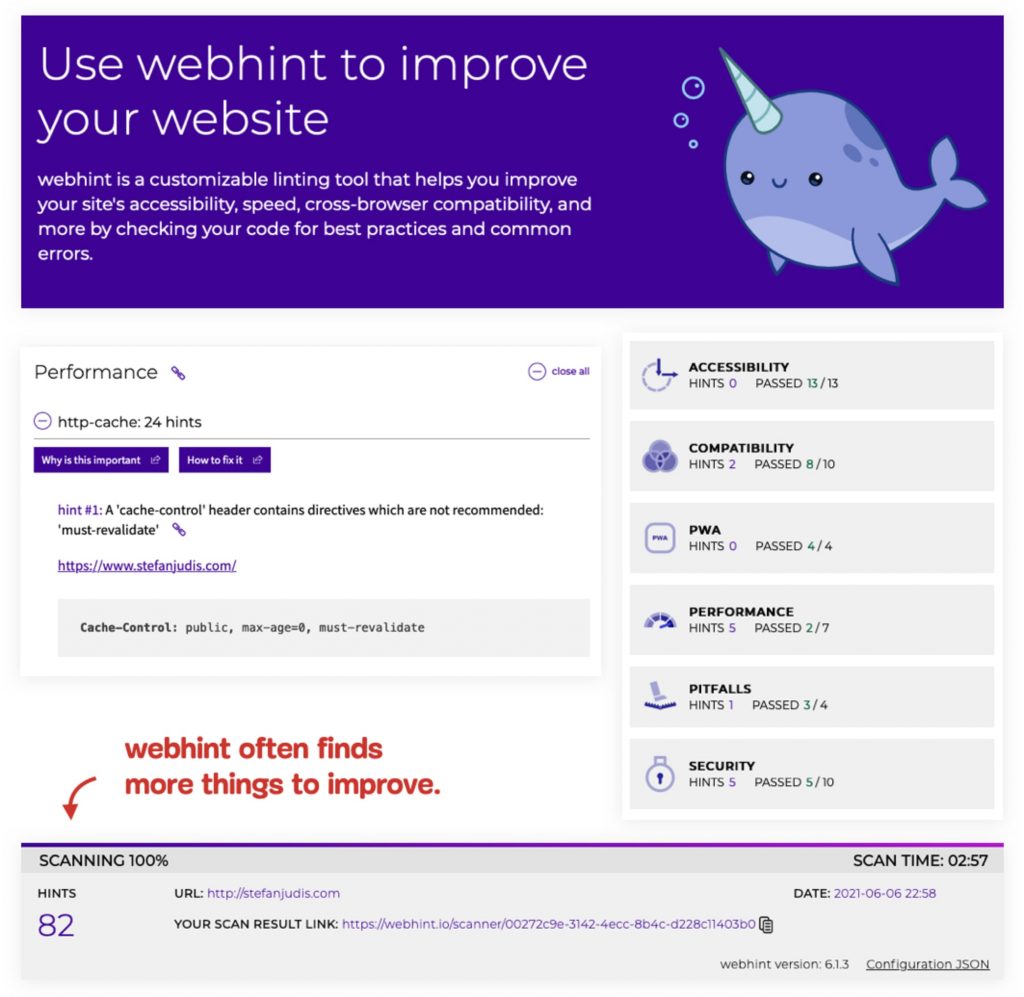
webhint: A ferramenta mais exigente que existe
Deixe-me apresentá-lo ao chefe final. Diga olá para a dica da web da Microsoft . O webhint é comparável ao Lighthouse e examina seu site em busca de problemas nas áreas de acessibilidade, compatibilidade, aplicativos da web progressivos, desempenho e segurança.

O que me surpreende no webhint é que ele é extremamente exigente. Eu encontrei situações no passado em que eu tinha uma pontuação Lighthouse completamente verde, o WebPage Test me deu nota máxima, mas ainda assim, o webhint estava me oferecendo áreas para melhorias.
Se você ainda não o usou, recomendo que experimente. Você pode encontrar coisas surpreendentes para melhorar.
Use As Melhores Ferramentas Para Construir Os Melhores Sites
Como você viu, o cenário de ferramentas inclui muitas ferramentas valiosas. E embora algumas das ferramentas verifiquem uma ampla gama de problemas, não há nenhuma ferramenta que cubra tudo. O mantra usual se aplica:”Use a ferramenta certa para o trabalho.”
Quais ferramentas de desempenho da web você usa? Eu adoraria saber mais sobre suas ferramentas favoritas, ajudando você a enviar os melhores e mais rápidos sites.
