
Se você deseja construir um novo site para sua empresa ou atualizar seu site antigo, a contratação de um web designer pode ser uma parte crítica do processo.
Afinal, é alguém que criará a face online da sua empresa, permitindo que você alcance os clientes – algo que tem um papel importante em impulsionar as vendas e aumentar a receita.
Mas a questão é: como você escolhe o melhor designer de site para suas necessidades? E não, “depende“ não é uma resposta.
Hoje, vou mostrar como você pode contratar um web designer confiável que atenda exatamente às suas necessidades, requisitos e objetivos.
O que esperar ao contratar um Web Designer
Contratar um web designer não é fácil, mas você tem que fazer isso, especialmente porque 75% dos usuários julgarão sua credibilidade com base na aparência do seu site.
O bom é que você procura uma pessoa com as habilidades adequadas em várias plataformas online, compara seus portfólios, entrevista clientes em potencial e, finalmente, contrata alguém que mais o impressiona.
Etapa 1 – Defina os requisitos do seu site e as necessidades de design
Etapa 2 – Pesquisa de candidatos online
Etapa 3 – Faça uma lista restrita de seus prospectos e faça a chamada final
O bom
Antes de começar a procurar um web designer, você deve decidir em que direção deseja que seu site siga.
Isso pode parecer complicado, mas realmente não é. Pense no tipo de site que você deseja, na funcionalidade que deseja adicionar e na tecnologia que deseja oferecer. Seu designer pode tornar sua visão uma realidade – desde que você comunique seus requisitos e desejos com clareza.
Com mercados freelance como Upwork, Freelancer.com e Toptal, encontrar ótimos candidatos é incrivelmente fácil. Esses locais contam com centenas de designers, cada um com diferentes preços e especialidades, tornando-os viáveis para pequenas e grandes empresas.
Você pode ver portfólios, fazer perguntas, discutir seu processo de trabalho e assim por diante, antes de fazer a chamada final. Além disso, a maioria deles também oferece segurança financeira, de modo que você não precisa pagar os freelancers a menos que esteja satisfeito com o resultado final.
O mal
Você pode ter um site mais caro e mais bonito do que o seu concorrente e, sem dúvida, ele tem suas vantagens. Um layout bem projetado melhora a experiência do visitante, torna sua empresa mais legítima e mantém os visitantes em sua página por mais tempo.
Mas não faz sentido ter um bom design de site se a sua ideia de negócio não for boa o suficiente. Teste sua ideia de negócio para ver se ela pode ganhar dinheiro antes de injetar centenas de dólares no design de um site.
Na minha experiência, é melhor esperar quando se trata de contratar um designer se você ainda estiver tentando fazer o negócio decolar ou se não tiver um mercado saudável para seu produto ou serviço.
Além disso, projetar um site é apenas metade do trabalho – você também precisa de um site em funcionamento real (é aqui que um desenvolvedor da web entra em cena), conteúdo otimizado para SEO, um produto ou serviço excelente, uma boa equipe de suporte, entre outros aspectos indiretamente relacionado ao seu site.
Etapa 1 – Defina os requisitos do seu site e as necessidades de design
Aqui está uma pergunta simples para você: como você deseja que o seu site seja?
Você tem que descobrir a resposta a esta pergunta se quiser um bom produto final.
Traduzir uma ideia vaga concebida no cérebro de outra pessoa em algo tangível, e seu web designer não é exceção. Quanto mais específico você for, melhor o site terá.
Determine suas necessidades técnicas
Os sites podem ser de diferentes tipos. Por exemplo, um site de brochura é diferente de um site que oferece aos usuários uma funcionalidade específica. Enquanto o primeiro é criado para informar os visitantes sobre sua marca e detalhes de contato, o segundo busca ajudar os visitantes. Isso pode incluir a oferta de uma verificação gramatical gratuita, o fornecimento de informações de autoridade de domínio e assim por diante.
Deixe-me explicar isso com um exemplo.
Suponha que você queira lançar um site para sua organização sem fins lucrativos. Você deve saber se tem experiência para gerenciar e manter o site, se deseja implementar logins do portal e links de doação e se os usuários podem se integrar a perfis específicos.
Pegue?
Veja como você pode decidir suas necessidades de tecnologia:
- Que funcionalidade você deseja oferecer aos seus visitantes?
- Você deseja editar e gerenciar o conteúdo do seu site depois que ele for criado?
- Como você vê o crescimento do seu site?
- Seus visitantes terão que trabalhar com seu site?
