
Enquanto aprendia a construir um plugin do Figma, me deparei com alguns usos interessantes do Flexbox e Grid no Figma. Quando os encontrei, me distraí e não resisti a cavar mais.
Flexbox e Grid têm fornecido a nós, desenvolvedores web, muitos novos recursos para construir novos layouts, e o que vou mostrar neste artigo é exatamente isso.
Para prosseguir com este artigo, você não precisa ter um conhecimento detalhado de Flexbox ou Grid, e tentarei explicar a maioria dos exemplos desde o início.
Vamos descobrir.
Introdução
O objetivo deste artigo é mostrar como o flexbox e a grade são poderosos e destacar esses casos de uso interessantes para eles. Pode haver alguns bits focados em detalhes sutis da interface do usuário dos quais eu gosto muito.
Usando Grade CSS
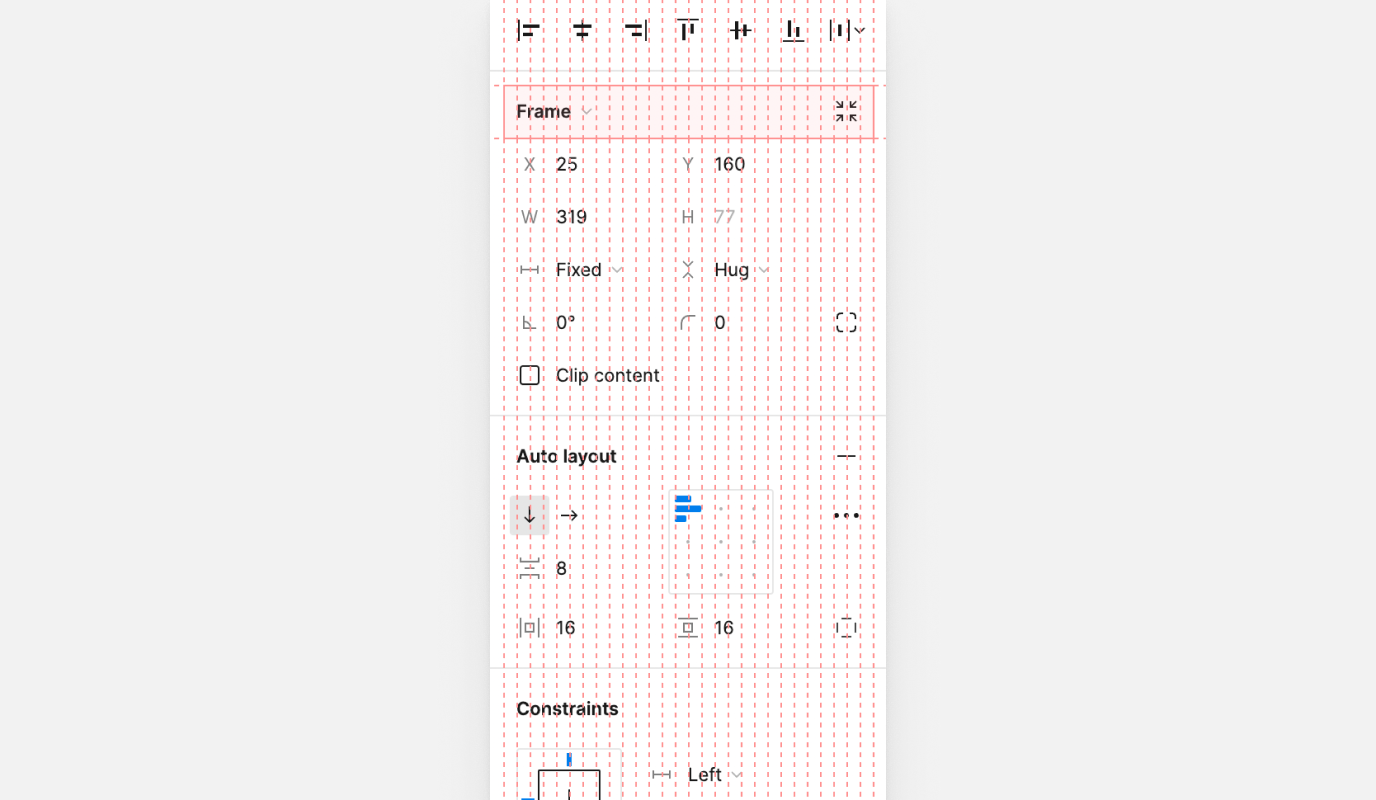
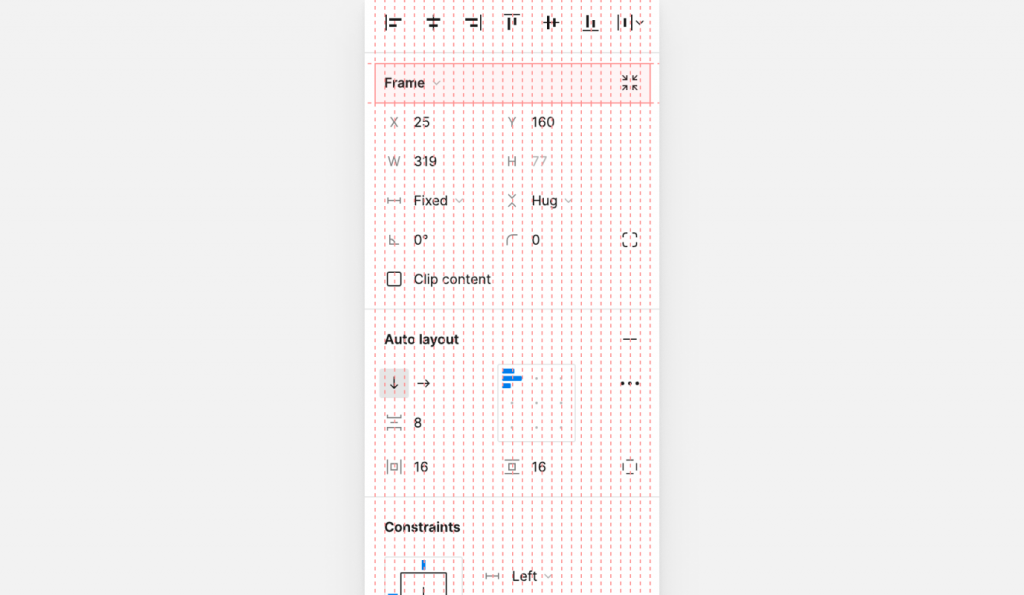
No lado direito do Figma, temos a guia padrão “Design”. Ao selecionar um elemento na tela, podemos ver seus valores de eixo x, eixo y, largura e altura. Isso também pode ser diferente dependendo do elemento ser um texto, grupo, quadro e muito mais.
O que achei interessante aqui é usar a grade CSS para cada linha na aba de design. Eu curto muito, muito.
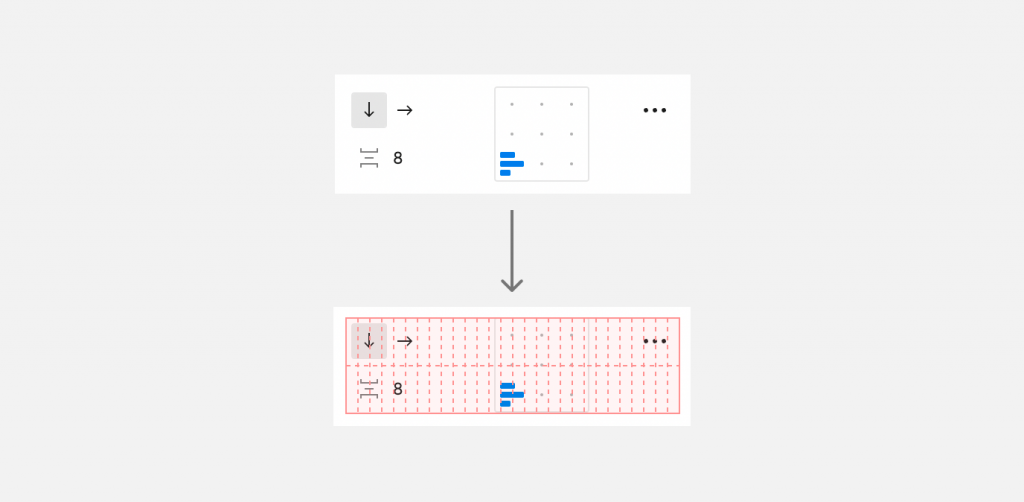
Considere a figura a seguir.

