
Aprenda a usar o CSS Scan para copiar facilmente estilos e marcações de qualquer elemento em um site.
Se você trabalhou como desenvolvedor web front-end nos anos 2000, deve saber como era difícil lidar com os bugs mais simples. Você tinha uma página HTML que usava um arquivo CSS, e esse arquivo CSS poderia crescer bastante com base no tamanho e na complexidade do site. E uma vez que algum bug apareceu, pode levar dias para navegar pelo arquivo CSS e identificar/resolver o bug.
Então, em 2006, o Firebug nasceu.
Ele praticamente mudou o desenvolvimento do front-end (e especialmente a parte de depuração) da noite para o dia. Na verdade, foi tão bom e útil que os navegadores da época (como Chrome e Firefox) rapidamente o incorporaram.
Hoje em dia, você provavelmente conhece isso como uma “ferramenta de inspeção” disponível na maioria dos navegadores modernos, como Chrome, Firefox, Edge e outros. E com todos os seus “pequenos” problemas, a “ferramenta Inspecionar” funcionou muito bem para os desenvolvedores, economizando tempo e tornando a depuração de front-end muitas vezes mais fácil.
Mas a evolução nunca para, e hoje vamos mostrar o progresso lógico na inspeção de front-end: CSS Scan .
O que é CSS Scan?
O CSS Scan é uma extensão de navegador moderna que funciona bem no Chrome, Firefox, Safari, Edge e possivelmente em qualquer navegador baseado no Chromium.
O objetivo do CSS Scan é ajudá-lo a inspecionar, copiar e editar CSS da maneira mais rápida, economizando muito tempo.
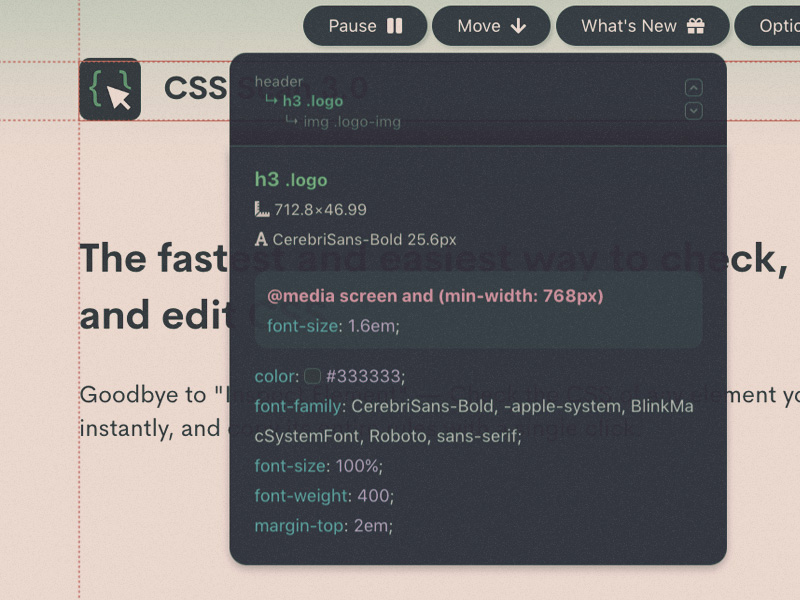
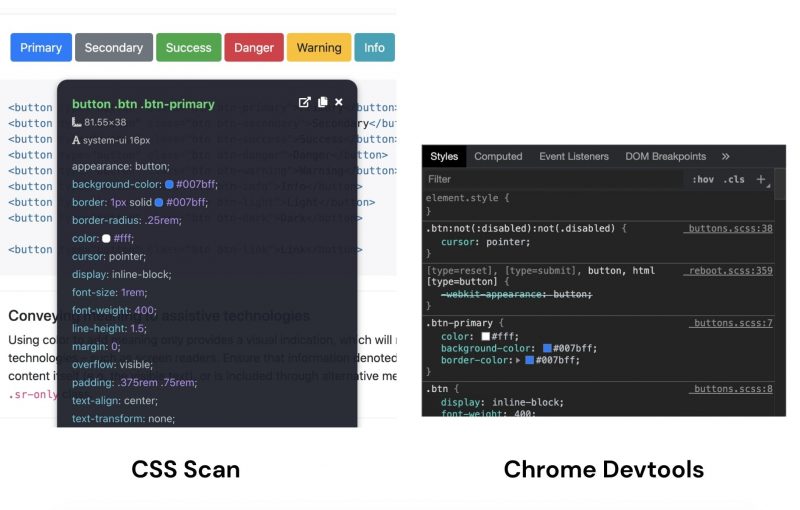
O principal problema com a “ferramenta Inspecionar” é que ela fornece muitos dados, dificultando a navegação e a cópia apenas das regras CSS realmente necessárias, omitindo os estilos redundantes:

Além disso, a “ferramenta Inspecionar” considera HTML e CSS como entidades separadas, portanto, copiar até mesmo um botão simples requer várias etapas para obter a estrutura HTML e os estilos CSS que o tornam brilhante e brilhante.
A extensão CSS Scan resolve esses problemas muito bem.
Sem clique direito e sem inspeção.
Não há estilos tediosos para percorrer.
Basta clicar com o botão esquerdo do mouse no elemento que você gosta em um site e você terá as regras CSS prontas para criar esse botão exato em seu próprio site.

E enquanto você quiser, esse mesmo clique copiará os seletores CSS e a estrutura HTML também.
Soa bem? Deixe-me mostrar como começar a usar o CSS Scan hoje.
Como instalar a extensão CSS Scan no seu navegador?
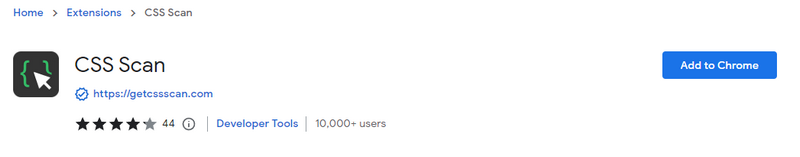
O CSS Scan é uma extensão do navegador, então a primeira coisa a fazer é ir ao repositório de extensões do seu navegador e procurar por CSS Scan.
Se estiver usando o Chrome, você pode fazer isso aqui . E se estiver usando Firefox, Safari ou Edge, você receberá instruções ao comprá-lo.

Clique no botão azul “Adicionar ao Chrome” e a extensão será instalada em seu navegador rapidamente:

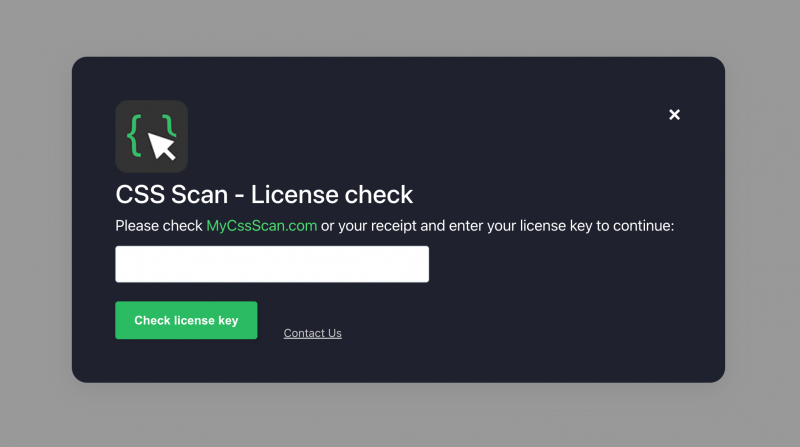
É uma extensão premium, portanto, na primeira vez que você abri-la, precisará adicionar a chave de licença (que pode ser obtida no site oficial do CSS Scan ):