Finalize a sensação do seu site
Idéias e conceitos vagos podem significar um desastre – exatamente por que você precisa delinear a aparência e o comportamento do seu site.
Comece criando uma lista de sites de que você gosta e articule o que você gosta e não gosta neles.
Lembre-se, você deve ser específico aqui. Pense se você gostaria de dar opções aos visitantes, como gostaria de receber feedback e quais aspectos você considera mais importantes em seu site.
Os orçamentos são igualmente importantes, então pense no que você está disposto a cortar e quais são suas principais prioridades.
Tente incorporar o máximo de dicas possível e faça um rascunho da aparência que deseja para o seu site. Isso dará ao seu designer uma direção de onde você gostaria de ir – mesmo que o seu desenho pareça um rabisco aleatório no papel.
Acredite em mim, isso vai ajudar tremendamente no futuro. Você será capaz de comunicar melhor as suas ideias ao designer do seu site, e o designer poderá então dizer o quão realizável é a sua visão e quanto ela custará.
Etapa 2 – Pesquisa de candidatos online
A Internet é o melhor lugar para encontrar web designers e agências de web design competentes. Você pode realizar uma pesquisa ampla ou ser tão específico quanto desejar, incluindo o nome de sua cidade ou área em sua consulta de pesquisa.
Percorra os diferentes resultados da pesquisa e compile uma lista de clientes em potencial que pareçam interessantes para você.
Faça uma pesquisa no Google
O objetivo do Google é fornecer a você os melhores resultados de pesquisa possíveis para suas consultas.
É por isso que fazer uma pesquisa no Google por “web designers para alugar” deve estar no topo de sua lista de tarefas. Você pode entrar em mais detalhes pesquisando termos como “designers da web do WordPress” ou “designers da web do WordPress na Califórnia” também.
Você verá uma lista dos web designers mais populares para alugar em vários mercados, como Upwork, Toptal e 99Designs.
Vamos discutir como você pode contratar um web designer nessas plataformas.
Contratação de um Web Designer no Upwork
Upwork é indiscutivelmente o melhor site para a contratação de um web designer freelance. É um enorme mercado de portal de empregos de fácil utilização.
Freelancers podem se inscrever para o seu posto de trabalho de web design, e você pode percorrer a lista de candidatos para selecionar a combinação certa.
Upwork também oferece um recurso de controle de tempo para tornar o faturamento preciso e justo. Além do mais, ele tira capturas de tela do monitor de um freelancer a cada poucos minutos para garantir que ele esteja trabalhando ativamente em seu projeto.
Contratando um Web Designer no Toptal
Toptal é o crème de la crème dos freelancers. Eles dizem que têm os 3% dos melhores freelancers, já que apenas especialistas aplicam freelancers na plataforma. Eles também têm um rigoroso processo de triagem de cinco etapas.
Resumindo, você tem a garantia do melhor talento. Você deve ter um orçamento mais alto se planeja usar freelancers da Toptal. Afinal, eles são especialistas.
Contratando um Web Designer no Fiverr
Fiverr é outro site confiável que oferece web designers competentes a preços acessíveis.
Agora, esse mercado tem uma abordagem muito diferente: são os freelancers que postam sobre o tipo de trabalho que desejam fazer. Você olha os perfis e os contrata se gosta do que vê.
Pense no Fiverr como um mecanismo de pesquisa. Você encontrará freelancers de todo o mundo, portfólios, classificações de recursos e análises lá.
Etapa 3 – Faça uma lista restrita de seus clientes em potencial e faça a chamada final
Selecionar candidatos significa eliminar aqueles que não possuem a habilidade técnica e o conhecimento de que você precisa. Ou talvez você simplesmente não se identifique com seus portfólios. Você pode rejeitar um candidato por qualquer motivo.
Novamente, este é um processo elaborado onde você analisa portfólios, entra em contato com clientes anteriores e, finalmente, discute sua visão com o web designer selecionado e obtém uma cotação de preço e um cronograma.
Procure os conjuntos de habilidades corretos
Um prodígio do Photoshop não é suficiente para fazer o trabalho. Você quer alguém que saiba como criar um site que atenda aos seus objetivos de negócios.
Abaixo, compilamos uma lista de algumas habilidades nas quais um web designer deve ser proficiente. Claro, os clientes em potencial não precisam ter todas as habilidades – apenas tantas quanto possível.
Otimização para celular
Os sites hoje precisam ser otimizados para todos os dispositivos, incluindo smartphones e tablets. Portanto, todos os clientes em potencial devem se sentir à vontade para criar um design que priorize o dispositivo móvel ou um site responsivo a dispositivos móveis com elementos visuais e interativos funcionais em todos os dispositivos.