Observe como temos muitas linhas. Esses são para as 28 colunas, sim! Você leu certo. Qualquer linha na guia de design é construída sobre essa grade.
Cada coluna tem uma largura de 8px.
.raw_components--_singleRow {
display: grid;
grid-template-columns: repeat(28, 8px);
grid-template-rows: 32px;
}
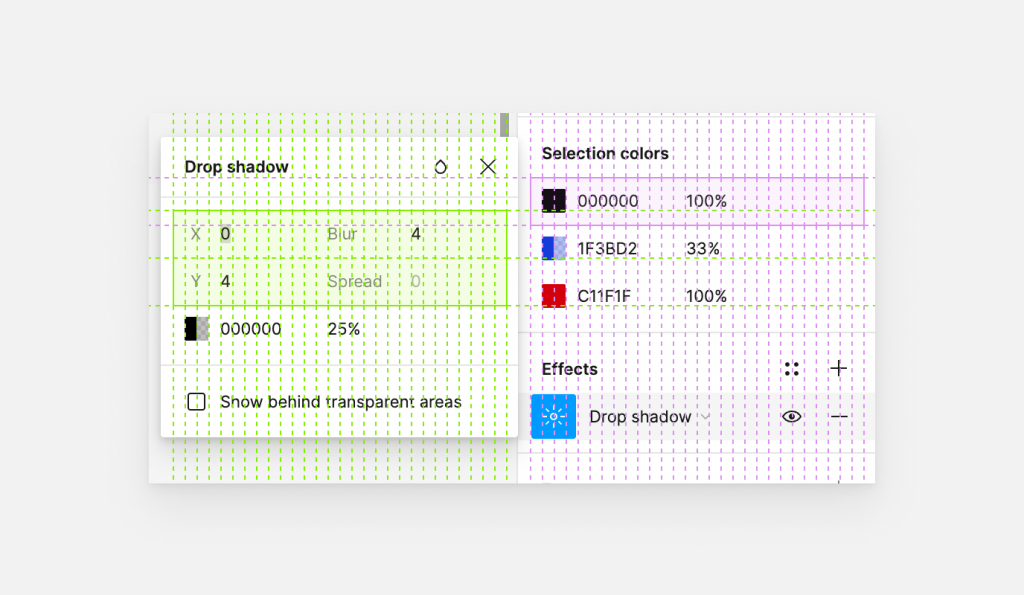
Além disso, ao controlar os detalhes de uma sombra projetada, por exemplo, a mesma grade está sendo usada.

Para mim, este é um uso perfeito para a grade CSS, embora à primeira vista você possa pensar que são pequenos layouts, mas, novamente, é um uso muito válido da grade CSS.
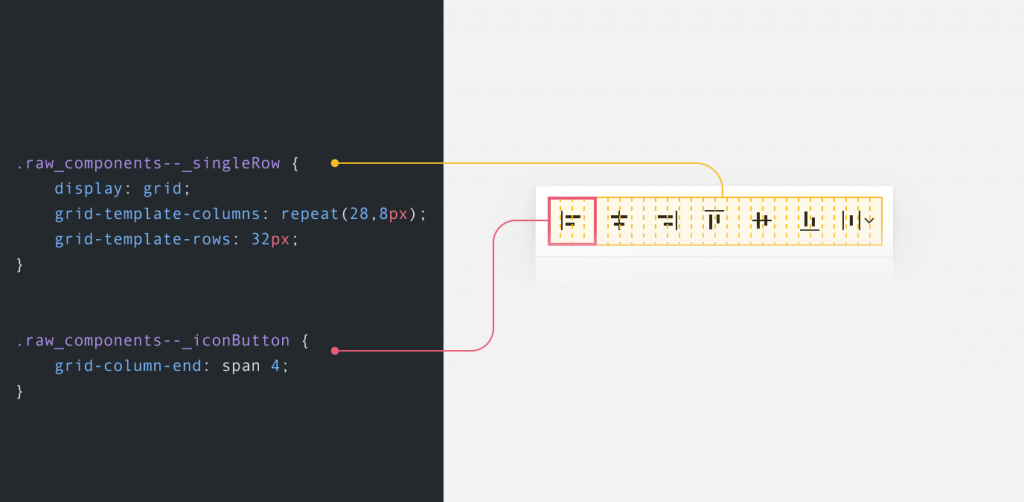
Botões De Alinhamento
Neste uso, cada botão de alinhamento ocupa 4 colunas (32px) da grade. Observe como o próprio ícone também está bem centralizado.

