
A usabilidade em dispositivos móveis não é apenas criar uma maquete de um website para se adequar a um determinado tamanho de dispositivo. É sobre como prestar atenção a como os usuários usam esses dispositivos e entender que a experiência móvel é única.
Usabilidade para celular é mais sobre como se sente e se comporta do que como parece. As pessoas usam os dedos para interagir com a tela, diferentemente da experiência tradicional com um mouse e teclado. Isso significa que o celular é mais sobre como se sente do que como parece.
As pessoas interagem com suas telas, da mesma maneira que fazem com objetos tangíveis. O conforto é rei quando se trata de experiências móveis. Ninguém quer sentar em uma cadeira desconfortável – o mesmo vale para produtos móveis, ninguém quer usar um aplicativo que cause desconforto ou se sinta estranho ao navegar.
Como as pessoas usam dispositivos móveis?
Steven Hoober realizou uma extensa pesquisa sobre como as pessoas mantêm e usam seus telefones. Você pode encontrá-lo no artigo Como os usuários realmente seguram os dispositivos móveis?
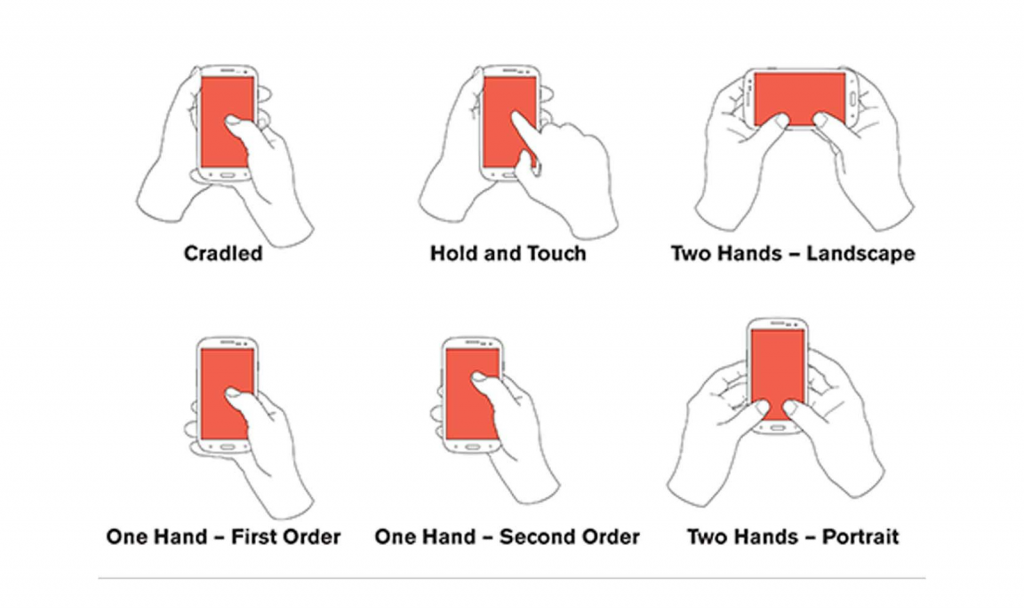
Ele não parou por aí. Sua pesquisa continuou e em 2017 ele escreveu uma série de três partes para revisar suas primeiras descobertas. Hoober diz que a ilustração mostrada abaixo continua a fazer rodadas como o padrão de como os usuários mantêm seus dispositivos móveis, mas não está correto como o padrão único.

Eles são, na verdade, seis maneiras pelas quais os usuários seguram seus telefones:
75% está usando apenas o polegar para tocar na tela
menos de 50% segurando o telefone com uma mão ( Design para dedos, toque e pessoas parte 1 )

