
As bibliotecas CSS front-end permitem que você protótipos rapidamente, desde que você não precisa se preocupar com estilos
Por que alguém deveria usar bibliotecas CSS sobre CSS customizado? Para simplificar, o tempo é um recurso limitado, portanto, gaste tempo construindo funcionalidades sobre estilos. Existem benefícios estéticos e de desempenho para criar seu CSS a partir do zero? Absolutamente! Mas, a menos que você seja uma pessoa visualmente criativa com muita experiência em CSS, é provavelmente mais eficiente terceirizar esse trabalho para um especialista.
Enquanto isso, os frameworks tornam mais fácil a prototipagem rápida de uma aplicação funcional e apresentável.
Graças à sua popularidade, há um amplo espectro de estruturas front-end disponíveis. Reuni todos os frameworks mais populares e usados em uma lista. Sem mais delongas, aqui está uma lista completa de todas as bibliotecas CSS front-end.
Ant Design
The Pitch: “O Ant Design torna o design e o protótipo mais simples e acessíveis para todos os membros do projeto, promovendo a eficiência do desenvolvimento de aplicativos e produtos em segundo plano.” – via a página da Ant Design

O Ant Design, uma linguagem de design para aplicações em segundo plano, é refinado pela equipe Ant UED. Eles visam unificar as especificações da interface do usuário para projetos internos de segundo plano, reduzir o custo desnecessário de diferenças de design e implementação e liberar recursos tipicamente gastos em desenvolvimento de design e front-end.
Características
- Uma linguagem de design de interface do usuário de classe corporativa para aplicativos da Web
- Um conjunto de componentes React de alta qualidade fora da caixa
- Escrito em TypeScript com tipos definidos completos
- Todo o pacote de recursos e ferramentas de desenvolvimento e design
Suporte ao meio ambiente
Fundação
The Pitch: “Foundation é uma família de frameworks front-end responsivos avançados. … Passe rapidamente de protótipo para produção, construção de sites ou aplicativos que funcionem em qualquer tipo de dispositivo com a Foundation. … A fundação inclui uma grade responsiva e totalmente personalizável; uma grande biblioteca de mixins Sass; plugins JavaScript comumente usados; e suporte completo à acessibilidade. ”- através da página da Fundação


Características
- a11y amigável
- Estilo para simplicidade
- Sass flexível
- Modelos iniciais ZURB
Bulma
The Pitch: Bulma é um framework CSS. Como tal, a única saída é um único arquivo CSS: bulma.css .

Você pode usar o arquivo acima da caixa ou fazer o download dos arquivos de origem do Sass para personalizar as variáveis .
Não há JavaScript incluído. As pessoas geralmente querem usar sua própria implementação de JS (e geralmente já possuem uma). Bulma pode ser considerado independente de ambiente: é apenas a camada de estilo no topo da lógica.
Características
- Usando os recursos mais recentes do CSS3, como o Flexbox, e planejando usar CSS Variables e CSS Grid, a Bulma está no limite da tecnologia de navegadores.
- Sistema de grade simples: Para construir uma grade Bulma, você só precisa de um único
.columnscontêiner para agrupar quantos.columnitens desejar - Sintaxe de fácil aprendizado: Com nomes de classe legíveis simples (por exemplo,
.buttonou.title) e modificadores simples (por exemplo,.is-primaryou.is-large), é fácil pegar o Bulma em minutos - Mais de 100 ajudantes CSS úteis
- E muito mais
Spectre.css
De acordo com seu site, o Spectre.css é “uma estrutura CSS leve, responsiva e moderna para um desenvolvimento mais rápido e extensível. O Specter fornece estilos básicos para tipografia e elementos, um sistema de layout responsivo baseado no Flexbox e componentes e utilitários CSS puros. ”

Características
- Leve (~ 10KB gzipped)
- Componentes esteticamente agradáveis e paleta de cores
- Sintaxe intuitiva
- Flexibilidade: não precisa de JS
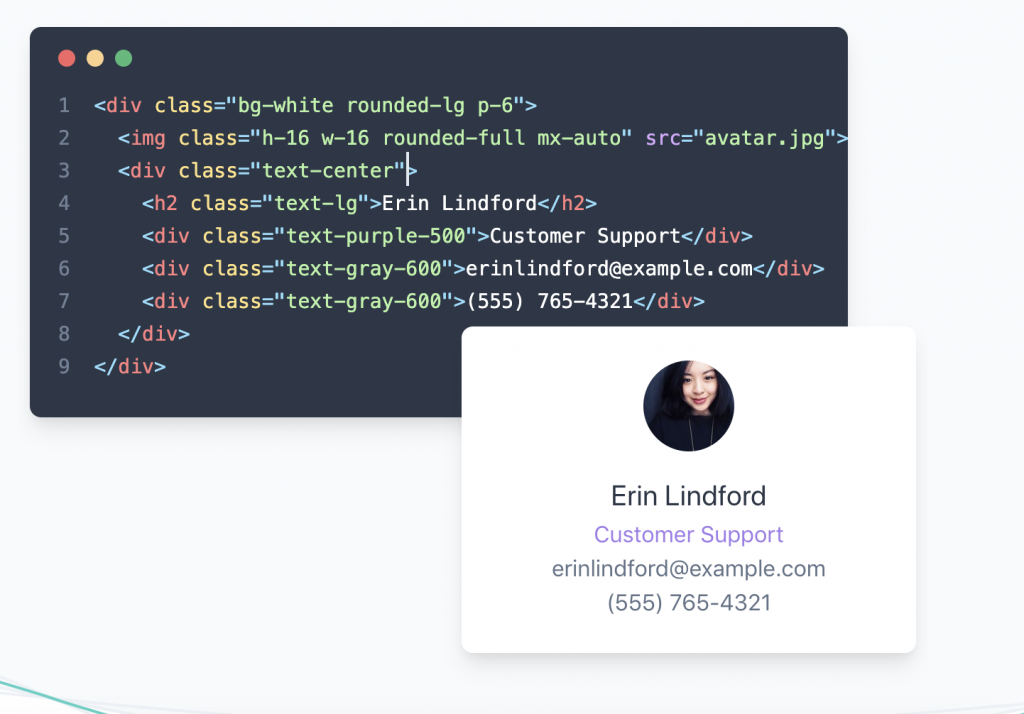
CSS Tailwind
The Pitch: “O Tailwind CSS é um framework CSS altamente personalizável e de baixo nível que oferece todos os blocos de construção que você precisa para criar projetos sob medida, sem quaisquer estilos opinativos que você tem que lutar para anular.” – via Web site do Tailwind CSS