.raw_components--_singleRow {
display: grid;
grid-template-columns: repeat(28, 8px);
grid-template-rows: 32px;
}
.raw_components--_iconButton {
grid-column-end: span 4;
}
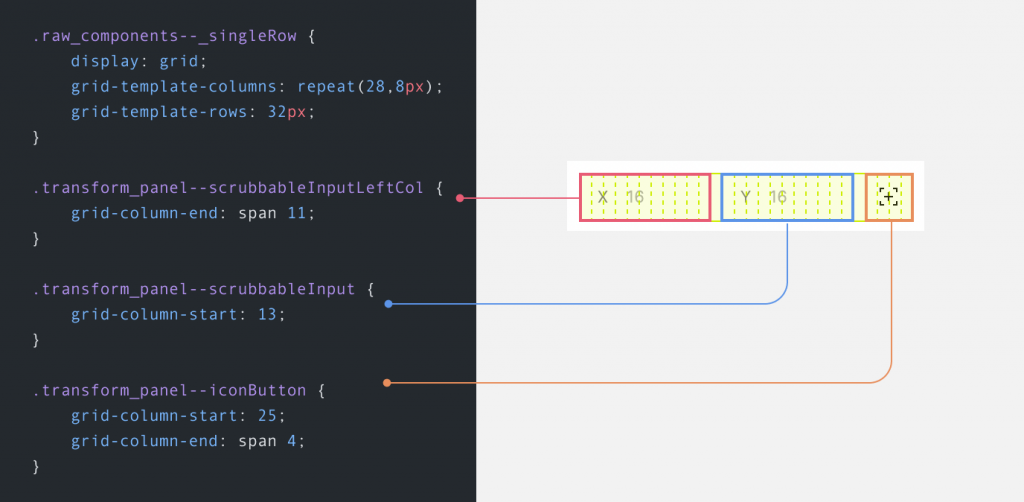
Posição Do Elemento
Neste exemplo, vemos como as entradas para os eixos x e y são divididas, juntamente com o novo botão “Posição absoluta”.

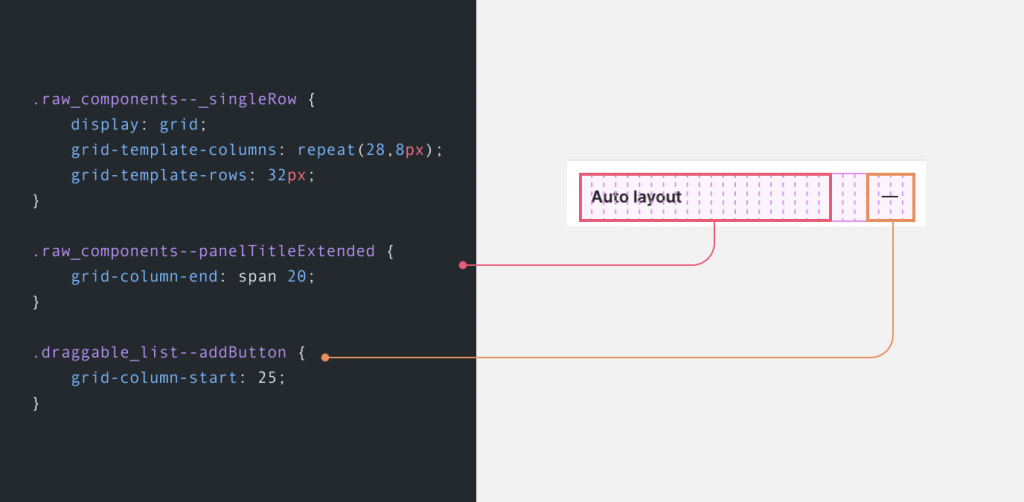
Layout Automático
A parte que achei muito interessante são os controles de Auto Layout.

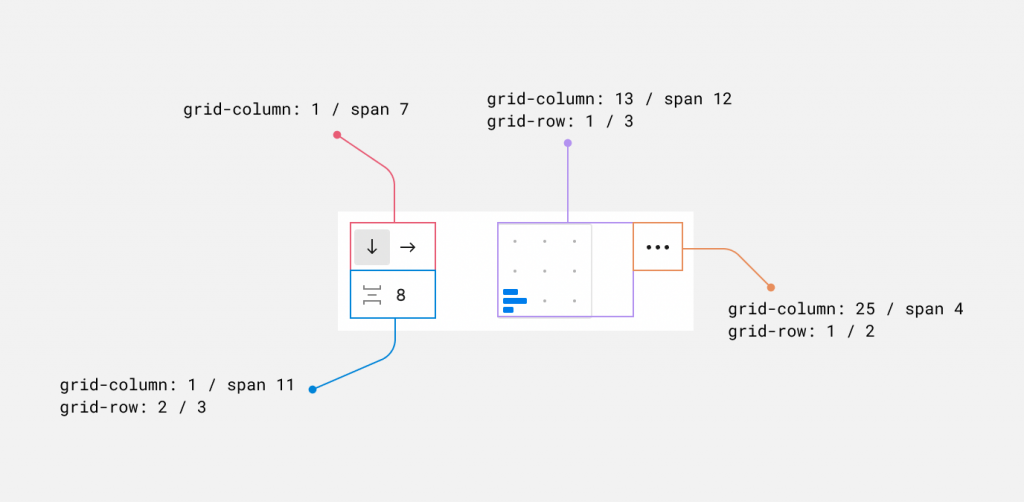
Desta vez, temos uma grade de 28 colunas * 2 linhas para acomodar os controles que nos ajudam a alinhar os itens filhos em um contêiner de layout automático.
.stack_panel_v4--doubleRow {
display: grid;
grid-template-columns: repeat(28, 8px);
grid-template-rows: repeat(2, 32px);
}
Legal. Vamos nos aprofundar nos detalhes!

No nível da grade, cada elemento é posicionado usando grid-columnou grid-rowou ambos.

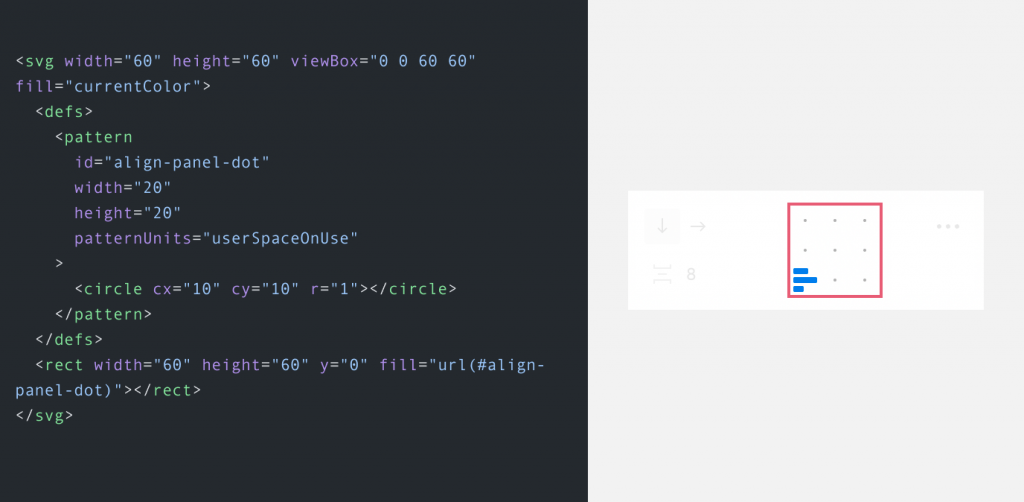
Os pontos de alinhamento que você vê são feitos de um padrão SVG. Que detalhe fantástico, e uso!