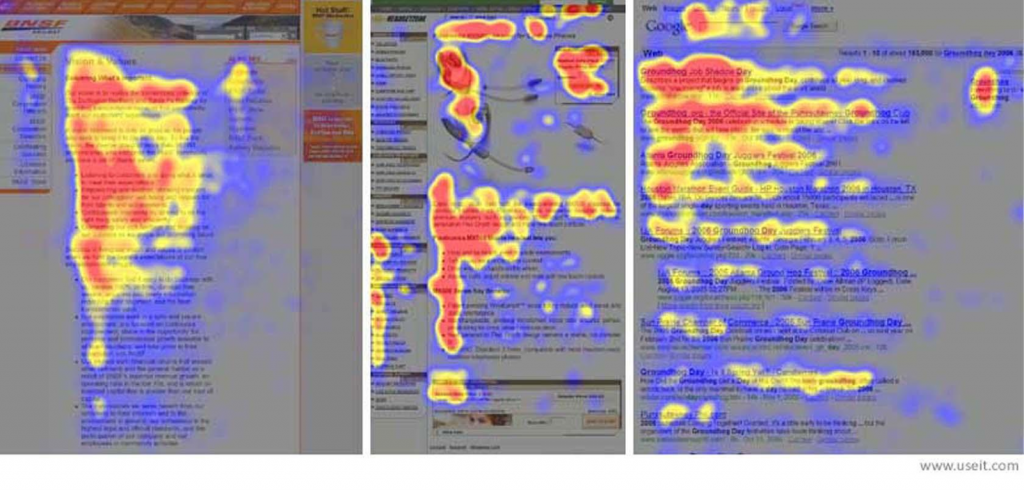
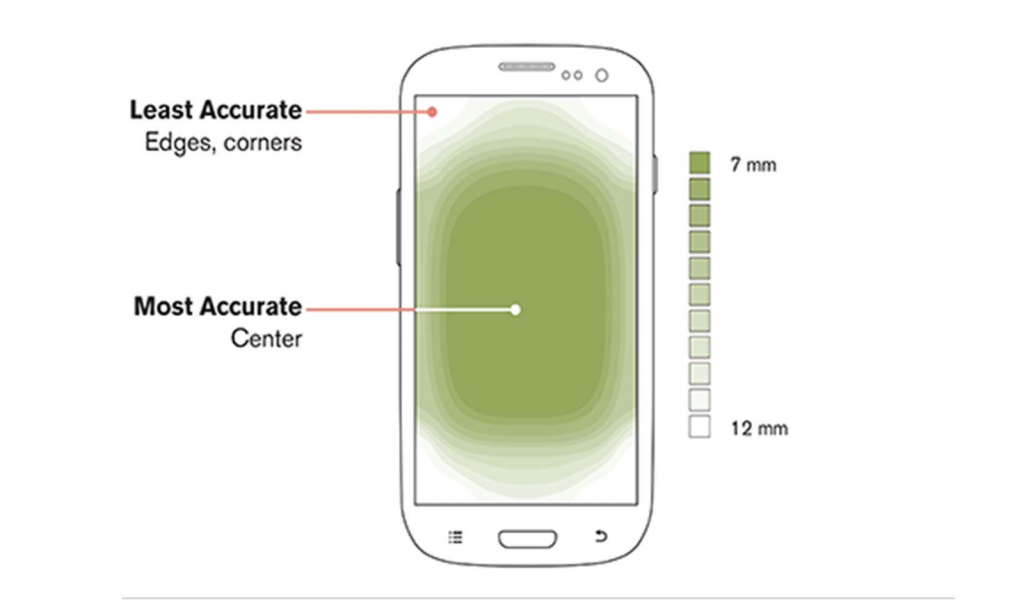
Com base nas informações acima, fica claro que o padrão de forma F tradicional da área de trabalho, no qual os usuários fazem o movimento horizontal dos olhos pela tela, seguido por um vertical, não é o mesmo no celular.