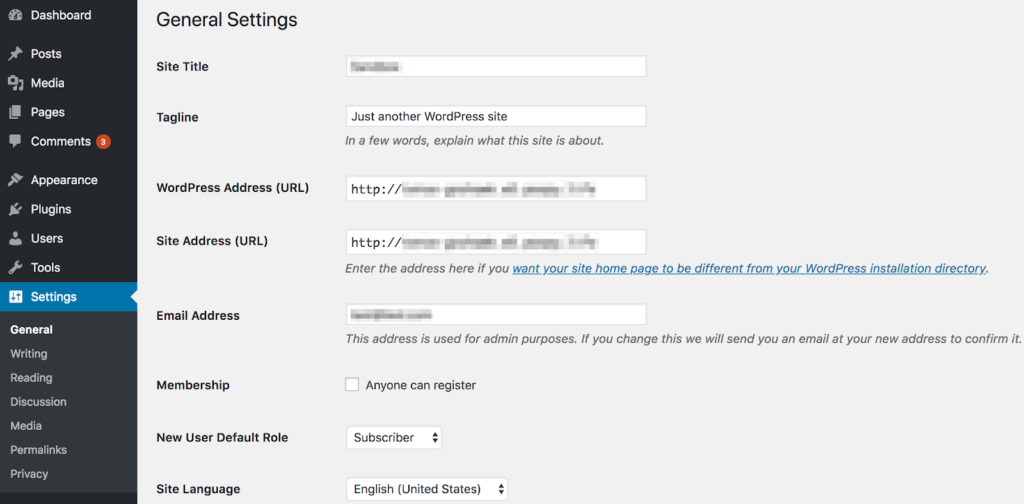
Sistema de gerenciamento de conteúdo ou experiência em CMS
Você pode usar o software CMS para fazer atualizações em um site já ativo. Esses sistemas facilitam a adição, modificação e remoção de conteúdo de seu site para melhorá-lo ainda mais.

Contrate um designer que possa trabalhar com pelo menos uma plataforma CMS – eu recomendo WordPress, Drupal e Joomla – para que você não precise ligar para o web designer toda vez que quiser fazer uma alteração em seu site.
Conhecimento de HTML e CSS
Sim, você está certo: Designers não precisam ser programadores de computador. No entanto, a proficiência em HTML e CSS é necessária, pois as duas linguagens são os blocos de construção dos sites. É também o que distingue web designers de designers gráficos.
Adobe Creative Suite
Adobe Creative Suite inclui Photoshop, Illustrator e InDesign. Estas são ferramentas usadas para criar designs originais para atender às necessidades de seus clientes. Portanto, seus clientes em potencial devem ser especialistas nessas ferramentas.
Se um designer usa um software diferente do Adobe Suite, pergunte por que ele o prefere. Julgue-os com base na confiança com que respondem à sua pergunta.
Otimização de mecanismos de pesquisa ou habilidades de SEO
Seu web designer deve seguir as práticas recomendadas de SEO. É realmente a única maneira de seu site ter uma classificação mais elevada e obter mais tráfego orgânico.
Isso pode ser um choque para a maioria, mas os designers têm um papel crucial em tornar seu site visível para os mecanismos de pesquisa. Avalie se um cliente em potencial fala com confiança sobre SEO e se algum de seus sites anteriores está classificado nas SERPs.
Normalmente, é melhor ter alguém que seja especialista em Photoshop e branding e tenha amplo conhecimento sobre implementação de design e trabalho com um desenvolvedor front-end. A familiaridade com a tecnologia de back-end também seria uma vantagem.
Continuando com nosso exemplo sem fins lucrativos, vamos supor que você deseja adicionar recursos de doação ao seu site que sejam adequados para iniciantes.
Nesse caso, o web designer deve usar um construtor de sites sofisticado como WordPress.com ou Wix. Ambas as plataformas podem não apenas integrar facilmente doações e oferecer planos acessíveis, mas também são amigáveis para iniciantes, com menos recursos iniciais.
