
Na semana passada, um dos meus leitores enviou uma pergunta: Como posso me tornar um designer visual melhor?
Enquanto pensava em como responder a essa pergunta, minha mente vagou pela minha experiência com o aprendizado do chinês mandarim. Recentemente, decidi me ensinar mandarim. Quando se trata de aprender uma nova língua, primeiro você tem que começar com os fundamentos. Substantivos, pronomes e verbos formam a base para transmitir idéias mais complexas.
A linguagem é uma maneira de as pessoas comunicarem conceitos umas às outras. O design visual é uma linguagem visual. E aprender design visual não é diferente de aprender um novo idioma.
Bons designs visuais não nascem. Eles são feitos. A chave para se tornar um designer visual melhor é o rigor. Você só vai melhorar como designer visual se fizer um esforço consciente.
Aqui estão alguns fundamentos que você deve dominar para que você possa levar seu design visual para o próximo nível.
Fundamental # 1: Volte para o básico com o tipo
Você pode dizer muito sobre um designer olhando para sua tipografia. Isso ocorre porque o tipo é uma base fundamental para o design.

Você pode criar desenhos inteiros com apenas um tipo. Você também pode basear os designs no tipo, tirando filas sutis das fontes escolhidas. Para melhorar a tipografia em seus projetos, primeiro comece aprendendo o básico.
Desenvolva um vocabulário para descrever o tipo. Saiba mais sobre termos como rastreamento, kerning e lead mean. O artigo Um glossário belamente ilustrado de termos tipográficos que você deve conhecer é um ótimo recurso visual para aprender esses termos.
Então, se você quiser uma compreensão abrangente de como aplicar a tipografia na Web, leia Tipografia da Web: Os elementos do estilo tipográfico aplicados à Web .

Finalmente, aprenda como juntar fontes. Um ótimo recurso para isso é FontWolf e FontPair . Ser capaz de emparelhar as fontes irá mudar drasticamente a dinâmica do seu design.
Para uma exploração mais aprofundada da tipografia, você pode ler o meu artigo: Tipografia pode fazer o seu projeto… ou quebrá-lo.
Fundamental # 2: Use espaço para criar equilíbrio
O espaçamento ajuda a estabelecer movimentos verticais e horizontais em seus projetos. É essencial para criar hierarquia visual e formar associações entre elementos.

Você sempre pode procurar sites como Behance e Dribbble para se inspirar em como espaçar elementos. Mas é importante desenvolver sua própria intuição para usar o espaço para criar equilíbrio e harmonia visual.
Ao estudar tipografia, você deve ter notado a importância do espaçamento no tipo. Ajustar o kerning e liderar as fontes é um ótimo exercício para desenvolver o seu olho para o espaçamento. Por esse motivo, recomendo que você experimente o KernType , um jogo no qual você compara sua solução de kerning com a solução de um tipógrafo.