Características
- Responsivo
- Componente amigável
- Customizável
Shoelace
The Pitch: “The Shoelace Shoelace.css é uma biblioteca CSS leve e inovadora construída com a futura sintaxe CSS. É fácil de usar e altamente personalizável. Os usuários do Bootstrap vão achá-lo familiar, mas refrescante. Você pode usar Shoelace com praticamente qualquer navegador. A versão CDN é ótima para protótipos, mas para aproveitar todos os seus recursos, você deve construir Shoelace a partir da fonte . ”- via página da Shoelace

Características
- Leve a ~ 69kB.
- Faz uso de variáveis CSS nativas e futuros recursos CSS
- Fácil de usar e altamente personalizável
Semantic UI

The Pitch: “UI semântica trata palavras e classes como conceitos trocáveis. As classes usam a sintaxe de linguagens naturais, como relacionamentos substantivo / modificador, ordem de palavras e pluralidade para vincular conceitos intuitivamente. Obtenha os mesmos benefícios que o BEM ou o SMACSS , mas sem o tédio. ”- na página da Web da Semantic UI
Características
- HTML conciso com palavras e classes trocáveis
- Depuração Simplificada

- Theming
Eskeleton
The Pitch: “O Skeleton apenas cria um punhado de elementos HTML padrão e inclui uma grade, mas muitas vezes é mais do que suficiente para começar. Você deve usar o Skeleton se estiver embarcando em um projeto menor ou simplesmente não achar que precisa de toda a utilidade de estruturas maiores. ”- através da página da Skeleton

Características
- Leve como uma pena em ~ 400 linhas
- Construído com o mobile em mente
- Estilos projetados para ser um ponto de partida, não um framework de interface do usuário
- Rápido para começar, com zero de compilação ou instalação necessária
Eu amo o Skeleton, uma vez que acelera o desenvolvimento e é simples de configurar.
Tachyons
The Pitch: “O Tachyons é um sistema de design para CSS funcional e humanos. Crie e projete rapidamente uma nova interface do usuário sem escrever CSS. ”- na página GitHub da Tachyons

“Os sistemas de projeto quebram à medida que são dimensionados (dimensionando a organização ou o produto de escala) porque novos componentes / variantes de um componente são introduzidos. Às vezes, essas variantes (leia-se: frequentemente) não são documentadas, levando à duplicação quando esse componente / variante é necessário (e criado) novamente. Mesmo quando o componente é documentado, documentar efetivamente significa dezenas / centenas de instâncias para capturar todos os estados / variantes. Sistemas como Tachyons et al. abordar esse problema documentando e limitando * propriedades * dos componentes. (Eu gosto de pensar nisso como um design “subatômico”).
Você cria componentes compondo componentes subatômicos (propriedades). Em vez de criar um componente e suas variantes, você simplesmente tem uma lista abrangente de componentes subatômicos de “ingrediente”. Esses componentes subatômicos podem ser combinados em milhares de maneiras para criar centenas de componentes. As propriedades desses componentes são numerosas, mas restritas a um conjunto de valores aceitáveis (nossos componentes subatômicos). ”- Daniel Eden, designer do Facebook
Características
- Arquitetura CSS de primeiro celular
- 490 combinações de cores acessíveis
- Vários utilitários de depuração para reduzir as dificuldades de layout.
- Leve (~ 14KB)
- Biblioteca de componentes de código aberto
- Funciona bem com HTML simples, React, Ember, Angular, Rails e muito mais
- Um sistema de grade responsivo infinitamente aninhado
- Construído com PostCSS
Design material
The Pitch: “Criado e projetado pelo Google, o Material Design é uma linguagem de design que combina os princípios clássicos do design bem-sucedido com a inovação e a tecnologia. O objetivo do Google é desenvolver um sistema de design que permita a experiência unificada do usuário em todos os seus produtos em qualquer plataforma. ”- através da página da Material Design

Características
- Amplamente suportado
- Modelos iniciais
- Suporte de terceiros
Quer compartilhar sua biblioteca CSS? Eu cometi um erro e perdi uma biblioteca incrível? Avise-se me!
Obrigado pela leitura. Fique incrível!