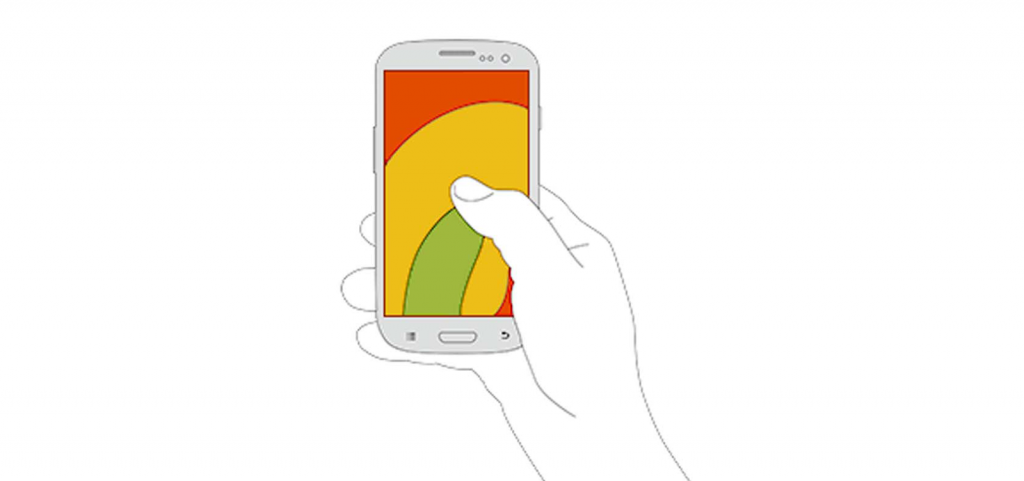
Os usuários tendem a olhar primeiro para o centro da tela, que é o mais fácil de alcançar e tocar com o polegar em quase todos os smartphones. Quanto mais difícil para o polegar alcançar determinada parte da tela, menos preciso é.

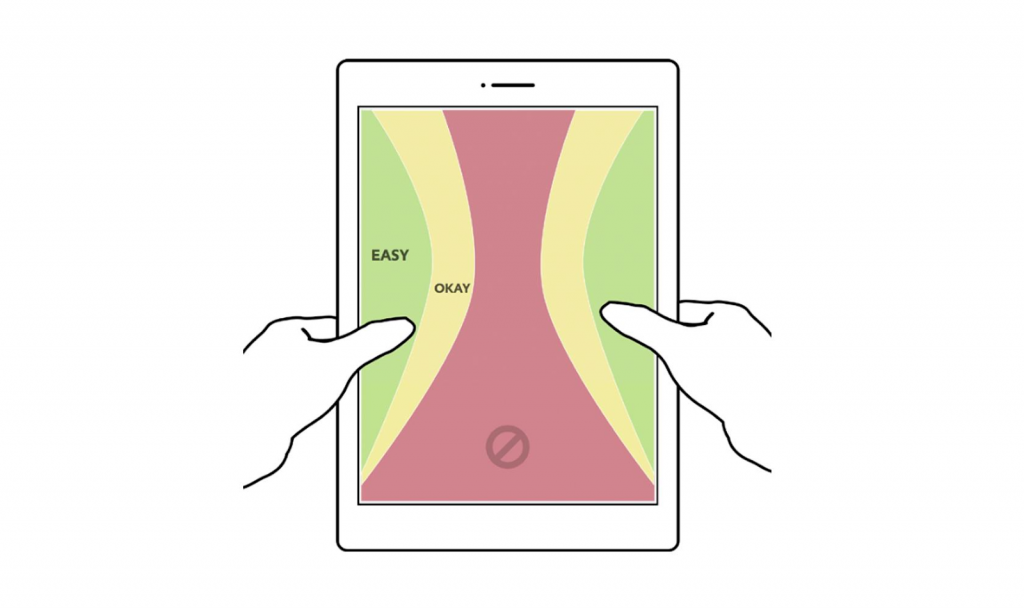
Mas espere, é celular apenas telefones? Claro que não! Os usuários estão usando os polegares para segurar um tablet, o que significa que não estão segurando o dispositivo da mesma forma que estão em um celular.