Outro exercício que ajudará a desenvolver o seu olho é o seguinte: Pegue um desenho existente, desenhe um eixo xey, simplifique o desenho em formas básicas, analise como o design é balanceado e, em seguida, reorganize os elementos. Preste muita atenção em como o espaço negativo afeta o equilíbrio dos elementos.
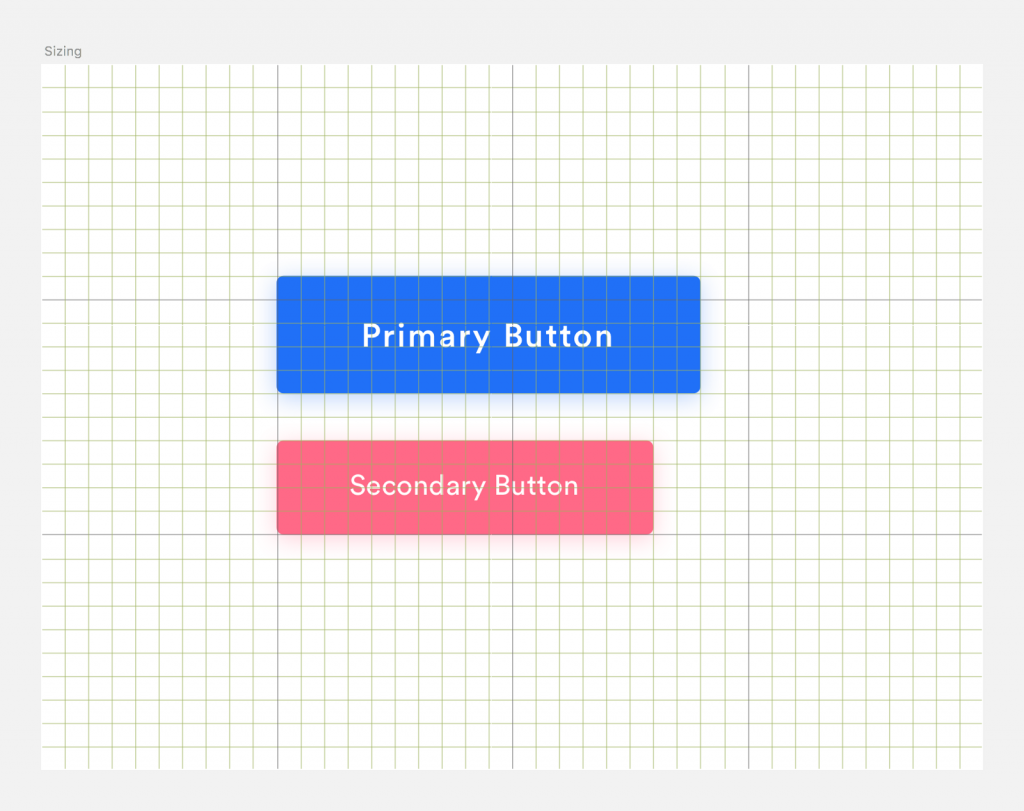
Fundamental nº 3: usar tamanho para estabelecer hierarquia visual
Quando se trata de criar hierarquia visual, o dimensionamento é incomparável. Usando o tamanho para transmitir relações visuais entre os elementos, você pode estabelecer o fluxo.

O dimensionamento é uma das razões pelas quais as grades são úteis. Você pode usar grades para ajudá-lo a dimensionar elementos usando proporções para transmitir importância.
Depois de determinar um tamanho para um elemento, mantenha-o igual em todas as instâncias dele. Em design, consistência é rei.