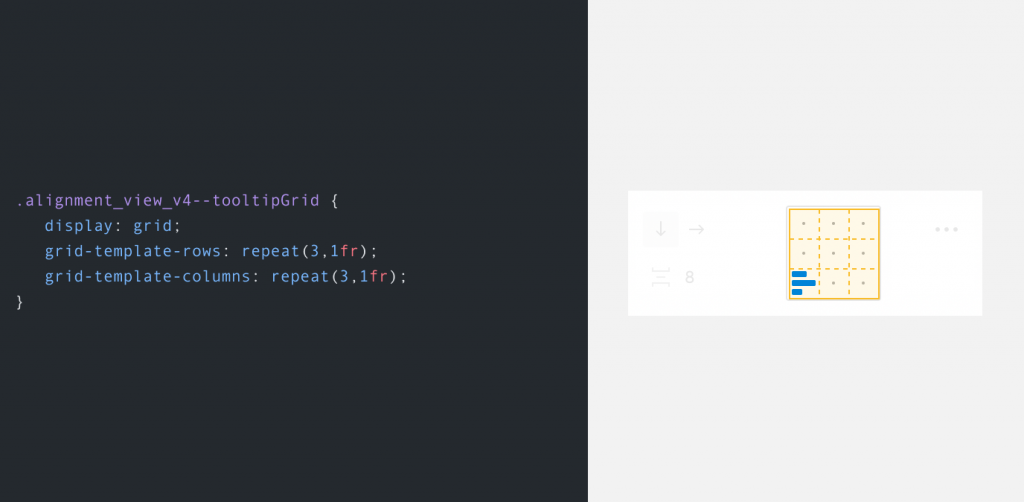
E não apenas isso, mas há uma grade 3*3 que contém 9 itens de grade. Acredito que eles estão aqui para servir como uma área clicável para cada alinhamento.
.alignment_view_v4--tooltipGrid {
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
}

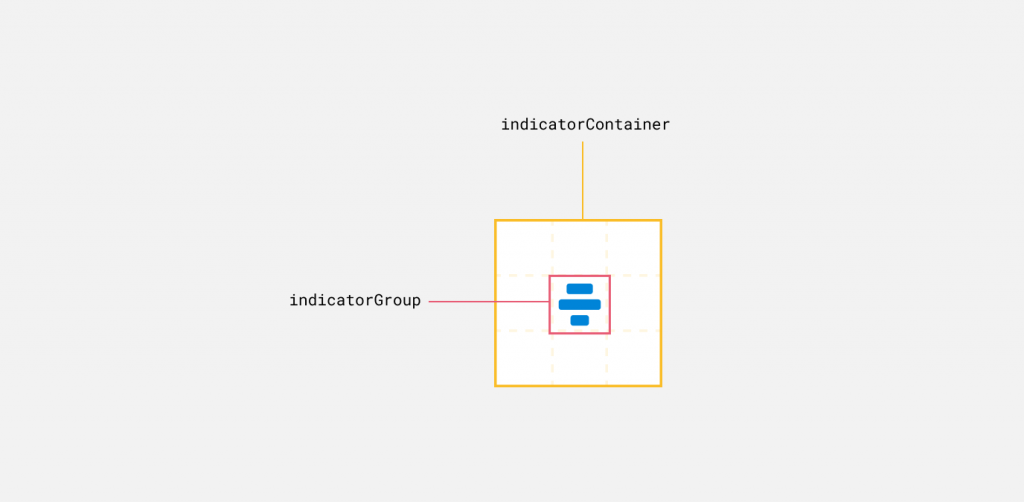
Em seguida, é o container do indicador onde temos o ícone que mostra como os elementos dentro de um container do Auto Layout estão alinhados.
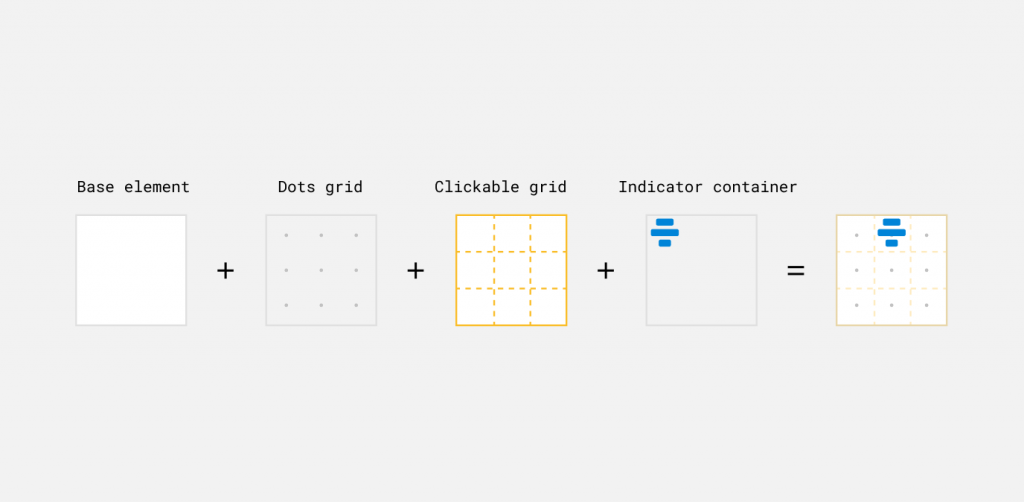
Para tornar as coisas mais fáceis de entender, dividi esse quadrado inteiro em quatro partes:
- Planos de fundo básicos
- pontos SVG
- A grade 3*3 onde temos áreas clicáveis
- Recipiente indicador (o ícone azul)

Vamos nos concentrar no contêiner do indicador por enquanto. Vejamos a marcação básica e o CSS.
<!-- 60*60 container -->
<div class="alignment_view_v4--indicatorContainer">
<!-- 20*20 icon (the blue one) -->
<div class="alignment_view_v4--indicatorGroup">
<div class="alignment_view_v4--indicator"></div>
<div class="alignment_view_v4--indicator"></div>
<div class="alignment_view_v4--indicator"></div>
</div>
</div>
Na marcação acima, temos o contêiner do indicador e o ícone de alinhamento. Eu gostei que o próprio ícone é construído e alinhado com o flexbox.
/* Size is 60*60 */
.alignment_view_v4--indicatorContainer {
position: absolute;
top: 1px;
right: 1px;
bottom: 1px;
left: 1px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
Com isso, teremos dois wrappers Flexbox, um para o indicatorContainerelemento e outro para o próprio ícone.