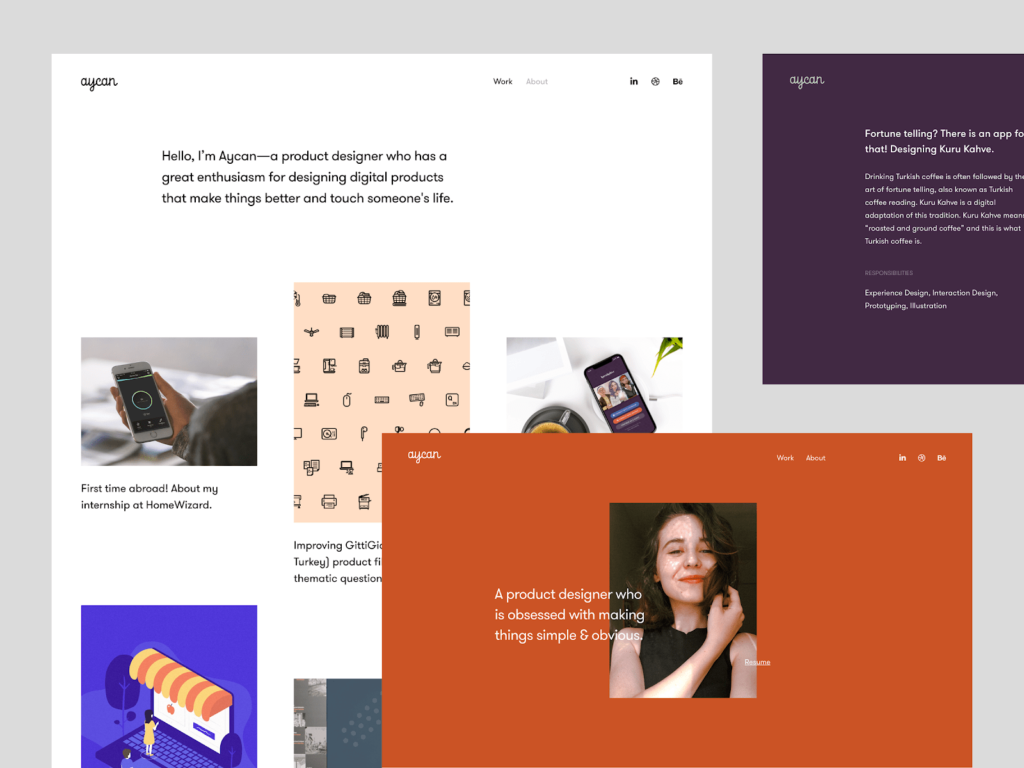
Analise as carteiras de candidatos
Ao procurar portfólios de design, você descobrirá que a maioria dos designs não se adequa ao seu gosto. Isso ocorre porque esses projetos são um reflexo da visão de seus clientes anteriores. Portanto, não os descarte ainda.

Ao contrário, você deve procurar diversas amostras de trabalho, pois isso lhe dará uma ideia melhor de como o designer incorpora as solicitações do cliente no resultado final. É assim que você pode identificar o web designer mais talentoso e versátil.
Veja como você pode analisar adequadamente um portfólio para selecionar os candidatos:
Confira o design do site
- O design do site é visualmente atraente?
- Você acha que representa a marca e a voz do cliente?
- O que o designer é capaz de comunicar os objetivos do negócio de forma eficaz?
Verifique a usabilidade visitando os sites reais
- Os sites carregam rapidamente?
- Os sites ficam bem em seu laptop e dispositivo móvel?
- Os sites são fáceis de navegar?
Verifique o potencial de negócios
- O objetivo dos sites é apenas ter uma aparência bonita ou atrair negócios reais?
- Os sites têm frases de chamariz (CTAs) bem colocadas?
- O web designer pode explicar como seu site ajuda a gerar novos negócios?
- Os sites aparecem nos resultados de pesquisa do Google?
Verifique a funcionalidade do site
- O portfólio do cliente em potencial inclui sites semelhantes às necessidades do seu site?
- Os sites possuem funcionalidades que você deseja adicionar ao seu site?
- O web designer em potencial pode explicar sua metodologia com clareza?
Comunique-se com os clientes anteriores do seu designer
Embora a exibição de um portfólio lhe dê uma ideia melhor sobre o design do site, conversar com os clientes anteriores de um cliente potencial vai lhe dizer como é trabalhar com eles.
Quer saber o que perguntar aos clientes anteriores? Aqui estão algumas dicas:
- Como é trabalhar com o designer?
- Como você descreveria seu estilo de negócios, capacidade de resposta e percepções criativas?
- O designer entrega dentro dos prazos?
- Você conseguiu lançar um site na data prevista?
- Como está o desempenho do seu site?
- Você percebeu um aumento nos leads ou nas vendas após o lançamento do site?
Lembre-se de que um cliente insatisfeito nem sempre é culpa do designer. Tente avaliar se o problema é do web designer ou do cliente.