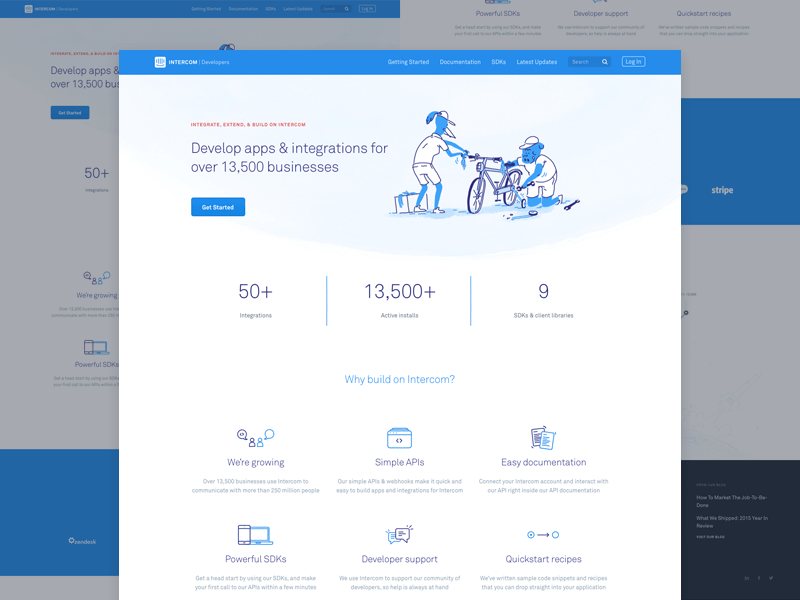
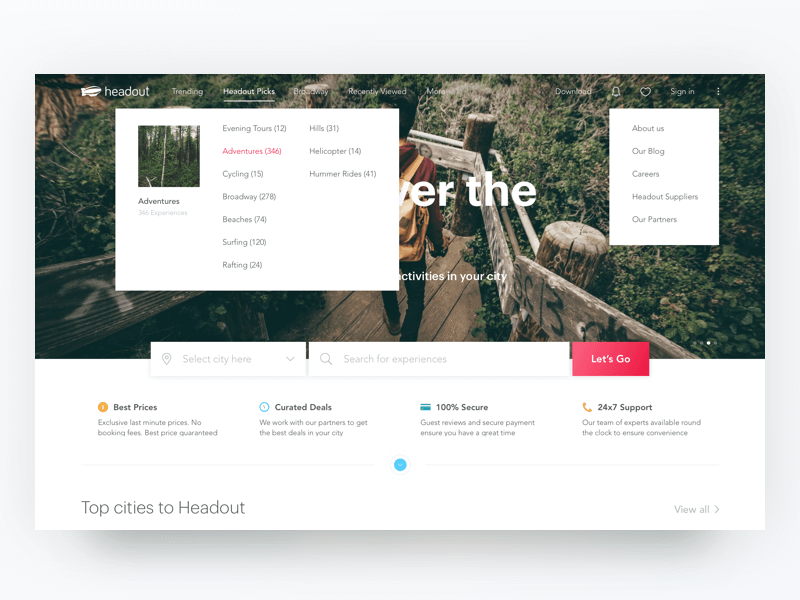
Aqui está um exercício que ajudará a desenvolver seu olho para dimensionamento.
A chave é pedir feedback.
Esboce ou crie um wireframe para uma página de destino. Em seguida, peça a um amigo que olhe para o seu design. Faça com que circulem os elementos que mais se destacam. Depois, peça-lhes que numerem os elementos circulados com base no peso visual. Os resultados são o que você esperava?
Ao fazer este exercício, tenha em mente as seguintes questões:
- Qual é a meta de conversão da página de destino? Como você pode otimizar para atingir seu objetivo?
- Qual é a relação entre diferentes elementos? Quais elementos você quer enfatizar?
- Seu layout guia com sucesso o olho do usuário pela página?
Fundamental # 4: Use cores para transmitir significado
A cor desempenha muitos papéis. Transmite significado, cria ressonância emocional e traz unidade aos projetos.

Para um mergulho profundo na cor, você pode ler meu artigo Projetando em cores . Aqui estão alguns pontos importantes do artigo.
- Identifique o propósito do seu design antes de escolher uma paleta de cores. Um bom design alinha sua paleta de cores com sua finalidade.
- Identifique seu público. As pessoas percebem as cores de maneira diferente. As cores têm efeitos diferentes nas pessoas com base em suas preferências pessoais, educação cultural e experiências.
- Ao escolher uma paleta de cores, a simplicidade é fundamental.Escolha uma cor de fundo neutra. Em seguida, escolha uma cor de destaque primária e secundária. Finalmente, com base nas suas outras cores, escolha uma cor de erro e sucesso para os diferentes estados da interface do usuário.
Uma vez que você tenha uma boa compreensão dos fundamentos da teoria das cores, a cor se reduz à experimentação e à iteração. Tente sair da sua zona de conforto e experimentar novas paletas de cores.

Aqui está um exercício que ajudará a desenvolver seu olho para a cor.
Passe tempo compilando paletas de cores para as coisas ao seu redor, como fotografias, revistas e seus programas favoritos. Em seguida, pegue um design existente e aplique novas paletas de cores.
Tome nota de como isso muda o humor e o tom do design. Isso muda o significado também?