Aqui está o estilo do ícone azul. Temos um container flex com columncomo direção, então 3 itens que representam as linhas azuis em seus diferentes tamanhos.
.alignment_view_v4--indicatorGroup {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
width: 20px;
height: 20px;
}
.alignment_view_v4--indicator {
height: 4px;
border-radius: 1px;
}
.alignment_view_v4--indicator:nth-child(1) {
width: 10px;
}
.alignment_view_v4--indicator:nth-child(2) {
width: 16px;
}
.alignment_view_v4--indicator:nth-child(3) {
width: 7px;
}
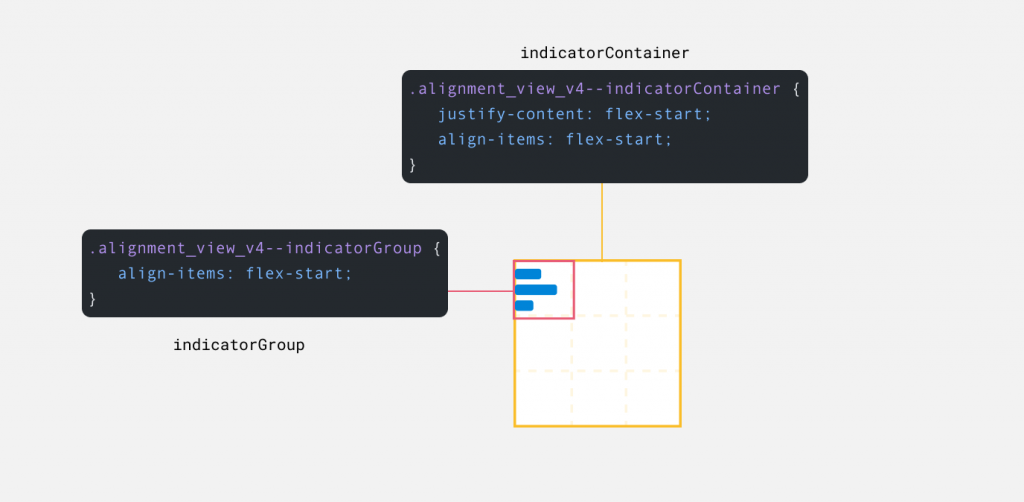
O que me surpreende aqui é que, quando alteramos o alinhamento de um elemento de layout automático, tanto o quanto o indicatorContainerrefletem indicatorGroupisso.
Aqui está um exemplo em que o Layout Automático está definido para o alinhamento superior esquerdo .
.alignment_view_v4--indicatorContainer {
justify-content: flex-start;
align-items: flex-start;
}
.alignment_view_v4--indicatorGroup {
align-items: flex-start;
}

Usando Flexbox
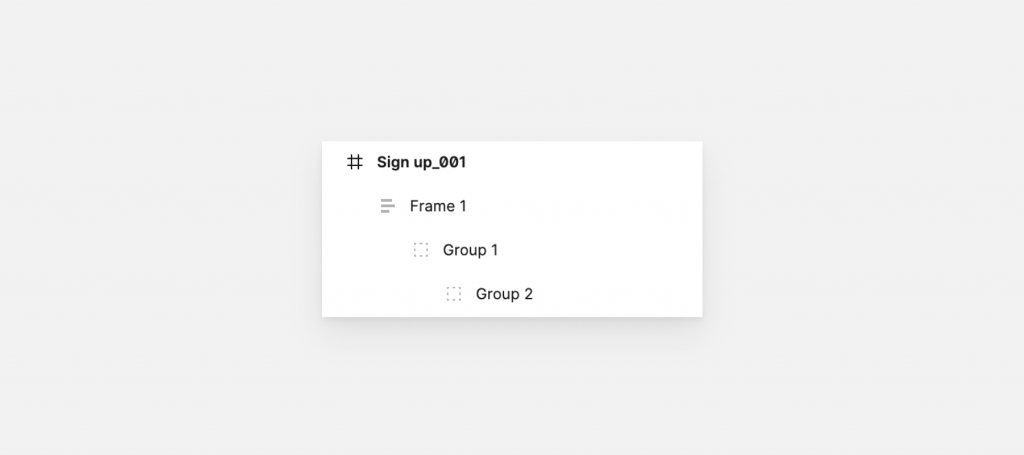
Para As Linhas Do Painel De Camadas

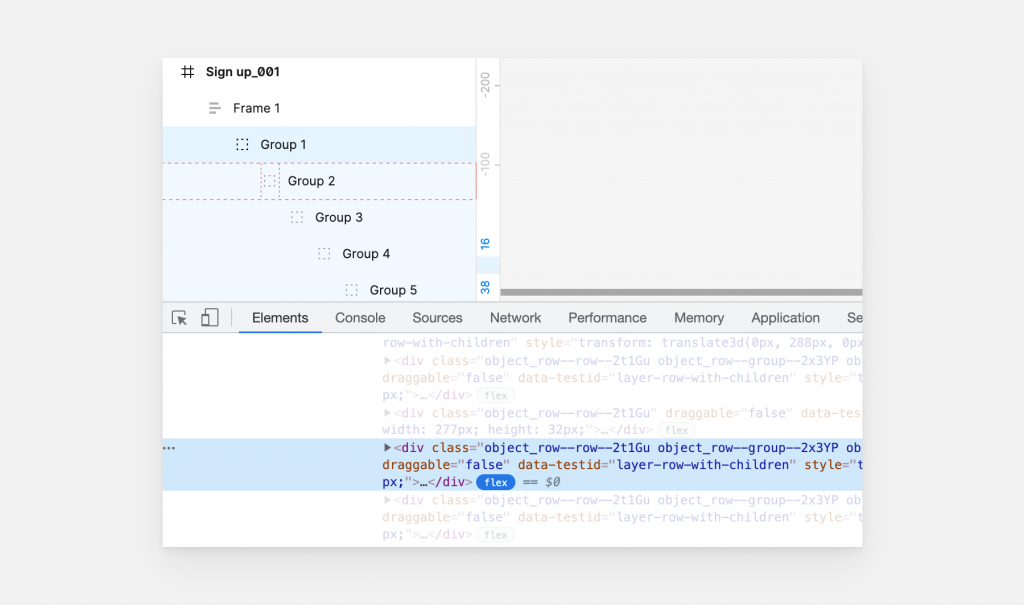
Na figura acima, temos um quadro principal chamado “Sign up_001”, e dentro dele, existem 3 itens aninhados. Quanto mais aninhamento, mais espaçamento temos da esquerda para deixar claro que há aninhamento.
Ao inspecionar as linhas, aqui está o que encontrei:

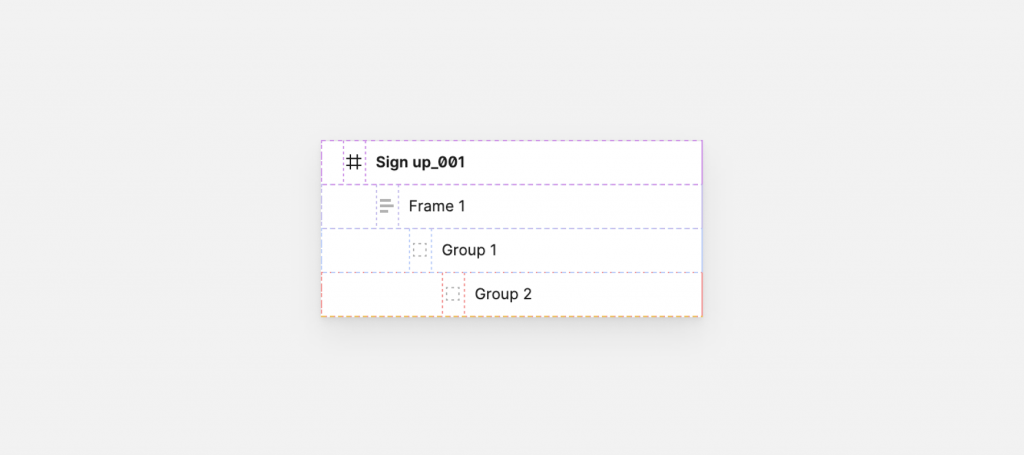
Cada linha é um pai flex, então destaquei a flextag ao lado do pai HTML.
Veja-o em ação na figura a seguir:

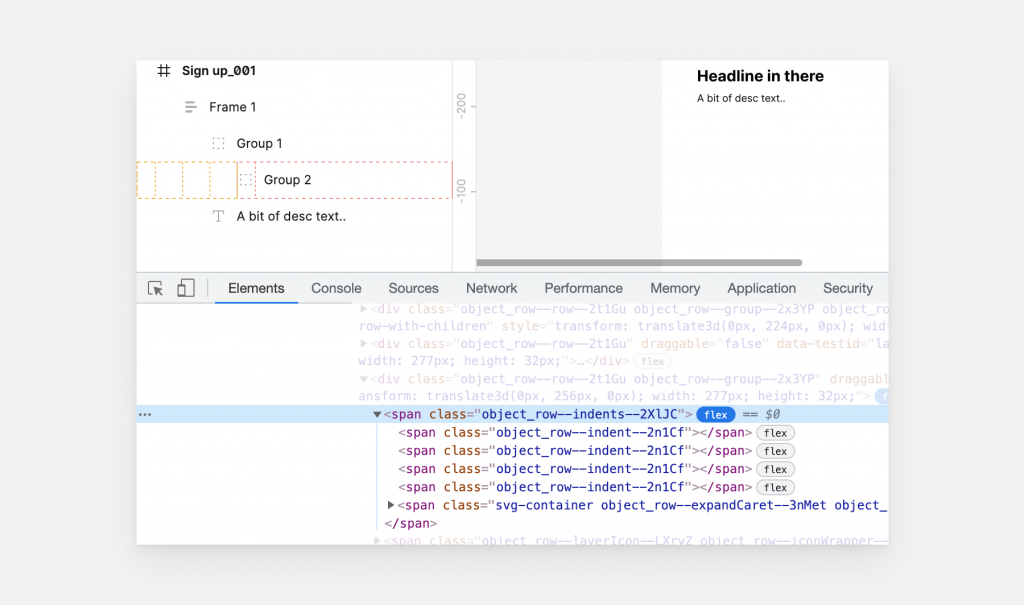
Legal, mas a pergunta é: como funciona o espaçamento? Eu honestamente esperava isso antes de inspecioná-lo e não fiquei surpreso. O espaçamento acontece adicionando componentes espaçadores .

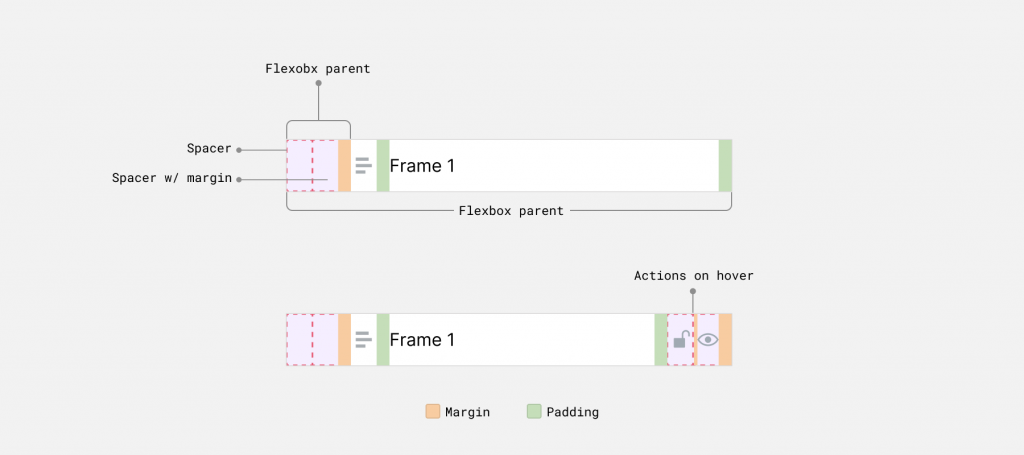
Cada componente do espaçador tem uma largura de 16px, e todos os espaços têm um margin-right: 8pxexceto o primeiro.