O que funciona para dispositivos móveis?
Temos todas essas variações de tamanhos e o modo como as pessoas as usam. Simplesmente não é um tamanho único, no entanto, existem vários princípios que podemos levar em consideração para melhorar a usabilidade em dispositivos móveis:
1. Entenda seus usuários
Nós, como designers, pensamos que todos são iguais e usam os dispositivos da mesma maneira. Precisamos tentar evitar essas suposições.
Além disso, tendemos a pensar que a pesquisa do usuário é permanente, no entanto, isso não é verdade. Os usuários estão mudando, as tecnologias estão mudando e o comportamento dos usuários varia.
Como afirmei acima, Hoober estabeleceu as seis maneiras pelas quais os usuários têm um smartphone, e seus usuários podem usá-lo de uma maneira menos comum. Se o seu produto for feito para pessoas idosas registrarem seus medicamentos, ele provavelmente terá um requisito único de como eles seguram o dispositivo. Diferentes informações demográficas usam produtos de forma diferente e isso pode afetar a forma como eles seguram e veem um dispositivo móvel, uma nota muito importante a ser tomada como designers.
2. Contexto de uso
Por mais que isso esteja relacionado ao ponto acima, eu tive que incluí-lo. Móvel significa ‘capacidade de se mover livremente’. A maioria das pessoas não está totalmente concentrada quando usa aplicativos. Eles costumam fazer outras coisas ao interagir com o aplicativo, tais como: passear com o cachorro, assistir TV, malhar, dirigir, comer etc.
Onde as pessoas usam o dispositivo é tão importante quanto o modo como o fazem. Fitness ou um aplicativo em execução tem um caso de uso muito diferente do de um aplicativo bancário ou de pedidos de alimentos.
3. A regra de ouro
As pessoas estão usando celulares principalmente com seus polegares, o que significa que precisamos projetar para polegares, não para cliques. Tudo na tela deve ser fácil de alcançar, sem precisar esticar o polegar ou usar as duas mãos.
Assim, é por isso que o design responsivo é importante e um layout de coluna única no celular é muito mais preferível. Se usarmos duas ou mais colunas, encadernaremos o espaço da tela e reduziremos o conteúdo para fora da zona do polegar, o que dificulta o uso.

4. Conteúdo primeiro
Em web design, tendemos a colocar a navegação em primeiro lugar e, em seguida, o conteúdo cai em torno dele, mas o design do aplicativo é o caminho oposto.
Isso ocorre devido à maneira como os usuários visualizam e tocam nas telas. O conteúdo mais importante deve estar no centro com os outros controles de navegação na parte inferior.
No entanto, em tablets, isso muda um pouco. Como ainda estamos permitindo que os usuários naveguem com o polegar, precisamos ter certeza de que o restante dos dedos não bloqueie nenhum conteúdo. Elementos de navegação importantes precisam se mover para os lados da tela.
5. Fique no caminho certo
Não importa o dispositivo, o dispositivo móvel requer design para o toque. Mas isso pode ser complicado, já que duas pessoas não têm o mesmo tamanho do polegar e não é tão simples quanto um clique do mouse.
De acordo com Josh Clark, fundador da agência UX Big Medium e autor de Designing for Touch, um número realmente importa em usabilidade móvel: 44.
O alvo de toque ideal é 7x7mm, que é traduzido em pixels, é aproximadamente 40. Mas, para considerar vários tamanhos de visualização, 44 pixels é o espaço ideal para cobrir as zonas de toque e evitar erros do usuário.
6. Física e dispositivos
Precisamos permitir que os usuários deslizem, peguem e usem as microinterações apropriadas, mas também precisamos prestar atenção às leis do movimento. Toda resposta precisa fazer sentido com base na ação que o usuário toma.
As microinterações dão vida ao aplicativo e fornecem um contexto adicional baseado no Touch. Eu lancei um artigo recentemente sobre Criando microinterações significativas, onde falo mais a fundo sobre esse tópico.

7. Mostrando o conteúdo certo
Você precisa exibir ao usuário o conteúdo certo e a quantidade certa de conteúdo no momento certo.
O que isso realmente significa é que os designers devem evitar bombardear os usuários com todo o conteúdo de uma só vez, mas, ao mesmo tempo, as informações mais importantes não devem ficar ocultas por trás da navegação.
Você precisa garantir que as necessidades do usuário final sejam atendidas com a revelação do conteúdo principal e, em seguida, adicionar controles para permitir que o usuário explore um pouco mais, se quiser.