Basta digitar sua chave de licença, clicar no botão verde e você estará pronto para a inspeção HTML/CSS mais fácil.
Como configurar a Verificação CSS?
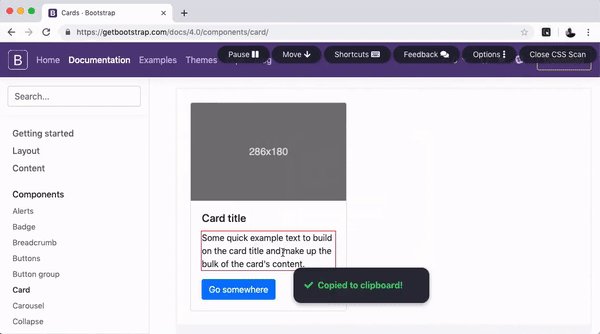
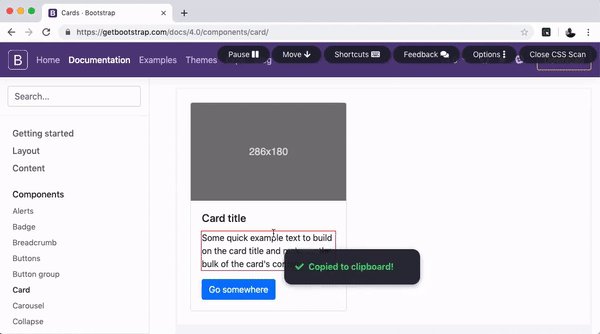
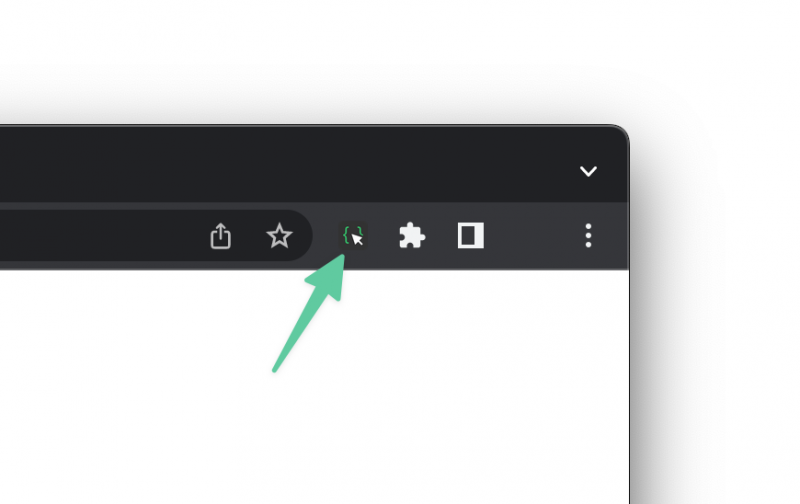
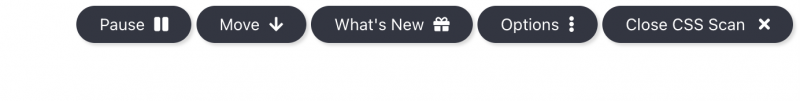
Assim que você validar sua chave de licença, a extensão começará a funcionar:

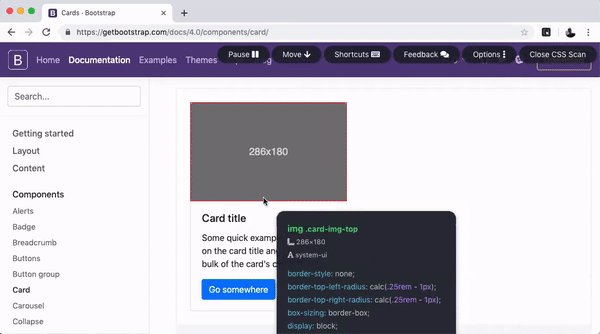
A opção “Pausar” pausará a extensão, para que a barra de ferramentas fique visível, você não verá mais a janela CSS flutuando sempre que passar o mouse sobre os elementos e poderá clicar livremente em todo o site.
A opção “Mover” moverá a barra de extensão de cima para baixo, caso você prefira mantê-la ali ou haja algum elemento atrás dela, como cabeçalhos.
E para usá-lo de forma otimizada e de acordo com sua preferência, você deve verificar primeiro o item “Opções”:

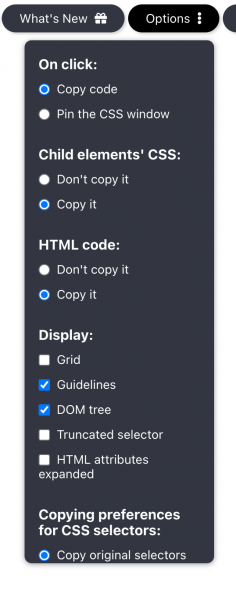
Existem algumas opções e preferências para percorrer, e você pode ajustá-las rapidamente, dependendo do que deseja fazer naquele momento.
Entre outras coisas, essa extensão oferece a capacidade de copiar apenas CSS ou CSS e HTML, o que fazer com estilos pai e filho, conversão de unidades de tamanho de fonte em pixels, ignorar o tamanho de caixa e outros.
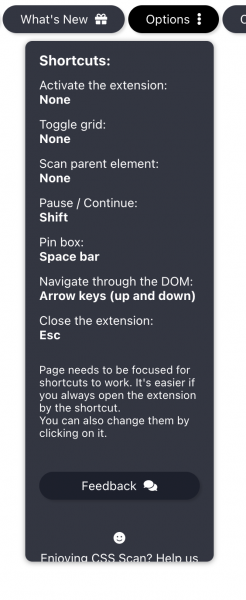
E no final do menu de opções, você tem uma boa lista de atalhos de teclado disponíveis, já que muitos desenvolvedores preferem o teclado ao mouse sempre que possível:

E depois de escolher as opções que funcionam melhor para você, é hora de realmente começar a copiar os estilos de elemento da maneira mais fácil possível.
A dor de usar a ferramenta Inspecionar
Para este exemplo, vou copiar alguns estilos e HTML da página inicial da BBC.
Mas você pode usar a mesma maneira fácil de copiar qualquer elemento e CSS de qualquer site que esteja disponível publicamente.
O caminho mais fácil seguirá na próxima seção, pois, em contraste, vamos ver o quão difícil isso é com a ferramenta Inspecionar.
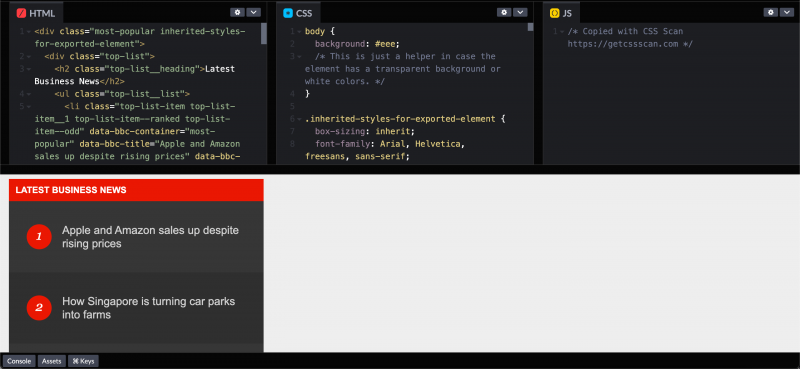
Na página inicial do site da BBC, vamos dar uma olhada no último elemento de notícias de negócios:

Ele tem um belo cabeçalho branco com fundo vermelho, depois um conjunto de itens de lista que são numerados de maneira elegante. E como toque final, cada item da lista imediata tem um tom diferente do plano de fundo.
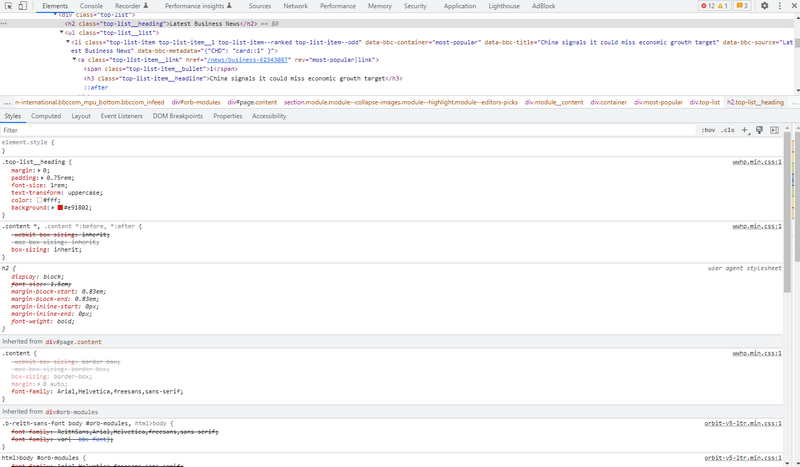
“Normalmente”, podemos usar a ferramenta Chrome Inspect para primeiro copiar o HTML:

E isso não parece tão difícil.
Mas obter o CSS para toda a lista, mantendo as coisas redundantes fora do caminho, é realmente difícil.
Como você pode ver, temos o div “mais popular” , depois o div “top-list” , um <h2> e então a lista <ul> que contém vários elementos <li> .
Cada <li> contém uma tag <a> , e dentro de cada tag <a> , temos um <span> e um <h3> , além do pseudo elemento ::after .
Embora não tenhamos que copiar cada elemento repetitivo (como <li> e <a> ), ainda precisamos copiar separadamente as regras CSS de 9 elementos distintos dentro deste design de lista!
E você pode pensar bem, vamos copiar 9 regras CSS para cada seletor distinto.
Mas você sabe qual CSS copiar?

Como você pode ver na captura de tela acima, apenas o CSS para <h2> é tão grande que não cabe na tela.
E temos 9 elementos para percorrer, além de descartar uma tonelada de CSS que realmente não é necessária, mas o Chrome está mostrando todos os estilos relacionados, independentemente de serem realmente usados.
É aqui que a extensão CSS Scan é realmente útil.
Como copiar facilmente HTML e CSS de qualquer site com CSS Scan
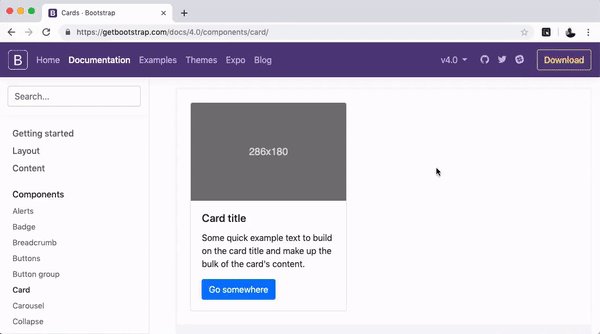
Vamos para a mesma lista na página inicial da BBC novamente.
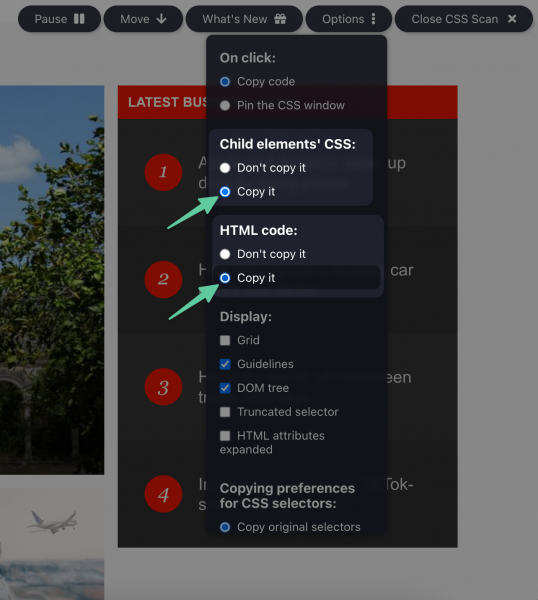
E, em seguida, abra as opções CSS Scan e verifique se estamos copiando o CSS e o HTML do elemento filho:

Além disso, para direcionar facilmente a seção inteira, enquanto passa o mouse sobre um elemento, você pode pressionar os teclados de seta (para cima e para baixo) para navegar pela árvore DOM para que possa direcionar os elementos pais, irmãos e filhos.
Agora clique em “Continuar” e a extensão estará pronta para uso.
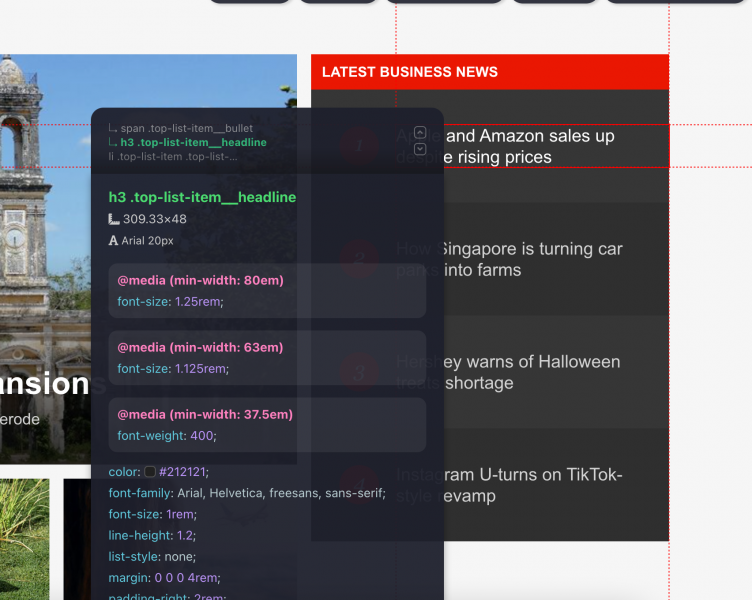
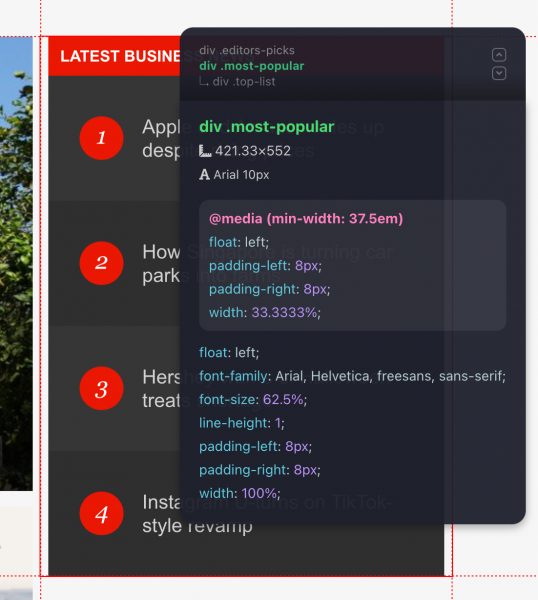
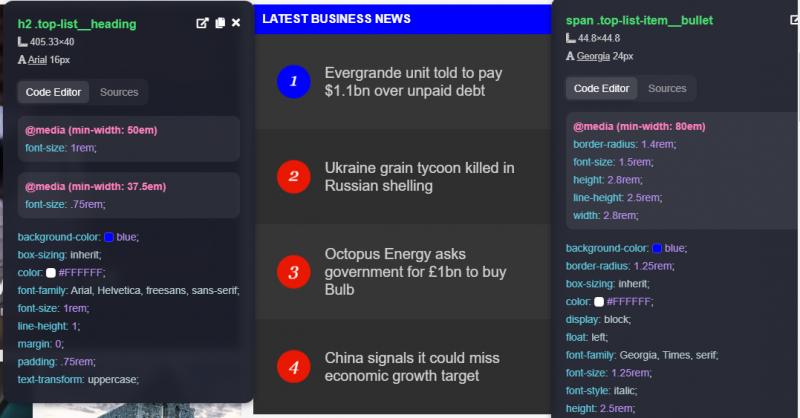
Passar o mouse sobre qualquer elemento fornecerá instantaneamente os códigos necessários para recriar esse elemento:

E isso é realmente útil quando você deseja recriar um único elemento ou dois.
Mas queremos recriar a seção inteira e também podemos fazer isso com um único foco e clique:

Como você pode ver acima, passamos o mouse sobre todo o elemento <div class=”most-popular”> , então todos os elementos filho e CSS associados serão incluídos.
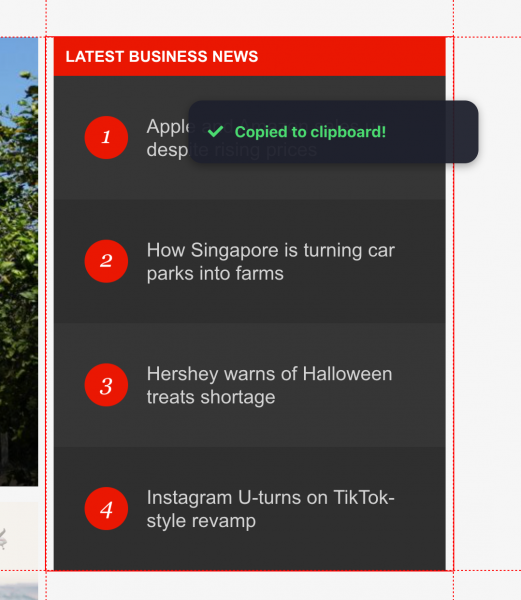
Agora é só clicar com o botão esquerdo nele e todas as regras serão copiadas para sua área de transferência:

É isso!
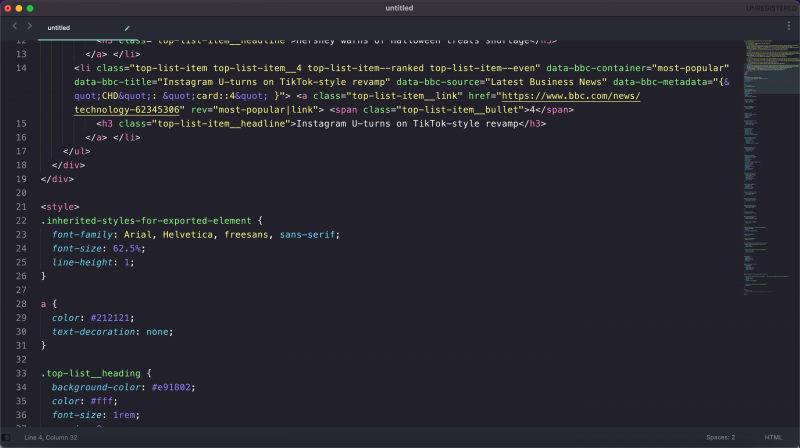
Agora que o código foi copiado, você pode colá-lo diretamente no código-fonte do seu site, mas apenas para ver se funcionou, crie um novo arquivo chamado “index.html” em sua área de trabalho, abra o editor de código de sua escolha e cole o código da sua área de transferência:

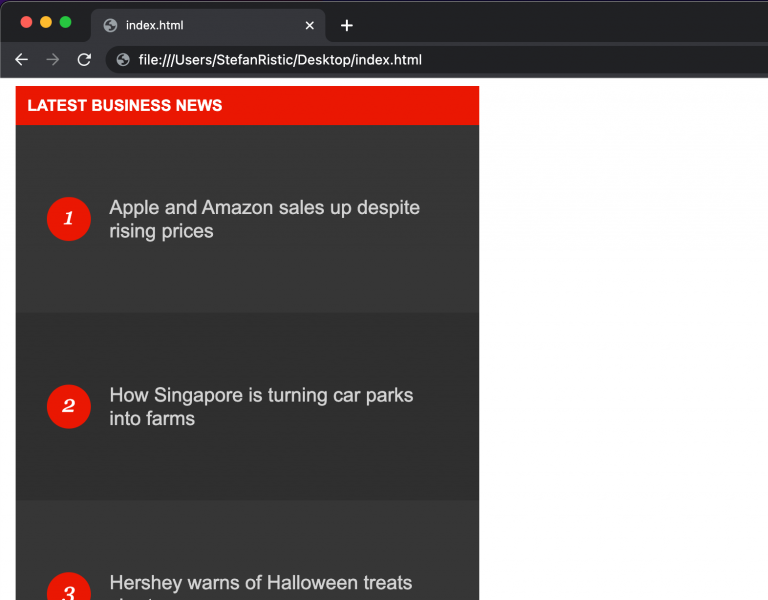
Salve o arquivo e abra-o em seu navegador:

Quão fácil e incrível é isso!
Você também pode exportá-lo para o Codepen e brincar com ele ou salvá-lo na nuvem fixando a janela CSS primeiro (pressionando a barra de espaço):

Outras considerações ao usar o CSS Scan
Como demonstrado acima, a extensão CSS Scan é provavelmente a maneira mais fácil de coletar HTML e CSS de qualquer site.
Embora seja uma extensão paga, você economizará muito tempo e pagará em dias, se não em minutos.
Mas isto não é tudo!
Embora a extensão seja simples de usar, ela está repleta de opções poderosas que simplesmente não caberiam neste artigo.
A partir do CSS Scan 3.0, você pode exportar o código HTML/CSS diretamente para o Codepen, para facilitar o teste e o compartilhamento com seus colegas e colegas de trabalho.
E ao contrário da “Ferramenta Inspecionar”, com o CSS Scan você pode copiar automaticamente não apenas os seletores padrão, mas também os pseudos.
Seletores como :hover , :before e :after serão incorporados, portanto, não apenas o botão copiado ficará ótimo, mas também será tão interativo quanto no site original!
Edite CSS em tempo real com CSS Scan
Se você gosta da possibilidade de alterar o código CSS em tempo real na “Ferramenta Inspecionar”, ficará feliz em saber que isso também é possível no CSS Scan.
Tudo o que você precisa fazer é pressionar a barra de espaço no teclado enquanto passa o mouse sobre o elemento que deseja copiar. Isso travará a janela de estilo e permitirá que você faça alterações ao vivo.
Digamos que você queira alterar o plano de fundo do cabeçalho e a cor dos números na lista acima.
Passe o mouse sobre o elemento de título e pressione a barra de espaço, depois passe o mouse sobre o elemento de número e pressione a barra de espaço novamente.
Isso bloqueará os editores de código para ambos os elementos. Agora basta alterar a cor do editor:

Então você simplesmente copia o código com um clique e coloca o(s) elemento(s) em seu projeto.
Como tudo isso não é suficiente, o CSS Scan não copia apenas os estilos para o design da área de trabalho. Ele copiará todo o conjunto de regras para esse elemento (ou elementos), incluindo regras para cada navegador e resolução disponível.
Em suma, é um verdadeiro prazer usar a extensão CSS Scan para capturar estilos e marcações rapidamente. É tão fácil de usar e repleto de recursos poderosos, você precisa experimentar para acreditar!