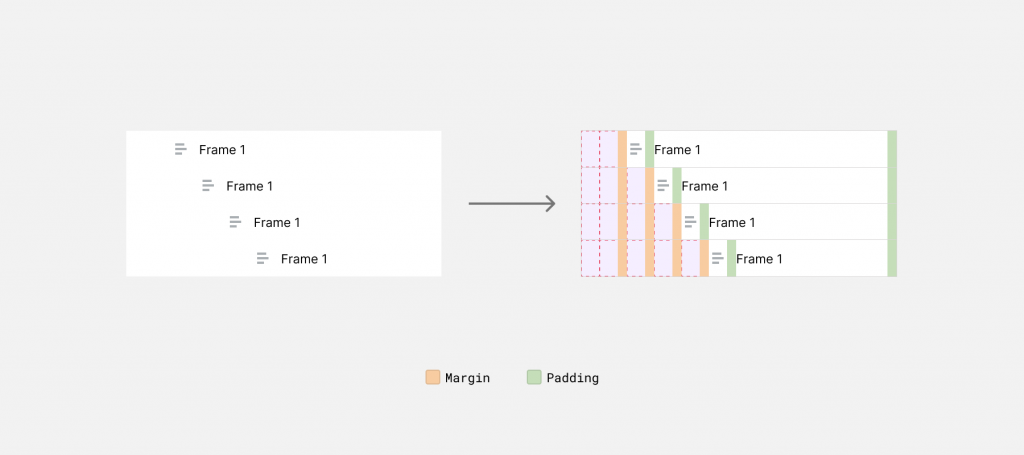
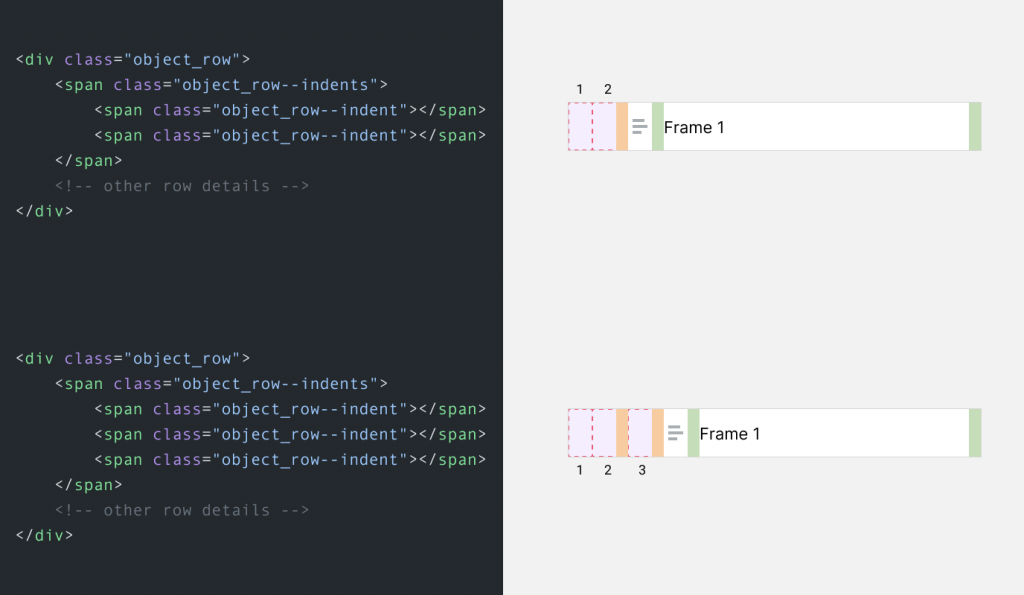
Com mais aninhamento no lugar, as linhas ficarão assim.

Agora que o lado visual está claro, vamos dar uma olhada na marcação e nos estilos.
<div class="object_row">
<span class="object_row--indents">
<span class="object_row--indent"></span>
<!-- The more indent items, the more nesting.. -->
</span>
<span class="object_row--layerIcon"></span>
<span class="object_row--rowText"></span>
<span class="object_row--rowActions">
<span class="object_row--lockIcon"></span>
<span class="object_row--visibleIcon"></span>
</span>
</div>
Temos dois pais flexbox, um para toda a linha e outro para os componentes espaçadores (a equipe Figma os chamou de recuos e eu gosto desse nome).
.object_row {
display: flex;
height: 32px;
}
.object_row--indents {
display: flex;
height: 100%;
}
.object_row--layerIcon {
width: 16px;
}
.object_row--rowText {
width: calc(100% - 16px);
flex-shrink: 1;
}
.object_row--rowActions {
width: 0; /* becomes width: auto on hover */
}
Com o acima, o aninhamento acontecerá adicionando um novo elemento espaçador.
Considere a marcação a seguir. Temos dois espaçadores, o que significa que esta linha é a primeira do seu grupo.
<div class="object_row">
<span class="object_row--indents">
<span class="object_row--indent"></span>
<span class="object_row--indent"></span>
</span>
<span class="object_row--layerIcon"></span>
<span class="object_row--rowText"></span>
<span class="object_row--rowActions">
<span class="object_row--lockIcon"></span>
<span class="object_row--visibleIcon"></span>
</span>
</div>

Isso não é interessante e legal? Ver minha ferramenta de design favorita usando meu recurso CSS favorito é simplesmente incrível.
Outros Casos De Uso Do Flexbox
O Flexbox está sendo muito usado para os pequenos componentes. Vamos explorar alguns deles.
Detalhes Do Curso
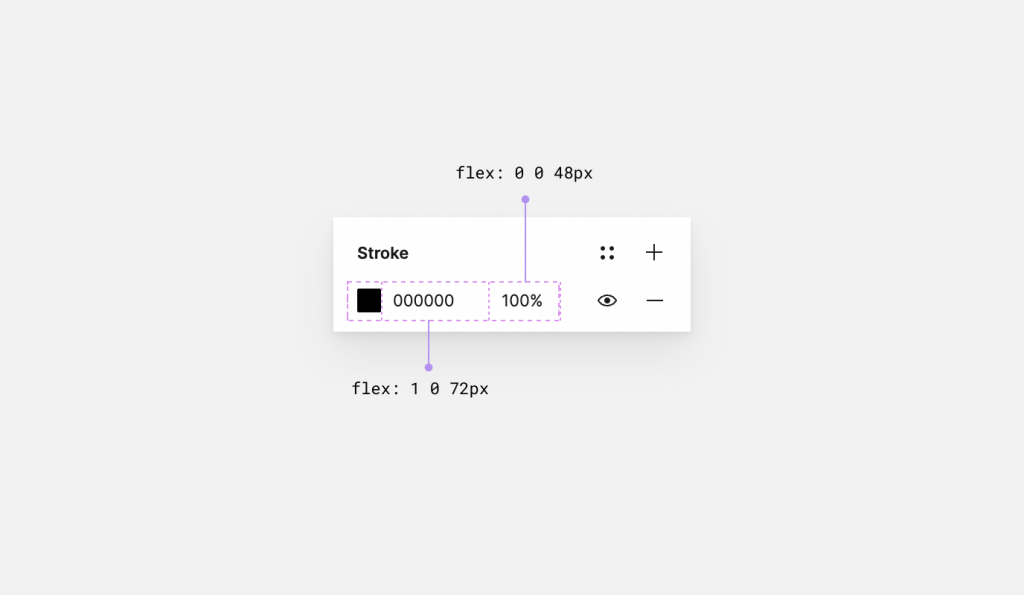
Para cores, o Flexbox está sendo usado para controlar o valor da cor e a opacidade.

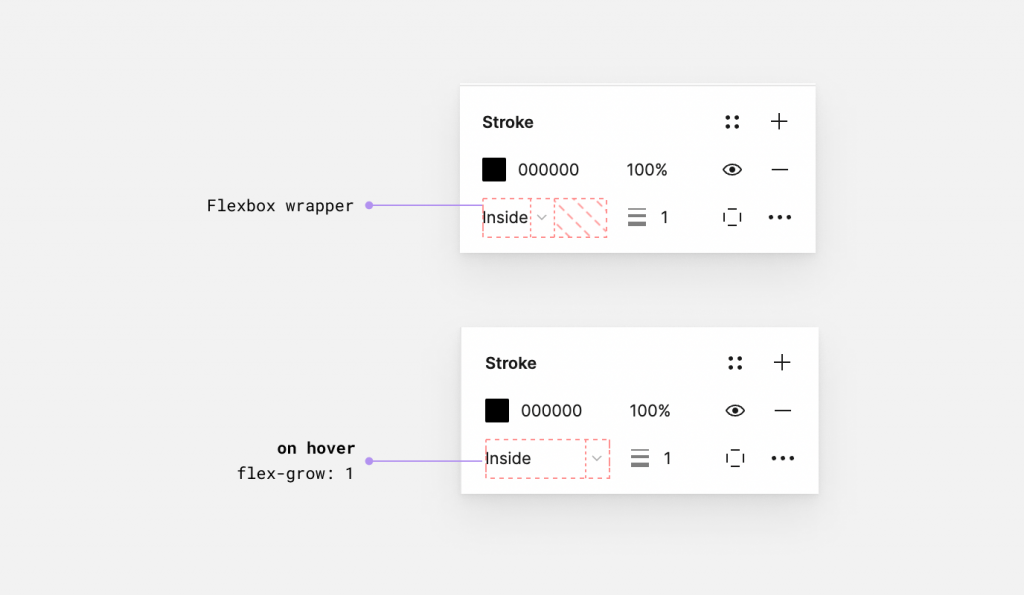
E no que diz respeito ao mesmo contexto, quando o usuário passa o mouse sobre o menu suspenso, ele expandirá o texto para o espaço completo disponível usando flex-grow: 1.

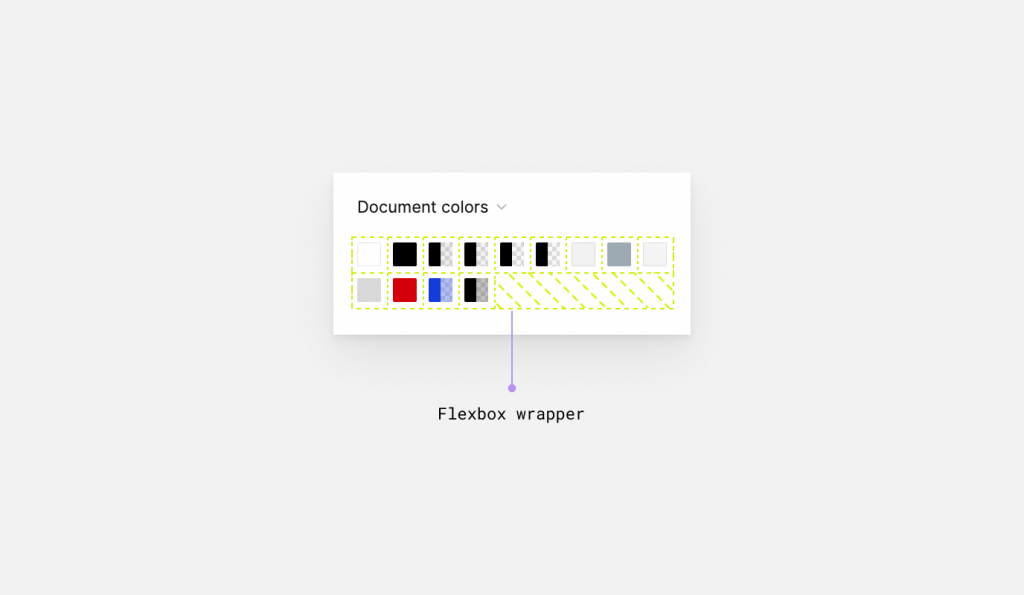
Cores Do Documento
Neste exemplo, é melhor usar o Flexbox para que possamos obter o benefício do encapsulamento. Caso contrário, usar a grade CSS não nos fornecerá o mesmo resultado.

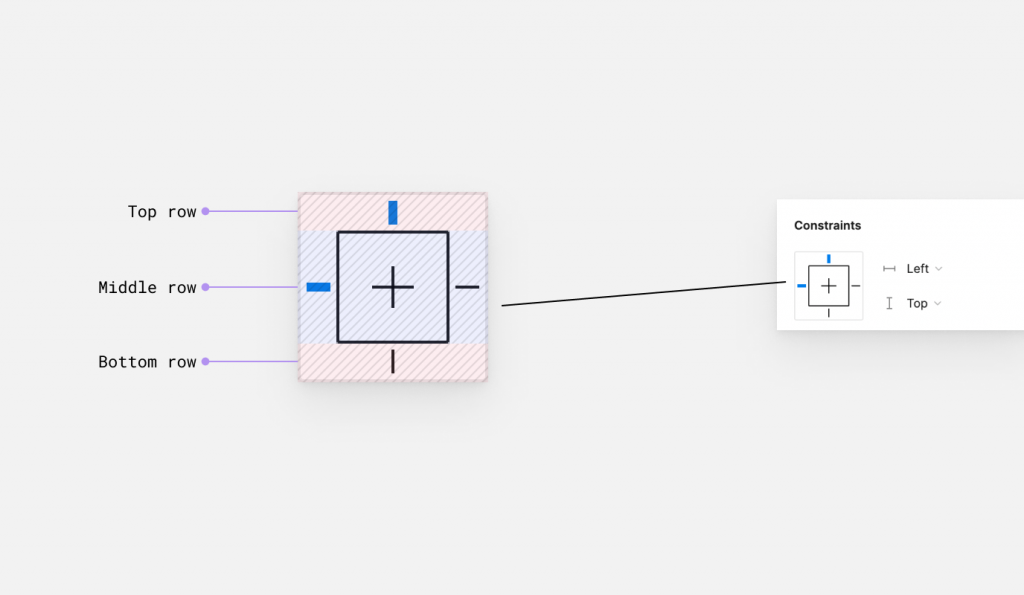
Componente De Restrições
Temos vários contêineres Flexbox aqui. O primeiro é para as linhas superior, intermediária e inferior. A segunda é para o item do meio, que é um container Flexbox.